CKEditor在线编辑器配置工具栏
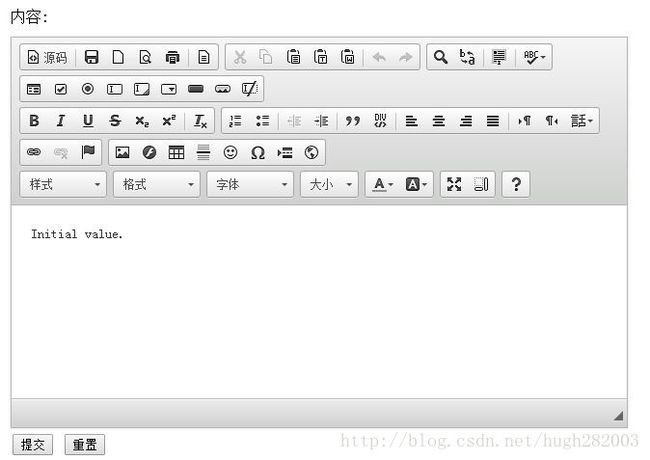
CKEditor官方提供了两种可以直接配置使用的工具栏,“Basic”和“Full”。在CKEditor官网的下载页面中有三种分别包含不同功能插件的包供下载,分别是基本包(包含了17个插件)、标准包(包含了47个插件)以及完整包(包含了72个插件)。这里我们以完整包为例来说明。默认情况下,加载的是Full型的工具栏,如下图所示:
对应的源代码如下:
config.toolbar_Full =
[
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Full =
[
[ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ],
[ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ],
[ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ],
[ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField' ],
'/',
[ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ],
[ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv','-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ],
[ 'Link','Unlink','Anchor' ],
[ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ],
'/',
[ 'Styles','Format','Font','FontSize' ],
[ 'TextColor','BGColor' ],
[ 'Maximize', 'ShowBlocks','-','About' ]
];
"toolbarGroups":{"document":"文档","clipboard":"剪贴板/撤销","editing":"编辑","forms":"表单","basicstyles":"基本格式","paragraph":"段落","links":"链接","insert":"插入","styles":"样式","colors":"颜色","tools":"工具"}Basic型的工具栏的源代码如下:
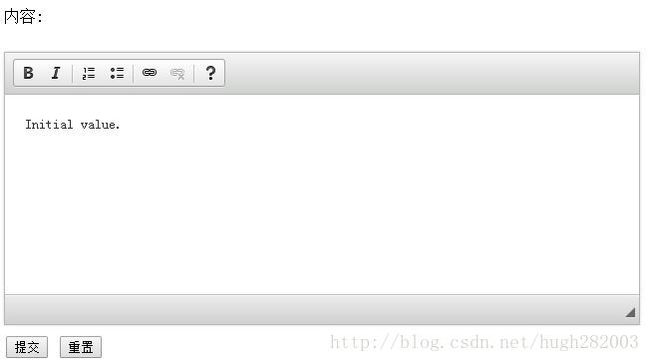
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
CKEDITOR.editorConfig = function( config ) {
config.toolbar = 'Basic';
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
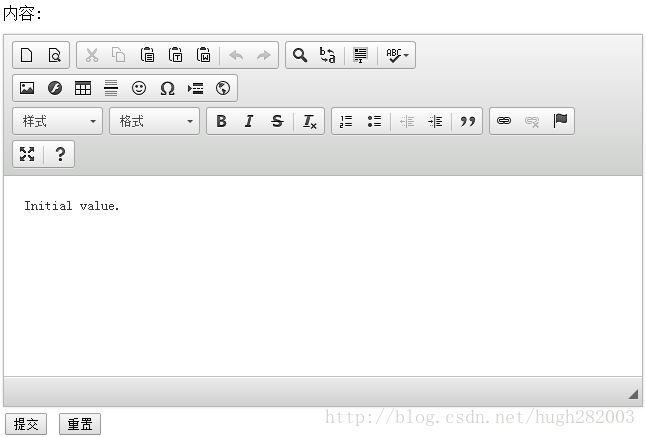
};从上面的描述可以看出,如果我们需要对工具栏进行自主配置,只需在Full型工具栏的基础上做修改即可,比如下面的代码:
CKEDITOR.editorConfig = function( config )
{
config.toolbar = 'MyToolbar';
config.toolbar_MyToolbar =
[
{ name: 'document', items : [ 'NewPage','Preview' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','Scayt' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'
,'Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format' ] },
{ name: 'basicstyles', items : [ 'Bold','Italic','Strike','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'tools', items : [ 'Maximize','-','About' ] }
];
};