- 华雁智科前端面试题
因为奋斗超太帅啦
前端笔试面试问题整理javascript开发语言ecmascript
1.var变量的提升题目:vara=1functionfun(){console.log(b)varb=2}fun()console.log(a)正确输出结果:undefined、1答错了,给一个大嘴巴子,错误答案输出结果为:2,1此题主要考察var定义的变量,作用域提升的问题,相当于varaa=1functionfun(){varbconsole.log(b)b=2}fun()console.l
- 2019年面试遇到的笔试题
程序猿阿峰
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- 最新vue3 +ts 安装并封装axios_vue3 ts axios封装,前端面试题2024对kotlin的要求
2401_84433769
程序员前端面试学习
自学几个月前端,为什么感觉什么都没学到??这种现象在很多的初学者和自学前端的同学中是比较的常见的。因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。这就会给人一个错误的信息就是,我把资料上的学
- 如何将html模板资源转为vuecli项目,2024阿里巴巴前端面试真题解析
m0_60607971
2024年程序员学习前端html面试
这里要注意一下。有些js是作者用于业务逻辑写的,有些js则是引入的成熟的第三方的js文件。如果直接也在vue中script处import这些js的话,是有各种问题的(最好别这么干)本人是前端小白,没法知道哪些是作者写的,哪些是引用的怎么办例如上图的这些。一般来说说可以看下具体js文件的内容。如果是压缩成一行的,基本上就是第三方的js库。这些第三方的库一般可以通过npminstallxxxx来进行安
- 前端面试:CSS优化、提高性能的方法有哪些?
真愚翁
前端css
在前端开发中,CSS优化和提高性能是确保网页快速加载和流畅运行的重要环节。以下是一些有效的方法:减少CSS文件大小:压缩CSS:使用工具(如CSSNano或CleanCSS)压缩CSS文件,去除空格、注释和不必要的字符。合并文件:将多个CSS文件合并为一个文件,减少HTTP请求次数。使用CSS预处理器:使用Sass、Less等预处理器,可以更好地组织和管理CSS代码,减少冗余,提高可维护性。避免使
- 大前端面试题集锦——HTML篇
Midshar.top
前端html
HTML篇1.什么是DOCTYPE,有何作用?DOCTYPE是用来声明HTML文档应当使用哪种版本来进行解析如果不使用DOCTYPE告知浏览器应当使用哪种版本解析文档,那么浏览器将会开启最大兼容模式来解析文档,一般称为怪异模式.在怪异模式下,可能会产生一些预想不到的bug2.说说对HTML语义化的理解?HTML的语义化指的是在合适的地方使用合适的标签,让人能够根据标签进而大致知晓标签内容语义化使得
- 高频面试题:ReactNative前端面试频率较高的面试题和答案(十六)
夲奋亻Jay
高频面试题react跨端reactnative前端面试
ReactNative是一个由Facebook开发的框架,它允许使用React来开发原生移动应用。以下是一些在前端面试中可能会问到的关于ReactNative的高频面试题及答案:ReactNative是什么?答案:ReactNative是一个基于React构建的框架,允许使用JavaScript和React的编程方式来开发原生移动应用。ReactNative与React有什么不同?答案:React
- 前端技能树,面试复习第 54 天—— 手写代码:情景题
编程轨迹_
前端面试复习笔记前端面试题手写题真题场景题
⭐️本文首发自前端修罗场(点击加入社区,参与学习打卡,获取奖励),是一个由资深开发者独立运行的专业技术社区,我专注Web技术、区块链、Web3、答疑解惑、面试辅导以及职业发展。本文已收录至前端面试题库专栏:《前端面试复习笔记》(点击订阅)。1.循环打印红黄绿下面来看一道比较典型的问题,通过这个问题来对比几种异步编程方法:红灯3s亮一次,绿灯1s亮一次,黄灯2s亮一次;如何让三个灯不断交替重复亮灯?
- 前端面试题(附答案)持续更新中……
卖家导航
程序员前端
块标签:div、h1~h6、ul、li、table、p、br、form。特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行行标签:span、a、img、textarea、select、option、input。特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)。5.清除浮动⭐⭐⭐父级div定义overflow:hidden结尾处加空div标签c
- 2023前端面试时遇到的面试题
No regrets, no return
前端vue.js面试
2023前端面试时遇到的面试题1.数组有哪些方法push、pop、unshift、shift、join、forEach、filter、map、find…2.filter和some返回的分别是一个什么filter返回的是一个数组,some返回的是一个布尔值3.es6新增了哪些方法let和cconst、模板字符串()、扩展运算符、for…of、解构、箭头函数、symbol数据类型、Set和Map方法等
- 【Uniapp】前端面试题
菜鸟una
前端八股文面试题前端uni-appjavascript
Uniapp部分文章目录Uniapp部分1.Uniapp的页面生命周期和Vue的生命周期有何区别?1)Vue的生命周期2)Uniapp的页面生命周期3)区别2.Uniapp的rpx转换px的公式?3.Uniapp的tabbar自定义,怎么实现突起home标?1)配置自定义tabBar2)创建自定义tabBar组件3)突出显示“home”标4.Uniapp的tabbar自定义,怎么实现隐藏原生tab
- 【前端面试】标记、绘画视频的某一帧
贾明恣
前端音视频
搜寻三方库在前端开发中,Canvas是一个强大的工具,可以用来创建图形、动画和各种视觉效果。为了简化和增强Canvas的使用,社区中出现了许多库。以下是一些主流的Canvas库及其特性和性能对比:Fabric.js:概述:Fabric.js是一个基于对象的Canvas库,提供了丰富的API来操作和管理Canvas元素。它特别适合处理交互式和可编辑的图形应用,如在线图像编辑器、绘图工具等。优点:面向
- 【前端面试】深入回答http状态码
贾明恣
前端http网络协议
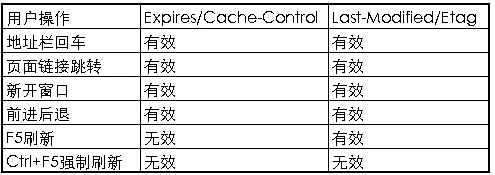
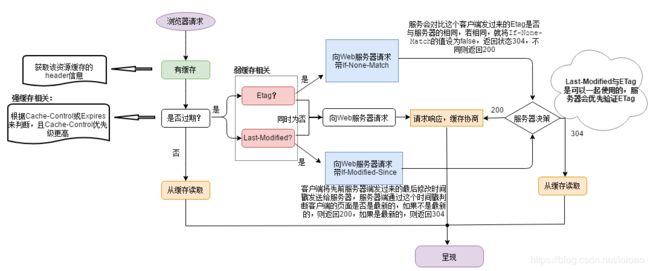
HTTP状态码是服务器在响应HTTP请求时返回的三位数代码,这些代码用于表示请求的结果。状态码分为五个类别,每个类别都有不同的含义:1xx(信息性状态码):表示服务器接收到请求,并需要请求者继续执行操作。100Continue:表明服务器已接收到请求的一部分,要求客户端继续发送请求。如果服务器在接收到包含Expect:100-continue的请求后,没有准备好接收请求体,或者服务器配置不允许发送
- 【前端面试】事件监听机制&React 的事件系统实现
贾明恣
前端react.js面试
目的React实现了自己的事件系统,主要是为了解决以下几个问题:跨浏览器兼容性:不同的浏览器在处理DOM事件时有不同的实现,React的事件系统抽象了这些差异,提供了一致的API给开发者使用。性能优化:React可以对事件进行池化(Pooling),这意味着事件对象可以在事件处理过程中被重用,减少了内存分配和垃圾回收的开销。合成事件(SyntheticEvents):React使用合成事件来封装所
- JavaScript前端面试题——JS 中 Map 和 WeakMap 有什么区别 ?
早八睡不醒午觉睡不够的程序猿
开发语言javascript前端
刷了面试题之后才知道自己的知识是多么薄弱,这题我连Map和WeakMap是什么都不知道参考答案在JavaScript中,Map和WeakMap都是键值对的集合,但它们有几个重要的区别:1.键类型:Map对象的键可以是任何类型,包括基本数据类型和对象类型,而WeakMap对象的键必须是对象类型。2.垃圾回收:Map对象中的键和值都会被常规垃圾回收机制回收,而WeakMap中的键是弱引用,即在对象被垃
- 2024最新前端面试真题-超详细答题思路解析(持续更新ing)
我的E样人生
前端面试职场和发展
为了更加高效的准备面试,所以面试题都来源于牛客网真题,让面试题更符合实际。1cookie,sessionStorage,localStorage的区别(1)考察点分析存储机制:了解每种存储方式的实现原理和数据存储方式。生命周期:掌握每种存储方式的数据存储时长和生命周期管理。作用域:理解每种存储方式的数据访问范围和作用域限制。(2)最终答案Cookie:存储机制:以文本形式存储在客户端浏览器中,通过
- Vue + ElementUI 实现全国各个省份相对应城市的联动选择_vue+elementui 省市区联动
2401_84617681
程序员前端面试学习
打开全栈工匠技能包-1小时轻松掌握SSR两小时精通jq+bs插件开发生产环境下如歌部署Node.js开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】网易内部VUE自定义插件库NPM集成谁说前端不用懂安全,XSS跨站脚本的危害webpack的loader到底是什么样的?两小时带你写一个自己loader:rules="rules"label-width="150px">定
- 面试php项目中遇到的难点,前端面试被问到项目中的难点有哪些?
weixin_39966130
面试php项目中遇到的难点
在每个前端求职者的面试过程中,一定都有过被面试官问到项目中的难点,而答不上来的情况。为了让大家在前端面试前准备得更加充足,小编准备了一些易被忽视且难度较高的前端面试题,希望可以帮助大家更加顺利完成求职,找到自己满意的工作。1.流式布局如何实现,响应式布局如何实现?流式布局:也叫fluid,当上面一行的空间不够容纳新的TextView时候才开辟下一行的空间。场景:主要用于关键词搜索或者热门标签等场景
- 前端面试遇到的问题记录(实习)
为什么没有实习
前端javascript
一、vue2和vue3的区别Vue2和Vue3之间存在一些重要的区别,这些差异主要体现在架构、API、性能优化和开发体验等方面。以下是Vue2和Vue3的主要区别:数据绑定原理:Vue2使用ES5的Object.defineProperty方法来劫持数据变化。Vue3则使用了ES6的ProxyAPI来代理数据,这样可以更高效地监听整个对象和数组的变化。支持碎片(Fragments):Vue2不支持
- 前端面试题系列之-数据结构及算法篇
wowoqu
排序算法篇一、冒泡排序冒泡排序是一种简单的排序算法。它重复地走访过要排序的数列,一次比较两个元素,如果它们的顺序错误就把它们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。算法描述比较相邻的元素。如果第一个比第二个大,就交换它们两个;对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对,这
- Web前端最新2024 跳槽涨薪必不可少面试通关宝典 —— css 篇(1),Web前端面试题初级
2401_84433769
程序员前端面试学习
结尾正式学习前端大概3年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】取消盒子的
- 2024年前端真实面试题集合(前端面试关注我就够了)
泛微集团小王
前端面试题前端面试
前言:从2024年1月初到2月底为止,由本人伪装其他经验段去面试收集的来。面试城市在昆明、贵阳。前后一共差不多20家。其中三家大公司,其他都是中小型公司。拿到的offer薪酬也不是很理想,有几个规模比较大,比较理想的公司也是平薪甚至降薪拿到的offer,当然跟我本人自身的三脚猫功夫有关。整体大环境不是很友好,特别卷,各位靓仔靓女简历里的项目尽量不要带有电商系统,后台管理系统的字眼,很多hr,面试官
- 手写Promise(前端面试题)第二篇 ·实例方法与静态方法
DT——
手写promise前端javascript面试
目录1.实例方法catch2.finally方法3.MyPromise.resolve()4.MyPromise.reject()5.MyPromise.race()6.MyPromise.all()7.MyPromise.allSettled()8.MyPromise.any()总结1.实例方法catch在promise中,每一个promise实例都有一个catch方法,该方法接收一个回调函数,
- 手写Promise.all() 方法(前端面试真题)
DT——
前端面试前端javascript开发语言面试
文章目录promise简介第一版第二版小结promise简介Promise是JavaScript在ES6中引入的一种用于异步计算的对象。它代表了一个可能现在还没有结果,但将来某个时刻会有结果的值。Promise的主要目的是提供一个更合理、更强大的方式来处理异步操作。状态:一个Promise对象有三种状态:Pending(等待中):初始状态,既不是成功,也不是失败状态。Fulfilled(已成功):
- 2024前端面试题-篇章二
蕉君桑
前端面试题前端
几种实现css绝对居中(水平、垂直居中)的方法方法有很多需要的自己再去探索1.flex+margin:auto.test{display:flex;width:600px;height:400px;background-color:rgb(39,203,170);.item{width:100px;height:100px;background-color:skyblue;border:1pxso
- 前端面试题每日一学_3
努力的小朱同学
前端每日一学前端面试
今日一题:下面的JS代码执行的结果是什么?consta=Boolean()console.log(a);constb=Boolean(null);console.log(b);constc=Boolean(NaN);console.log(c);constd=Boolean('false');console.log(d);conste=Boolean({});console.log(e);cons
- 第 35 题:如何实现字符串反序?
Noxus丶SJ
利用数组的reverse实现letarr='abcdefg';letres=[...arr].reverse().join('');console.log(res);//gfedcba文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https://github.com/noxussj/Interview-Questions/issues【大数据可视化图表插件】https
- 【前端面试】rpc协议
贾明恣
前端面试rpc
rpc的概念RPC(RemoteProcedureCall,远程过程调用)是一种计算机通信协议,它允许一个程序(客户端)通过网络向另一个程序(服务器)请求服务,使得开发者可以像调用本地函数一样调用远程服务器上的函数或方法。RPC的主要特点包括:透明性:调用远程过程就像调用本地过程一样,对调用者来说,两者没有区别。位置无关性:调用者不需要知道服务的物理位置,也不需要了解服务是如何实现的。协议无关性:
- 【前端面试】React深度学习(下)
贾明恣
前端面试专栏前端面试react.js
render阶段:构建Fiber树Fiber节点是如何被创建并构建Fiber树的render阶段的工作可以分为“递”阶段和“归”阶段。“递”阶段会执行beginWork:根据传入的Fiber节点创建子Fiber节点,并将这两个Fiber节点连接起来。当遍历到叶子节点(即没有子组件的组件)时就会进入“归”阶段。“归”阶段会执行completeWorkbeginWorkcurrent:当前组件对应的F
- 2024React前端面试题
司宁
前端面试题前端
1.Diff算法Diff算法比较过程第一步:patch函数中对新老节点进行比较如果新节点不存在就销毁老节点如果老节点不存在,直接创建新的节点当两个节点是相同节点的时候,进入patctVnode的过程,比较两个节点的内部第二步:patchVnode函数比较两个虚拟节点内部如果两个虚拟节点完全相同,返回当前vnode的children不是textNode,再分成三种情况-有新children,没有旧c
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam