基于VUE的ElementUi可视化表单设计器布局器
码农苦码农懂!
您是否有过以下想法:
我是一名element初学者,我想以最短的时间快速进入 element 的大门
我是一名后端工程师,虽能熟练掌握 JS 的写法,但是页面样式布局让我很头疼
我是一名创业者或者团队 Leader,如果能有一款软件降低团队或者我的开发门槛,提升效率和体验,就好了
我正在寻找一款能嵌入工作流,Sass,Pass 等系统的可视化 WEB 表单设计器,让用户自己通过我们提前自定义好的组件,拖拽布局配置,完成软件某个环节的自动化
我想把系统中的富文本编辑器替换成一款更灵活,更高定制化的编辑器,让用户或者我们的运营,编辑能够自行拖拽设计界面布局,图片,文字,表格等等,这样就减少了程序员的投入
…
如果您有以上任一想法,那就一起来围观下吧
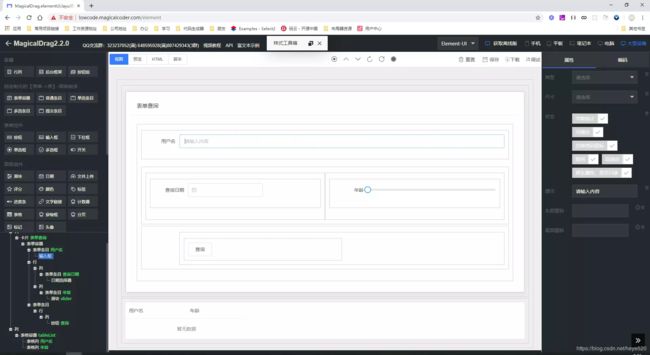
下面给大家介绍下这款软件目前已经稳定版 功能列表如下:
左侧自定义的各种组件,可以拖拽到工作区
中间工作区 (视图|预览|HTML|脚本 各种工作模式适应不同使用人员)JS脚本支持调试排查
右侧属性配置
左下侧 基于结构的组件描述导航树(也可以拖拽排序 插入 删除等等)
扩展工具:样式工具箱(满足自定制界面)
如何自定义组件和属性,调用布局器的API
可以采用 http://lowcode.magicalcoder.com/element 这一款web布局器比较适合 也可以访问www.magicalcoder.com到首页查看 有各种ui的(比如Layui bootstrap等等)布局器可供选择 目前浏览器兼容性
IE9 IE10 IE11 IEdge 更高版本IE
Chrome、FireFox等其他基于webKit的浏览器全兼容
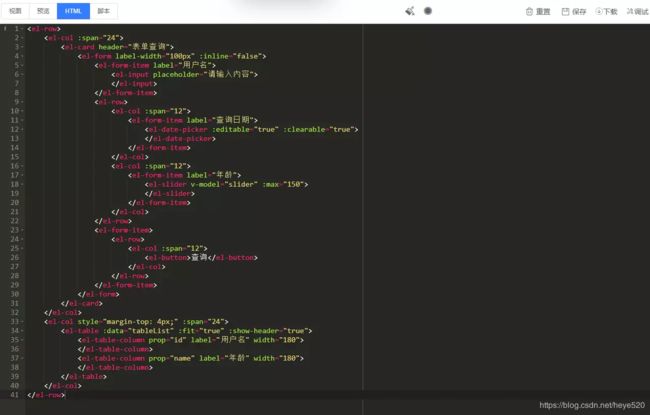
顶部还有HTML 完全是基于elementui的写法 100%契合官方标准
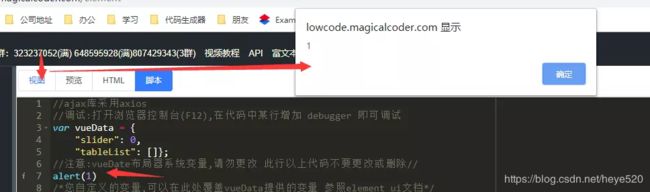
脚本: 布局器已经为我们生成了一些默认的初始化脚本
试试改一下脚本 加入一行测试代码 alert(1)
效果立马就出来了
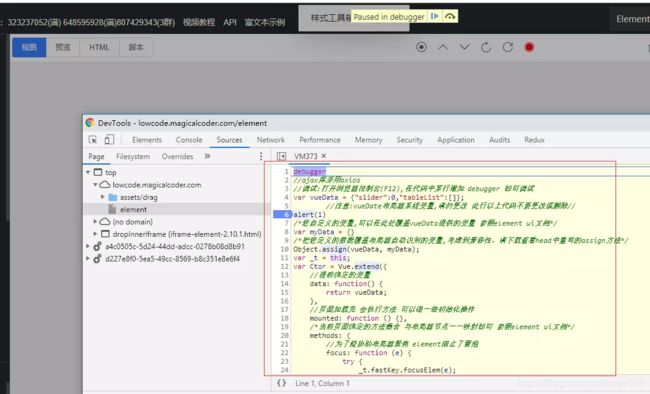
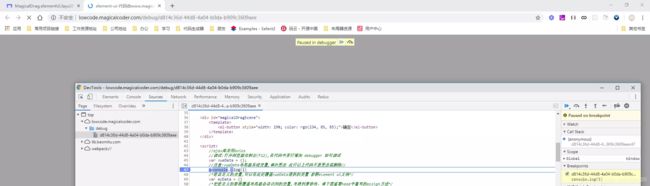
我们来时候调试一下脚本 毕竟很多场景 不能盲敲 启动调试模式:

打开我们的浏览器控制台 chrome是F12快捷键 我们点击一下脚本 在点击一下视图 模式 注意看 调试功能便可激活 然后就是浏览器的调试功能了

如果您觉得当前调试 不习惯,还可以打开新窗口 进行调试 那就跟平时开发完全一样了


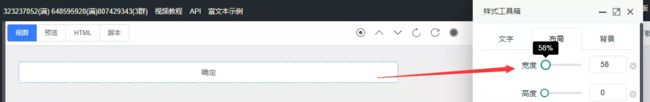
样式工具箱:如果我们要更精细化控制页面怎么办呢 比如控制宽度

或者改改字体颜色 总之此工具箱可以满足超出当前UI之外的个性化定制

功能演示了一下,下面来说说自定义组件和属性 访问首页 www.magicalcoder.com下载布局器 这是一款离线版体验版本

html\使用文档.md 如果您是windows系统 直接双击启动.bat 如果是mac那进入html文件夹 使用代理 通过localhost访问index.html
下面给大家讲一下高阶应用:
如何跟布局器交互:完善的API调用

如何自定义组件和属性:
第一步:打开assets/drag/js/business/user/ui/layui/2.5.4/constant.js 配置左侧拖拽源组件
在this.components中增加
{
name:“输入框”,
icon:“assets/drag/img/left/import1.png”,
html:""
}
左侧就会出现一个可拖拽区
第二步:定义组件各种规则行为
tagClassMapping配置在导航树的名称已经此节点的各种限制功能
“type=text”:{name:“输入框”,treeExtraName:{attr:[‘id’,‘name’],text:false},dragInto:false,duplicate:true, copy:true, paste:false, canDelete:true},
第三步:配置右侧属性
“type=text”:[
{type:this.type.TEXTAREA,clearAttr:true,oneLine:true,change:this.change.ATTR,attrName:‘value’,title:‘值’},
{type:this.type.TEXT,clearAttr:true,oneLine:true,change:this.change.ATTR,attrName:‘placeholder’,title:‘提示文本’},
{type:this.type.CHECKBOX,clearAttr:true,oneLine:true,change:this.change.ATTR,title:‘禁用’,options:[{“c”:true,“n”:“disabled”,“t”:“禁用”,“u”:false}]},
{type:this.type.CHECKBOX,clearAttr:true,oneLine:true,change:this.change.ATTR,title:‘只读’,options:[{“c”:true,“n”:“readonly”,“t”:“只读”,“u”:false}]}
]
便完成了一个控件的定义。

http://lowcode.magicalcoder.com/element?from=oschina
更多功能 还是来自己探索吧