Mac OS 脚本生成dmg安装文件
本文将介绍通过脚本和appdmg来生成dmg安装文件的方法。文中例子的工程名为AutoLaunchMain。
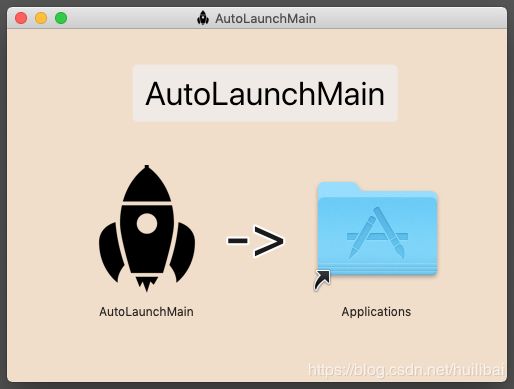
最终生成的dmg安装效果如下图
工具准备
appdmg安装方式:命令行中输入
npm install -g appdmg资源准备
工程根目录下创建目录dmgResources,里面的内容如下:
appdmg.json文件中包含安装界面的title,title左侧的图标,背景图片,下方图标的尺寸及位置。具体的参数定义可参考appdmg。
{
"title": "AutoLaunchMain",
"icon-size": 128,
"background": "background.png",
"icon": "icon.icns",
"contents": [
{ "x": 140, "y": 200, "type": "file", "path": "AutoLaunchMain.app" },
{ "x": 370, "y": 200, "type": "link", "path": "/Applications" }
]
}
Icon.icns生成方法:
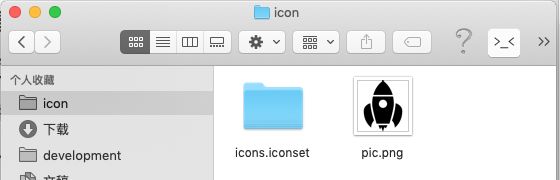
1.创建目录icon,创建命名为icons.iconset的文件夹,放入尺寸为1024*1024的应用图标,命名为pic.png。
2.进入到icon目录,执行下面脚本,会在icons.iconset中生成各种尺寸的图标。
sips -z 16 16 pic.png --out icons.iconset/icon_16x16.png
sips -z 32 32 pic.png --out icons.iconset/[email protected]
sips -z 32 32 pic.png --out icons.iconset/icon_32x32.png
sips -z 64 64 pic.png --out icons.iconset/[email protected]
sips -z 64 64 pic.png --out icons.iconset/icon_64x64.png
sips -z 128 128 pic.png --out icons.iconset/[email protected]
sips -z 128 128 pic.png --out icons.iconset/icon_128x128.png
sips -z 256 256 pic.png --out icons.iconset/[email protected]
sips -z 256 256 pic.png --out icons.iconset/icon_256x256.png
sips -z 512 512 pic.png --out icons.iconset/[email protected]
sips -z 512 512 pic.png --out icons.iconset/icon_512x512.png
sips -z 1024 1024 pic.png --out icons.iconset/[email protected]3.在icon目录下执行下面的脚本,生成icns文件
iconutil -c icns icons.iconset -o Icon.icns创建打包脚本
工程根目录下创建build.sh文件,文件的内容如下。主要功能是使用xcodebuild编译生成.app文件。
#!/bin/bash
TOP_DIR=$(pwd)
echo "----TOP_DIR----"
echo $TOP_DIR
SRC_DIR=${TOP_DIR}/AutoLaunchMain
PRODUCT_NAME=AutoLaunchMain
CONFIGURATION=Release
BUILD_SCHEME=${PRODUCT_NAME}_dmg
# 使用workspace管理的项目
#CLEAN_COMMAND="xcodebuild -workspace ${PRODUCT_NAME}.xcworkspace -scheme ${BUILD_SCHEME} -configuration ${CONFIGURATION} -sdk macosx"
#BUILD_COMMAND="xcodebuild -workspace ${PRODUCT_NAME}.xcworkspace -scheme ${BUILD_SCHEME} -configuration ${CONFIGURATION} -sdk macosx"
# 通过xcodeproj管理的项目
CLEAN_COMMAND="xcodebuild -project ${PRODUCT_NAME}.xcodeproj -scheme ${BUILD_SCHEME} -configuration ${CONFIGURATION} -sdk macosx"
BUILD_COMMAND="xcodebuild -project ${PRODUCT_NAME}.xcodeproj -scheme ${BUILD_SCHEME} -configuration ${CONFIGURATION} -sdk macosx"
$CLEAN_COMMAND clean
$BUILD_COMMAND
echo "Build succeed"新建打包Scheme
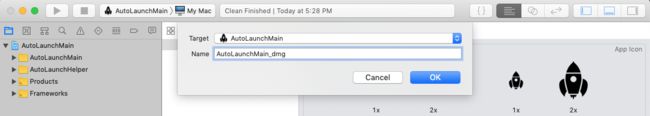
Demo工程的project为AutoLaunchMain,为它创建一个用来打包的Scheme,命名为AutoLaunchMain_dmg。
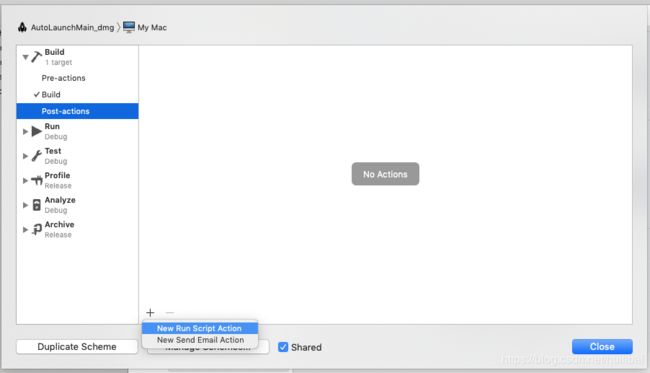
编辑新建的AutoLaunchMain_dmg Scheme。打开Build子菜单,选中Post-actions,添加一个Script Action。
在弹出的界面中输入下面脚本内容。代码的含义是在工程目录下创建一个用来生成dmg的目录result。将编译生成的.app文件复制到这个目录中,然后使用appdmg工具生成.dmg安装包。
echo ${SRCROOT}
# 创建resul目录
RESULT_DIR=${SRCROOT}/result
if [ -e ${RESULT_DIR} ] ;then
rm -r ${RESULT_DIR}
fi
mkdir ${RESULT_DIR}
echo "Copy app to result dir"
# 拷贝资源到result目录
RESOURCE_DIR=${SRCROOT}/dmgResources
cp -R ${RESOURCE_DIR}/ ${RESULT_DIR}/
# 拷贝app文件到result目录
PRODUCT_NAME=AutoLaunchMain
PRODUCT_APP=${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app
cp -R ${PRODUCT_APP} ${RESULT_DIR}/${PRODUCT_NAME}.app
cd ${RESULT_DIR}
# package dmg
echo "package dmg..."
appdmg appdmg.json ${PRODUCT_NAME}.dmg
# remove no used files
rm -rf *.app
find . -type f -not -name '*.dmg' | xargs rm -rf将Provide build settings form设置为AutoLaunchMain,最终效果如下图
执行打包脚本
进入到工程目录下,执行脚本
sh build.sh生成的AutoLaunchMain.dmg在工程目录/result下,双击后,看到文中第一张效果图。