Chrome开发者工具调试(Debug)入门
手把手教你摆脱console.log,掌握高级的debug方法
- 第一步:复现BUG
- 第二步:使用断点来暂停代码执行
- 第三步:单步执行调试代码
- 第四步:设置另一个断点
- 第五步:检查变量值
- 第六步:修复BUG
- Google优化工具Timeline的使用(Chrome 57已经改为performance(性能模板))
- Network 查看网络请求 interaction 基本的交互,mouseover,mouseon.



为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
作为一个刚入门的开发者,找到BUG的根源并修复通常要花费不少功夫。往往会尝试在代码中随机用console.log打印变量值来寻找问题。
这篇文章教会你正确的Debug姿势。你将会学会使用谷歌开发者工具(Chrome Developer Tools)来设置断点并单步执行代码。相比于打印日志,这样会高效得多。
本文针对一种特定类型的问题来演示如何使用谷歌开发者工具Debug,该方法同样适用于其它通用问题。。
第一步:复现BUG
Debugging的第一步往往是复现bug。“复现BUG”是指找到一个行为序列可以100%触发bug。你需要复现bug很多遍,因此,尽量消除不必要的步骤。
参照下面的流程来复现这篇文章将要修复的一个bug:
这里有一个我们要使用到的网页。在新的标签打开它:打开Demo
在Number 1的输入框输入5
在Number 2的输入框输入1
点击Add Number 1 and Number 2按钮
在下方会输出5 + 1 = 51
应该输出为6, 而不是51。
Fundebug的JavaScript错误监控插件能够捕获各种前端BUG,并且记录用户行为,可以帮助你及时发现和复现BUG。
第二步:使用断点来暂停代码执行
谷歌开发者工具可以让你终端代码执行,并查看此时所有的变量值。用来中断执行的工具叫做breakpoint。如下操作:
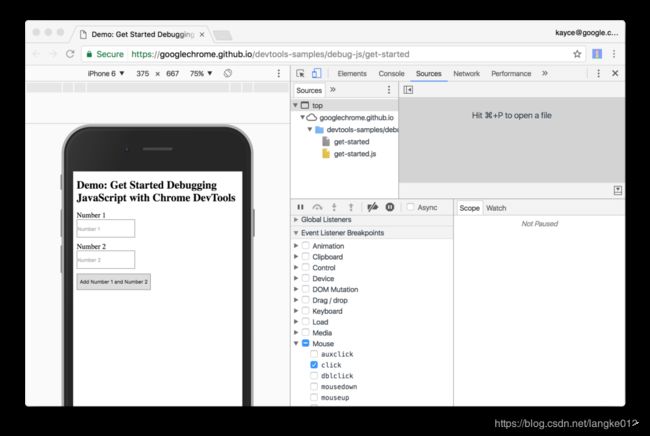
回到Demo页面,打开开发者工具(Mac: Command + Option + I, Window, Linux: Control + Shift + I)。
点击Source标签
点击Event Listener Breakpoints,将里面的内容展开。开发者工具会展开一列,其中包含Animation,Clipboard
将鼠标移到Mouse前面, 点击三角展开里面的内容
选中click

function onClick() {
为什么?
当你在Event Listener Breakpoints选择了Mouse click, 那么所有的点击事件都会被设置断点。因此,任何一个节点被点击,并且该节点有定义点击事件,那么开发者工具(DevTools)会自动在该点击事件Handler的第一行处暂停。
第三步:单步执行调试代码
一个常见的bug是:脚本的执行顺序错误。单步调试让你一步一步跟着代码的执行逻辑走,一次移动一行代码,那么你就会清楚代码是按照哪个的顺序执行的。我们来试一下:
在开发者工具的Source面板,点击第三个(Step into next function call),
![]() Step into next function call
Step into next function call
该按钮引导你单步执行定义的点击事件,一次一行。点击后,第15行代码高亮:

