Web API从MVC4开始出现,可以服务于Asp.Net下的任何web应用,本文将介绍Web api在单页应用中的使用。什么是单页应用?Single-Page Application最常用的定义:一个最初内容只包含html和JavaScript,后续操作通过Restful风格的web服务传输json数据来响应异步请求的一个web应用。SPA的优势就是少量带宽,平滑体验,劣势就是只用JavaScript这些平滑的操作较难实现,不像MVC应用,我们可以异步form,partview。不用担心,我们有利器:knockoutjs。
一、工程准备
1.新建一个Api工程。
2.创建模型和仓库
Reservation:
public class Reservation
{
public int ReservationId { get ; set ; }
public string ClientName { get ; set ; }
public string Location { get ; set ; }
}
ReservationRespository:在真实的项目中,仓库都需要有接口和依赖注入,但是这里我们把重点放到后,将这个部分简化。所以也没有用数据库,全部放到内存里面。
public class ReservationRespository
{
private static ReservationRespository repo = new ReservationRespository();
public static ReservationRespository Current
{
get
{
return repo;
}
}
private List data = new List {
new Reservation {
ReservationId = 1 , ClientName = " Adam " , Location = " Board Room " },
new Reservation {
ReservationId = 2 , ClientName = " Jacqui " , Location = " Lecture Hall " },
new Reservation {
ReservationId = 3 , ClientName = " Russell " , Location = " Meeting Room 1 " },
};
public IEnumerable GetAll()
{
return data;
}
public Reservation Get(int id)
{
return data.Where(r => r.ReservationId == id).FirstOrDefault();
}
public Reservation Add(Reservation item)
{
item.ReservationId = data.Count + 1 ;
data.Add(item);
return item;
}
public void Remove(int id)
{
Reservation item = Get(id);
if (item != null )
{
data.Remove(item);
}
}
public bool Update(Reservation item)
{
Reservation storedItem = Get(item.ReservationId);
if (storedItem != null )
{
storedItem.ClientName = item.ClientName;
storedItem.Location = item.Location;
return true ;
}
else
{
return false ;
}
}
}
View Code
用来为我们的单页应用提供数据的增删改查。
3.用Nuget添加Juqery,Bootstrap,Knockoutjs。
Install-Package jquery –version 1.10 .2
Install -Package bootstrap –version 3.0 .0
Install -Package knockoutjs –version 3.0 .0
4.创建Api控制器。
public class WebController : ApiController
{
private ReservationRespository repo = ReservationRespository.Current;
public IEnumerable GetAllReservations()
{
return repo.GetAll();
}
public Reservation GetReservation(int id)
{
return repo.Get(id);
}
[HttpPost]
public Reservation PostReservation(Reservation item)
{
return repo.Add(item);
}
[HttpPut]
public bool PutReservation(Reservation item)
{
return repo.Update(item);
}
public void DeleteReservation(int id)
{
repo.Remove(id);
}
}
二、Web Api
这个时候运行访问 /api/web ,chrome下是xml数据,而ie下是json数据,这是因为Web api会根据请求中的http header 的接收类型来返回客户端“喜欢”的格式。
Web api的路由和普通的mvc路由略有不同,它是可以根据请求的操作类型(get,post,delete)以及参数来匹配对应的方法。
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: " DefaultApi " ,
routeTemplate: " api/{controller}/{id} " ,
defaults: new { id = RouteParameter.Optional }
);
}
如果你还是想使用api/{controller}/{action}/{id}这样的方式,加个action就好
config.Routes.MapHttpRoute(
name: " ActionApi " ,
routeTemplate: " api/{controller}/{action}/{id} " ,
defaults: new { id = RouteParameter.Optional }
);
WebApi的一些基本原理和操作大家可以移步 小牛之路 webapi 这里我就不再赘述了。 该文也详细的介绍了使用ajax和Ajax.BeginForm的方法来进行交互。
三、Knockout
SPA将更多的任务移到了浏览器上,这样就需要保存应用的状态,需要可以更新的数据模型,一系列用户可以通过UI元素触发的逻辑操作。这样就意味着需要一个微型的MVC模式。而微软为此提供的类库就是Knockout,准确的说,Knockout是MVVM模式,下面就用它完成一个简单的应用。
1.在Shared文件夹中新增_Layout.cshtml,并引用相关类库。
DOCTYPE html >
< html >
< head >
< meta name ="viewport" content ="width=device-width" />
< title > @ViewBag.Titletitle >
< link href ="~/Content/bootstrap.css" rel ="stylesheet" />
< link href ="~/Content/bootstrap.min.css" rel ="stylesheet" />
< script src ="~/Scripts/jquery-1.10.2.min.js" >script >
< script src ="~/Scripts/bootstrap.min.js" >script >
< script src ="~/Scripts/knockout-3.0.0.js" >script >
head >
< body >
@RenderSection("Body")
body >
@RenderSection("Scripts",false)
html >
2.添加HomeController。添加Index视图。
public class HomeController : Controller
{
public ViewResult Index()
{
return View();
}
}
控制器不需要其他的视图和逻辑处理,因为这些都交给浏览器去处理了。
Knockout的感觉和WPF很像,简单的说,就是定义好模型和事件,绑定到元素上面就行了。我们先实现所有数据的读取和删除。
1)定义模型
var model = {
reservations: ko.observableArray()
};
ko.observableArray()相当于是集合.如果是单个模型,用ko.observable("")。例如:name: ko.observable("")。而reservations相当于是model的一个属性。
2)定义异步方法。
function sendAjaxRequest(httpMethod, callback, url) {
$.ajax( "/api/web" + (url ? "/" + url : ""), {
type: httpMethod,
success: callback
});
}
继而定义一个获取数据和删除数据的方法
function getAllItems() {
sendAjaxRequest( "GET ", function (data) {
model.reservations.removeAll();
for (var i = 0; i < data.length; i++) {
model.reservations.push(data[i]);//一个个添加进来
}
});
}
function removeItem(item) {
sendAjaxRequest( "DELETE ", function () {
getAllItems();
}, item.ReservationId);
}
这两个方法只和数据相关,不用我们去关心dom的处理。
3)应用绑定。
$(document).ready(function () {
getAllItems();
ko.applyBindings (model);
});
全部脚本:
View Code
4)绑定到元素
绑定的表达式是
data-bind="type: expression"
绑定到一个集合:
foreach: model.reservations ">
绑定到对象的属性
绑定到一个事件
click: removeItem ">Remove
那全部的html的如下:
@section Body {
@ *@Html.Partial("Summary", Model)*
@
ID Name Location
data-bind="click:removeItem">
Remove
View Code
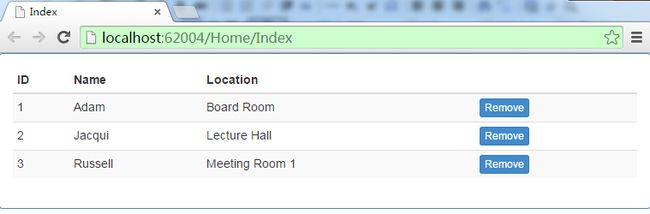
运行起来:
点击Remove马上删除。平滑的异步体验。但是我们看removeitem方法就有点奇怪,是删除之后又调用了一次getAllitems()来更新数据,那么我们也可以直接更新model
...
function removeItem(item) {
sendAjaxRequest( "DELETE", function () {
for (var i = 0; i < model.reservations().length; i++) {
if (model.reservations()[i].ReservationId == item.ReservationId) {
model.reservations.remove(model.reservations()[i]);
break ;
}
}
}, item.ReservationId);
}
...
但上面的KO语法有点奇怪,model.reservations()[i].ReservationId,调用集合中的某个对象时,要像函数一样调用。KO试图去维持标准的JavaScript语法,但还有些奇怪的地方,初次使用有些困惑,那也只能说,你会很快习惯的。
当然还有同学有疑问了。这和@Razor的方式有什么不同?主要有三个不同。
1.模型数据不再包含在html元素中了。换句话说就是在html加载之后,浏览器才使用异步请求更新数据。用F12打开,看不到任何数据。只有绑定的表达式。
2.当视图被渲染的时候,数据在浏览器端得到处理,而不是在服务器上。
换做是Razor语法,上面的语句就是这样:
@ foreach (var item in Model)
{
@item.ReservationId< /td>
@item.ClientName @item.Location
@Html.ActionLink( " Remove " ," Remove " ,new {id=item.ReservationId},new {@class=" btn btn-xs btn-primary " })
}
这都是在服务器端由Razor引擎渲染。
3.绑定的数据是“活”的,意味着数据模型的改变会马上反应到有foreach和text绑定的内容中,F12,进入Console执行:model.reservations.pop() 取出一条数据,我们发现数据马上更新了。
所以Web api只需要提供基本的增删改查就行了。而且在前端也让程序员少写了很多dom操作,而dom操作是脚本最为繁琐和容易出错的地方。接下来继续完善这个demo。我们加入编辑部分。修改model如下
var model = {
reservations: ko.observableArray(),
editor: {
name: ko.observable( ""),
location: ko.observable( "" )
}
};
增加了一个editor,包含name和Location两个属性。
修改sendAjaxRequest 方法 增加传输的数据对象。
function sendAjaxRequest(httpMethod, callback, url, reqData ) {
$.ajax( "/api/web" + (url ? "/" + url : ""), {
type: httpMethod,
success: callback,
data: reqData
});
}
增加一个编辑的方法:
function handleEditorClick() {
sendAjaxRequest( "POST", function (newItem) {
model.reservations.push(newItem);
}, null , {
ClientName: model.editor.name,
Location: model.editor.location
});
}
这个方法的意思是,当提交的时候,用post方式将editor的name和Location传递给api,web api会根据post方式自动匹配到PostReservation方法(MVC的模型绑定会自动讲这两个值生成一个Reservation对象)。然后将返回的Reservation对象添加到model中。这个时候页面就会更新。
html:
< div id ="editor" class ="section panel panel-primary" >
< div class ="panel-heading" >
Create Reservation
div >
< div class ="panel-body" >
< div class ="form-group" >
< label > Client Namelabel >
< input class ="form-control" data-bind ="value: model.editor.name" />
div >
< div class ="form-group" >
< label > Locationlabel >
< input class ="form-control" data-bind ="value: model.editor.location" />
div >
< button class ="btn btn-primary"
data-bind ="click: handleEditorClick " > Savebutton >
div >
div >
然后运行,我们添加数据之后,马上更新。相对于传统的方法,我们需要获取dom中的数据,然后提交到后台,然后得到返回的数据更新table。
进而我们可以控制元素的显示。修改model。添加displaysummary。初始化为一个bool值。
var model = {
reservations: ko.observableArray(),
editor: {
name: ko.observable(""),//相当于两个变量。
location: ko.observable(""),
},
displaySummary: ko.observable(true)
};
添加隐藏方法,修改handleCreateClick
function handleCreateClick() {
model.displaySummary( false );
}
function handleEditorClick() {
sendAjaxRequest( "POST", function (newItem) {
model.reservations.push(newItem);
model.displaySummary( true );
}, null , {
ClientName: model.editor.name,
Location: model.editor.location
});
}
绑定到元素: 这里用到了if表达式。
< div id ="summary" class ="section panel panel-primary"
data-bind ="if: model.displaySummary " >
< div class ="panel-heading" > Reservation Summarydiv >
...
div >
运行,就可以自在切换了。
小结:以上只是Knockout的简单介绍,但是和Web api配合起来确实感觉不错。更多Knockout的api请参考官网。knockoutjs 。 希望本文对你有帮助。
demo 下载: SPA
参考书籍:Apress Pro Asp.Net MVC5 此书在我的读书群里面有下载,q群:452450927。欢迎爱读书,爱分享的朋友加入。
参考文章:小牛之路 web api
你可能感兴趣的:(【读书笔记】WebApi 和 SPA(单页应用)--knockout的使用)
wxauto调用文档(适用微信版本v3.9.×.×)
Leuanghing
微信 python wxauto WeChat
wxauto调用文档(适用微信版本v3.9.×.×)一、版本对比二、安装wxauto三、使用文档1、获取所有好友详情信息`wx.GetFriendDetails`2、获取聊天对象名和新消息条数(还未跑通)`wx.GetSessionAmont`3、是否有新消息`wx.CheckNewMessage`4、获取下一个新消息`wx.GetNextNewMessage`5、获取所有新消息`wx.GetAl
清晰易懂的Python安装与配置教程
Tee xm
python 开发语言
初学者也能看懂的Python安装与配置教程本教程将手把手教你安装Python,并配置国内镜像源和自定义依赖包缓存位置,即使你是零基础小白,也能轻松完成!一、准备工作操作系统:Windows10/11、macOS或Linux。下载工具:浏览器(推荐Chrome或Edge)。存储空间:至少预留500MB可用空间。二、安装Python1.下载Python访问Python官网下载页面:https://ww
halcon里3d平面度检测程序_激光三角测量法在工业视觉检测上的应用
jiago 王佳东fr
点击上方“3D视觉工坊”,选择“星标”干货第一时间送达激光三角测量法,是工业视觉领域较为常用也是比较容易理解的一种3D检测算法。本文主要从应用层次来阐述,包括相机和激光选型、搭接方式的优劣点分析、软件开发过程中的注意事项等。1.原理及演示将一条单线细激光光线投射到物体表面,由于物体表面高度发生变化,使得激光线发生了弯曲,根据这个线的变形,可以计算出精确的物体表面三维轮廓。如下图所示,基本组成结构有
go面向对象编程三大特性,封装、继承和多态
平谷一勺
Golang基础篇 golang 开发语言 后端 go封装继承多态 封装 多态 继承
1.简介go具有面向对象编程的封装、继承和多态的特性,只是实现的方式和其它OOP语言不一样,下面看下go的三大特性是如何实现的。2.封装2.1基本介绍封装就是把抽象出的字段和对字段的操作封装在一起,数据被保护在内部,程序的其它包只能通过被授权的操作(方法),才能对字段进行操作。优点:隐藏细节。可以对数据进行验证,保证安全合理。2.2封装的实现步骤将结构体、字段(属性)的首字母小写(不能导出了,其他
双均线量化策略实战指南:基于 iTick 外汇API、股票API报价源的 Python 实现
算法pythonai开发
在量化交易领域,iTick报价API凭借其强大的多市场覆盖能力,已成为专业交易员的首选数据解决方案。其外汇API支持全球主要货币对(如EURUSD、GBPUSD)的毫秒级行情推送,包含Bid/Ask深度报价和实时波动率数据;股票API则覆盖A股、港股及美股市场,提供Level-2逐笔成交和十档盘口信息。通过统一的RESTful接口,开发者可轻松获取标准化的OHLCV数据,实现外汇、股票等多资产策略
在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
1.1PaddleTS_环境配置:一个易用的深度时序建模的Python库
pythonQA
python paddlepaddle
PaddleTS是一个易用的深度时序建模的Python库,它基于飞桨深度学习框架PaddlePaddle,专注业界领先的深度模型,旨在为领域专家和行业用户提供可扩展的时序建模能力和便捷易用的用户体验。PaddleTS的主要特性包括:设计统一数据结构,实现对多样化时序数据的表达,支持单目标与多目标变量,支持多类型协变量封装基础模型功能,如数据加载、回调设置、损失函数、训练过程控制等公共方法,帮助开发
docker实现Nginx
在Ubuntu上使用Docker搭建Nginx服务器是一种高效、灵活的方式。以下将详细介绍从安装Docker到配置和运行Nginx容器的全过程,帮助你快速实现Nginx服务的部署与管理。目录安装Docker获取Nginx镜像运行Nginx容器访问Nginx配置Nginx持久化数据工作流程总结️注意事项⚠️1.安装Docker在开始之前,确保你的系统是最新的,并且安装了必要的依赖包。sudoapt-
深入解析:React中的信号组件与细粒度更新
引言在主流的前端开发框架中,无论是React、Vue还是Svelte,核心都是围绕着更高效地进行UI渲染展开的。为了实现高性能,基于DOM总是比较慢这个假设前提,其最核心的要解决的问题有两个:响应式更新细粒度更新为了将响应式更新、细粒度更新优化到极致,各种框架是八仙过海,各显神通。以最流行的React和Vue为例,首先两者均引入了VirtualDOM的概念。Vue的静态模板编译,通过编译时的静态分
React 相关插件之 Redux 基本使用入门
前端reactredux
引入和定义首先,你需要创建Store实例并暴露出来://stores/login.store.jsconstloginInstance=(preState,action)=>{switch(action.type){//修改状态case"changeLoginState":preState.isLogin=action.loginFlag=='YES'?true:falsereturnpreSta
再聊 Reducer Context 和 Redux
原文链接这是一次突发奇想的感悟,感觉还挺神奇的,遂记录一下。前言作为一个React的开发者已经蛮久的了,大大小小的应用也开发了不少,除了一开始学习React时用过Redux以外,后来基本都不碰了,不管多么复杂的应用,我也简单的觉得使用Context就能够解决我所有的问题。说来惭愧,我基本没有思考过Redux存在的原因,可能是React真的做的太好了,又或者是我们现在的设备性能已经严重过剩了,让我完
信息系统运行管理员教程4--信息系统软件运维
LRX_198927
信息系统运行管理 运维 数据库
第四章信息系统软件运维信息系统软件是信息系统运行的核心,其运维的目的是保证信息系统软件能正常而可靠地运行,并能使系统不断得到改善和提高,以充分发挥作用。第1节信息系统软件运维概述1.信息系统软件运维的概念信息系统软件运维是指信息系统软件在开发完后投入使用后,对信息系统软件进行的改正性维护、适应性维护、完善性维护、预防性维护等软件工程活动。2.信息系统软件的可维护性及维护类型软件可维护性的度量可以从
热点研究 | OpenAI 重磅发布 Agents SDK,人人都能手搓 Manus?
Ai野生菌
技术面 php 开发语言 manus openai agent
3月12日,OpenAI正式发布了OpenAIAgentsSDK,这一重要发布不仅为开发者提供了强大的工具,更预示着AIAgent技术即将进入快速发展期。这些工具为开发者提供更强大功能,使代理能够独立执行复杂任务,如搜索网络、处理文件和自动化计算机操作。ResponsesAPI同步发布,为开发者提供了构建自定义AIAgent的能力,能够执行网络搜索、文件检索等任务。这套新工具和API旨在赋能开发者
Lombok常用注解
AWen_X
Java常用框架注解 java 开发语言
Lombok常用注解Lombok是一个Java库,通过注解的方式帮助开发者减少样板代码的编写,提高开发效率。本文将Lombok常用注解分类整理,并提供详细说明和使用示例。目录构造器相关注解字段相关注解方法相关注解代码简化注解异常处理注解日志相关注解实用工具注解高级用法注解配置与扩展构造器相关注解@NoArgsConstructor作用:生成一个无参构造器。示例:@NoArgsConstructor
Ada语言的数据结构与算法
尤宸翎
包罗万象 golang 开发语言 后端
Ada语言的数据结构与算法引言在计算机科学的领域里,数据结构与算法是核心的组成部分,围绕着如何高效地存储和处理数据。这些概念不仅是程序设计的重要基础,也是提高程序性能的关键。Ada是一种强类型、结构化的编程语言,早在20世纪80年代就被设计用于军用和实时系统。由于其高可靠性和可维护性,Ada逐渐在航空航天、军事和其他需要高安全性的领域获得了广泛应用。本文将探讨Ada语言中的数据结构和算法,包括常见
蓝桥杯pythonB组备赛
暴力执码
蓝桥杯 职场和发展
P1003[NOIP2011提高组]铺地毯题目描述为了准备一个独特的颁奖典礼,组织者在会场的一片矩形区域(可看做是平面直角坐标系的第一象限)铺上一些矩形地毯。一共有n张地毯,编号从1到n。现在将这些地毯按照编号从小到大的顺序平行于坐标轴先后铺设,后铺的地毯覆盖在前面已经铺好的地毯之上。地毯铺设完成后,组织者想知道覆盖地面某个点的最上面的那张地毯的编号。注意:在矩形地毯边界和四个顶点上的点也算被地毯
Halcon 和 opencv比有什么区别与优劣
yuanpan
opencv 人工智能 计算机视觉
Halcon和OpenCV都是机器视觉领域的重要工具,但它们的设计目标、功能特点和适用场景有所不同。以下是两者的详细对比:1.定位与目标用户Halcon:定位:商业机器视觉软件,专注于工业应用。目标用户:工业自动化、质量控制、机器人引导等领域的专业开发者。OpenCV:定位:开源计算机视觉库,适用于通用图像处理和计算机视觉任务。目标用户:学术研究、教育、初创公司以及需要低成本解决方案的开发者。2.
Julia语言的饼图
尤宸翎
包罗万象 golang 开发语言 后端
Julia语言的饼图:全面剖析与实战指南引言在数据可视化的领域中,饼图作为一种经典的可视化工具,广泛用于展示各个分类在总体中的占比关系。尽管饼图在一些数据分析师中被视为相对简单和直观的图形,但它在实际运用中依然扮演着重要角色。本文将重点探讨如何使用Julia语言实现饼图的绘制,分析其背后的逻辑,并通过实例帮助读者掌握这一基本技能。Julia语言简介Julia是一种高性能、高级别的编程语言,适用于数
3DXML 与 SOLIDWORKS 格式转换:技术协同及迪威模型方案
3D小将
迪威模型 联讯软件 SolidWorks模型 UG模型 Rhino模型 SketchUp模型 catia模型 stl模型 stp模型
一、引言在产品设计的前沿领域,3DXML与SOLIDWORKS作为主流格式,虽各有所长,但因格式差异,常成为数据流通与协作的阻碍。对于技术人员和学生党而言,掌握二者间的转换技术,不仅能提升设计效率,更是参与复杂项目协作的必备技能。迪威模型在线转换功能,凭借其先进技术,为这一转换难题提供了高效解决方案。二、3DXML与SOLIDWORKS格式基础(一)3DXML3DXML由达索系统精心打造,其核心压
《解锁元宇宙构建:AI与云原生区块链的协同奥秘》
人工智能深度学习
在科技飞速发展的今天,元宇宙已从最初的概念设想逐渐步入人们的视野,成为全球瞩目的焦点。元宇宙,这个融合了虚拟与现实、跨越时空界限的数字世界,正以其独特的魅力和无限的潜力,引领着新一轮的科技革命和产业变革。而在这场变革的背后,AI与云原生区块链技术宛如两颗璀璨的明星,交相辉映,为元宇宙的构建提供了不可或缺的关键支撑。AI:赋予元宇宙“智慧灵魂”智能内容生成,丰富元宇宙的“物质基础”在元宇宙的广袤世界
Hadoop相关面试题
努力的搬砖人.
java 面试 hadoop
以下是150道Hadoop面试题及其详细回答,涵盖了Hadoop的基础知识、HDFS、MapReduce、YARN、HBase、Hive、Sqoop、Flume、ZooKeeper等多个方面,每道题目都尽量详细且简单易懂:Hadoop基础概念类1.什么是Hadoop?Hadoop是一个由Apache基金会开发的开源分布式计算框架,主要用于处理和存储大规模数据集。它提供了高容错性和高扩展性的分布式存
单片机中断系统设计教程
kkchenjj
STM32编程等单片机编程 单片机 嵌入式硬件
单片机中断系统设计教程单片机中断系统概述中断的基本概念中断(Interrupt)是计算机系统中一种重要的机制,它允许外部设备或内部硬件在CPU执行程序的任意时刻请求CPU暂停当前任务,转而处理紧急或高优先级的任务。在单片机中,中断机制使得单片机能够及时响应外部事件,如按键按下、传感器数据变化等,从而提高系统的实时性和效率。工作原理中断系统通常包括中断源、中断请求、中断响应和中断服务程序。当中断源产
Lianwei 安全周报|2024.12.9
联蔚盘云
安全
新的一周又开始了,以下是本周「Lianwei周报」,我们总结推荐了本周的政策/标准/指南最新动态、热点资讯和安全事件,保证大家不错过本周的每一个重点!政策/标准/指南最新动态01美国消费者金融保护局提案:限制“数据经纪人”出售个人信息当地时间12月3日,美国消费者金融保护局(CFPB)宣布,计划针对“数据经纪人”出售美国人个人信息的行为,出台更加严格的监管措施。根据新提案,“数据经纪人”将受到更加
Lianwei 安全周报|2025.1.2
联蔚盘云
安全
以下是本周「Lianwei周报」,我们总结推荐了本周的政策/标准/指南最新动态、热点资讯和安全事件,保证大家不错过本周的每一个重点!政策/标准/指南最新动态01国家数据局等五部门印发《关于促进企业数据资源开发利用的意见》为充分释放企业数据资源价值,构建以数据为关键要素的数字经济,近日,国家数据局联合中央网信办、工业和信息化部、公安部、国务院国资委印发了《关于促进企业数据资源开发利用的意见》。详情:
python pandas 读取excel单元门公式值_Python pandas对excel的操作实现示例
weixin_39585761
python pandas 读取excel单元门公式值
最近经常看到各平台里都有Python的广告,都是对excel的操作,这里明哥收集整理了一下pandas对excel的操作方法和使用过程。本篇介绍pandas的DataFrame对列(Column)的处理方法。示例数据请通过明哥的gitee进行下载。增加计算列pandas的DataFrame,每一行或每一列都是一个序列(Series)。比如:importpandasaspddf1=pd.read_e
httpcanary动态注入_HttpCanary
weixin_39760721
httpcanary动态注入
HttpCanary是一款功能十分强大网络抓包工具,它可以分析多个协议HTTP、https、http2等,这是一款最新的专为移动端设计的抓包工具,用户可以根据这个工具来应用,使用非常的简单,一学就会。对这款HttpCanary感兴趣的用户点击下载就可以使用啦!软件介绍HttpCanary是一款功能齐全的互联网包抓取和分析工具,相当于是移动端的Fiddler或是Charles,可是HttpCanar
httpcanary小米 闪退_Android HttpCanary最强抓包工具!
ssslience
httpcanary小米 闪退
迎使用HttpCanary——最强Android抓包工具!HttpCanary是一款功能强大的HTTP/HTTPS/HTTP2网络包抓取和分析工具,你可以把他看成是移动端的Fiddler或者Charles,但是HttpCanary使用起来更加地简单容易,因为它是专门为移动端设计的!最重要的是:无需root权限!无需root权限!无需root权限!HttpCanary支持对HTTP协议包的抓取和注入
单片机中断系统的关键作用
weGuru
单片机 嵌入式硬件
单片机中断系统的关键作用单片机中断系统在嵌入式系统中扮演着至关重要的角色。它是一种机制,允许单片机在执行正常程序时,根据特定事件的发生而中断当前任务的执行,转而执行与该事件相关的处理程序。中断系统的设计和实现可以极大地提高系统的可靠性、响应性和灵活性。下面将详细介绍单片机中断系统的重要性,并提供一些相关的源代码示例。提高系统的可靠性:中断系统允许单片机根据外部事件的发生立即中断当前任务的执行。这对
EmbodiedSAM:在线实时3D实例分割,利用视觉基础模型实现高效场景理解
数据猎手小k
3D 实例分割 在线实时感知 视觉基础模型(VFM)应用
2025-02-12,由清华大学和南洋理工大学的研究团队开发一种名为EmbodiedSAM(ESAM)的在线3D实例分割框架。该框架利用2D视觉基础模型辅助实时3D场景理解,解决了高质量3D数据稀缺的难题,为机器人导航、操作等任务提供了高效、准确的视觉感知能力。一、研究背景随着机器人技术和人工智能的发展,机器人在复杂环境中执行任务(如导航、操作和交互)的能力越来越依赖于对三维(3D)场景的实时、准
初探 Threejs 物理引擎CANNON,解锁 3D 动态魅力
伶俜Monster
Threejs webgl 前端 3d threejs cannon.js
简介Cannon.js是一个基于JavaScript的物理引擎,它可以在浏览器中模拟物理效果。它支持碰撞检测、刚体动力学、约束等物理效果,可以用于创建逼真的物理场景和交互。参考文档官方示例原理Cannon.js使用了欧拉角来表示物体的旋转,而不是四元数。这使得它在处理旋转时更加直观和易于理解。Cannon.js还支持多种碰撞检测算法,包括离散碰撞检测和连续碰撞检测。Cannon.js还支持多种约束
关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载 压缩 jsp 文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
spark master web ui 端口8080被占用解决方法
daizj
8080 端口占用 spark master web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
oracle_执行计划_谓词信息和数据获取
周凡杨
oracle 执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereport FAQ 报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
mysql 用户管理
墙头上一根草
linux mysql user
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
关于使用Spring导致c3p0数据库死锁问题
aijuans
spring Spring 入门 Spring 实例 Spring3 Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
int数据与byte之间的相互转换实现代码
百合不是茶
位移 int转byte byte转int 基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
简单模拟实现数据库连接池
bijian1013
java thread java多线程 简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
一种基于Weblogic容器的鉴权设计
bijian1013
java weblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
[游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
java spring local global transaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linux alias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
yii2 restful web服务[格式响应]
dcj3sjt126com
PHP yii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
MongoDB索引调优(2)——[十]
eksliang
mongodb MongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
程序员用HTML5制作的爱心树表白动画
ini
JavaScript jquery Web html5 css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad 预装 改装 windows 7 windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点 学习永无止境 mongodb 纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAO POJO DTO po VO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/
 View Code@section Body {@*@Html.Partial("Summary", Model)*@}
View Code@section Body {@*@Html.Partial("Summary", Model)*@}