---
-
内联元素:
,![]()
,,
,,
*b和strong(i和em)标签的区别?
,默认样式都倾斜,没有语义,有强调的语义,定义强调的内容
,默认样式都加粗,没有语义,有着重强调的语义,定义语气更强的强调的内容
*谈谈对语义化的理解?
1) 什么是HTML语义化?
用合适的标签和属性组合文档结构
如 标题 用h标签
段落 p标签
给重要的图片加alt属性
2) 语义化的好处?
结构清晰,增强代码可读性,
css不能正常加载时,仍然能够保证基本的文档结构
有利于后期维护,
有利于团队合作
有利于SEO(搜索引擎优化)
有利于用户体验
*如何合并表格单元格?
跨行合并 rowspan
<table>
<tr>
<td rowspan=”2”> 1-1 td>
<td>1-2td>
<tr>
<tr>
<td>2-2td>
tr>
跨列合并 colspan
<table>
<tr>
<td colspan=”2”> 1-1 td>
<tr>
<tr>
<td>2-1td>
<td>2-2td>
tr>
*thead、tbody、tfoot有什么作用?
1)划分表格结构,增强表格语义
2)让表格(table)在分步加载
在浏览器解析HTML时,table是作为一个整体解释的,使用thead、tbody、tfoot可以一部分一部分地显示下载一块显示一块。
3)当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
*常见表单元素有哪些?
单行文本输入框(文本域)
密码框
单选按钮。
复选框
普通按钮
提交按钮
定义重置按钮
上传域(文件域)
定义图像形式的提交按钮
标签定义多行输入字段(文本域)
*常见表单元素相关属性有哪些?
表单元素相关属性
name="" 表单名称
value="" 初始值
Checked 选中状态(单选,复选)
Disabled禁用状态
Readonly只读状态
Size select预显示选项的个数
maxlength 允许输入的最长字符数
form 标签属性
name="" 表单名称
action="" 表单动作(提交地址)
method="" HTTP方法(数据提交方式)
target="" 目标地址打开方式
*引入css的方式有几种?
1.行间样式
1)位置
开始标签的内部
2)格式
style="css样式"
3) 适用于:单个元素拥有特殊样式时
2.内部样式
1)位置
通常头部head标签的内部
2)格式
3) 适用于:单个HTML文档拥有特殊样式时
3.外部样式
1)位置
通常头部head标签的内部
2)格式
外部文件.css
href="地址"
rel="联系" 链接文件与当前文档的关系
stylesheet样式表
3) 适用于:多个页面有相同样式时
*单行文本水平垂直居中如何实现?
.box{
width:100px;
height:100px;
line-height:100px;
text-align:center;
}
*选择器优先级如何计算?
基础选择器优先级由高到低顺序如下:
(1).id选择器。
(2).伪类选择器、属性选择器与类选择器。
(3).*通配符选择器。
(4).从父辈元素继承而来的样式
除此之外
内联样式优先能高于id选择器
如果选择器的优先级相同,CSS代码中,靠后的CSS规则优先级高于前面的规则
选择器优先级计算规则:根据选择器的特殊性,大致可以分为四个等级:
用0,0,0,0表示,等级从左到右降序排列:
(1).id选择器权重等级:0,1,0,0。
(2).类、属性或伪类选择器权重等级:0,0,1,0。
(3).元素和伪元素选择器权重等级:0,0,0,1。
(4).*通配符选择器权重等级:0,0,0,0。
首先比较最高等级,如果打个平手,那么再比较次一等级,以此类推。
如果选择器等级权重相同,那么后来者居上,也就是后面声明的属性会覆盖前面的。
同级选择器之间比较的是数量,不同级之间与数量无关,十个师长也顶不上一个军长权力大
!important与内联CSS权重最高不受上述规则的限制。
*哪些CSS属性是可继承的?
字体,文本相关
font-size,font-style,font-weight,font-family,color,
text-align、text-indent、line-height
Word-spacing,letter-spacing
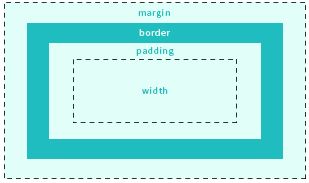
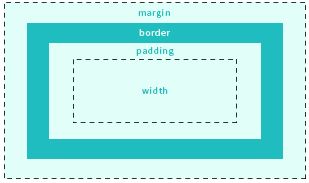
*简述css盒模型?
盒模型:所有HTML元素都可以看作一个盒子,每个盒子有外边距(margin)、边框(border)、内边距(padding)、内容(content)等要素组成。

*如何使用border实现小三角?
例:如果实现一个向下,红色,宽40,高40的小三角代码如下:
HTML
<div class="box">div>
css
.box{
width:0;
height:0;
border-width:40px 20px 0;
border-style:solid;
border-color:red transparent;
}
*margin外边距常见问题及处理方法?
1,常见问题:
(1) 相邻元素的垂直方向上相遇的margin值发生叠加

(2) 子元素的margin值叠加给父元素

2. margin塌陷解决方法
1. 给父级设置边框或内边距
2.触发bfc(块级格式上下文),改变父级的渲染规则
3.给父元素加以下属性,改变父级的渲染规则有以下四种方法:
(1)position:absolute/fixed
(2)display:inline-block
(3)float:left/right
(4)overflow:hidden/scroll/auto
这四种方法都能触发bfc,但是使用的时候都会带来不同的麻烦,具体使用中还需根据具体情况选择没有影响的来解决margin塌陷
*块级标签和行内标签的区别?
块元素
l 块级元素默认从上到下垂直排列(也就是每一个块级标签始终会从一个新的行开始)。
l 默认宽度100%
l 支持所有css属性(宽高,内外边距,行高等)
l 通常允许包含其他块元素或内联元素
行内(内联)元素:
l 默认从左到右在一行排列,当一行放不下时会发生折行
l 设置宽、高属性无效,
l 默认宽度就是它本身内容的宽度。
l 水平方向的padding和margin可以设置,垂直方向的无效。
l 行内元素只能容纳文本或则其他行内元素
*浮动产生的问题?清除浮动的方案?
问题:
元素浮动以后,脱离正常文档流,导致父元素无法被撑开(高度塌陷),且会影响后续正常布局
常用清浮动的方法:
1)给浮动标签的父标签固定高度 ( 不够灵活 )
2)在浮动标签的最后加一个空 div( 块标签 ),标签本身不浮动,且添加样式clear:both;(代码冗余)
3)给父标签加 overflow 属性,overflow 为 visible 以外的其它值时可以帮助实现
4)推荐方法:给浮动标签的父标签添加 .clearfix ( 不会在结构上产生冗余代码,可多次重复使用 )
.clearfix{
*zoom:1;
} /* 处理 ie7 以下兼容 */
.clearfix:after{
content:””;
clear:both;
display:block;
}
*如何让盒子水平垂直居中?
1.普通盒子的四周加同一个padding值
CSS:
.wrap{width:200px;height:200px;padding:20px;}
.inner{width:200px;height:200px;}
HTML:
<div class="wrap">
<div class="inner">居中的盒子div>
div>
2.内联块盒子
CSS:
.wrap{height:200px;
height:200px;
line-height:200px;
text-align:center;
font-size:0;
}
.inner{
width:100px;
height:100px;
display:inline-block;
}
HTML:
<div class="wrap">
<div class="inner">居中的盒子div>
div>
3.定位的盒子
CSS:
.wrap{
position:relative;
height:200px;
width:200px;
}
.inner{
position:absolute;
left:50%;
margin-left:-50px;
top:50%;
margin-top:-50px;
width:100px;
height:100px;
}
HTML:
<div class="wrap">
<div class="inner">居中的盒子div>
div>
4.定位的盒子-方法2
CSS:
.wrap{
position:relative;
height:200px;
width:200px;
}
.inner{
position:absolute;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
width:100px;
height:100px;
}
HTML:
<div class="wrap">
<div class="inner">居中的盒子div>
div>
*简述BFC规则,及解决的问题?
什么是BFC?(Block Formatting Context)
Formatting Context:指页面中的一个渲染区域,并且拥有一套渲染规则,他决定了其子标签如何定位,以及与其他标签的相互关系和作用。
BFC:块级格式化上下文,它是指一个独立的块级渲染区域,只有Block-level BOX参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。
怎样生成BFC
CSS2.1中规定满足下列CSS声明之一的标签便会生成BFC。
l 根标签
l float的值不为none
l overflow的值不为visible
l display的值为inline-block
l position的值为absolute或fixed
BFC的特性
l 内部的标签会在垂直方向上一个接一个的放置
l 垂直方向上的距离由margin决定,属于同一个BFC的两个相邻标签的margin会发生重叠
l 每个标签的左外边距与包含块的左边界相接触(从左向右),即使浮动标签也是如此。
l BFC的区域不会与float的标签区域重叠
l 计算BFC的高度时,浮动子标签也参与计算
l BFC就是页面上的一个隔离的独立容器,容器里面的子标签不会影响到外面标签,反之亦然
BFC解决的问题
1)外边距折叠(塌陷)
2)自适应两栏或三栏布局
3)防止字体环绕
4)清除浮动
*图片间隙问题,如何解决?
普通文档流内的图片默认与基线对齐,产生间隙问题。
1.给图片加vertical-align:middle/top/bottom;【不改变图片本身的属性:推荐】
2.给图片加display:block;
【会改变图片本身的属性
1.使图片独占一行
2.通过margin:0 auto实现水平居中】
3.给图片的父元素加 font-size:0;
【元素有其它文字布局时,会受影响,需要再次定义字号】
*说说常见浏览器兼容问题?
1.ie7以下块转内联块不在一行显示
解决:.box{*display:inline;*zoom:1;}
2.ie7以下子元素相对定位,父元素overflow:hidden失效
解决:给父元素添加position:relative;
3.ie6 双边距问题
浮动元素,拥有同向margin值时,第一个元素的边距两倍显示
float:right,margin-right
float:left,margin-left
解决:_display:inline
针对ie6加 (下划线)
4.ie6最小高度问题
当元素定义的高度小于19px时,在ie6里会显示19px
font-size:0;
5.ie6,7,li的子元素浮动时,会产生间隙
解决:给【li】加 vertical-align:middle/top/bottom;
*等高布局实现?
实现要点:
1.多列( 有背景)
2.等高变化(一列变高其他列自动等高变化)
原理1:
利用padding值与margin值相互抵销的原理。
三列盒子浮动定义不同的背景,每一列div分别padding-bottom:500px撑开背景,margin-bottom:-500px抵销占位。
CSS:
.wrap{border:5px solid #000;width:900px;margin:0 auto;overflow: hidden;}
.wrap:after{content:"";display: block;clear: both;}
.left,.center,.right{
float:left;
word-break:break-all;
min-height:300px;
}
.left{width:300px; background: pink;padding-bottom:500px;margin-bottom:-500px;}
.center{width:300px;padding-bottom:500px;margin-bottom:-500px; background: yellowgreen;}
.right{width:300px;padding-bottom:500px;margin-bottom:-500px;background:skyblue;}
HTML
<div class="wrap">
<div class="left">左侧div>
<div class="center">中间div>
<div class="right">右侧div>
div>
*圣杯布局、双飞翼布局的实现原理?
实现要点:
改变加载顺序 ——》 结构先后顺序
两侧宽度固定,中间列宽度自适应
允许任意列高度自适应(不一定等高)
圣杯布局:
HTML:
<div class="header">headerdiv>
<div class="wrap">
<div class="center">div>
<div class="left">div>
<div class="right">div>
div>
<div class="footer">footerdiv>
CSS:
.footer,.header{height:100px;background:#ccc;min-width:900px;}
.wrap{padding:0 200px;min-width:500px;}
.wrap:after{content:"";display:block;clear:both;}
.left,.right,.center{float:left;}
.center{width:100%;background:pink;min-height:300px;}
.left{width:200px;background:green;min-height:300px;margin-left:-100%;position:relative;left:-200px;}
.right{width:200px;background:skyblue;min-height:300px;margin-right:-200px;}
双飞翼布局
HTML:
<div class="header">headerdiv>
<div class="main">
<div class="main-inner">centerdiv>
div>
<div class="left">div>
<div class="right">div>
<div class="footer">footerdiv>
CSS:
.footer,.header{height:100px;background:#ccc;}
.footer{clear:both;}
.main{width:100%;float:left;}
.main-inner{margin:0 200px;background:yellowgreen;min-height:300px;}
.left{float:left;width:200px;background:green;min-height:300px;margin-left:-100%;}
.right{float:left;width:200px;background:skyblue;min-height:300px;margin-left:-200px;}
百分比同理。
*用纯CSS实现小箭头的思路?
利用border属性定义两个小三角,通过布局技巧(定位,margin负值等)将两个小三角叠加起来,位置根据需要调整。
HTML
<div class="sjbox">
<div class="sj1">div>
<div class="sj2">div>
div>
Css:
.sjbox{width:40px;height:40px;position: relative;overflow: hidden;}
.sj1{width:0;height:0;border-width:40px 20px 0;border-style:solid;border-color:red transparent;}
.sj2{width:0;height:0;border-width:40px 20px 0;border-style:solid;border-color:#fff transparent; position:absolute;top:-4px;left:0;}
*简述精灵图的原理及优缺点?
css精灵,雪碧图英文叫法 css sprites,通常被解释为“CSS 图像拼合”,其实就是把网页中一些背景图片整合到一张图片文件中,再利用 CSS “background-image”,
“background- repeat”,“background-position”的组合进行背景定位,background-position 用数字能精确的定位出背景图片的位置。
适用于:
一般小图标,不适合大背景大背景
优点:
(1)减少网页的 http 请求,从而大大的提高页面的性能
(2)减少图片命名上的困扰
(3)更换风格方便
缺点:
(1)必须要限定容器大小符合背景图元素位置,需要计算
*简述网页中常见图片格式及特点?
PSD:Photoshop源文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。是在UI设计和前端页面开发中使用到的图片格式。
以下图片格式则是实际在网页当中用到的图片格式。
| 格式 |
优点 |
缺点 |
使用场景 |
| jpg |
色彩丰富,文件小 |
有损压缩,反复保存图片质量下降明显 |
色彩丰富的图片/渐变图像 |
| gif |
文件小,支持动画、透明,无兼容性问题 |
只支持256种颜色 |
色彩简单的logo/icon/动图 |
| png |
无损压缩,支持透明,简单图片尺寸小 |
不支持动画,色彩丰富的图片尺寸大 |
logo/icon/透明图 |
| webp |
文件小,支持有损和无损压缩,支持动画、透明 |
浏览器兼容性不好 |
支持webp格式的app和webview |
*为什么要初始化CSS样式?哪些样式需要初始化?
每个浏览器都有自己的默认样式,这给开发者带来了一定的麻烦
开发者利用css强制每个浏览器将其所有样式重置,从而尽可能避免跨浏览器的差异
*display:none和visibity:hidden的区别?
display:none; / block 隐藏、显示
不再占位
visibility:hidden/ visible 隐藏、显示
仍然占位
*你能想出几种方法让元素在页面中消失?
1.display:none;
2.visibility:hidden
3.Opacity:0;
4.父元素Overflow:hidden;
5.定位
*标签应该如何合理嵌套?
l 合理嵌套HTML标签,ul和li是固定嵌套,ul直接子元素必须是li;dl和dt,dd是固定嵌套,dl的直接子元素必须是dl和dd;
l p标签不允许嵌套p标签;a标签不允许嵌套
l a标签和其他交互性元素比如button
l 尽可能的控制元素嵌套层级,不合理的嵌套会影响页面性能
*在项目中你是如何做图片优化的?
1)降低图片的大小,利用图片压缩工具,可以在图片上线前使用压缩工具进行压缩,获得更高的压缩比
2)选择最合适的图片格式,如照片实景图用jpg,单色小图标用png,gif
对于支持webp格式的浏览器使用webp格式等。
3)样式代替图片,如小三角,小箭头,圆角边框等。
4)减少HTTP的网络资源请求
Css精灵的使用,将同类型的图标或按钮等背景图合到一张大图中,减少页面请求
其他:
1)字体图库代替图标
2)SVG技术替换图片
3)使用canvas可以使用脚本javascript来绘制各种图表、动画等
4)图片延迟加载(懒加载)- 篇幅较长的页面会有很多的图片素材,这样全部加载就会变的很慢,懒加载处理,只加载窗口内的图片,视口外的图片会在窗口滚动到它的位置时再进行加载。
*html5有哪些新特性、移除了那些元素?
新特性:
新增了语义化元素,如header,footer,nav,section,article,aside
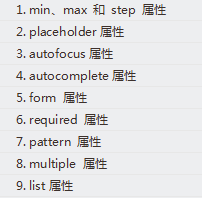
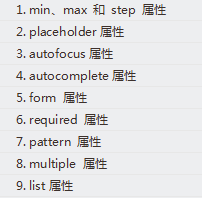
新增了表单元素和相关属性,
如新增的input的类型

新增的相关属性:

3.新增了全局属性
4.新增了API
canvas
audio,video多媒体
离线存储,本地存储
拖拽上传
地理位置
移除的元素:
以下的 HTML 4.01 标签在HTML5中已经被删除:
●
●
●
●
●
●
●
●
●
● </strong></span></p>
<p><span style="font-size: 16px;"><strong>● <strike></strong></span></p>
<p> </p>
<h2><span style="color: #3366ff;">*如何处HTML5新标签的浏览器兼容问题?</span></h2>
<h3><strong><span style="color: #ff6600;">利用document.createElement创建元素,设置display:block</span></strong></h3>
<p><span style="font-size: 16px;"><strong><script></strong></span></p>
<p><span style="font-size: 16px;"><strong>document.createElement("header");</strong></span></p>
<p><span style="font-size: 16px;"><strong>document.createElement("nav");</strong></span></p>
<p><span style="font-size: 16px;"><strong>document.createElement("footer");</strong></span></p>
<p><span style="font-size: 16px;"><strong></script></strong></span></p>
<p><span style="font-size: 16px;"><strong><style></strong></span></p>
<p><span style="font-size: 16px;"><strong>/* 创建元素默认内联形式 */</strong></span></p>
<p><span style="font-size: 16px;"><strong>header,nav,footer{display: block;}</strong></span></p>
<p><span style="font-size: 16px;"><strong>body *{width:600px;height:50px;border:1px solid #000;}</strong></span></p>
<p><span style="font-size: 16px;"><strong></style></strong></span></p>
<p> </p>
<h3><span style="color: #ff6600;"><strong>针对ie9以下浏览器引入html5shiv.js</strong></span></h3>
<p><span style="font-size: 16px;"><strong><!--[if lt IE 9]></strong></span></p>
<p><span style="font-size: 16px;"><strong><script src="html5shiv.js"></script></strong></span></p>
<p><span style="font-size: 16px;"><strong><![endif]--></strong></span></p>
<p> </p>
<p> </p>
<h2><span style="color: #3366ff;">*CSS3有哪些新特性?</span></h2>
<h3><strong><span style="color: #ff6600; font-size: 16px;">新增了属性选择器</span></strong></h3>
<p><span style="font-size: 16px;"><strong>如:</strong></span></p>
<p><span style="font-size: 16px;"><strong>E[attr^="value"]选择拥有attr属性,且属性值【以value开始】的E元素</strong></span></p>
<p><span style="font-size: 16px;"><strong>E[attr*="value"]选择拥有attr属性,且属性值【包含value】的E元素</strong></span></p>
<p><span style="font-size: 16px;"><strong>E[attr$="value"]选择拥有attr属性,且属性值【以value结束】的E元素</strong></span></p>
<p> </p>
<h3><span style="font-size: 16px; color: #ff6600;"><strong>新增了伪类选择器</strong></span></h3>
<p><span style="font-size: 16px;"><strong>如:</strong></span></p>
<p><span style="font-size: 16px;"><strong>E:first-of-type{} 选择父元素中【类型为E】的【第一个】子元素</strong></span></p>
<p><span style="font-size: 16px;"><strong>E:last-of-type{} 选择父元素中【类型为E】的【最后一个】子元素</strong></span></p>
<p><span style="font-size: 16px;"><strong>E:nth-of-type(n){} 选择父元素中【类型为E】的【正数 第n个】子元素</strong></span></p>
<p><span style="font-size: 16px;"><strong>E:nth-last-of-type(n){} 选择父元素中【类型为E】的【倒数 第n个】子元素</strong></span></p>
<p><span style="font-size: 16px;"><strong>E:first-of-type{} 选择父元素中【类型为E】的【第一个】子元素</strong></span></p>
<p><span style="font-size: 16px;"><strong>E:last-of-type{} 选择父元素中【类型为E】的【最后一个】子元素</strong></span></p>
<p><span style="font-size: 16px;"><strong>E:nth-of-type(n){} 选择父元素中【类型为E】的【正数 第n个】子元素</strong></span></p>
<p><span style="font-size: 16px;"><strong>E:nth-last-of-type(n){} 选择父元素中【类型为E】的【倒数 第n个】子元素</strong></span></p>
<p><span style="font-size: 16px;"><strong>E:checked{} 元素处理【选中状态】时</strong></span></p>
<p><span style="font-size: 16px;"><strong>E:disabled{} 元素处理【禁用状态】时</strong></span></p>
<p><span style="font-size: 16px;"><strong>E:enabled{} 元素处理【可用状态】时</strong></span></p>
<p><span style="font-size: 16px;"><strong>新增的伪元素选择器:</strong></span></p>
<p><span style="font-size: 16px;"><strong>E::after{} 在元素内部的最后生成内容</strong></span></p>
<p><span style="font-size: 16px;"><strong>E::before{} 在元素内部的开始位置生成内容</strong></span></p>
<p><span style="font-size: 16px;"><strong> </strong></span></p>
<p><span style="font-size: 16px; color: #ff6600;"><strong>Box-shaodw盒子阴影</strong></span></p>
<p><span style="font-size: 16px; color: #ff6600;"><strong>Border-radius圆角边框</strong></span></p>
<p> </p>
<h3><span style="font-size: 16px; color: #ff6600;"><strong>新增了背景相关属性:</strong></span></h3>
<p><span style="font-size: 16px;"><strong>多背景:逗号隔开</strong></span></p>
<p><span style="font-size: 16px;"><strong>background-clip: 背景绘制区域</strong></span></p>
<p><span style="font-size: 16px;"><strong>background-origin: 背景图像定位的参考原点(背景起始位置)</strong></span></p>
<p><span style="font-size: 16px;"><strong>background-size: 背景图像的大小</strong></span></p>
<p><span style="font-size: 16px;"><strong>背景渐变:</strong></span></p>
<p><span style="font-size: 16px;"><strong>background-image:linear-gradient(color1,color2,....)</strong></span></p>
<p><span style="font-size: 16px;"><strong>background-image:radial-gradient(color1,color2,....)</strong></span></p>
<p> </p>
<h3><span style="font-size: 16px; color: #ff6600;"><strong>用户界面相关:</strong></span></h3>
<p><span style="font-size: 16px;"><strong>resize:重置元素大小</strong></span></p>
<p><span style="font-size: 16px;"><strong>box-sizing:定义盒子组成模式</strong></span></p>
<p><span style="font-size: 16px;"><strong>多列布局,弹性盒,2d,3d变换,媒体查询</strong></span></p>
<p> </p>
<h2><span style="color: #3366ff;">*请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?</span></h2>
<p><span style="font-size: 16px;"><strong>弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成</strong></span></p>
<p><span style="font-size: 16px;"><strong>弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。</strong></span></p>
<p><span style="font-size: 16px;"><strong>弹性容器内包含了一个或多个弹性子元素。</strong></span></p>
<p><span style="font-size: 16px;"><strong> 容器默认存在两根轴线,一根主轴(main axis)一根交叉轴(cross axis)。 项目默认沿主轴排列</strong></span></p>
<p><span style="font-size: 16px;"><strong>使用弹性盒相关属性可以实现对一个容器中的子元素进行排列、对齐和分配空白空间。</strong></span></p>
<p><span style="font-size: 16px;"><strong> </strong></span></p>
<p><span style="font-size: 16px; color: #ff00ff;"><strong>适用场景:</strong></span></p>
<p><span style="font-size: 16px;"><strong>当元素需要具备一定特性适应容器,或页面需要适应不同的屏幕大小以及设备类型时,如弹性网格布局,移动端适配,响应式适配处理等。</strong></span></p>
<p> </p>
<h2><span style="color: #3366ff;">*flex-box容器的主要属性有:</span></h2>
<p><span style="font-size: 16px;"><strong>1.flex-direction 决定项目在主轴的排列方向。</strong></span></p>
<p><span style="font-size: 16px;"><strong>2.flex-wrap 决定如果一条轴线排不下了,该如何换行。</strong></span></p>
<p><span style="font-size: 16px;"><strong>3.flex-row 是flex-direction和wrap的简写形式,默认row nowrap。</strong></span></p>
<p><span style="font-size: 16px;"><strong>4.justify-content 决定项目在主轴方向上如何对齐。</strong></span></p>
<p><span style="font-size: 16px;"><strong>5.align-items 决定项目在交叉轴上如何对齐。</strong></span></p>
<p><span style="font-size: 16px;"><strong>6.align-content 定义多根轴线如何对齐。</strong></span></p>
<p> </p>
<h2><span style="color: #3366ff;">*flex-item项目的属性有:</span></h2>
<p><span style="font-size: 16px;"><strong>1.order 决定项目的排列顺序,数值越小,排列越靠前。</strong></span></p>
<p><span style="font-size: 16px;"><strong>2.flex-grow 决定项目的放大比例,默认值是0,也就是存在剩余空间,不放大。</strong></span></p>
<p><span style="font-size: 16px;"><strong>3.flex-shrink 是也就是决定项目的缩小比例,默认是1,表示剩余空间不足时,等比缩小,如果需要不变,可以设置为0。</strong></span></p>
<p><span style="font-size: 16px;"><strong>4.flex-basis 定义了在分配多余项目之前,项目占据的主轴空间。</strong></span></p>
<p><span style="font-size: 16px;"><strong>5.flex 是以上三个的简写,默认0 1 auto,也就是不放大,不缩小,占据项目本来大小的主轴空间</strong></span></p>
<p><span style="font-size: 16px;"><strong>6.align-self属性 默认auto,继承flex容器,也就是父元素的align-items属性,项目和algn-items一样,只是决定单个item对交叉轴的对齐方式。</strong></span></p>
<p> </p>
<h2><span style="color: #3366ff;">*什么是less?less有什么好处?</span></h2>
<p><span style="font-size: 16px;"><strong>Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如嵌套,变量、混合(mixin)、运算,函数等功能,</strong></span></p>
<p><span style="font-size: 16px;"><strong> </strong></span></p>
<p><span style="font-size: 16px;"><strong>好处:Less中的嵌套,让 CSS书写结构清晰,编码更快,更省时;同时变量,混合等特性的使用也使代码更易维护、方便扩展。</strong></span></p>
<p> </p>
<h2><span style="color: #3366ff;">*常见的移动端布局解决方案有哪些?原理如何?</span></h2>
<p><strong><span style="color: #ff00ff; font-size: 18px;">1.rem布局 2.vw布局 3.vw+rem</span></strong></p>
<p><span style="font-size: 16px; color: #ff6600;"><strong>固定宽度</strong></span></p>
<p><span style="font-size: 16px;"><strong>超出部分留白</strong></span></p>
<p><span style="font-size: 16px;"><strong>沿用pc端布局方式</strong></span></p>
<p><span style="font-size: 16px;"><strong> </strong></span></p>
<p><span style="font-size: 16px; color: #ff6600;"><strong>流式布局</strong></span></p>
<p><span style="font-size: 16px;"><strong>如固定高度,宽度自适应(利用百分比,定位,浮动,弹性盒等)</strong></span></p>
<p><span style="font-size: 16px;"><strong> </strong></span></p>
<p><span style="font-size: 16px; color: #ff6600;"><strong> 响应式做法</strong></span></p>
<p><span style="font-size: 16px;"><strong> 利用媒体查询为不同分辨率的设备加载不同的样式。</strong></span></p>
<p> </p>
<p> </p>
<h2><span style="color: #3366ff;">*简述rem布局原理?</span></h2>
<p><span style="font-size: 16px; color: #ff6600;"><strong>设置viewport 使视口宽等于设备宽</strong></span></p>
<p><span style="font-size: 16px; color: #ff6600;"><strong>以设计稿宽度为基准值,并预设此时1rem = 100px。通过动态计算,计算并设置其他设备尺寸下html的font-size值。</strong></span></p>
<p><span style="font-size: 16px; color: #ff6600;"><strong>从设计稿获取px值并换算为rem进行布局。</strong></span></p>
<p><span style="font-size: 16px; color: #ff6600;"><strong>html字号的的动态变化使得不同屏幕尺寸下1rem的值发生变化,使得页面元素一改俱改从而实现适配。</strong></span></p>
<p> </p>
</div>
<p> </p>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1275331524316643328"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(HTML + CSS 面试题总结)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835509770287673344.htm"
title="swagger访问路径" target="_blank">swagger访问路径</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/swagger/1.htm">swagger</a>
<div>Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip</div>
</li>
<li><a href="/article/1835508130608410624.htm"
title="html 中如何使用 uniapp 的部分方法" target="_blank">html 中如何使用 uniapp 的部分方法</a>
<span class="text-muted">某公司摸鱼前端</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了</div>
</li>
<li><a href="/article/1835499615491813376.htm"
title="四章-32-点要素的聚合" target="_blank">四章-32-点要素的聚合</a>
<span class="text-muted">彩云飘过</span>
<div>本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.</div>
</li>
<li><a href="/article/1835498925755297792.htm"
title="DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理" target="_blank">DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理</a>
<span class="text-muted">STU学生网页设计</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/%E6%9C%9F%E6%9C%AB%E7%BD%91%E9%A1%B5%E4%BD%9C%E4%B8%9A/1.htm">期末网页作业</a><a class="tag" taget="_blank" href="/search/html%E9%9D%99%E6%80%81%E7%BD%91%E9%A1%B5/1.htm">html静态网页</a><a class="tag" taget="_blank" href="/search/html5%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">html5期末大作业</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web大作业</a>
<div>️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程</div>
</li>
<li><a href="/article/1835496149843275776.htm"
title="关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript" target="_blank">关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/%E9%A3%8E%E6%99%AF/1.htm">风景</a>
<div>⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip</div>
</li>
<li><a href="/article/1835496148601761792.htm"
title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div>
</li>
<li><a href="/article/1835493267907637248.htm"
title="webpack图片等资源的处理" target="_blank">webpack图片等资源的处理</a>
<span class="text-muted">dmengmeng</span>
<div>需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p</div>
</li>
<li><a href="/article/1835435506645692416.htm"
title="00. 这里整理了最全的爬虫框架(Java + Python)" target="_blank">00. 这里整理了最全的爬虫框架(Java + Python)</a>
<span class="text-muted">有一只柴犬</span>
<a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB%E7%B3%BB%E5%88%97/1.htm">爬虫系列</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2</div>
</li>
<li><a href="/article/1835435141535723520.htm"
title="详解:如何设计出健壮的秒杀系统?" target="_blank">详解:如何设计出健壮的秒杀系统?</a>
<span class="text-muted">夜空_2cd3</span>
<div>作者:Yrion博客园:cnblogs.com/wyq178/p/11261711.html前言:秒杀系统相信很多人见过,比如京东或者淘宝的秒杀,小米手机的秒杀。那么秒杀系统的后台是如何实现的呢?我们如何设计一个秒杀系统呢?对于秒杀系统应该考虑哪些问题?如何设计出健壮的秒杀系统?本期我们就来探讨一下这个问题:image目录一:****秒杀系统应该考虑的问题二:****秒杀系统的设计和技术方案三:*</div>
</li>
<li><a href="/article/1835403246865313792.htm"
title="斟一小组鸡血视频" target="_blank">斟一小组鸡血视频</a>
<span class="text-muted">和自己一起成长</span>
<div>http://m.v.qq.com/play/play.html?coverid=&vid=c0518henl2a&ptag=2_6.0.0.14297_copy有一种努力叫做靠自己http://m.v.qq.com/play/play.html?coverid=&vid=i0547o426g4&ptag=2_6.0.0.14297_copy世界最励志短片https://v.qq.com/x/pa</div>
</li>
<li><a href="/article/1835395039572881408.htm"
title="Dockerfile命令详解之 FROM" target="_blank">Dockerfile命令详解之 FROM</a>
<span class="text-muted">清风怎不知意</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8%E5%8C%96/1.htm">容器化</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>许多同学不知道Dockerfile应该如何写,不清楚Dockerfile中的指令分别有什么意义,能达到什么样的目的,接下来我将在容器化专栏中详细的为大家解释每一个指令的含义以及用法。专栏订阅传送门https://blog.csdn.net/qq_38220908/category_11989778.html指令不区分大小写。但是,按照惯例,它们应该是大写的,以便更容易地将它们与参数区分开来。(引用</div>
</li>
<li><a href="/article/1835389111658180608.htm"
title="《HTML 与 CSS—— 响应式设计》" target="_blank">《HTML 与 CSS—— 响应式设计》</a>
<span class="text-muted">陈在天box</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在</div>
</li>
<li><a href="/article/1835387977480630272.htm"
title="【C语言】- 自定义类型:结构体、枚举、联合" target="_blank">【C语言】- 自定义类型:结构体、枚举、联合</a>
<span class="text-muted">Cavalier_01</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a>
<div>【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523</div>
</li>
<li><a href="/article/1835382685745377280.htm"
title="html+css网页设计 旅游网站首页1个页面" target="_blank">html+css网页设计 旅游网站首页1个页面</a>
<span class="text-muted">html+css+js网页设计</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a>
<div>html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击</div>
</li>
<li><a href="/article/1835379153730367488.htm"
title="spring mvc @RequestBody String类型参数" target="_blank">spring mvc @RequestBody String类型参数</a>
<span class="text-muted">zoyation</span>
<a class="tag" taget="_blank" href="/search/spring-mvc/1.htm">spring-mvc</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a>
<div>通过如下配置:text/html;charset=UTF-8application/json;charset=UTF-8在springmvc的Controller层使用@RequestBody接收Content-Type为application/json的数据时,默认支持Map方式和对象方式参数@RequestMapping(value="/{code}/saveUser",method=Requ</div>
</li>
<li><a href="/article/1835377684025274368.htm"
title="ubuntu安装opencv最快的方法" target="_blank">ubuntu安装opencv最快的方法</a>
<span class="text-muted">Derek重名了</span>
<div>最快方法,当然不能太多文字$sudoapt-getinstallpython-opencv借助python就可以把ubuntu的opencv环境搞起来,非常快非常容易参考:https://docs.opencv.org/trunk/d2/de6/tutorial_py_setup_in_ubuntu.html</div>
</li>
<li><a href="/article/1835376759739084800.htm"
title="处理标签包裹的字符串,并取出前250字符" target="_blank">处理标签包裹的字符串,并取出前250字符</a>
<span class="text-muted">周bro</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>//假设这是你的HTML字符串varhtmlString=`这是一个段落。这是一个标题这是另一个段落,包含一些链接。`;//解析HTML字符串并提取文本functionextractTextFromHTML(html){varparser=newDOMParser();vardoc=parser.parseFromString(html,"text/html");vartextContent=do</div>
</li>
<li><a href="/article/1835376505543290880.htm"
title="css设置当字数超过限制后以省略号(...)显示" target="_blank">css设置当字数超过限制后以省略号(...)显示</a>
<span class="text-muted">周bro</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a>
<div>1、文字超出一行,省略超出部分,显示’…’用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2、多行文本溢出显示省略号display:-webkit-box;-webkit-box-orient:vertical;-webkit-lin</div>
</li>
<li><a href="/article/1835373236217540608.htm"
title="360前端星计划-动画可以这么玩" target="_blank">360前端星计划-动画可以这么玩</a>
<span class="text-muted">马小蜗</span>
<div>动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能</div>
</li>
<li><a href="/article/1835372727582683136.htm"
title="h5小游戏定制开发" target="_blank">h5小游戏定制开发</a>
<span class="text-muted">红匣子实力推荐</span>
<div>随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台</div>
</li>
<li><a href="/article/1835362025719558144.htm"
title="css2中的透明" target="_blank">css2中的透明</a>
<span class="text-muted">琪33</span>
<div>.out{width:400px;height:400px;background-color:blue;margin:100pxauto;border:1pxsolid#000;opacity:0.6;}.in{width:200px;height:200px;background-color:red;margin:100pxauto;}</div>
</li>
<li><a href="/article/1835359727924637696.htm"
title="Nginx从入门到实践(三)" target="_blank">Nginx从入门到实践(三)</a>
<span class="text-muted">听你讲故事啊</span>
<div>动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin</div>
</li>
<li><a href="/article/1835354700392787968.htm"
title="Nginx的使用场景:构建高效、可扩展的Web架构" target="_blank">Nginx的使用场景:构建高效、可扩展的Web架构</a>
<span class="text-muted">张某布响丸辣</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin</div>
</li>
<li><a href="/article/1835354447627251712.htm"
title="前端知识点" target="_blank">前端知识点</a>
<span class="text-muted">ZhangTao_zata</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage</div>
</li>
<li><a href="/article/1835349024102772736.htm"
title="非关系型数据库" target="_blank">非关系型数据库</a>
<span class="text-muted">天秤-white</span>
<a class="tag" taget="_blank" href="/search/nosql/1.htm">nosql</a>
<div>一、为什么要用Nosql1.单机MySQL的时代。一个基本的网站访问量一般不会太大,单个数据库完全足够。那时候更多使用的静态网页html,服务器根本没有太大压力。这时候网站的瓶颈是什么?-数据量如果太大,一个机器放不下。-数据量太大需要建立数据的索引(B+Tree),一个服务器内存放不下。-访问量读写混合,一个服务器承受不了。2.memcached缓存+MySQL+垂直拆分(读写分离)。网站80%</div>
</li>
<li><a href="/article/1835342718067372032.htm"
title="Python精选200Tips:121-125" target="_blank">Python精选200Tips:121-125</a>
<span class="text-muted">AnFany</span>
<a class="tag" taget="_blank" href="/search/Python200%2BTips/1.htm">Python200+Tips</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例</div>
</li>
<li><a href="/article/1835340577596600320.htm"
title="前端CSS面试常见题" target="_blank">前端CSS面试常见题</a>
<span class="text-muted">剑亦未配妥</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95/1.htm">前端面试</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div>边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子</div>
</li>
<li><a href="/article/1835333268375957504.htm"
title="爬虫技术抓取网站数据" target="_blank">爬虫技术抓取网站数据</a>
<span class="text-muted">Bearjumpingcandy</span>
<a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a>
<div>爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文</div>
</li>
<li><a href="/article/1835316434805288960.htm"
title="七.正则化" target="_blank">七.正则化</a>
<span class="text-muted">愿风去了</span>
<div>吴恩达机器学习之正则化(Regularization)http://www.cnblogs.com/jianxinzhou/p/4083921.html从数学公式上理解L1和L2https://blog.csdn.net/b876144622/article/details/81276818虽然在线性回归中加入基函数会使模型更加灵活,但是很容易引起数据的过拟合。例如将数据投影到30维的基函数上,模</div>
</li>
<li><a href="/article/1835296397365178368.htm"
title="创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几" target="_blank">创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几</a>
<span class="text-muted">uthRaman</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=</div>
</li>
<li><a href="/article/54.htm"
title="JAVA中的Enum" target="_blank">JAVA中的Enum</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/%E6%9E%9A%E4%B8%BE/1.htm">枚举</a>
<div>Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 &nbsp;&nbsp;&nbsp; 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday</div>
</li>
<li><a href="/article/181.htm"
title="赶集网mysql开发36条军规" target="_blank">赶集网mysql开发36条军规</a>
<span class="text-muted">Bill_chen</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E4%B8%9A%E5%8A%A1%E6%9E%B6%E6%9E%84%E8%AE%BE%E8%AE%A1/1.htm">业务架构设计</a><a class="tag" taget="_blank" href="/search/mysql%E8%B0%83%E4%BC%98/1.htm">mysql调优</a><a class="tag" taget="_blank" href="/search/mysql%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">mysql性能优化</a>
<div>(一)核心军规 (1)不在数据库做运算 &nbsp; &nbsp;cpu计算务必移至业务层; (2)控制单表数据量 &nbsp; &nbsp;int型不超过1000w,含char则不超过500w; &nbsp; &nbsp;合理分表; &nbsp; &nbsp;限制单库表数量在300以内; (3)控制列数量 &nbsp; &nbsp;字段少而精,字段数建议在20以内</div>
</li>
<li><a href="/article/308.htm"
title="Shell test命令" target="_blank">Shell test命令</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E7%AC%A6%E4%B8%B2/1.htm">字符串</a><a class="tag" taget="_blank" href="/search/test/1.htm">test</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E5%AD%97/1.htm">数字</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E6%AF%94%E8%BE%83/1.htm">文件比较</a>
<div>Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]</div>
</li>
<li><a href="/article/435.htm"
title="XFire框架实现WebService(二)" target="_blank">XFire框架实现WebService(二)</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a>
<div>&nbsp;&nbsp; 有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
&nbsp;&nbsp; package cn.com.bean;
public class Course {
&nbsp;&nbsp;&nbsp; private </div>
</li>
<li><a href="/article/562.htm"
title="重绘之画图板" target="_blank">重绘之画图板</a>
<span class="text-muted">朱辉辉33</span>
<a class="tag" taget="_blank" href="/search/%E7%94%BB%E5%9B%BE%E6%9D%BF/1.htm">画图板</a>
<div>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就</div>
</li>
<li><a href="/article/689.htm"
title="Java的IO流" target="_blank">Java的IO流</a>
<span class="text-muted">西蜀石兰</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件</div>
</li>
<li><a href="/article/816.htm"
title="No matching PlatformTransactionManager bean found for qualifier 'add' - neither" target="_blank">No matching PlatformTransactionManager bean found for qualifier 'add' - neither</a>
<span class="text-muted">林鹤霄</span>
<div>java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
&nbsp;
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是</div>
</li>
<li><a href="/article/943.htm"
title="Row size too large (> 8126). Changing some columns to TEXT or BLOB" target="_blank">Row size too large (> 8126). Changing some columns to TEXT or BLOB</a>
<span class="text-muted">aigo</span>
<a class="tag" taget="_blank" href="/search/column/1.htm">column</a>
<div>原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
&nbsp;
异常信息:
Row size too large (&gt; 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM</div>
</li>
<li><a href="/article/1070.htm"
title="JS 格式化时间" target="_blank">JS 格式化时间</a>
<span class="text-muted">alxw4616</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>/**
* 格式化时间 2013/6/13 by 半仙 alxw4616@msn.com
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位&lt;p&gt;&lt;/p&gt;
* MM DD hh mm</div>
</li>
<li><a href="/article/1197.htm"
title="队列中数据的移除问题" target="_blank">队列中数据的移除问题</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E9%98%9F%E5%88%97%E7%A7%BB%E9%99%A4/1.htm">队列移除</a>
<div>&nbsp;
&nbsp; &nbsp;队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, &nbsp;代码如下;
&nbsp;
&nbsp; &nbsp;//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa</div>
</li>
<li><a href="/article/1324.htm"
title="Runnable接口使用实例" target="_blank">Runnable接口使用实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/Runnable/1.htm">Runnable</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a>
<div>Runnable接口
a.&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 该接口只有一个方法:public void run();
b.&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 实现该接口的类必须覆盖该run方法
c.&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 实现了Runnable接口的类并不具有任何天</div>
</li>
<li><a href="/article/1451.htm"
title="oracle里的extend详解" target="_blank">oracle里的extend详解</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/extend/1.htm">extend</a>
<div>扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
-- </div>
</li>
<li><a href="/article/1578.htm"
title="【httpclient】httpclient发送表单POST请求" target="_blank">【httpclient】httpclient发送表单POST请求</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a>
<div>浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form </div>
</li>
<li><a href="/article/1705.htm"
title="【Hive十三】Hive读写Avro格式的数据" target="_blank">【Hive十三】Hive读写Avro格式的数据</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a>
<div>&nbsp;1. 原始数据
hive&gt; select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
&nbsp;
&nbsp;
&nbsp;2. 创建avro格式的数据表
&nbsp;
hive&gt; CREATE TABLE avro_table(age INT, name STRING)STORE</div>
</li>
<li><a href="/article/1832.htm"
title="nginx+lua+redis自动识别封解禁频繁访问IP" target="_blank">nginx+lua+redis自动识别封解禁频繁访问IP</a>
<span class="text-muted">ronin47</span>
<div>在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin</div>
</li>
<li><a href="/article/1959.htm"
title="java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历" target="_blank">java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,</div>
</li>
<li><a href="/article/2086.htm"
title="Spring源码学习-XML 配置方式的IoC容器启动过程分析" target="_blank">Spring源码学习-XML 配置方式的IoC容器启动过程分析</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/IOC/1.htm">IOC</a>
<div>以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
(&quot;C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q</div>
</li>
<li><a href="/article/2213.htm"
title="[科研与项目]民营企业请慎重参与军事科技工程" target="_blank">[科研与项目]民营企业请慎重参与军事科技工程</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E4%BC%81%E4%B8%9A/1.htm">企业</a>
<div>
&nbsp;&nbsp;&nbsp;&nbsp; 军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
&nbsp;&nbsp; 而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对</div>
</li>
<li><a href="/article/2340.htm"
title="spring 定时器-两种方式" target="_blank">spring 定时器-两种方式</a>
<span class="text-muted">cuityang</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/quartz/1.htm">quartz</a><a class="tag" taget="_blank" href="/search/%E5%AE%9A%E6%97%B6%E5%99%A8/1.htm">定时器</a>
<div>方式一:
间隔一定时间 运行
&lt;bean id=&quot;updateSessionIdTask&quot; class=&quot;com.yang.iprms.common.UpdateSessionTask&quot; autowire=&quot;byName&quot; /&gt;
&lt;bean id=&quot;updateSessionIdSchedule</div>
</li>
<li><a href="/article/2467.htm"
title="简述一下关于BroadView站点的相关设计" target="_blank">简述一下关于BroadView站点的相关设计</a>
<span class="text-muted">damoqiongqiu</span>
<a class="tag" taget="_blank" href="/search/view/1.htm">view</a>
<div>终于弄上线了,累趴,戳这里http://www.broadview.com.cn
&nbsp;
简述一下相关的技术点
&nbsp;
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
&nbsp;
后端:U</div>
</li>
<li><a href="/article/2594.htm"
title="运维 PHP问题汇总" target="_blank">运维 PHP问题汇总</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/windows2003/1.htm">windows2003</a>
<div>1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台&gt;系统&gt;系统基本参数&gt;核心设置&gt;关键字替换(是/否),这里选择“是”。
后台&gt;系统&gt;系统基本参数&gt;其他选项&gt;自动提取关键字,这里选择“是”。
&nbsp;
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法</div>
</li>
<li><a href="/article/2721.htm"
title="mac 下 安装php扩展 - mcrypt" target="_blank">mac 下 安装php扩展 - mcrypt</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --</div>
</li>
<li><a href="/article/2848.htm"
title="MongoDB更新文档 [四]" target="_blank">MongoDB更新文档 [四]</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/Mongodb%E6%9B%B4%E6%96%B0%E6%96%87%E6%A1%A3/1.htm">Mongodb更新文档</a>
<div>MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数 &nbsp;&nbsp</div>
</li>
<li><a href="/article/2975.htm"
title="Linux下的解压,移除,复制,查看tomcat命令" target="_blank">Linux下的解压,移除,复制,查看tomcat命令</a>
<span class="text-muted">y806839048</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
&nbsp; cp /opt/tomcat-6.0.44/webapps/g</div>
</li>
<li><a href="/article/3102.htm"
title="Spring之使用事务缘由(3-XML实现)" target="_blank">Spring之使用事务缘由(3-XML实现)</a>
<span class="text-muted">ihuning</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>&nbsp;
用事务通知声明式地管理事务
&nbsp;
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 &lt;tx:advice&gt; 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 &lt;beans&gt; 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 &lt;aop:</div>
</li>
<li><a href="/article/3229.htm"
title="GCD使用经验与技巧浅谈" target="_blank">GCD使用经验与技巧浅谈</a>
<span class="text-muted">啸笑天</span>
<a class="tag" taget="_blank" href="/search/GC/1.htm">GC</a>
<div>前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1 </div>
</li>
<li><a href="/article/3356.htm"
title="linux(Ubuntu)下常用命令备忘录1" target="_blank">linux(Ubuntu)下常用命令备忘录1</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:&nbsp;
ls / 显示/.下的所有文件和目录&nbsp;
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文</div>
</li>
<li><a href="/article/3483.htm"
title="nodejs同步操作mysql" target="_blank">nodejs同步操作mysql</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/nodejs/1.htm">nodejs</a>
<div>// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
</div>
</li>
<li><a href="/article/3610.htm"
title="一起学Hive系列文章" target="_blank">一起学Hive系列文章</a>
<span class="text-muted">superlxw1234</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/Hive%E5%85%A5%E9%97%A8/1.htm">Hive入门</a>
<div>&nbsp;
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
&nbsp;
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive</div>
</li>
<li><a href="/article/3737.htm"
title="Spring开发利器:Spring Tool Suite 3.7.0 发布" target="_blank">Spring开发利器:Spring Tool Suite 3.7.0 发布</a>
<span class="text-muted">wiselyman</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
&nbsp;
在3.7.0版本主要做了如下的更新:
&nbsp;
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>