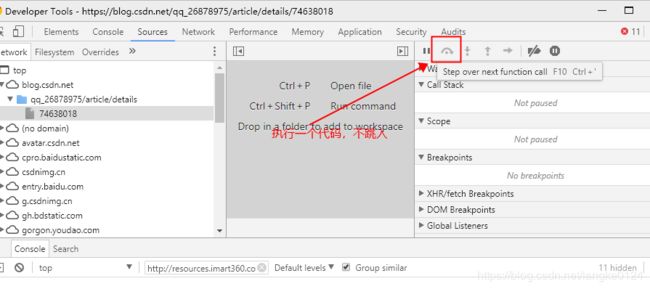
现在点击第二个(Step over next function call)按钮
![]() Step over next function call
Step over next function call
该按钮会跳过当前要执行的函数inutsAreEmpty,而不是进入该函数。同时直接跳到第19行,因为当前输入框不为空。
这就是单步调试代码的基本思路。如果你仔细阅读get-started.js,会发现bug可能就隐藏在updateLabel函数的某个地方。除了使用单步调试以外,你还可以使用另一种断点。
第四步:设置另一个断点
如果你想在某一行设置断点,可以使用行断点(line-of-code breakpoint)。
找到updateLabel函数的最后一行,
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
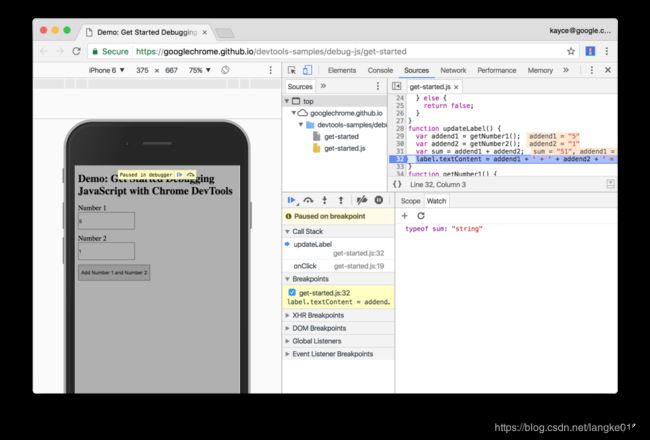
在代码的左边,你可以看到显示的行号32。点击32,开发者工具会在行号出显示一个蓝色的标记。该标记表示行断点设置成功。代码总会在执行到这一行的时候中断。
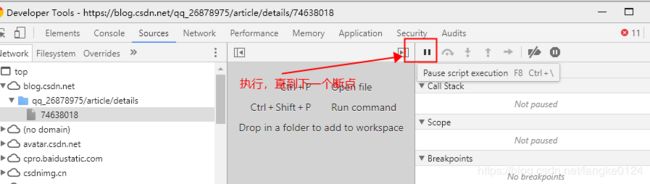
点击第一个Resume script execution按钮
![]() Resume script execution button
Resume script execution button
代码会持续执行到第32行。
在左侧,Local部分已经将addend1,addend2和sum的值都显示出来了。
你就会发现它们都是字符串,字符串相加就是将它们拼接起来,然而我们想要的是数字求和。
第五步:检查变量值
另一个常见的情况就是变量或则函数的返回值和期望值不一样。很多开发者都使用console.log来查看值的变化,但是使用console.log很麻烦而且非常低效。首先,你需要手动添加很多console.log,其次,在你还不清楚哪个变量会引发bug之前,你需要把很多变量值打印出来。
谷歌开发者工具一个很好的功能就是观察表达式(Watch Expressions),可以一直监控变量值的变化。观察表达式不仅可以用于观察变量值,你可以用来监控任意表达式。我们来试一试:
在开发者面板下的Source面板,点击Watch,展开里面的内容(初次展开为空)。
点击右侧的+号(Add Expression)
![]() Add Expression button
Add Expression button
输入typeof sum
敲击回车键。开发者面板会显示typeof sum: “string”。

正如我们推测:sum的类型是字符串。
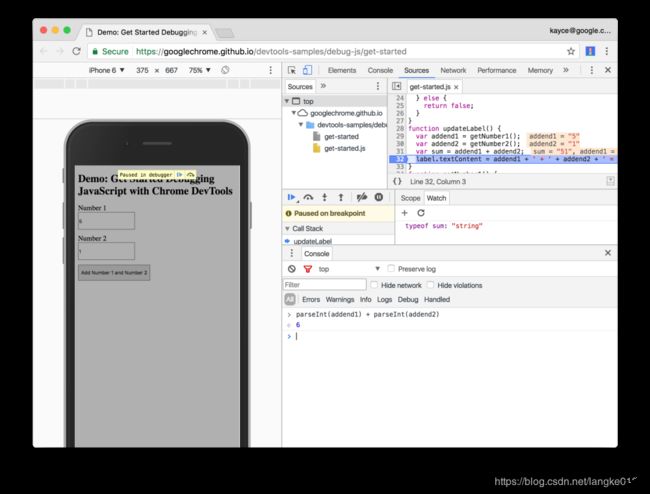
console.log的另一个替代品是直接使用Console。我么可以使用Console来执行任意的JavaScript表达式。开发者通常使用Console来重写变量值来debug。我们可以使用Console来验证可能的解决方案。
如果Console没有显示出来,敲击ESC键来打开。它会在开发者面板的最下方打开。
在Console中输入parseInt(addend1) + parseInt(addend2)
敲击回车键,输出6。

第六步:修复BUG
我们已经找到了潜在的修复方案,无需离开开发者面板,我们可以直接在开发者面板编辑源代码。
在开发者工具的Source面板,将源代码中var sum = addend1 + addend2替换为var sum = parseInt(addend1) + parseInt(addend2);。
保存改动(Mac: Command + S, Window, Linux: Control + S)。
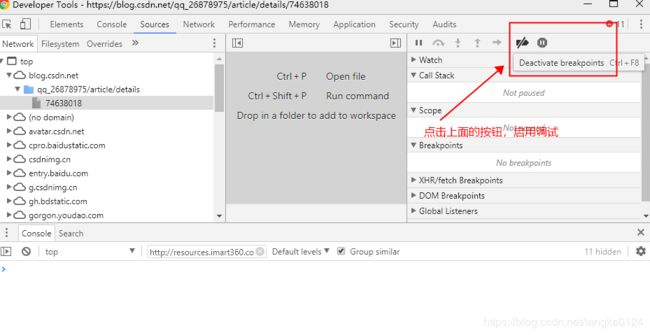
点击第五个Deactivate breakpoints按钮
![]() Resume script execution button
Resume script execution button
输入不同的值试一试,看看是否可以正常执行。
https://blog.fundebug.com/2017/10/25/learn-how-to-debug-js-with-chrome-devtools/
Google优化工具Timeline的使用(Chrome 57已经改为performance(性能模板))
前期学习基本一些前端知识搭一下页面但是现在越来越注重网页性能的优化。
通过什么看网页导致了性能问题呢? 通过介绍并使用performance进行性能的调试。
1.首先看看一看performance能够整理什么网页数据
如图第一个模块(Control窗格)是点击开始录制,停止,clear。
第二个模块(OverView窗格)右侧提示了FPS(帧频,流畅度),CPU的消耗,NET,HEAP(JavaScript堆内存)
FPS。每秒帧数。绿色竖线越高,FPS 越高。 FPS 图表上的红色块表示长时间帧,很可能会出现卡顿。
2.Cpu.CPU资源
3.NET.每条彩色横杆表示一种资源,横杆越长,检索资源所需要的时间越长,每个横杆的浅色部分表示等待时间(请求资源到第一个字节下载完成时间)、
HTML文件是蓝色。脚本是黄色。样式是紫色。媒体文件是绿色。其它资源是灰色。
4.底下的summary,Details,选择时间显示该事件相关的信息,未选择事件时,此窗格会显示选定时间范围的相关信息。
细节:保证录制的文件很纯粹(简短,没有不必要的操作,停止浏览器缓存,停用扩展程序(使用隐身登录))
第三个模块(火焰图)(第二个模块可以控制范围选择读取网页过程中的页码)(蓝线代表DOMContentLoaded事件,绿线首次绘制的时间,红线代表load事件)
Network 查看网络请求 interaction 基本的交互,mouseover,mouseon.
作者:Hank23333
来源:CSDN
原文:https://blog.csdn.net/qq_26878975/article/details/74638018
版权声明:本文为博主原创文章,转载请附上博文链接!