- 容易满足的小孩
洒在心头的阳光
去年买的榨汁机没有用几次就坏了,前些时间答应娃儿给他买个,天天没事就问我,啥时候买,还自己淘宝上比较,加入购物车,这不前几天赶紧给他买了,省的每天叨叨在我耳边念叨着。今天终于到货了,因为他一直想和喝芒果汁,顺便买了芒果在家,放学回来兴奋的,赶紧要榨芒果汁,还特意搜索一下芒果汁的做法,我说他要是学习能有吃这般如此认真,我也就没有那么操心了。今晚喝到了芒果汁,他很开心,是阿,孩子就是这么容易满足,得到
- 由于直接在一个回答中提供完整且多语言的游戏商城代码是不现实的(因为每种语言都有其独特的语法和库),我将为你概述一个游戏商城的核心概念,并提供几种不同编程语言的基本框架或示例代码段。
uthRaman
游戏python开发语言
商城系统概述hailiangwang.com游戏商城系统通常包含以下部分:用户系统(登录、注册、用户信息)商品列表(游戏、DLC、虚拟货币等)购物车系统支付系统订单系统2.示例框架(伪代码)首先,我们给出一个伪代码框架,描述商城的核心逻辑。plaintextclassUser:deflogin(username,password):#验证用户登录passdefregister(username,p
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- 【网上商城项目结构】
启山智软 商城 源码
小程序java
文章目录前言一、网站前台二、运营商后台三、商家管理后台四、系统架构五、数据库设计六、关键技术总结前言网上商城项目结构通常包括网站前台、运营商后台和商家管理后台三个子系统,以及多个功能模块,如门户、搜索、购物车、订单、秒杀、个人中心等。在设计网上商城项目结构时,需要从用户需求和企业运营两个维度考虑,确保系统既能为用户提供良好的购物体验,又能满足企业高效管理的需求。以下是对网上商城项目结构的详细介绍:
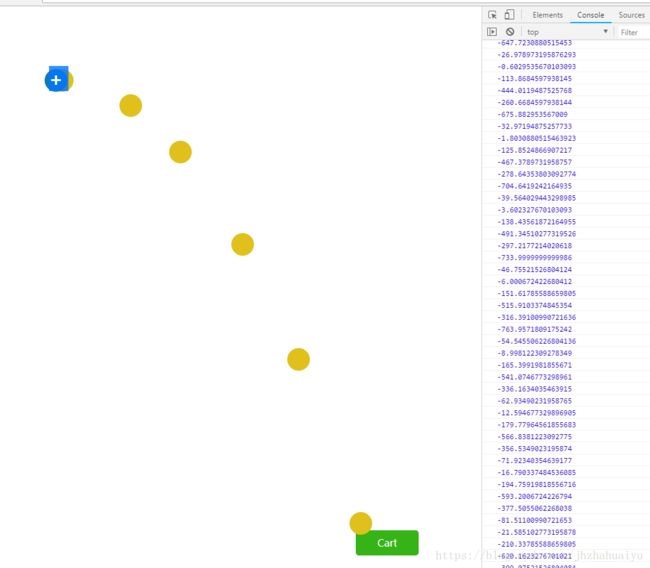
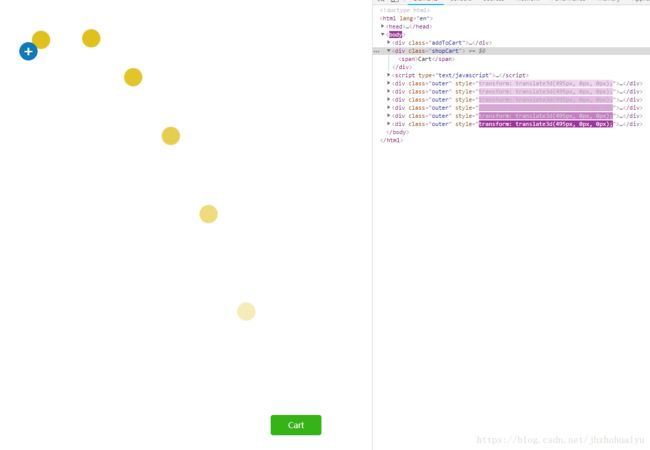
- CSS实现鼠标移动到购物车显示详情
AsiaFT.
csscss3html
需求:鼠标滑动到购物车时,购物车下面显示购物车详情信息解析:清除所有默认样式:{margin:0;padding:0;}2.CSS3新增属性:box-sizing:border-box;这个属性基本盒子都增加该属性;代码:鼠标划过显示购物车详情/*清除所有默认样式*/*{margin:0;padding:0;}.shoppingcart{/*css3新增属性,控制WIDTH和HEIGHT属性是盒子
- 由于直接在回答中完整展示一个复杂如游戏商城的代码系统并不现实(会超出限制且难以维护),我将为你概述一个简化的游戏商城系统的架构,并提供关键部分的示例代码,这些代码将涵盖几种不同的编程语言。
NewmanEdwarda2
游戏架构
架构概述pzswcc.cn前端:用于展示商品、处理用户交互(如查看商品详情、添加到购物车、结账等)。后端:处理业务逻辑(如商品库存管理、订单处理、用户认证等),与数据库交互。数据库:存储商品信息、用户信息、订单信息等。示例代码前端(HTML+JavaScript)HTML(简单页面布局)html游戏商城游戏商城JavaScript(使用FetchAPI调用后端API)javascript//假设后
- 2022-02-06
科力shl
今天是大年初六,春节的气氛还未消,假期匆匆就过去了,上班之前要整理一下情绪,把愉快带到工作中。我呢,在家人们上班之前要整理一下年货,看看哪些美食需要加快吃,哪些美食需补货。记得除夕的前一天我去商场购年货,商场的人比往常多了好几倍,很拥挤。精神头十足的人们,购物车里都是满满当当的,我那一天也是满载而归。本以为今天是大年初六,不会有很多人,但是去了商场才知道,今天的情况不亚于年前那一次。中国人过年,人
- Vuex快速入门
m0_66357705
vue.jsjavascript前端
Vuex是什么复杂场景组件之间通信vuex是vue的一个状态管理工具,状态就是数据大白话:vuex是一个插件,可以帮助我们管理vue通用数据(多组件数据共享)场景某个状态在多个组件使用(个人信息)多个组件共同维护一份数据(购物车)优势数据集中化管理响应式vuex遵循单向数据流初始配置安装vuexnpminstallvuex@next--save#对于Vue3npminstallvuex--save
- 在TCGA上下载数据并且进行处理
Red Red
生信小技巧r语言数据库
浏览器搜索TCGAGDC进入网站在TCGA数据库主页选择“Repository”模式根据所需要的选项在侧边栏选择数据清空购物车!!第一次登陆可忽略将刚刚选择好的数据加入购物车,并且在购物车里下载Metadata和Cart数据,下载到同一个文件夹下。使用R语言脚本对数据进行处理,将其提取为genesymbol和样本的数据,推荐看一下该博主处理数据!!真的非常详细!他R语言脚本在这个链接里
- 项目实战系列三: 家居购项目 第五部分
~ 小团子
#家居购项目python开发语言
显示订单[订单管理]暂时缺货需求分析1.如果某家居库存为0,首页的"AddtoCart"按钮显示为"暂时缺货"2.后台也加上校验.只有在库存>0时,才能添加到购物车代码实现1.修改web/views/customer/index.jspAddToCart[缺货]0}">AddToCart2.修改src/com/zzw/furns/web/CartServlet.java,当添加购物车时,要保证商品
- 阿里云服务器活动价格越来越高了,我们如何购买更便宜?
阿里云最新优惠和活动汇总
自从进入2023年以来,阿里云服务器的活动价格每个月都在上涨,对于还未购买过阿里云服务器的用户来说,如何购买更便宜就显得更加重要了,毕竟本身活动价格相比以往就更高了,很多用户以为通过阿里云各种活动去购买自己想要的云产品就是最便宜的了,其实不然,如果我们合理利用好阿里云推出的代金券、购物车和购买时长等权益是可以帮助我们最大程度的节约购买成本的,下面小编来说说,面对阿里云服务器活动价格越来越高的情况下
- 瑞吉外卖——购物车(移动端)
小杰不想秃头
瑞吉外卖项目javaajax开发语言
需求分析移动端用户可以将菜品或套餐加入购物车。对于菜品来说,如果添加了菜品口味信息,则需要选择规格后才能加入购物车;对于套餐来说,可以直接点击加号将当前套餐加入购物车。在购物车中可以修改套餐或菜品的数量,也可以清空购物车。数据模型需要操作shopping_cart表。代码开发前后端交互过程:点击加入购物车或者加号按钮,页面发送ajax请求,将菜品或套餐加入购物车。点击购物车按钮,页面发送ajax请
- redis常见使用场景
思静语
#Redis-缓存redis缓存
文章目录redis常见使用场景全局ID位统计购物车用户消息时间线timeline抽奖商品筛选分布式锁限流redis实现计数器排行榜消息队列redis如何实现延时队列redis生产常用的场景redis常见使用场景Redis是一种高性能的内存数据库,广泛应用于各种场景中。以下是Redis的常见使用场景:缓存:作为缓存层,将频繁访问的数据存储在内存中,以加速数据访问速度。Redis提供了丰富的数据结构和
- 双11来临,如何控制冲动消费?
璃璃爱读书
一早起来就收到小宝微信留言,直接一个购物车的截图丢了过来,就知道这个月的生活费又不够了,时间过得真快,小宝也到了冲动消费的年龄,突然想起今天可是双11呀,几年前的那个双11突然涌进了脑海。微信截图“璃姐,明天就双十一了,你准备好了吗?”“没有呢?觉得也没有什么可买的,这些也都是商家的一种营销方式,其实也都差不多。”“我也就选了几件适用的衣服,明天有优惠,还好今天就发工资了,明天刚好可以拿下了。”办
- 话说双十一
寂然的莫迪
马上双十一了,好像已经过了原来的劲头,从淘宝上看,少了一丝疯狂,虽然我最近淘宝上想买的东西很多,却好像看不到很多折扣!难道双十一热已经过去了么,最近两年都已经没有以前的双十一热闹了,快递是可以正常收的,货也是正常发的,除了有些折扣之外,其他一切都是正常的。多少还是期盼有点折扣吧,购物车收着,等着双十一的到来……图片发自App
- 商城系统的数据库
启山智软 商城 源码
数据库
商城系统的数据库设计是构建网上商城核心的一部分,直接影响到系统的性能和可用性。从需求分析来看,商城系统数据库的设计开始于深入理解用户需求,包括商品展示、用户验证、购物车管理、订单处理等功能。通过这些需求分析,可以确定数据库必须包含哪些表以及这些表之间的关系。例如,一个用户可以选择多个商品,表明用户和商品之间存在一对多的关系。在概念结构设计阶段,开发者需要对需求进行抽象和概括,形成实体和实体之间的关
- css雪碧图实例
邵毅超
作业:雪碧图也就是一整张图片利用css样式里的background-position去调整位置,设置hover或是active显示出鼠标经过和点击的特效。链接图片的时候是相对路径下,并且是有url值的。再有图片显示要写一个no-repeat取消重复显示。购物车特效*{margin:0;padding:0;}.select{margin:0auto;display:block;width:1000p
- SwiftUI iOS 开源项目之购物类App界面(教程含源码)
iCloudEnd
实战需求SwiftUIiOS开源项目之购物类App界面基于SwiftUI设计了一个家具店应用程序的两个屏幕。顶部的主页包含菜单和配置文件按钮。然后在末尾的水平列表中搜索和筛选具有两个类别的产品,一个受欢迎,另一个则最好。另外,还有一个类别列表。在我们家具店的“详细信息”页面上,有该产品的完整信息,也添加到了底部的购物车中。本文价值与收获看完本文后,您将能够作出下面的界面截屏2021-02-17下午
- 基于Django开发的电商购物平台(完整项目介绍 --> 项目环境 , 项目完整代码 , 项目服务器/虚拟机部署)
攒了一袋星辰
Django项目之电商购物商城django服务器python
1-10_Django项目实战文档本网站是基于Django+uwsgi+nginx+MySQL+redis+linux+requests开发的电商购物系统,以及通过使用爬虫技术批量获取商品数据.实现客户端:注册,登录,浏览记录保存,购物车,订单等功能实现管理端:商品添加,用户管理等功能项目内容较多,该博文只是对整体的大致思路介绍,如有疑问可以私信博主项目的完整代码可见博主主页上传的资源项目git地
- 2021年自我总结大会
麦大西
说说我的2021年,照着苏苏的模板写,就是:今年,拥抱很多,每天都跟同一个小男人。今年,只喝了大概两次的速溶咖啡,现磨的和到店的一次没有。今年,没有为自己买任何一件衣物。如果是新的那就是老妈捐赠的。今年,不想夸自己,不值得。今年,难过的是生日又是自己张罗没有礼物没有祝福没劲透了。今年,购物车里,都是生活用品。今年,庆幸的是,多了一个朋友,多了一个代驾,多了几个饭伴,多了几个球友。说说我的2021年
- 关于Apache Hive 和 Apache Iceberg
[听得时光枕水眠]
apachehivehadoop
ApacheHive和ApacheIceberg都是大数据生态系统中的重要工具,但它们解决的问题和扮演的角色有所不同。我们可以用大白话来比喻它们之间的关系:ApacheHive可以想象成一个“数据仓库超市”,它的货架上摆满了各种商品(数据),并且提供了一个购物车(HiveQL,一种类SQL语言),让你可以方便地从这些商品中挑选你想要的,进行购买(查询)。Hive主要负责将Hadoop的数据组织成表
- 开发一个电商API能有多简单!一篇文章告诉你
咸鱼蛋炒饭
学习分享数据库
以下是开发一个简单电商API的主要步骤:一、需求分析与规划确定电商API需要提供的功能,如商品查询、商品详情获取、用户注册/登录、购物车管理、订单创建与查询等。二、技术选型与环境搭建选择合适的开发语言和框架,例如使用Python的Django或Flask框架。假设选择Flask:plaintextpipinstallflask同时,安装数据库相关的库,比如SQLAlchemy(用于与数据库交互):
