Flex布局详解-小程序
一、背景
学习小程序的时候,开始正式接触flex布局。但这种布局方式是一种较为普遍适用的方案。尤其对于前端布局来说,是不能跳过的一课。今天就研究一下flex 布局的基础概念,场景和语法。要做到可以在代码之前就可以预想结果才能在实战中应用。
二、 flex概念-可伸缩盒子
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。
在HTML5中div标签和小程序中的view标签,本身都没有渲染的效果。主要用来做页面布局,每个标签称为一个盒子或者容器。当我们通过display: flex;设定其样式后。这个盒子就称为可伸缩的盒子。
.box1{
display: flex;
}
三、基本组件
- Flex容器(flex container),简称"容器"
- 容器内部子元素称为 容器成员,也称为Flex项目(flex item),简称"项目"。
container和item是相对的。项目item也可以通过display:flex成为容器。布局时需要考虑这一点,到底是以哪个角度看待当前元素的。
主轴和交叉轴
flex-direction 设定为row时,横向是主轴,纵向是交叉轴。
flex-direction 设定为column时,纵向是主轴,横向是交叉轴。
四、 容器属性
设有display:flex或者display:block的元素就是一个flex Container(伸缩容器),里面的子元素称为flex item(伸缩项目),flex container中子元素都是使用Flex布局排版。、
- flex-direction 决定元素的排列方向
- flex-wrap 决定元素如何换行
- flex-flow flex-direction和flex-wrap的简写
- justify-content 元素在主轴上的对齐方式
- align-items 元素在交叉轴的对齐方式
- align-content
注意每个属性的默认值,即使你不设置,flex容器内部的默认渲染方式。
4.1 flex-direction 横向or纵向排列
flex-direction: row(默认值) | row-reverse | column | column-reverse;
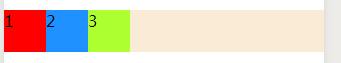
row:水平方向排列,从左到右。
![]()
column:垂直方向排列,从上到下

4.2 flex-wrap 是否换行
flex-wrap: nowrap(默认) | wrap | wrap-reverse;
nowrap 不换行。item增加会压缩并排在同一行。

wrap 换行

4.3 justify-content 主轴对齐方式
对齐一般横向对齐或者纵向对齐。主轴指的就是flex-direction设定的对齐方向是横向还是纵向。
justify-content: flex-start(默认) | flex-end | center | space-between | space-around;
flex-start 从左到右(left)

flex-end 从右到左(right)

center 居中

以上三个item都是没有分散开的,只是整体位置不同。
space-between 先两端对齐,然后所有项目间隔相等

space-around 所有项目两侧间隔相等

上面两个区别在于是否两端对齐,其他是一样的。如果你想items贴这边就选择between.
4.4 align-items 交叉轴对齐方式
交叉轴就是与主轴成90度的轴。这种叫法不是很形象。flex-direction设定排列方向是横向的话,交叉轴就是纵向的对齐方式。
flex-start | flex-end | center | baseline | stretch;
假设排列方向是横向。
flex-start(默认)从上到下 上对齐

flex-end 从下到上 下对齐

center 垂直居中

上面三种就够了。垂直不就是这三种方式吗。接下来的两种可能带来疑惑,如果觉得复杂就不需要看了。
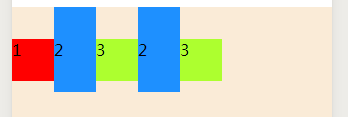
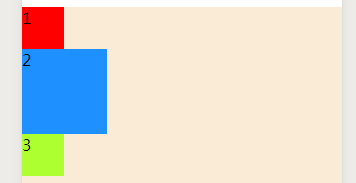
baseline 项目的第一行文字的基线对齐;
解释:不同item文字的位置不同时,我们让文字第一行保持对齐。这里蓝色的2小块,我设置了垂直居中。
如果默认上对齐的话。baseline就没有任何效果。

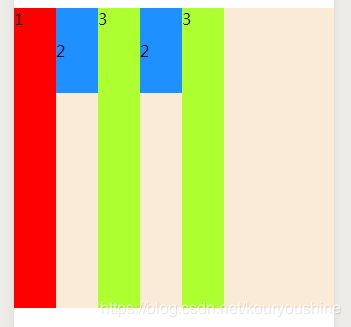
stretch 拉伸。
解释:这个只有当item的高度没设定或者auto时候,才会有效果。
下图中
1,3 两个区块高度没设定,被拉伸到整个屏幕高度。
2,高度设定为200rpx,显示就是实际设定的高度。

五 项目item属性
- order 设定一个数字,调整项目的排序优先级。数值越小,排列越靠前,默认为0
- flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
- flex grow,shink,basis几个属性的合并
- align-self align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
5.1 order 更换排序
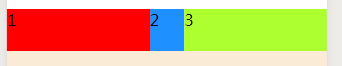
5.2 flex-grow 空间多余时,占满剩余空间
设定item2的flex-grow=2。这里并不是放大了两倍。而是占用了剩余空间。
结论:数字代表仅仅是占用剩余空间的权利,数字越大占用比列越大。

5.2 flex-shrink 空间不足时,缩小自身的比例
注:为了出效果,增加了每个item的width。所以看起来会比上面宽。
设定item2的flew-shrink=5.空间不足时,item2被缩小了,不是5倍。
解释:如果所有item都是默认值1,空间不足时都会成比例缩小。现在item2的flew-shrink=5,它缩小就会更多一些。

5.3 flex-basis(可忽略此属性)
我对这个属性理解:设定一个长度单位。代表了这个item在主轴显示的长度。
- 横向排列的情况下,下面两个属性都可以用来控制宽度,而且效果没啥不同。我觉得就布局而言,两个是一样的。
width
flex-basis - flex-direction: column;纵向排列的情况下,flex-basis设定的是主轴纵向的长度。而width还是横向的宽度。这时flex-basis和height的属性一致。
flex-basis: 200rpx;
width: 200rpx;

- flex-basis的优先级别width高。
还没看到这个属性价值。没有具体的场景非用不可。
5.4 align-self 单个项目的排列方式。
align-self: auto (默认)| flex-start | flex-end | center | baseline | stretch;
这个吧item2的align-self设定为flex-end。只有item2从下倒上排列。

总结
- 分清主轴和交叉轴概念
- 分清容器和内部项目的概念
- 知道容器内部项目的排列方向,对齐方式,是否换行
- 知道项目本身的排序控制,放大缩小控制,单个对齐的控制。
