函数
js函数库:lodash uniq uniqBy
数组处理函数: concat map()
对象处理函数:
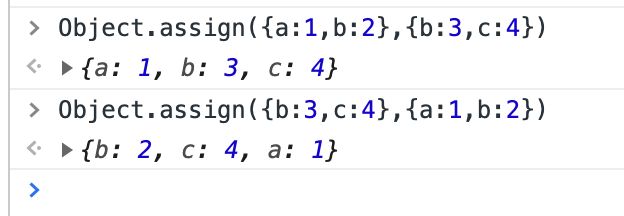
- Object.assign(target,source1,source2):用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
会将source的属性复制到target中,覆盖原target,源对象不变
此文章说的比较透彻:https://www.jianshu.com/p/d5f572dd3776
for(let key in object)
Object.keys(): 返回所有属性的key(属性),以数组形式返回
-
Object.values(): 返回所有属性的value(属性值),以数组形式返回
some()
// 查找一个数组中是否存在某个值,返回boolean
[1,2,3,4].some(a => a == 1) // true
- fillter()
// 筛选出符合条件的值返回
[1,2,3,4].filter(a => a == 1) // [1]
- indexOf(): 返回调用它的 [
String]对象中第一次出现的指定值的索引,从fromIndex处进行搜索。如果未找到该值,则返回 -1。
[1,2,3].indexOf(5) // -1
[1,2,3].indexOf(2) // 1
'12341'.indexOf(3) // 2
toLowerCase(): 忽略大小写比较,查询
es6
箭头函数指向上下文
promise()
vue
vue组件数据传递
vuex--2018-4-16
- 定义state
//store/common.js
const common = {
state: {
channelList: [], // 渠道
shopList: [], // 门店
levelList: [], // 会员等级
storeTypeList: [] // 门店类型
},
mutations: {
getChannel(state, data) {
state.channelList = data
},
getLevel(state, data) {
state.levelList = data
},
getStoreType(state, data) {
state.storeTypeList = data
}
},
actions: {}
}
export default common
- 改变state的值
//App.vue
let store_type = ['街边店', '商场店', '奥莱店', '购物中心店']
this.$store.commit('getStoreType', store_type)
- 调用
//main.js 中要引入store
import store from './store'
new Vue({
el: '#app',
router,
store,
template: '//aa.vue
import {mapState} from 'vuex'
// computed: {
// channel() {
// return this.$store.state.common.channelList
// },
// storeType() {
// return this.$store.state.common.storeTypeList
// }
// },
computed: mapState({
channel: state => state.common.channelList,
storeType: state => state.common.storeTypeList
}),
正则--2018-4-17
http://www.runoob.com/jsref/jsref-obj-regexp.html
- 正则表达式主体+修饰符
- 匹配中文字符
//使用js正则表达式匹配中文,需要了解中文字符在unicode编码中所处的区间。这样才能够了解表达式的匹配原理。
/** 首先在正则表达式中使用 Unicode,必须使用\u开头,接着是字符编码的四位16进制表现形式
简单匹配中文方法: /[^\u0000-\u00FF]/ (匹配非单字节字符 )
另错误方法:/[^\u00-\uFF]/ (匹配 非单字节字符、还包括一些全半角符号如,.(){}'"!等、还有vwxyz字符)
说明: //u0000-u00ff.包含unicode单字节编码( 0-255编码)包含基本控制字符和拉丁文字母。 采用该否定表达式,粗略判断是否含有中文。
具体的匹配中文及字符方法:/[\u4E00-\u9FA5\uF900-\uFA2D]/
说明: u4e00-u9fbf : unicode CJK(中日韩)统一表意字符。u9fa5后至u9fbf为空
uF900-uFAFF : 为unicode CJK 兼容象形文字 。uFA2D后至uFAFF为空
具体可参考unicode编码表:http://www.nengcha.com/code/unicode/class/ */
//是否含有中文(也包含日文和韩文)
function isChineseChar(str){
var reg = /[\u4E00-\u9FA5\uF900-\uFA2D]/;
return reg.test(str);
}
//同理,是否含有全角符号的函数
function isFullwidthChar(str){
var reg = /[\uFF00-\uFFEF]/;
return reg.test(str);
}
var isChina = (rule, value, callback) => {
if (!value) {
callback(new Error('请输入员工编号'))
}
var isChinaRgx = /[\u4E00-\u9FA5\uF900-\uFA2D]/
if (isChinaRgx.test(value)) {
callback(new Error('员工编号只能包含数字和字母'))
} else {
callback()
}
}
shopLeft1() {
let _this = this
let _channel = ',' + this.channel + ','
return _this.shopLeft.filter(function(item) {
item.store_channel_id = ',' + item.store_channel_id + ','
return (
item.store_channel_id.toString().indexOf(_channel) !== -1 &&
(item.store_name.indexOf(_this.keyword1) !== -1 ||
item.store_no
.toLowerCase()
.indexOf(_this.keyword1.toLowerCase()) !== -1)
)
})
},
验证手机号
var checkPhone = (rule, value, callback) => {
if (!value) {
callback(new Error('请输入手机号码'))
}
var mobileRgx = /^1[3-9][0-9]\d{8}$/
var telRgx = /^(\d{3,4}-){0,1}\d{7,9}$/
setTimeout(() => {
if (mobileRgx.test(value) || telRgx.test(value)) {
callback()
} else {
callback(new Error('请输入正确的手机号码'))
}
}, 1000)
}