基于GLFW和GL3W库的OPEN GL环境配置
GLFW和GL3W库是opengl开发时常用的第三方库。关于库的配置方法如下:
(一)GLFW
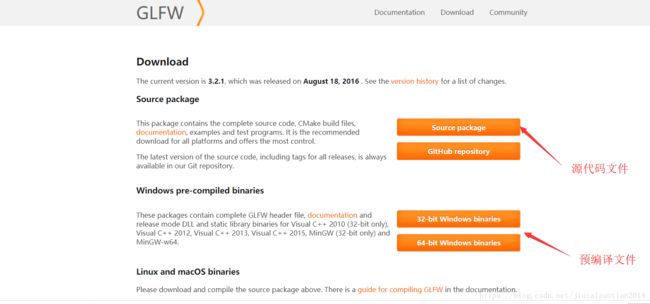
(1)在官方网站http://www.glfw.org/download.html下载:
---》可以下载源代码文件,也可以下载预编译的文件。
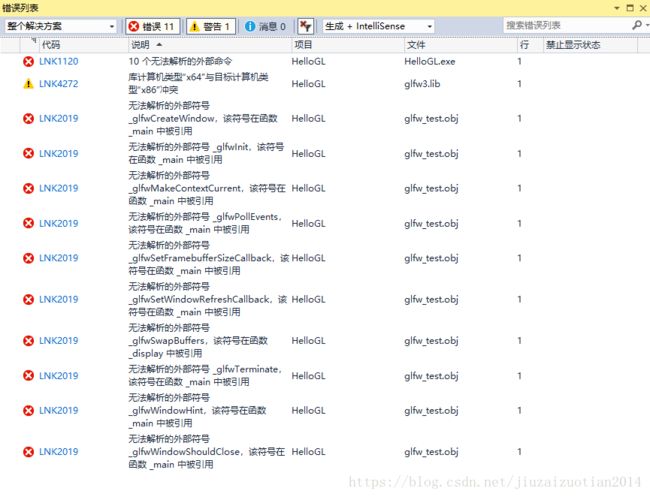
如果下载预编译文件的话,特别需要注意编译环境的问题是否与自己计算机一致,不一致可能导致问题。以下是下载预编译文件打开后的目录。可惜的是,本来用vs2017,拷贝了对应的lib-vc2015中对应的库文件和include中的头文件,并进行了相应的配置,结果链接失败。
vs2017中使用预编译的lib-vc2015文件夹文件,生成的时候错误。
---》因此,本人下载源代码来执行。
下载后目录如下,需要使用CMake和vs完成编译,关于如何编译,参见:配置GLFW https://blog.csdn.net/jiuzaizuotian2014/article/details/82915171
本人在用CMake的时候,指定的build目录是下载源文件目录下创建的build文件夹。
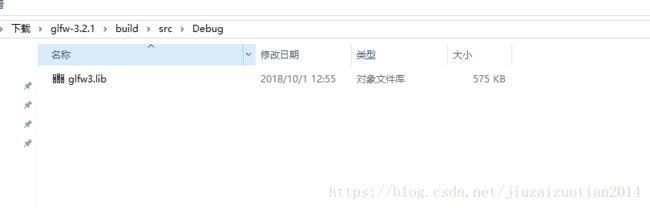
当利用vs编译后,会在build目录下面的src的子目录中生成glfw3.lib. (这里的子目录根据vs编译时选择的参数有关,可能为Debug,也可能为Release,也可能为RelWithDebInfo等等。就以Debug为例,该文件所在路径如下。
这是一个静态链接库(当然这里没有考虑动态链接库的形式,如果采用动态库,则另行参考有关资料)。
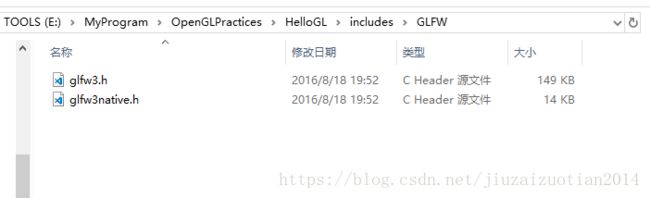
为了在vs中运行,还有header头文件需要包含,头文件就在下载的文件夹的include目录中(这个不用编译,下载就有的)。
(2)配置visual studio
首先创建一个空的c++项目,叫做HelloGL吧。在解决方案文件夹中创建两个文件夹,分别为includes 和 lib,前者用于放置头文件,后者用于放置库文件。
然后,把头文件(包含头文件的上一级目录)拷贝到includes文件夹中,并把库文件拷贝到lib文件夹下,如下:
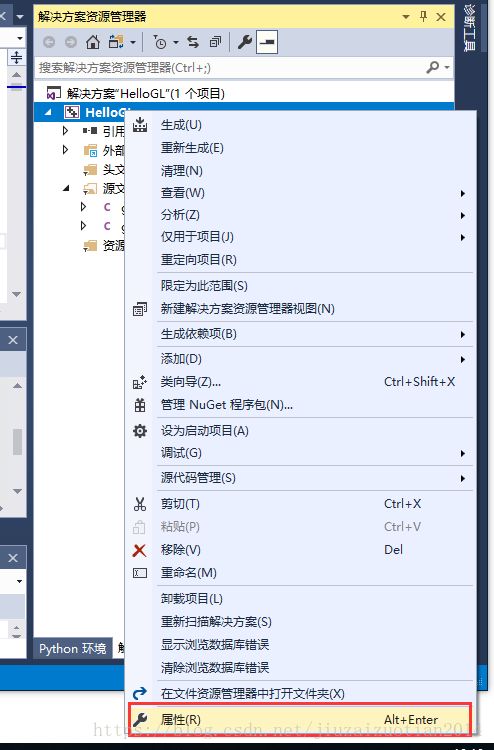
接着,打开项目属性对话框,把新创建的两个目录配置到vc++目录的包含目录和库目录中。在这里用到了基于SolutionDir的相对路径。
接着下一步是配置链接器,同样在项目的属性对话框中配置。
这样,第三方库GLFW就配置完成了,新建一个cpp源文件,就可以使用 #include "GLFW\glfw3.h"作为头文件的引用啦。
关键在于以下几个步骤:利用CMake和Visual Studio生成GLFW库文件和头文件、工程中创建目录并拷贝库文件及头文件、工程中进行c++目录配置、工程中进行链接器配置。
(二)GL3W
在GL3W的配置中,可以和GLFW有些不同,gl3w我直接采用源代码放入项目文件中的方式。
(1)下载
下载地址:https://github.com/skaslev/gl3w
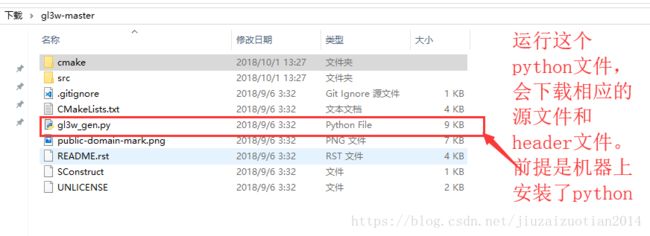
下载并解压缩后的目录如下,但这个目录中不包含header及源文件。
(2)运行python文件gl3w_gen.py
如果计算机已经安装了python,则直接点击gl3w_gen.py就可以运行该文件。
(说明:此处用的是python来生成相应的文件的,如果不适用python,利用上面GLFW一节所讲的CMake和VisualStudio联合使用,同样能够生成源文件和头文件,本人尝试是可以的。)
(3)配置 visual studio
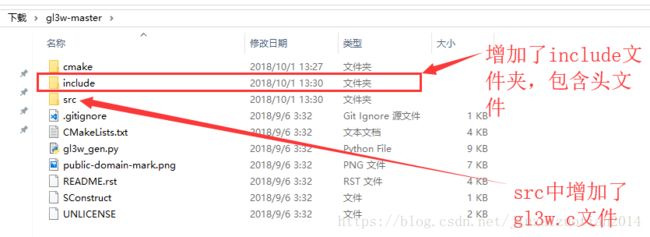
然后把头文件拷贝到新创建的解决方案的includes文件夹中。并且把源文件gl3w.c拷贝到解决方案的项目文件夹中(HelloGL->HelloGL)。(说明:前一个HelloGL是解决方案文件夹,后一个是项目文件夹。
这样,第三方库GL3W就配置完成啦。(由于GL3W是直接拷贝的源文件gl3w.c到项目中,而没有使用lib或dll文件,所以这里不在需要配置链接器的信息)。
(三)测试
由于GL3W下载文件中已经包含了可以用于测试的文件glfw_test.c,可以显示一个简单的opengl窗口。因此把它直接拷贝到vs项目文件夹中。然后在vs的解决方案窗口中将其添加进来。编译运行后显示出相应的窗口。
显示的窗口如下: