Springboot+ Vue-element-admin前后端分离的 项目打包部署过程记录
一、开发环境先进行打包
如果你使用的是maven来管理项目,执行以下命令既可以
cd 项目跟目录(和pom.xml同级)
mvn clean package
或者执行下面的命令
排除测试代码后进行打包(正式环境使用)
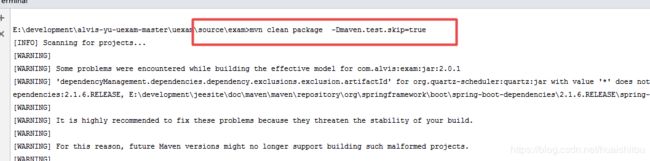
mvn clean package -D maven.test.skip=true
打包完成后jar包会生成到target目录下,命名一般是 项目名+版本号.jar
下面演示在Idea 的命令窗口Terminal中打包:
二、部署到在服务器上以jar方式运行(官方推荐)
jar包方式启动,也就是使用spring boot内置的tomcat运行。服务器上面只要你配置了jdk1.8及以上,就ok。不需要外置tomcat
1.打成jar包
2.将jar包放到任意目录,执行下面的命令
$ nohup java -jar test.jar >temp.txt &
//这种方法会把日志文件输入到你指定的文件中,没有则会自动创建。进程会在后台运行。
三、Vue项目打包部署
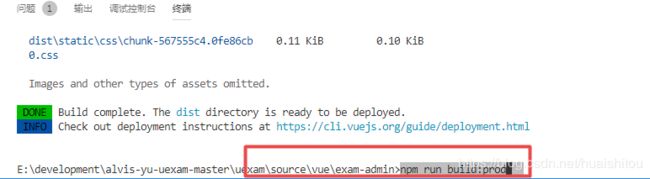
命令:npm run build:prod (prod 对应的是生成环境的配置内容)
项目会生成dist目录,下面就是正式发布的内容
四、Nginx 配置(重点在vue项目有两个端和解决跨越问题)
关键配置如下:
charset utf-8;
#error_page 404 /404.html;
#error_page 502 /502.html;
location /api/ {
proxy_pass http://127.0.0.1:8001/api/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /admin/ {
proxy_pass http://127.0.0.1:8086;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /nginx_status {
stub_status on;
access_log off;
allow 127.0.0.1;
deny all;
}
location ~ [^/]\.php(/|$) {
#fastcgi_pass remote_php_ip:9000;
fastcgi_pass unix:/dev/shm/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico)$ {
expires 30d;
access_log off;
}
location ~ .*\.(js|css)?$ {
expires 7d;
access_log off;
}
location ~ ^/(\.user.ini|\.ht|\.git|\.svn|\.project|LICENSE|README.md) {
deny all;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
server {
listen 8086;
server_name somename alias another.alias;
root /opt/webadmin/dist;
index index.html index.htm index.php;
location /api/ {
proxy_pass http://127.0.0.1:8001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
########################## vhost #############################
include vhost/*.conf;
}
五、Linux下 SpringBoot jar项目后台运行、查看、停用
1.运行jar包
> nohup java -jar test.jar >temp.txt &
2.结束jar进程
输入命令行 ps -ef | grep java 列出后台进程
然后输入sudo kill -9 xxxx (xxxx为上条命令列出的后台进程的pid, -9 表示无条件终止)
至此就结束了你的进程
同样vue后台运行同理
1.运行node
> nohup cnpm run dev &
1
2.查看是否运行
> jobs -l
1
nohup 命令
用途:不挂断地运行命令。
语法:nohup Command [ Arg … ] [ & ]
描述:nohup 命令运行由 Command 参数和任何相关的 Arg 参数指定的命令,忽略>所有挂断(SIGHUP)信号。在注销后使用 nohup 命令运行后台中的程序。要运行>后台中的 nohup 命令,添加 & ( 表示”and”的符号)到命令的尾部。
六、(运维)Linux Redis清理缓存
1.先确保redis进程存活
ps -ef|grep redis
2.进入redis按照的根目录,/usr/local/redis/bin ,执行./redis-cli
[root@slave bin]# /bin/redis-cli
3.执行dbsize命令
127.0.0.1:6379> dbsize
4.清理全部缓存
127.0.0.1:6379> flushall
5.清理数据库缓存
127.0.0.1:6379> flushdb
6.退出
127.0.0.1:6379> exit