在NetBeans IDE设计一个Swing GUI
要完成本教程,您需要具备以下软件和资源。
| 软件或资源 | 要求的版本 |
|---|---|
| NetBeans IDE中 | 版本6.9,7.0,7.1,或7.2 |
| Java开发工具包(JDK) | 6或7版本 |
入门
IDE的GUI Builder使得它可以创建具有专业外观的图形用户界面的布局管理器没有深入了解。你可以把你的形式,通过简单地把您想要的组件。
对于GUI Builder的视觉反馈的说明,您可以使用GUI Builder可视化反馈的传奇。
创建项目
因为所有的Java IDE开发的项目内发生的,我们首先需要创建一个新的ContactEditor项目,用于存储源和其他项目文件。IDE项目是一组Java源文件和其相关的元数据,包括项目特定的属性文件的Ant构建脚本控制构建和运行设置,和Ant目标映射到IDE命令的project.xml文件。尽管Java应用程序通常由多个IDE项目,在本教程中,我们将构建一个简单的应用程序,它完全存储在一个单一的项目。
要创建一个新的ContactEditor应用程序项目:
- 选择“文件”>“新建项目”。或者,您可以单击New Project IDE工具栏中的图标。
- 在“类别”窗格中,选择Java节点,并在“项目”窗格中,选择“Java应用程序”。单击“下一步”。
- 在“项目名称”字段中输入的ContactEditor,并指定项目位置。
- 保留使用专用文件夹存储库“复选框未选中。
- 确保“设置为主项目”复选框被选中,清除“创建主类字段。
- 单击“完成”。
IDE将创建的ContactEditor在您的系统上的文件夹,在指定的位置。此文件夹包含所有项目的相关文件,包括其Ant脚本,用于存储源和测试的文件夹,文件夹中的项目特定的元数据。要查看项目的结构,使用IDE的“文件”窗口。
创建一个JFrame容器
在创建新的应用程序,你可能已经注意到,在“项目”窗口中的源包文件夹中包含一个空的<缺省包 节点。要继续建立我们的界面,我们需要创建一个Java容器内,我们将放置所需的其他GUI组件。在这一步中,我们将创建一个容器使用JFrame的组成部分,并放置在容器中,一个新的包。
要添加一个JFrame的容器:
- 在“项目”窗口中,右键单击的ContactEditor节点并选择“新建”>“JFrame窗体”。
或者,你可以找到一个JFrame窗体中选择“新建”>“其他”>“Swing GUI窗体JFrame窗体”。- 输入的ContactEditorUI作为类名。
- 包的输入my.contacteditor。
- 单击“完成”。
IDE创建的ContactEditorUI的和形式的ContactEditorUI的 类在ContactEditorUI.java应用程序和GUI Builder中打开了的ContactEditorUI的形式。请注意,my.contacteditor包替换默认的包。
顶部
熟悉了GUI builder
现在,我们已经成立了一个新的项目,我们的应用程序,让我们一分钟的时间来熟悉一下GUI Builder的界面。
注:要探索的GUI Builder界面的交互式演示,查看桂生成器(SWF)的截屏。
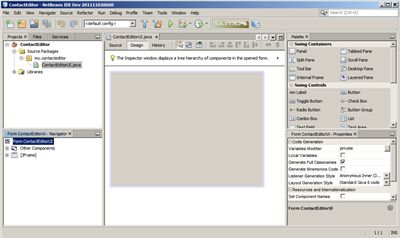
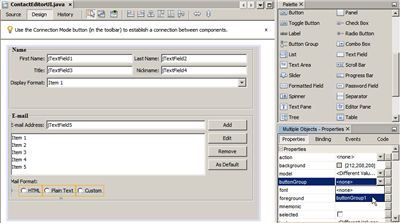
当我们添加JFrame容器,IDE 编辑“选项卡中打开新创建的ContactEditorUI的形式与工具栏包含几个按钮,如上图中所示。ContactEditor窗体在GUI Builder的“设计”视图中打开和三个其他窗口会自动沿IDE的边缘,使您能够浏览,组织和编辑图形用户界面形式,为您打造。
GUI Builder的各种窗口包括:
- 设计区域。 GUI Builder的主窗口,用于创建和编辑Java GUI形式。工具栏的Source按钮,您可以查看类的源代码,“设计”按钮允许您查看的GUI组件的图形视图,“历史记录”按钮,您可以访问本地的文件的变化历史。其他工具栏按钮提供了方便的访问常用命令,例如选择和连接模式之间进行选择,对齐组件,设置组件自动调整大小行为,预览形式。
- 导航仪。提供的所有组件,包括可视和非可视化,在您的应用程序树层次结构的表示。导航树中的哪些组件当前正在编辑的GUI Builder中,以及允许你在可用面板中组织组件,还提供视觉反馈。
- 调色板。一个自定义列表的可用组件,包含JFC / Swing的,AWT和JavaBeans组件,以及布局管理器的选项卡。此外,您可以创建,删除和重新安排使用定制的调色板中显示的类别。
- “属性”窗口,显示当前选择的GUI Builder中的组件的属性浏览器窗口,Projects窗口或文件窗口。
如果您单击“源”按钮,IDE会显示在编辑器中的代码部分由GUI Builder自动生成的应用程序的Java源代码的灰色地带(他们变成蓝色时选择),受保护的块。保护块保护区,在“源”视图中编辑。在Source视图中,您可以编辑代码出现在编辑器中的白色区域。如果你需要保护块内的代码进行修改,单击“设计”按钮返回IDE的编辑器的GUI Builder,可以进行必要的调整形式。当您保存更改时,IDE会更新文件的来源。
注:对于高级开发人员,调色板管理器,使您可以自定义组件添加JAR,库或其他项目的调色板。要添加自定义的组件,通过调色板管理器,选择“工具”>“> Swing / AWT组件。
顶部
关键概念
IDE的GUI Builder创建的图形界面简化工作流程,解决了Java GUI创建的核心问题,从Swing布局管理器的复杂性,使开发人员。它通过扩展当前的NetBeans IDE GUI Builder来支持简单的“免费设计”的范式,简单的布局,很容易理解和使用的规则。当你躺在你的形式,GUI Builder将提供可视化的指导方针,建议最佳间距和对齐方式的组件。在后台,GUI Builder将设计成一个功能的用户界面,使用新的GroupLayout布局管理器和其他Swing构造决定。因为它使用的图形用户界面的动态布局模型,建立了GUI builder的行为,你会期望在运行时调整以适应不改变已定义的组件之间的关系所做的任何更改。当您调整窗体大小,切换地点,或指定不同的外观和感觉,你的GUI目标的外观和感觉的插入和偏移量自动调整,以尊重。
免费设计
在IDE的GUI Builder,你可以建立你干脆把您想要的地方,就像你使用绝对定位的组件形式。GUI Builder可以断定哪些布局属性是必需的,然后会自动生成你的代码。你不必担心自己的插入,锚定,填充,等等。
自动组件定位(抓取)
当您添加组件到窗体时,GUI Builder将提供可视化反馈,帮助定位组件根据您的操作系统的外观和感觉。GUI Builder提供的有用内联提示及其他有关的视觉反馈,元件应放置在窗体上的,自动将组件抓取到沿准线的位置。提出这些建议的基础上的位置已经被放置在窗体的组件,同时允许填充保持灵活性,使得不同的目标外观和感觉在运行时正确渲染。
可视化反馈
GUI Builder还提供可视化反馈关于组件锚定和链接关系。这些指标使您能够快速识别的各种定位关系和组件固定影响GUI的出现,并在运行时的行为。这加快了GUI设计过程中,使您能够快速创建具有专业外观的可视化界面。
顶部
首先第一件事情
现在你已经熟悉的GUI builder的界面,现在是时候开始开发ContactEditor应用程序的UI。在本节中,我们将看看在使用IDE的组件面板中添加的各种GUI组件,我们需要我们的形式。
由于IDE的免费设计范例,您不再作斗争,布局管理器控制的容器中的组件的大小和位置。所有你需要做的是拖放您需要的组件到您的图形用户界面的形式显示在下面的插图。
注:请参阅添加单个或多个组件(SWF)的交互式演示屏上下面的部分。
添加组件:基础知识
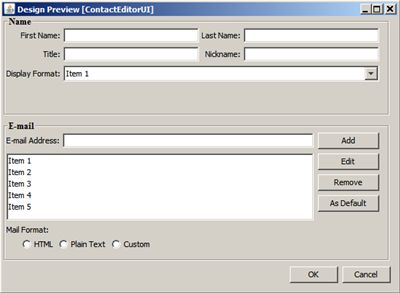
尽管IDE的GUI Builder简化了Java GUI的创建过程,勾勒出你想要的方式让你的界面看起来在开始制订出来之前,往往是有帮助的。许多界面设计师认为这是一个“最佳实践”的技术,但是,本教程中,您可以简单地查看我们填妥的表格应如何看的跳跃提前预览你的GUI部分的目的。
既然我们已经添加了JFrame作为窗体的顶层容器,下一步就是添加一对夫妇的Jpanel,这将使我们能够集群的我们使用标题边框的UI组件。请参考下面的插图和完成操作时,注意IDE的“拖放”的行为。
要添加一个JPanel:
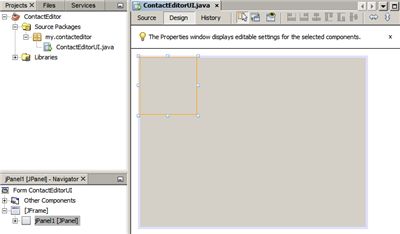
- 在Palette窗口中通过单击和释放鼠标按钮,选择面板组件Swing容器类。
- 将光标移动到左上角的形式在GUI Builder中。当组件容器的顶部和左侧边缘附近,水平和垂直对齐准线出现,指示首选边距。在窗体中单击,将JPanel在这个位置。
在JPanel中的组件会出现中的的ContactEditorUI的 橙色突出显示它已被选中。释放鼠标按钮后,小型指示器出现,显示组件锚定关系和相应的JPanel节点将显示在“导航”窗口,如图下图中的。
接下来,我们需要调整JPanel中,以腾出空间的组成部分,我们将在其中放置一个小后,但让我们一分钟,指出GUI Builder的另一种可视化,提供一流的。为了做到这一点,我们需要取消选中我们刚刚添加的JPanel的。因为我们还没有添加标题边框,面板将消失。但是,请注意,当您将光标移动到JPanel,其边缘会变为浅灰色,这样可以清楚地看到它的位置。您只需要点击该组件内的任何地方重新选中它,导致缩放控制柄和锚定指示器重新出现。
要调整的JPanel:
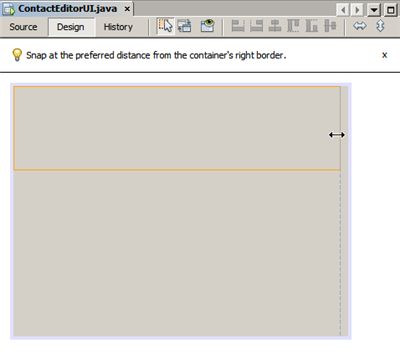
- 选择刚刚添加的JPanel。小正方形缩放处理组件的周长周围的重现。
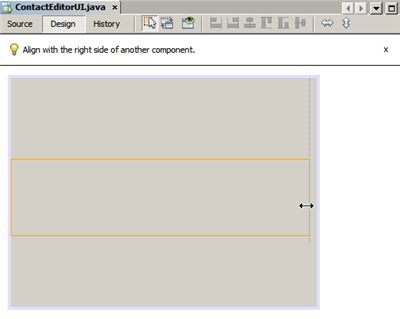
- 单击并按住在JPanel的大小调整手柄上的右边缘,拖动,直到窗体边缘附近的虚线对齐准线出现。
- 松开调整组件的大小调整手柄。
的JPanel组件扩展为容器的左,右页边距之间按照建议的偏移量,如下面的插图所示。
现在,我们已经添加了一个面板包含我们的UI的名称信息,我们需要重复该过程,添加下面的第一个直接的E-mail信息。参照下图,重复前两个任务,注意GUI Builder的建议位置。请注意,所建议的两个Jpanel之间的垂直间距比在边缘处的窄得多。一旦你添加了第二个Jpanel后,调整其大小,使其充满窗体的剩余垂直空间。
因为我们希望在我们的图形用户界面的上部和下部的功能,在视觉上区别,我们需要为每个Jpanel添加边框和标题。首先,我们要做到这一点使用“属性”窗口中,然后我们会尝试使用弹出式菜单中。
要添加标题边框的JPanel中:
- 在GUI Builder中,选择顶部的JPanel。
- 在“属性”窗口中,单击省略号(...)按钮旁边的Border属性。
- 出现的JPanel边框编辑器,中,选择TitledBorder节点的可用边框“窗格中。
- 在下面的“属性”窗格中,输入名称为“标题”属性。
- 单击省略号(...)旁边的字体属性,选择“粗体字体样式,然后输入12的大小。单击“确定”退出对话框。
- 选择下面的JPanel并重复步骤2到5,但是通过右键单击JPanel并访问使用弹出式菜单中的“属性”窗口。输入电子邮件的标题属性。
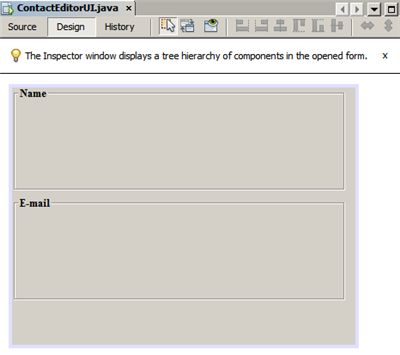
有标题的边框添加到两个JPanel中的组件。
表格中添加单独的组件
现在,我们需要开始添加的组件将呈现在我们的联系人列表中的实际接触信息。在这个任务中,我们将添加四个JtextField中,将显示联系人信息,并描述它们的JLabel。在完成此操作时,请注意GUI Builder所显示的水平和垂直方向的指引,建议首选组件间距定义为您的操作系统的外观和感觉。这将确保您的GUI自动呈现尊重的目标操作系统的外观和感觉在运行时。
将JLabel添加到窗体中:
- 在Palette窗口中,从Swing控件“类别中选择Label组件。
- 将光标移动到我们刚才添加的名称 JPanel的。当准线出现,指示将JLabel的位置在左上角的JPanel的一个小幅度的顶部和左侧边缘,单击以放置标签。
将JLabel添加到窗体,并表示该组件的相应节点添加到Inspector窗口。
在继续之前,我们需要修改我们刚才添加的JLabel的显示文本。虽然你可以编辑组件的显示文本,在任何时候,最简单的方法做到这一点,你将它们添加。
要编辑一个JLabel的显示文本:
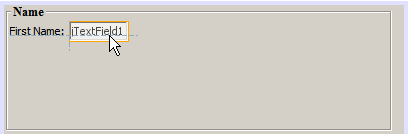
- 双击JLabel选择其显示文本。
- 类型名,然后按Enter键。
JLabel的新名称显示和编辑的结果调整组件的宽度。
现在,我们将添加JTextField的GUI Builder的基线对齐功能,这样我们就可以窥见一斑。
添加JTextField的形式:
- 在Palette窗口中,从Swing控件类别中选择“文本字段”组件。
- 将光标移动的名字的右边紧挨着 的JLabel我们刚才添加的。当水平准线出现,指示将JTextField的基线与JLabel和两个组件之间的间距与垂直的指引建议,点击JTextField的定位。
JTextField进入的形式与JLabel的基线对齐的位置,下图中所示。注意,JLabel小幅下移以较高文本字段的基线对齐。像往常一样,一个节点表示该组件被添加到“导航”窗口。
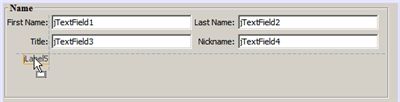
在继续之前,我们需要添加一个额外的JLabel和JTextField立即的权利,我们刚才添加的,如下面的插图所示。这一次输入姓:作为JLabel的显示文本和离开的JTextField的占位符文本,因为它是现在。
要调整JTextField的:
- 我们刚刚添加到右边的最后名称: JLabel的选择JTextField的。
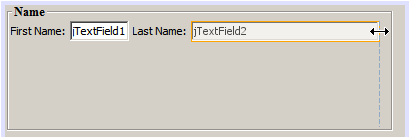
- 将JTextField的右边缘的缩放柄向封闭的JPanel的右边缘。
- 当垂直对齐准线显示文本字段,并在JPanel的右边缘之间的边距时,释放鼠标按钮以调整JTextField的大小。
JTextField的右边缘将与Jpanel的建议的边缘边距,下图中所示的对齐。
表格中添加多个组件
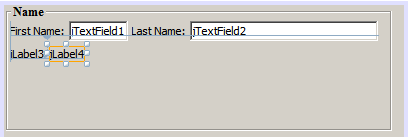
现在,我们将添加标题:昵称: JLabel的描述,我们要添加在一分钟内的两个JTextField。我们将拖动和删除组件在按下Shift键的同时,迅速 将它们添加到窗体。在实现这一点,再次注意GUI Builder显示水平和垂直方向的指引,建议首选组件间距。
要添加多个JLabel的形式:
- 在Palette窗口中,选择Label组件的Swing控件类中,通过单击和释放鼠标按钮。
- 将光标移动到下面的名字的形式直接 JLabel的我们刚才添加的。当准线出现,表明新JLabel的左边缘对齐的JLabel的和小幅度的,它们之间存在,按住Shift键单击以放置第一个JLabel。
- 在按住Shift键的同时,将另一个Jlabel,立即到右边的第一个。定位的第二个JLabel前一定要松开Shift键。如果你忘了松开Shift键之前放置最后一个JLabel,请按Esc键。
Jlabel添加到创建第二排的形式,如图下图中的。表示每个组件的节点将被添加到“导航”窗口。
在继续之前,我们需要编辑JLabel的名字,这样我们就能够看到我们后面设置的对齐效果。
编辑JLabel的显示文本:
- 双击第一个JLabel选择其显示文本。
- 类型标题,然后按Enter键。
- 重复步骤1和步骤2,输入昵称:第二个JLabel的名称属性。
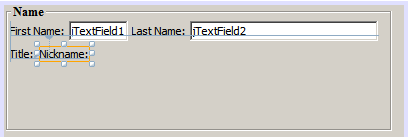
JLabel的新名称的形式显示出来,并编辑宽度的结果发生了变化,如下面的插图所示。
插入组件
注:请参阅插入零部件(SWF)的交互式演示下面的部分截屏。
它通常是必要的,添加一个组件的一种形式,已经放置在组件之间。当你添加一个组件之间现有的两个组成部分,GUI Builder将自动切换以腾出空间给新的组件。为了证明这一点,我们将我们之前添加以下两个插图所示的JLabel之间插入一个JTextField。
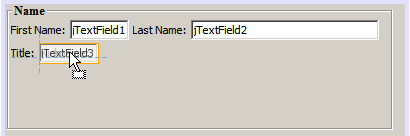
两个JLabel之间插入一个JTextField:
- 在Palette窗口中,从Swing控件类别中选择“文本字段”组件。
- 将光标移到 第二行中的JTextField二者重叠,并与其基线对齐标题:昵称: JLabel的。如果你遇到困难,新文本字段的定位,你可以将其在第一以下图片所示的昵称的JLabel 的左部准。
- 单击以放置之间的JTextField 标题:昵称: JLabel的。
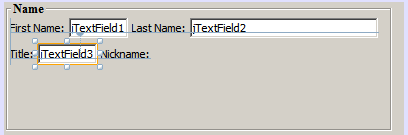
JTextField进入两个Jlabel之间的位置。最右边的JLabel移位朝右侧JTextField的适应建议的水平偏移。
我们还需要添加一个额外的JTextField来的形式,将在右侧的形式显示每个联系人的昵称。
要添加一个JTextField:
- 在Palette窗口中,从Swing类别中选择“文本字段”组件。
- 将光标移动到右边的昵称标签,并单击以放置文本字段。
JTextField将在其左侧的JLabel的位置。
要调整JTextField的:
- 拖动调整手柄的昵称:标签的JTextField添加在前面的任务向封闭的JPanel的权利。
- 当垂直对齐准线显示文本字段和JPanel边缘之间的边距,释放鼠标按钮以调整JTextField的大小。
JTextField的右边缘将与Jpanel的建议的边缘边距对齐,GUI Builder将推断适当的调整大小行为。
- 按Ctrl-S保存该文件。
顶部
迈步向前
对齐是创建具有专业外观的图形用户界面的最根本的方面。在上一节中,我们了解了IDE的对齐功能,同时将JLabel和JTextField组件添加到ContactEditorUI形式。下一步,我们将采取更深入的研究,在GUI Builder的对齐功能,因为我们的工作,我们需要为我们的应用程序的各种其他组件。
组件对齐
注:请参阅对齐和锚定组件(SWF)的截屏互动演示下面的章节。
每次你添加一个组件到窗体时,GUI Builder有效地对齐,对齐准线出现可见一斑。它有时是必要的,但是,指定组件组之间,以及不同的关系。此前,我们添加了四个的JLabel的是,我们需要为我们的ContactEditor GUI,但我们没有对齐。现在,我们对齐,使它们的右边缘线的两列的Jlabel。
要对齐组件:
- 按住CTRL键并单击选择的名字:标题: Jlabel上,左侧的形式。
- 右列“按钮(
),在工具栏上单击“对齐” 。或者,您可以右键单击任何一个栏>右键从弹出的菜单中选择“对齐”。
- 重复此姓:昵称: JLabel的作为。
JLabel的位置将改变它们的显示文本的右边缘对齐。锚定关系被更新,以指示该组件已分组。
在我们完成我们刚才添加的JTextField之前,我们需要确保正确JLabel之间插入的两个JTextField设置为调整。不同的是,我们两个JTextField的右边缘延伸到我们的形式,插入组件的调整大小行为不是自动设置的。
要设置组件的调整大小行为:
- 按住Ctrl键单击两个插入的的JTextField组件选择他们在GUI Builder中。
- 选择的两个JtextField中,右键单击其中任何一个,选择Auto Resizing>从弹出菜单中的水平。
JTextFields将被设置为在运行时水平调整。对齐准线和锚定指示器将被更新,提供视觉反馈的组成部分的关系。
将组件设置为相同的大小:
- 按住Ctrl键单击所有四个的JTextField的形式将其选中。
- 在所选的JtextField中,右键单击其中的任何一个,并选择“设置相同大小”>“相同宽度从弹出的菜单中。
JTextFields将被设置为相同的宽度和指标将被添加到每个的顶部边缘,提供组件关系的可视化反馈。
现在,我们需要添加其他的JLabel的描述,使用户选择ContactEditor应用程序将显示的信息格式的JComboBox。
一个JLabel与组件组对齐:
- 在Palette窗口中,从Swing类别中选择Label组件。
- 将光标移动到下面的第一名称和标题 Jlabel上,左侧的JPanel。当准线出现,指示新JLabel的右边缘与上面的组件组(两个JLabel)的右边缘对齐,单击“定位组件。
JLabel将进入一个右对齐的位置,上面的Jlabel列,如下面的插图所示。GUI Builder将更新对齐状态行,指示组件的间距和锚定关系。
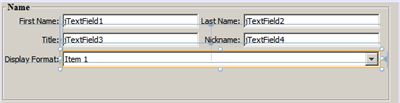
在前面的例子中,单击双击JLabel选择其显示文本,然后输入显示名称显示格式:。请注意,当JLabel到的位置,其他组件将改变,以适应较长的显示文本。
基线对齐
无论何时添加或移动组件,包括文本(JLabel的,的JTextField的,等等),IDE建议,这是基于基线的组件中的文本对齐方式。例如,当我们插入JTextField,其基线自动对齐到邻近的Jlabel。
现在我们将添加一个组合框,使用户选择ContactEditor应用程序将显示的信息的格式。当我们添加的JComboBox,我们将其基线对齐JLabel的文本。请再次注意,基线对齐准线出现,以协助我们的定位。
组件的基线对齐:
- 在Palette窗口中,选择“Swing控件”类别组合框组件。
- 将光标移到紧靠我们刚才添加的JLabel的右侧。当水平准线出现,表明JComboBox的基线对齐的JLabel中的文字之间的间距的两个组成部分的基线垂直指引的建议,单击组合框的位置。
该组件将在其左侧的JLabel中的文字与基线对齐的位置,下图中所示。GUI Builder将显示状态行,以指示组件的间距和锚定关系。
要调整的JComboBox:
编辑组件模型超出了本文的讨论范围,所以JComboBox的占位符项列表,因为它是我们将离开的时间。
顶部
回顾我们学会了什么
我们已经有了一个良好的开端,构建ContactEditor GUI,但让我们花一分钟来回顾一下我们所学到的,同时增加了几个界面所需的组件。
到现在为止,我们一直致力于将组件添加到ContactEditor GUI使用IDE的对齐准则,以帮助定位。然而,重要的是要了解各组件的位置的另一个组成部分是锚定。尽管我们还没有讨论它,你已经利用此功能没有意识到这一点。正如前面提到的,当你添加一个组件的形式,在IDE中提出的指导方针目标的外观和感觉的首选位置。放置后,新组件还将被锚定到最近的容器边缘或组件组成部分的关系,以确保在运行时维护。在本节中,我们将集中于更加简单的方式完成这些任务,同时指出了GUI builder做幕后的工作。
添加,对齐和锚定
GUI Builder允许你来布置您的形式,快速,轻松地通过简化典型的工作流程手势。当你添加一个组件到窗体时,GUI Builder将自动扣成首选位置,并设置必要的链接关系,这样您就可以专注于设计形式,而不是疲于应付复杂的实现细节。
要添加,对齐和编辑一个JLabel的显示文本:
- 在Palette窗口中,从Swing控件“类别中选择Label组件。
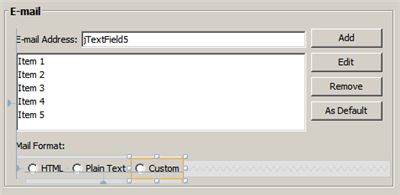
- 将光标移到表格下方的底部JPanel的E-mail标题。当准线出现,表明它的位置在JPanel的一个小幅度的顶部和左侧边缘的左上角,单击以放置该JLabel。
- 双击JLabel选择其显示文本。然后输入E-mail地址,然后按Enter键。
JLabel将进入形式,固定的顶部和左侧边缘封闭的JPanel中的首选位置。与以前一样,表示该组件的相应节点添加到“导航”窗口。
要添加一个JTextField:
- 在Palette窗口中,从Swing控件类别中选择“文本字段”组件。
- 我们刚才添加的E-mail地址标签立即将光标移动到右侧。当准线出现,指示将JTextField的基线对齐的JLabel中的文本和利润两个组件之间的基线垂直指引的建议中,单击以放置文本字段。
JTextField进入右侧的E-mail地址: JLabel的位置上,并链接到的JLabel。其相应的节点添加到Inspector窗口。
- 直到JTextField和JPanel边缘之间的偏移量的对齐准线显示的缩放柄拖到封闭的JPanel的右侧将JtextField。
JTextField的右边缘对齐指引,指示首选边距。
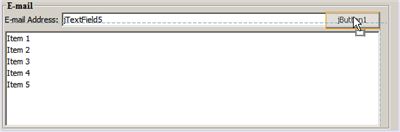
现在,我们需要添加的JList显示ContactEditor的整个联系人列表。
为一个JList添加和调整,请执行以下操作:
- 在Palette窗口中,选择List组件从“Swing控件”类别。
- 将光标移动到下方我们刚才添加的E-mail地址的JLabel。当准线出现,表明JList的顶部和左侧边缘对齐与首选边距沿Jpanel的左边缘和上面的JLabel,单击“定位的JList。
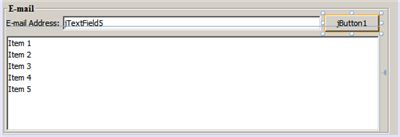
- 将JList的右缩放柄向封闭的JPanel的权利,直到对齐准线出现,表明它是与上面的JTextField相同的宽度。
JList将进入对齐准线和与其相应的节点显示在“检查器”窗口中指定的位置。还要注意的的形式展开,以适应新添加的Jlist的。
,由于JLists是用来显示数据的长列表,它们通常需要添加一个JScrollPane。当你添加一个组件,它需要一个JScrollPane,GUI Builder将自动为您添加。因为JscrollPane非可视化组件,你必须使用“检查器”窗口,以查看或编辑GUI Builder创建的任何JscrollPane。
部件尺寸
注:请参阅调整大小和缩进组件(SWF)的截屏的交互式演示下面的章节。
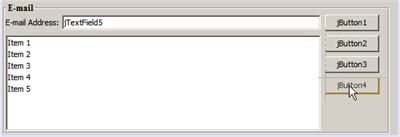
设置几个相关的组件,如模式对话框中的按钮,是大小相同的视觉上的一致性,它往往是有益的。为了证明这一点,我们将添加四个JButton到ContactEditor的形式,将让我们添加,编辑和删除个人从我们的联系人列表中的条目,如下面的插图所示。然后,我们将四个按钮设置是相同的大小,以便他们可以很容易地确认为提供相关的功能。
要添加,对齐和编辑多个按钮的显示文本:
- 在Palette窗口中,选择Button组件从“Swing控件”类别。
- 将 下面的JPanel 的E-mail地址的JTextField的右边缘将JButton 。当准线出现,指示将JButton的基线和右边缘与JTextField的,按住Shift键单击以沿Jframe的右边缘放置第一个按钮。JTextField的宽度缩小以适应Jbutton,当你松开鼠标按钮。
- 将光标移动到下面的JPanel中的JList的右上角。当准线出现,指示将JButton的顶部和右侧边缘对齐的JList,按住Shift键单击以沿Jframe的右边缘放置第二个按钮。
- 添加两个附加的Jbutton将以下两个我们已经添加了以创建一个列。请一定要使用建议的间距是一致的推崇和放置Jbutton。如果您忘记了放置最后一个JButton前释放Shift键,只需按Esc键。
- 每个JButton设置显示文本。(您可以编辑按钮的文本的右侧,点击按钮,并选择“编辑文本。或者您可以按一下按钮,稍等片刻,然后再次单击可。)输入为顶部的按钮
添加,编辑为第二,删除第三,作为默认的第四。JButton组件将进入对齐准线所指定的位置。按钮的宽度将改变,以适应新的名称。
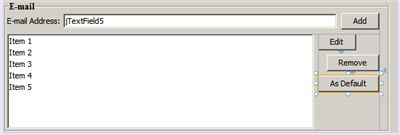
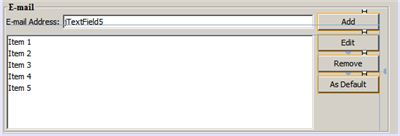
现在我们需要他们的地方,按钮的位置,我们将设置四个按钮大小相同的视觉上的一致性,以及澄清,它们具有相关功能。
将组件设置为相同大小:
缩进
往往是必要集群下的多个组件等其他组件,它是明确的,他们属于一组相关的功能。例如,一个典型的情况下,放置几个相关的复选框低于一个共同的标签。GUI Builder允许您通过提供特殊的指导方针,建议首选偏移量为您的操作系统的外观和感觉来完成缩进容易。
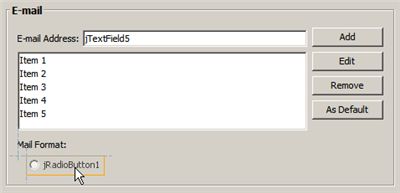
在本节中,我们将添加一些JRadioButton将下面的JLabel,这将允许用户自定义的应用程序显示数据的方式。请参考下面的插图而实现这一点,或单击查看演示链接查看交互式演示的程序。
要缩进一个JLabel的JRadioButton将在下面:
- 添加一个JLabel命名的邮件格式的JList下面的表格。一定是左对齐的标签,上面的JList。
- 在Palette窗口中,从Swing类别中选择的单选按钮部件。
- 将光标移动到我们刚才添加的JLabel之下。当准线出现,表明一个JRadioButton的左边缘对齐的JLabel,稍微向右移动一个JRadioButton直到二级缩进准线出现。按住Shift键单击以放置第一个单选按钮。
- 将光标移动到到正确的的第一个JradioButton的。按住Shift键单击以放置第二和第三个JradioButton的,一定要严格遵守建议的组件间距。请放置最后一个JRadioButton前一定要松开Shift键。
- 设置每个JRadioButton的显示文本。(您可以编辑按钮的文本的右侧,点击按钮,并选择“编辑文本。或者您可以按一下按钮,稍等片刻,然后再次单击可。)输入
HTML左边的单选按钮,纯文本的第二个自定义为第三。三个JRadioButton将被添加到下面的邮件格式的JLabel 的形式和缩进 。
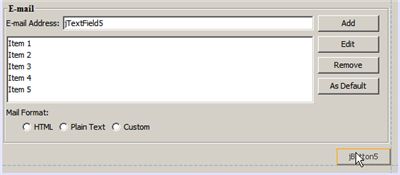
现在,我们需要三个JRadioButton添加到ButtonGroup以启用预期的切换行为,其中只有一个单选按钮,可以选择一次。反过来,这将确保我们的ContactEditor应用程序的联系人信息将显示在我们选择的邮件格式。
JRadioButton将要添加到一个ButtonGroup:
顶部
进行最后的调整
我们已经成功地粗糙了ContactEditor应用程序的图形用户界面,但仍然有一些事情要做。在本节中,我们就来看看一对夫妇的其他典型布局任务的GUI Builder简化。
完成了
现在,我们需要添加的按钮,使用户确认输入的信息,他们的个人接触,并把它添加到联系人列表或取消,让数据库保持不变。在这一步中,我们将添加两个必需的按钮,然后编辑他们,让他们在我们的形式出现同样的大小,即使它们的显示文本具有不同的长度。
要添加和编辑按钮的显示文本:
- 如果下面的Jpanel扩展JFrame窗体的底部边缘,拖动的底部边缘的JFrame下来。这给了你空间的边缘之间的JFrame的JPanel的边缘您确定“和”取消“按钮。
- 在Palette窗口中,选择Button组件从“Swing控件”类别。
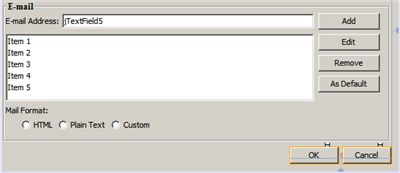
- 将光标移动到下面的E-mail的形式JPanel的。当准线出现,指示将JButton的右边缘对齐右下角的JFrame,然后单击以放置该按钮。
- 另一个JButton添加到左边的第一个,一定将使用建议的间距沿Jframe的下边缘。
- 每个JButton设置显示文本。 左边的按钮输入OK和取消正确的。注意,按钮的宽度改变,以适应新的名称。
- 设置的JButton的是同样大小的两种选择,右键点击,并选择相同大小“>”相同宽度从弹出的菜单中。
JButton的组件的形式出现在其相应的节点将显示在“导航”窗口。JButton的 组件的代码也将被添加到窗体的源文件,该文件在编辑器的源视图中是可见的。每个这些Jbutton与名称最长的按钮设置为相同的尺寸。
- 按Ctrl-S保存该文件。
我们需要做的最后一件事是删除各个组件中的占位符文本。请注意,删除占位符后的文本粗加工的形式可以是有帮助的技术,避免组件对齐和锚定关系的问题,大多数开发人员通常删除此文字的过程中奠定了自己的形式。当你通过的形式,选择和删除的JTextField的占位符文本。我们会离开的JComboBox和JList在以后的教程中的占位符项目。
顶部
预览你的GUI
现在,您已经成功地构建了ContactEditor GUI,你可以尝试让你的界面看到的结果。您可以预览的形式,你的工作![]() 在GUI Builder的工具栏,单击“预览”窗体“按钮()。在自己的窗口的形式打开,让你之前对其进行测试,构建和运行。
在GUI Builder的工具栏,单击“预览”窗体“按钮()。在自己的窗口的形式打开,让你之前对其进行测试,构建和运行。
顶部
部署GUI应用程序
为了工作以外的IDE的GUI Builder来创建的接口,应用程序必须被编译的类的GroupLayout布局管理器,也有这些类在运行时可用。这些类包含在Java SE 6中,但不是在Java SE 5。如果您开发的应用程序运行在Java SE 5,你的应用程序需要使用Swing布局扩展库。
如果您是JDK 5上运行IDE,IDE会自动生成应用程序代码以使用Swing布局扩展库。当您在部署应用程序时,你需要,包括Swing布局扩展库的应用程序。当你构建应用程序(“生成”>“生成主项目”),在应用程序的dist / lib中的 文件夹,IDE会自动提供该库的JAR文件的副本。,IDE还增加了每个应用JAR文件的MANIFEST.MF 文件中的Class-Path元素的区文件夹中的JAR文件,这些文件。
如果您运行的是JDK 6的IDE,IDE生成应用程序代码使用的是Java SE 6中的GroupLayout类。这意味着您可以将应用程序部署到运行的系统上安装了Java SE 6的Swing布局扩展库,你不需要将应用程序打包。
分发和运行独立的GUI应用程序
要编写GUI应用程序的IDE以外地区发放:
- 项目的区文件夹压缩成一个ZIP压缩包。(区文件夹中也可能包含的lib文件夹中,您还需要包括)。
要运行您的应用程序,用鼠标右键单击该项目名称,然后在上下文菜单中选择“运行”。在“运行项目”对话框中,选择主类名(my.contacteditor.ContactEditorUI如果说你刚才创建的项目),然后单击“确定”。您的应用程序的正常运行。
要运行一个独立的GUI应用程序的命令行:
- 导航到该项目的区文件夹中。
- 键入以下命令:
的java-jar的。jar
注:如果您遇到了以下错误:
例外在线程“main”java.lang.NoClassDefFoundError:组织/ jdesktop的/布局/ GroupLayout的集团
确保manifest.mf文件引用当前安装的版本的Swing布局扩展库。