手把手搭建K3cloud插件开发环境
最近几天在配置K3cloud开发环境,发现不论是产品论坛还是百度出来的结果,都不够满意,很多大咖给提供的环境搭建手册都是那个云山雾罩的PPT
也就是这个open.kingdee.com/K3Cloud/WenKu/DocumentView.aspx?docId=109261
博主表示看完了只是理解了概念,但是如何打开K3cloud开发的第一扇门,还是无法理解(好吧,可能做产品实施时间过长了,好久没有碰代码,做开发,理解能力确实有点低)
为此,博主把自己摸索创建的开发环境搭建方式一步一步给大家展示出来,希望更多的人成为一个K3Cloud Developer
=============================================================================================
首先建议第一次接触K3cloud开发的同学,在本机安装以下内容
K3Cloud服务器端(安装在本地,具体下载地址可以从http://open.kingdee.com下载安装包,并可以在云之家中申请注册30天的临时许可,记得导入Demo数据中心)
SQL Server 2008 R2或SQL Server 2012
安装Visual Studio2010或2012(2015 17当然都可以)
安装完成后,开始做我们第一个HelloWorld
步骤一
确保可以正常登录本地K3Cloud客户端
步骤二
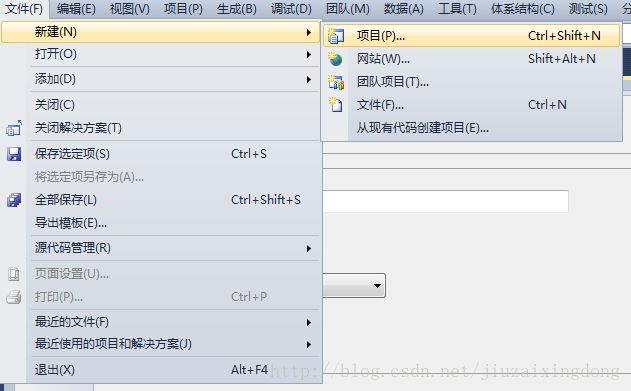
打开VS,在解决方案下,点击文件-新建-项目(如果是英文版的是File--New--Project)
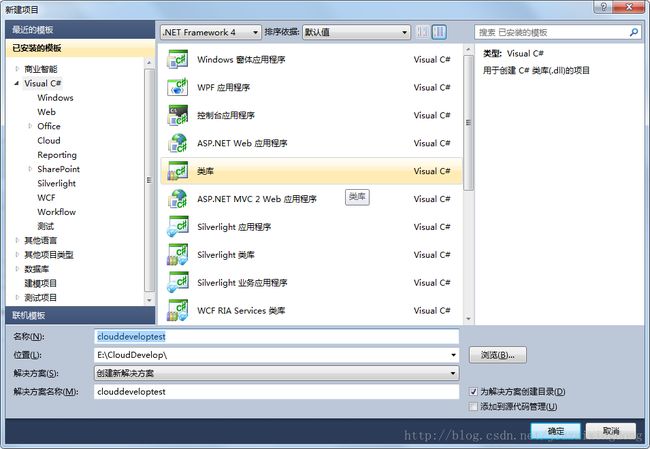
在新建项目窗口中,选择新建类库
步骤三
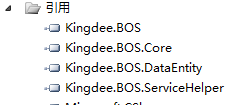
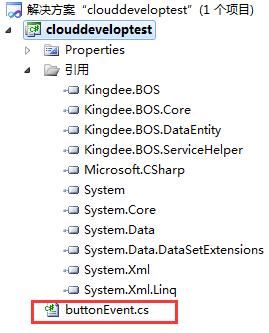
添加以下几个必要的引用
Kingdee.BOS
Kingdee.BOS.Core
Kingdee.BOS.DataEntity
Kingdee.BOS.ServiceHelper
步骤四
在当前类库下添加一个类ButtonEvent
步骤五
新建的类继承自AbstractBillPlugIn
public class buttonEvent : AbstractBillPlugIn步骤六
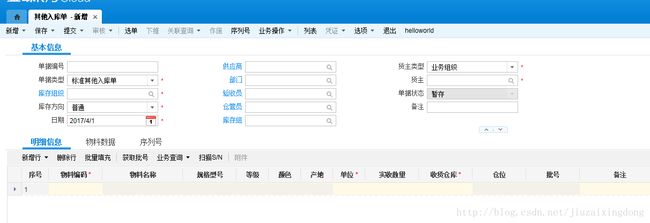
添加菜单按钮点击事件(提前在K3Cloud Bos中对其他入库单的菜单栏添加按钮“HelloWorld”,这一步不会操作的,可以参考产品论坛的一个帖子来扫盲http://club.kingdee.com/forum.php?mod=viewthread&tid=945566&source=solr_search&word=BOS添加按钮),代码参考我这段代码即可
namespace clouddeveloptest
{
public class buttonEvent : AbstractBillPlugIn
{
public override void BarItemClick(Kingdee.BOS.Core.DynamicForm.PlugIn.Args.BarItemClickEventArgs e)
{
base.BarItemClick(e);
if (e.BarItemKey == "helloworld")//判断按钮的Key是不是helloworld
{
this.View.ShowMessage("这是一条helloworld", msgType: Kingdee.BOS.Core.DynamicForm.MessageBoxType.Notice);//弹出一条提醒
}
}
}
}
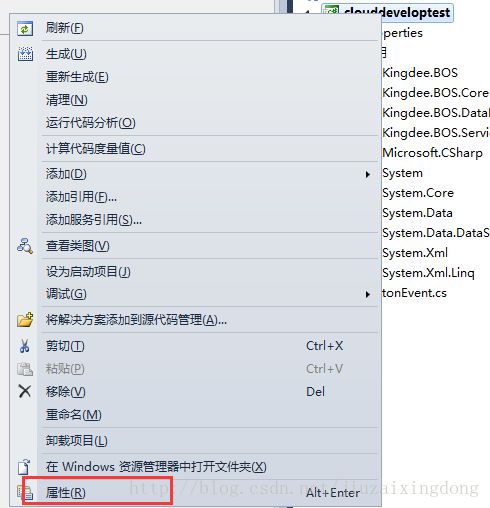
完成代码编写这一步后,需要将我们的类,编译输出成为一个插件DLL,在类库上右键-属性
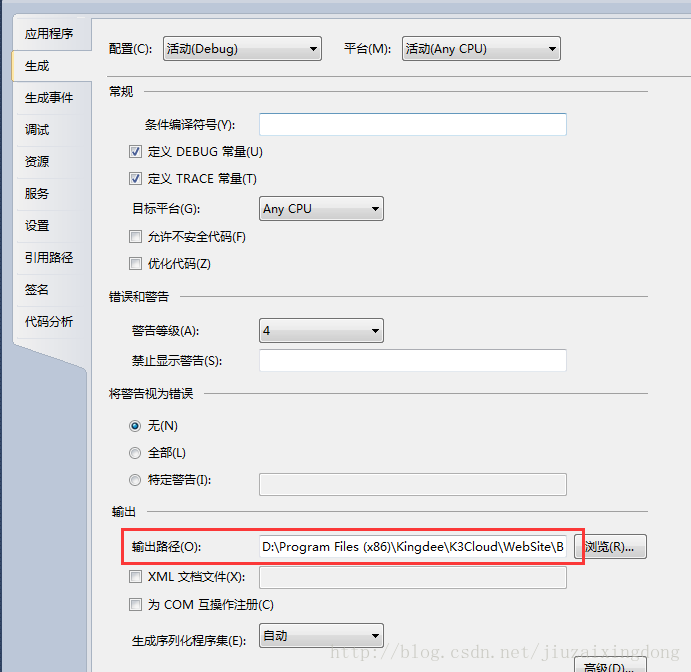
属性界面的生成页签,修改输出路径到Website\bin目录,一般K3Cloud默认安装路径都是\Program Files (x86)\Kingdee\K3Cloud\WebSite\Bin
步骤八
发布完成后,可以在输出目录下,看到编译生成的以类库名为名称的DLL文件
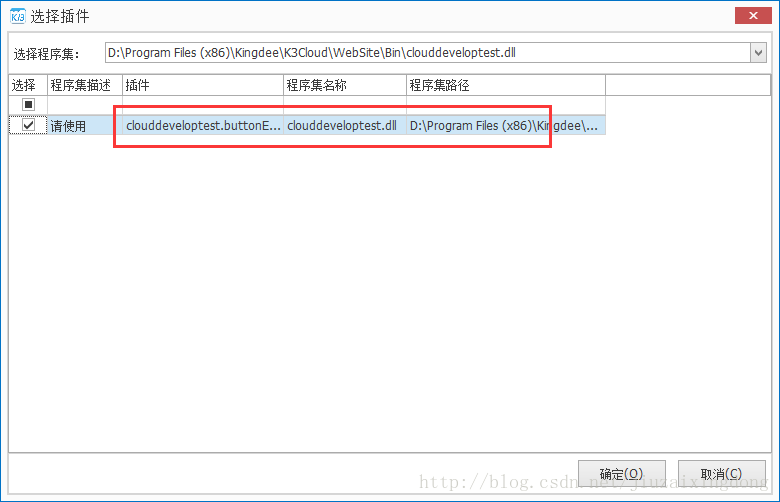
将这个类库文件,注册到对应要使用该功能的表单插件中,以本文为例,我们希望在其他入库单点击菜单栏按钮helloworld后,弹出消息提示,则在BOS中找到其他入库单的表单插件属性,进行注册
在我们的输出目录下,找到相应的DLL文件
这样就完成了表单的注册
步骤九
完成以上操作后,需要重启一次IIS服务,才可以看到代码的效果
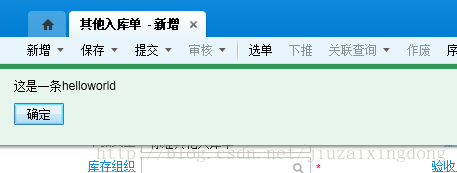
最终效果
点击后弹出提示消息
其他说明
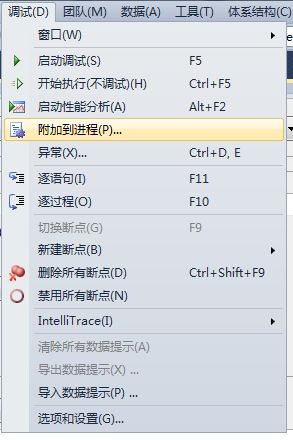
如果需要调试代码,因为我们是类库输出型的项目,并不同于普通winform或者asp.net网站的项目,所以需要通过附加进程的方式来捕获调试
在VS中,点击调试-附加到进程
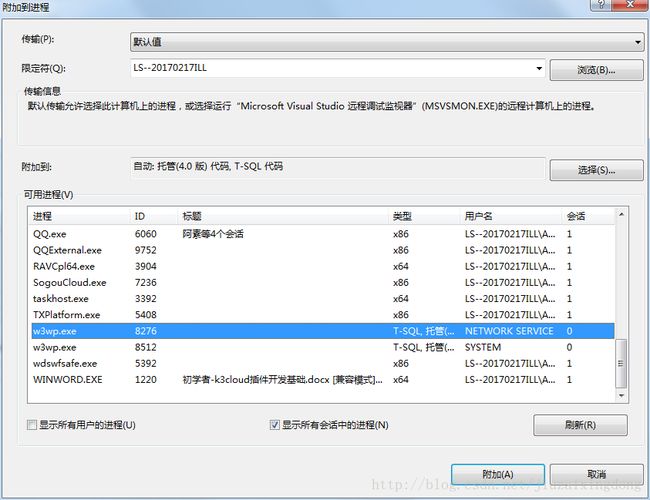
在进程列表中找到w3wp.exe进程进行附加
再次进行功能操作时,就可以进入断点了
原创文章,转载请注明出处