- “读书控”
童心_依旧
2018.4.23星期一晴P94昨晚不知怎么回事,一直登录不上。今天又是忙碌的一天,在路上不到200公里,这个月注定是忙碌的。面临五月份调税率,又加上五一放假,这个月底将是非常的忙碌。前两天买的书到货了,迫不及待得打开包装,一天不知问我多少遍,终于到货了。不用听你唠叨了,呵呵!宝爷爷说:“咱家都可以开个小书店了。”晚饭后我上网买东西,一看购物车,惊呆了!图片发自App自己说先存着,等那天妈妈心情好
- day18-ATM+购物车项目的实现(1)
天行_b6d0
如何从无到有来开发一个项目一、需求分析额度15000或自定义--->注册功能实现购物商城,买东西加入购物车,调用信用卡接口结账---->购物功能、支付功能可以提现,手续费5%--->提现功能支持多账户登录--->登录功能支持账户间转账--->转账功能记录消费流水--->记录流水功能提供还款接口--->还款功能ATM记录操作日志--->记录日志功能提供管理接口,包括添加账户、修改用户额度,冻结账户等
- 行为型设计模式-迭代器(Iterator)模式-python实现
懂一点的陈老师
设计模式设计模式python开发语言
设计模式汇总:查看通俗示例想象一下你正在逛一家超市,超市里的商品分成不同的区域,比如食品区、饮料区、日用品区等。你想要逐个查看这些区域的所有商品,但是你并不想关心这些商品在超市里是如何存放的。这时,你可以使用一个购物车,这个购物车能够按照你的要求,依次从各个区域取出商品给你查看。这里的购物车就类似于迭代器模式中的迭代器,它帮助你遍历超市中不同的商品区域,而不需要你了解商品的具体存储方式。通俗解释迭
- html5 css3 JavaScript响应式中文静态网页模板js源代码
Yucool01
html5javascriptcss3
该批次模板具备如下功能:首页,二级页面,三级页面登录页面均有,页面齐全,功能齐全,js+css+html,前端HTML纯静态页面,无后台,可用dreamweaver,sublime,webstorm等工具修改;部分网页模板效果图:有需要的同学可以下载学习一下:https://download.csdn.net/download/Yucool01/22408278https://download.c
- 【JavaWeb项目】——外卖订餐系统用户购买餐品、查询购物车、取消购物车餐品操作
Y小夜
Javaweb开发hivehadoop数据仓库java后端前端框架maven
个人主页:【Y小夜】作者简介:一位双非学校的大二学生,编程爱好者,专注于基础和实战分享,欢迎私信咨询!入门专栏:【MySQL,Java基础,Rust】热门专栏:【Python,Javaweb,Vue框架】感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️目录购买餐品后端处理AddCarServlet部分代码解析查询购物车后端处理UshowCarServlet部分代码解析前端界面showC
- day15
.wsy.
实训一redis
工作日报表日期06日08月2024年任务安排今天主要是老师讲了讲如何完成购物车的任务,然后就让我们做项目任务完成情况完成redis的相关配置,收尾所有迭代一的任务,搭建好python环境便于进行拓展任务工作中的问题今天解决redis的问题挺让人印象深刻的,老师指出了filter报jwtUser无法接受一个user的对象可能是因为loadUserByUsername的时候本身就存进去是user对象而
- 分布式的 服务保护
绿蚁新亭
分布式
商品服务:扣减库存订单服务:保存订单购物车服务:清理购物车这些业务全部都是数据库的写操作,我们必须确保所有操作的同时成功或失败。但是这些操作在不同微服务,也就是不同的Tomcat,这样的情况如何确保事务特性呢?下面则是主要总结的重点微服务保护服务保护方案请求限流隔离和熔断分布式事务初识分布式事务Seata需要掌握的知识:知道雪崩问题产生原因及常见解决方案能使用Sentinel实现服务保护理解分布式
- 在线图书管理系统”的Vue.js项目
hai40587
vue.js前端javascript
项目概述假设我们正在构建一个名为“在线图书管理系统”的Vue.js项目。该系统允许用户浏览图书列表、搜索图书、查看图书详情、添加新书到购物车以及进行用户认证(登录、注册)。我们将使用Vue.js2.x(或Vue3.x,视你偏好而定),结合VueRouter进行页面路由管理,Vuex进行状态管理,以及Axios进行HTTP请求。项目结构/online-bookstore/src/assets-log
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe