Content-Type: multipart/form-data; boundary=${bound} 及Postman请求例子
Content-Type/MediaType/Internet Media Type,互联网媒体类型;也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。
1.multipart/form-data
需要在表单中进行文件上传时,就需要使用该格式。
根据Http/1.1 (RFC 2616)的协议规定,我们的请求方式只有OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE等。HTTP请求方法详解
那为什么还会有multipart/form-data请求只说呢?
http协议规定,以ASCII码传输,建立在tcp,ip协议之上的引用规范,桂丹内容把http请求分成3部分,状态行、请求头、请求体。所有的方法,实现都是围绕如何使用和组织这三个部分来完成了,万变不离其宗。
multipart/form-data是在post基础上演变而来的,具体如下:
1.multipart/form-data的基础方式是post,也就是说通过post组合方式来实现的。
2.multipart/form-data于post方法的不同之处在于请求头和请求体。
3.multipart/form-data的请求头必须包含一个特殊的头信息:Content-Type,其值也必须为multipart/form-data,同时还需要规定一个内容分割用于分割请求提中多个post的内容,如文件内容和文本内容是需要分隔开来的,不然接收方就无法解析和还原这个文件了,具体的头信息如下:
Content-Type: multipart/form-data; boundary=${bound} 其中${bound}是一个占位符,代表我们规定的分隔符,避免重复,一般复杂点,如:--------------------56423498738365
4.multipart/form-data的请求体也是一个字符串,不过和post的请求提不同的是它的构造方式,post是简单的name=value键值连接,而multipart/form-data是添加了分隔符等内容的构造体,具体如下:
--${bound}
Content-Disposition: form-data; name="Filename"
HTTP.pdf
--${bound}
Content-Disposition: form-data; name="file000"; filename="HTTP协议详解.pdf"
Content-Type: application/octet-stream
%PDF-1.5
file content
%%EOF
--${bound}
Content-Disposition: form-data; name="Upload"
Submit Query
--${bound}--其中${bound}是之前头信息中的分隔符,如果头信息中规定是123,那这里也要是123;可以很容易看到,这个请求提是多个相同部分组成的:每一部分都是以--加分隔符开始的,然后是该部分内容的描述信息,然后一个回车,然后是描述信息的具体内容;如果传送的内容是一个文件的话,那么还会包含文件名信息以及文件内容类型。上面第二部分是一个文件体的结构,最后以--分隔符--结尾,表示请求体结束。
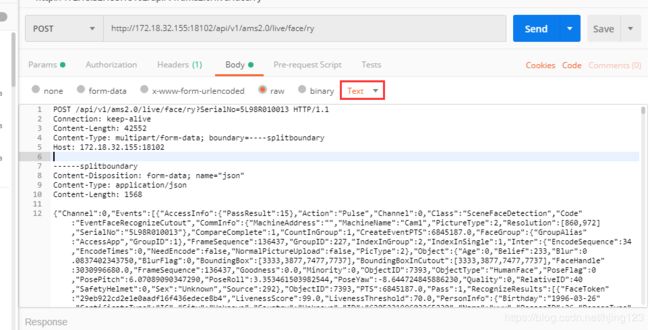
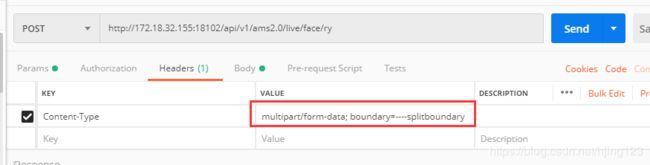
2.Postman请求
例子:
POST /api/v1/ams2.0/live/face/ry?SerialNo=5L98R010013 HTTP/1.1
Connection: keep-alive
Content-Length: 42552
Content-Type: multipart/form-data; boundary=----splitboundary
Host: 172.18.32.155:18102
------splitboundary
Content-Disposition: form-data; name="json"
Content-Type: application/json
Content-Length: 1568
{"Channel":0,"Events":[{"AccessInfo":{"PassResult":15},"Action":"Pulse","Channel":0,"Class":"SceneFaceDetection","Code":"EventFaceRecognizeCutout","CommInfo":{"MachineAddress":"","MachineName":"Cam1","PictureType":2,"Resolution":[860,972],"SerialNo":"5L98R010013"},"CompareComplete":1,"CountInGroup":1,"CreateEventPTS":6845187.0,"FaceGroup":{"GroupAlias":"AccessApp","GroupID":1},"FrameSequence":136437,"GroupID":227,"IndexInGroup":2,"IndexInSingle":1,"Inter":{"EncodeSequence":34,"EncodeTimes":0,"NeedEncode":false,"NormalPictureUpload":false,"PicType":2},"Object":{"Age":0,"Belief":233,"Blur":0.0837402343750,"BlurFlag":0,"BoundingBox":[3333,3877,7477,7737],"BoundingBoxInCutout":[3333,3877,7477,7737],"FaceHandle":3030996680.0,"FrameSequence":136437,"Goodness":0.0,"Minority":0,"ObjectID":7393,"ObjectType":"HumanFace","PoseFlag":0,"PosePitch":6.07089090347290,"PoseRoll":3.353461503982544,"PoseYaw":-8.644724845886230,"Quality":0,"RelativeID":40,"SafetyHelmet":0,"Sex":"Unknown","Source":292},"ObjectID":7393,"PTS":6845187.0,"Pass":1,"RecognizeResults":[{"FaceToken":"29eb922cd2e1e0aadf16f436edece8b4","LivenessScore":99.0,"LivenessThreshold":70.0,"PersonInfo":{"Birthday":"1996-03-26","CertificateType":"IC","City":"Unknown","Country":"Unknown","ID":"620523199603265230","Name":"ywy","PersonID":26,"PersonType":1,"Province":"Unknown","Sex":"female","State":0},"SafetyHelmet":0,"SearchScore":76.62004089355469,"SearchThreshold":72.0}],"RuleID":1,"Source":292,"TimeZone":"GMT+00:00","UTC":1579081427,"UTCMS":236}],"PicID":"280","SendTimes":1,"Transfer":"Realtime"}
------splitboundary如此便可测试使用