邮箱页面设计
1.前期准备
获取页面图片素材:查看网页https://mail.swpu.edu.cn/,审查元素-->network-->刷新,找到我们所需要的图片,保存到本地
2.搭建网页框架
HTML代码编写:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="style1.css">
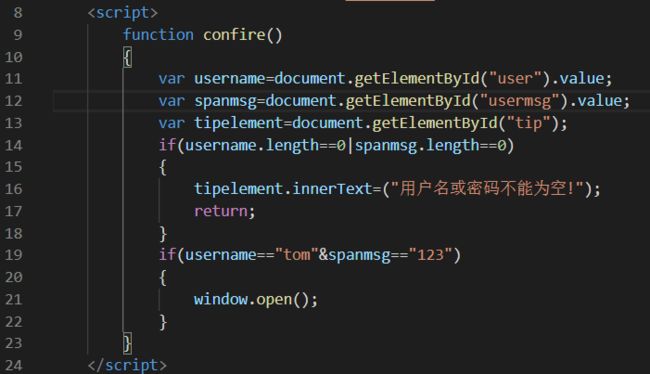
<script>
function confire()
{
var username=document.getElementById("user").value;
var spanmsg=document.getElementById("usermsg").value;
var tipelement=document.getElementById("tip");
if(username.length==0|spanmsg.length==0)
{
tipelement.innerText=("用户名或密码不能为空!");
return;
}
if(username=="tom"&spanmsg=="123")
{
window.open();
}
}
script>
head>
<body>
<div class="t">
<div class="h">
<div class="logo"><img src="images/login_logo.png" />div>
<a href="/?q=help" target="_blank" class="help">帮助a>
div>
div>
<div class="c">
<div class="box" style="right:60px; top:60px;" id="box">
<ul class="tab" id="tab">
<li class="current">账号登录li>
<li class="dragbar" id="dragbar">li>
ul>
<div class="msg" style="display:none" id="msg">div>
<div class="boxc" id="tab_via_sms" style="display:none">
<h3>
用户短信登录
h3>
<div class="text_item text_item1">
<input class="sms_input" id="sms_mobile" type="text" class="text" placeholder="手机号" autocomplete="off" onfocus="this.className='text_f1'" onblur="this.className='sms_input'" />
<div id="sms_send" class="sms_login sms_di/sabled ">获取短信密码div>
div>
<form name='form_login2' method="post" action="/user/?q=login.sms.do">
<div class="text_item">
<input type="hidden" class="text" name="mobile" value=""/>
<input type="password" class="text" name="password" _placeholder="手机动态密码" onfocus="this.className='text_f'" onblur="this.className='text'" />
div>
<div class="bl">
<span style="float:left">
<input type="hidden" name="login_ssl" value="0" />
span>
<span class="blt">
span>
div>
<div class="btnb">
<input type="text" name="auth_code" class="text" _placeholder="验证码" style="width:100px;" onfocus="this.className='text_f'" onblur="this.className='text'" id="auth_code2"/>
<div class="yzmbox" style="z-index:1000;display:none" id="auth_code_img2">div>
<input type="hidden" name="go" value="/?q=base">
<input type="hidden" name="referer" value="/?q=login">
<input type="submit" name="submit" class="btn" value="登 录" style="float:right"/>
<div style="clear:both">div>
div>
form>
div>
<div class="boxc" id="tab_via_acct">
<h3>
用户登录
h3>
<div class="text_item">
<input type="text" class="text" id="user" style="ime-mode:disabled" autocomplete="off" placeholder="用户名" onfocus="this.className='text_f'" onblur="this.className='text'" />
<div class="pop" style="display:none;" id="pop">
div>
div>
<form name='form_login' method="post" action="/user/?q=login.do">
<div class="text_item">
<input type="hidden" class="text" name="user" value=""/>
<input type="password" class="text" name="password" placeholder="密码" onfocus="this.className='text_f'" onblur="this.className='text'" />
div>
<div class="bl">
<span style="float:left">
<input type="hidden" name="login_ssl" value="0" />
<font style="color:red;font-family:宋体;clear: both;">学生选择@stu.swpu.edu.cnfont>
span>
<span class="blt">
<a href="/?q=resetpw" target="_self">忘记密码a> span>
div>
<div class="btnb">
<input type="text" name="auth_code" class="text" _placeholder="验证码" style="width:100px; float:left;display:none" onfocus="this.className='text_f'" onblur="this.className='text'" id="auth_code"/>
<div class="yzmbox" style="z-index:1000;display:none" id="auth_code_img">div>
<input type="hidden" name="go" value="/?q=base">
<input type="hidden" name="referer" value="/?q=login">
<input type="submit" name="submit" class="btn" value="登 录" style="float:right"/>
<div style="clear:both">div>
div>
form>
div>
div>
<div class="f" id="f" style="display:none;">
div>
<div class="login_drag" id="drag_target">div>
div>
<div class="b">
西南石油大学
div>
<script type="text/javascript" src="/tpl/user/public/js/load_cache.js">script>
body>
html>
CSS代码编写:
*{ margin:0; padding:0} body{ font-family:"微软雅黑",Verdana, Geneva, sans-serif; font-size:12px; background:#fff} .t{ height:76px; line-height:90px; background:#f5f5f5; border-bottom:1px solid #e5ecf0; overflow:hidden;} a{ outline:none} .h{ width:964px; margin:0 auto;} .logo{ padding-top:15px; float:left} .help{ float:right; font-size:14px; font-weight:700; color:#787878; text-decoration:none;} .help:hover{ text-decoration:underline} .c{ width:964px; height:460px; margin:20px auto 0 auto; background:url(images/login_bg.jpg) no-repeat; position:relative} .b{ height:70px; border-top:1px solid #fff; border-radius:0 0 5px 5px; background:#f7f7f7; clear:both; width:964px; margin:0 auto; text-align:center; line-height:70px; color:#999;} ul{ list-style:none} .box{ width:376px;position:absolute; box-shadow:0 0 5px rgba(0,0,0,0.4)} .text_item{height:38px; line-height:38px; width:292px; margin:15px 0 30px 0;} .text_item1 { position:relative;} input.sms_input { width:135px; height:36px; line-height:36px;outline:none; font-size:20px;border:1px solid #c7c7c7; background:#f3f3f3; border-radius:2px; padding:0 20px 0 5px; font-family:"微软雅黑"} .sms_login { position: absolute;right: 0;top: 0;width: 130px;background-color: #e6e6e6;text-align: center;height: 36px;cursor: pointer;color: #333;font-size: 14px;font-family: 微软雅黑;border: 1px solid #c7c7c7;} .sms_disabled { color: #999; cursor:default; background:#dedede;} .text{ height:36px; line-height:36px;outline:none; font-size:20px;width:280px;border:1px solid #c7c7c7; background:#f3f3f3; border-radius:2px; padding:0 5px; font-family:"微软雅黑"} .text_f{ height:36px; line-height:36px;outline:none; font-size:20px;width:280px; padding:0 5px;border:1px solid #0167ff; background:#fff; border-radius:2px; box-shadow:0 0 3px rgba(0,0,0,0.4); font-family:"微软雅黑"} .text_f1{ height:36px; line-height:36px;outline:none; font-size:20px;width:133px; padding:0 20px 0 5px;border:1px solid #0167ff; background:#fff; border-radius:2px; box-shadow:0 0 3px rgba(0,0,0,0.4); font-family:"微软雅黑"} .bl{color:#999; width:292px; overflow:hidden; position:relative; top:-3px; font-size:14px;} .bl a{ color:#999; text-decoration:none} .bl a:hover{ color:#333; text-decoration:underline;} .bl input{ position:relative; top:2px; opacity:0.7;} .tab{ border-bottom:3px solid #ff7e00; border-bottom:3px solid rgba(255,126,0,0.8); overflow:hidden;} .tab li{ height:40px; line-height:40px; float:left; width:354px; text-align:center; background:url(images/tabli.png); _background:#333;color:#fff; font-size:16px; cursor:pointer;} .tab li:hover{background:url(images/tablihover.png); _background:#000; } .tab li.current{background:url(images/tablicurrent.png); _background:#ff7e00;} .tab li.dragbar{ width:22px; background:url(images/dragbar.png); cursor:move} .boxc{ background:#fff; padding:20px 0 30px 42px;} .pop{ border:1px solid #0167ff; position:absolute; width:290px; background:#fff; border-top:none;z-index:100; border-radius:0 0 2px 2px; box-shadow:0 2px 3px rgba(0,0,0,0.4); left:42px; top:136px; z-index:1000} .pop a{ overflow:hidden;display:block; height:34px; line-height:34px; font-size:14px; color:#666; margin:0 5px; font-weight:700; text-decoration:none;} .pop p:hover{ background:#f6f6f6} .pop p:first-child a{ border-top:1px dotted #eee;} .pop p.first{ color:#000; background:#b5c6e6;} .fp{ position:absolute; right:0; top:-14px; line-height:12px; text-decoration:none; color:#333} .fp:hover{ text-decoration:underlined; color:#333} .yzm{ float:right; display:block; height:38px; background:#eee; width:135px;} .yzmbox{ position:absolute; height:38px; width:112px; background:#eee; left:000; top:-40px;} a.zc{ font-weight:700; color:#f60} a.zc:hover{color:#f60} .showpassword{ position:absolute; height:18px; line-height:18px; right:-1px; top:38px; background:#bac5d4; color:#fff; padding:0 3px;} .showpassword input{ position:relative; top:2px;} .btnb{margin:20px 0 0 0; width:292px; position:relative;} .btnb a{ float:right; color:#787878; text-decoration:none;} .btnb a:hover{ text-decoration:underline;} .btn{ height:38px; width:142px; border:none; font-size:14px; color:#fff; font-weight:400; background:url(images/login_btn.jpg) 0 0; font-size:20px; font-family:"微软雅黑"} .btn:hover{ background-position:0 -38px;} h3{ text-align:0; font-size:16px; padding-right:10px; } .blt{ float:right;} .msg{ position:absolute; background:#cc3300; color:#fff; padding:0 10px; font-size:14px; top:55px; height:30px; line-height:30px; left:42px; right:42px; text-align:center} .f{ position:absolute;bottom:56px;background:url(images/wbg.png); _background:#fff;height:80px; padding:10px;} .fl{ float:left; height:80px; width:80px; margin-right:10px;} .fr{ float:left; height:80px; width:320px; padding-left:10px;} .fr a{ line-height:20px; display:block; width:320px; overflow:hidden; height:20px; color:#333; text-decoration:none; background:url(/tpl/login/user/images/login_dot.jpg) left center no-repeat; padding-left:5px;} .login_drag{ display:none; position:absolute; width:374px; height:342px; top:60px; left:60px; border:1px dotted #000; zoom:1; background:url(images/dragbg.png); _background:none;} h3 a{ float:right; font-size:12px; font-weight:400; line-height:22px; color:#f60; text-decoration:none;padding-right:10px;} .ewmpic{position:relative;height:120px; width:120px; padding:5px; border:1px solid #eee; background:#fff; margin:20px 0 0 75px; margin-bottom:10px;} .ewmpic img{ width:120px; height:120px;} .led{ padding:20px 0 0 75px; font-size:14px; font-weight:400; color:#666} .ledp{ width:200px; background:#eee; height:25px; line-height:25px; text-align:center; border-radius:13px; margin-left:45px;} .exp {position:absolute;padding-top:45px;left:0px;right:0px;top:0px;bottom:0px;background:rgba(0,0,0,0.5);color:#fff;line-height:190%;text-align:center;} .pushbox{ height:344px; width:400px; position:absolute; z-index:10} b.epicon{ display:block; height:43px; width:43px; background:url(/tpl/login/user/images/ep_icon.png) no-repeat; cursor:pointer} b.epicon:hover{ background-position:0 -43px;} .epush{ padding-top:70px;} .epic{ float:left;} .dtab{ height:22px; padding-bottom:1px; background:url(/tpl/login/user/images/t50w.png) repeat-x 0 22px; margin-top:25px;} .dtab a{ display:block; float:left; margin-right:10px; height:22px; line-height:22px; padding:0 15px; text-decoration:none; color:#fff; text-shadow:0 1px 1px rgba(0,0,0,0.5)} .dtab a.current{ background:url(/tpl/login/user/images/t50w.png); border-radius:3px 3px 0 0; box-shadow:1px -1px 1px rgba(0,0,0,0.2)} .dbox > div{ display:block; float:left; margin:15px 15px 0px 0; height:25px; line-height:25px;padding:0 20px; border-radius:2px; text-decoration:none; color:#fff; cursor:pointer} .dbox > div > a{ color:#fff; text-decoration:none;} .d_desk{ background:url(/tpl/login/user/images/dbg.png) 0 0 repeat-x;} .d_stor{ background:url(/tpl/login/user/images/dbg.png) 0 -25px repeat-x;} .d_code{ background:url(/tpl/login/user/images/dbg.png) 0 -50px repeat-x; position:relative} .dbox > div:hover{ box-shadow:0 0 3px rgba(0,0,0,0.5)} .divcode{ position:absolute; width:122px; left:12px; display:none;} .arrt{ position:absolute; left:55px; top:0; background:url(/tpl/login/user/images/arrt.png);width:13px; height:7px; z-index:7} .codec{ background:#fff; width:120px;position:absolute; top:6px; z-index:5; border:1px solid #dadada; border-radius:3px; box-shadow:2px 2px 2px rgba(0,0,0,0.3)} .codec p{ color:#666; padding:5px 10px 0; line-height:160%; width:100px;} .ewm{ padding:5px 10px 10px 10px;} .ewm img{ width:100px;} .d_code:hover .divcode{ display:block;} .ep h2{ font-size:34px; font-weight:400; color:#fff; text-shadow:0 1px 1px #3e240a;} .ep h3{ font-size:22px; color:#fff; font-weight:400; text-shadow:0 1px 1px #3e240a; padding-top:10px;} .dbox > div{ padding:0; width:150px; text-align:center}
将代码中相应图片地址改成我们之前存储素材图片的本地地址。
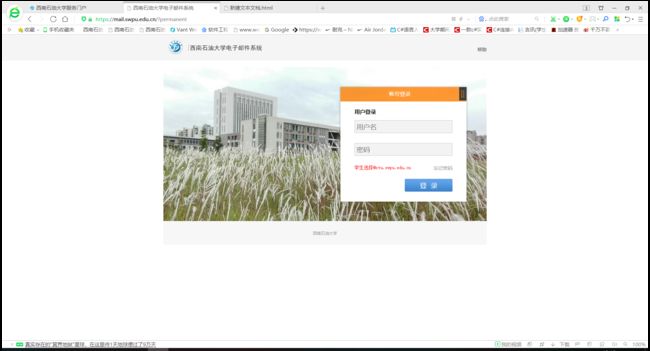
成果如下:
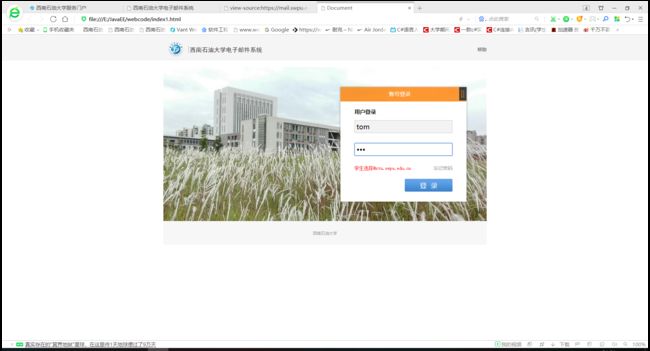
3.添加js静态验证:
最终成果如下,验证成功即跳转至空白页面。
码云链接:https://gitee.com/reganmian/Test