前文我们聊了haproxy的状态页配置,状态页中显示各参数的含义,以及基于cookie做会话保持的配置,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/12776261.html;今天我们来聊一聊haproxy的修改报文首部配置、压缩功能、自定义策略对后端主机做健康状态检查;
首先我们来看看haproxy的修改报文首部的配置;
作为代理服务器,在完成一次http事务的过程中,报文的流向是这样的;首先用户端的请求会到达haproxy,haproxy收到用户的请求,对其进行拆包分析,然后根据用户请求报文的某些首部的特征,然后模拟用户的请求去请求对应后端server,此时haproxy就扮演着客户端角色去请求后端服务器;后端服务器收到haproxy的请求,然后响应资源内容给haproxy,haproxy收到后端服务器的响应,然后再次拆包,分析,然后封装响应报文响应客户端;在这样的一个过程中,对于客户端的请求报文是否能够到达后端服务器或者后端服务器的响应报文是否能够到达客户端这个需要haproxy说了算;简单说haproxy可以控制用户的那些报文首部让后端服务器看到,那些不能看到,又或者说haproxy可以在请求报文中添加一些特定的首部发送给后端服务器,这就好比两个人传话,对于后面的人,中间传话的人可以添油加醋,当然也可以一字不差的把原话传给后面的人;对于后端服务器的响应也是一样的道理,haproxy可以让客户端看到某些首部,也可以让客户端看不到某些首部;
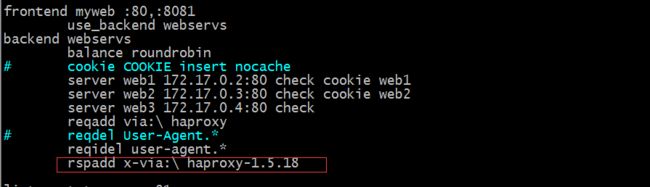
示例:添加请求首部via: haproxy
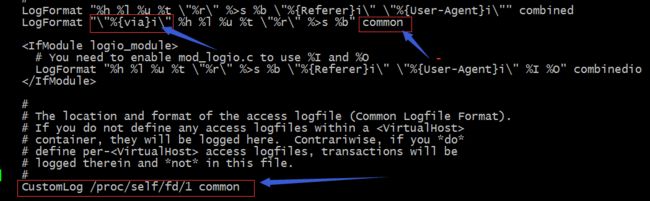
测试:重启haproxy后,在后端server上配置日志格式显示via的值,然后通过请求haproxy的80看看是否能够把对应的首部的值打印记录下
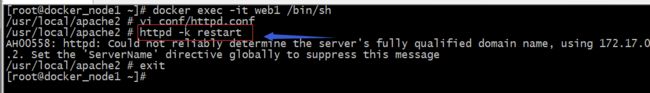
重启httpd
提示:本人的实验环境是把后端server运行成容器的,所以重启容器里的应用对于httpd来说我们需要用-k选项指定restart参数重启httpd;
用浏览器访问haproxy对外提供服务端IP和端口,看看当haproxy把请求调度到web1上对应日志是否记录via变量的值为我们定义的haproxy这个值
提示:可以看到web1的日志是可以正常把请求首部via的值记录下,说明via: haproxy首部成功传向后端server;
示例:删除请求报文中的User-Agent首部
提示:删除操作通常是基于一匹配模式来做的,意思就是被该模式匹配到的首部都会删除,除此还可以基于模式不区分字符大小写匹配报文;
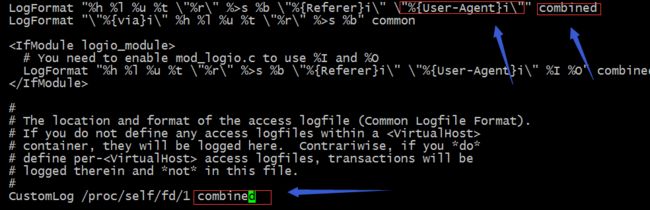
修改web1的日志格式,让其记录User-Agent首部
测试:重启web1后,用浏览器访问,然后在看web1的日志,看看对应user-agent首部是否没有值了
提示:可以看到web1的日志中对应user-agent首部的位置留空了,说明在请求首部中没有user-agent;
示例:添加响应报文x-via: haproxy
提示:红框中的配置表示在响应报文添加一首部,名称为x-via 值为haproxy-1.5.18
测试:重启haproxy用浏览器访问,看看对应响应报文是否有x-via首部?
提示:可以看到我们添加在响应报文中的x-via 首部在响应报文中存在;
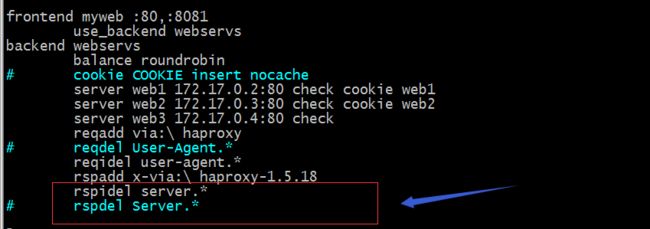
示例:删除响应报文中server首部
提示:rspidel表示删除不区分字符大小写匹配到的响应首部,rspdel是区分字符大小写的;
测试:重启haproxy看看响应首部server是否还存在?
提示:重启haproxy后,再次访问,在其响应首部中就没有server首部了;
启用压缩功能
haproxy启用压缩功能同nginx的原理类似,在nginx里我们需要明确配置启动压缩功能,支持那些压缩算法,最小压缩大小以及压缩级别等等;在haproxy中要启用压缩功能我们只需要指定压缩算法,以及压缩资源类型即可;
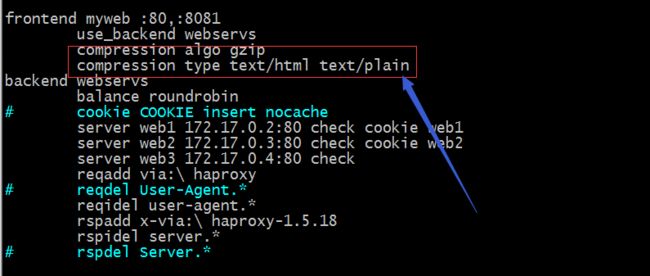
示例:指定压缩算法是gzip,压缩资源类型为文本类型资源text/html text/plain
提示:压缩资源类型格式同MIME类型格式一样;
测试:重启haproxy,用浏览器访问看看响应首部是否有Content-Encoding: gzip首部?
提示:从上面的测试结果看,在响应报文中能够看到Content-Encoding: gzip首部,这意味着压缩功能已经启用;除了gzip压缩算法以外还有常用的压缩算法还有deflate;
对后端服务器做http协议的健康状态检测
在上一篇博客中我们通过状态页可以查看后端server是否健康,这是haproxy的默认健康状态检测机制;默认健康状态检测是通过对后端server做tcp连接探测从而来判断后端server是否健康;如果对应后端server的IP地址或端口不通时,haproxy就认为该server不健康;其实这样判断不是不可以只是判断的力度不够精准;为了能够更加精准的检测后端server的健康状态,我们可以配置让其健康状态检测在应用层上做;比如对后端server上的某个url发起访问,如果能够正常响应,我们就认为后端server是健康的;
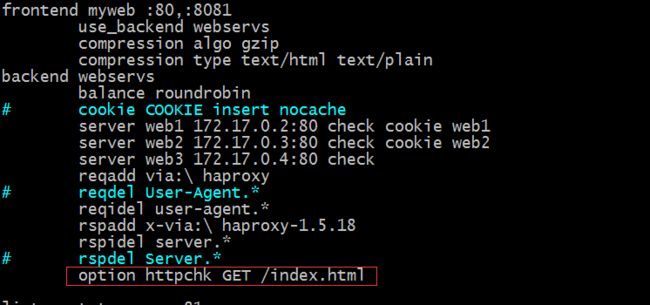
示例:基于http协议对后端server做健康状态检测;
提示:option httpchk 这个指令可以配置defaults配置段中,可以配置在backend配置段中和listen配置段中,不可用配置在frontend配置段中;以上配置表示使用http协议对后端server做健康状态检测,通过GET方法对/index.html发起访问,如果能正常响应则后端server健康,反之亦然;
测试:重启haproxy,把web1的主页移动到别的地方去,看看状态也上是否能够及时发现该server不健康了?
提示:可以看到对应server的主页不存在时,状态页上能够及时发发现后端server不健康了;
测试:把主页还原,看看haproxy是否能够及时的发现后端server已经恢复正常了?
提示:可以看到当后端server恢复正常时,在状态也上对应主机会从down状态慢慢转向up状态,知道几次检查都通过后,才完全把down状态的server转换为active up;这意味着必须要通过几次检查通过后该server才可上线提供服务;