源码下载
棋盘效果图:
红方为玩家
黑方为机器
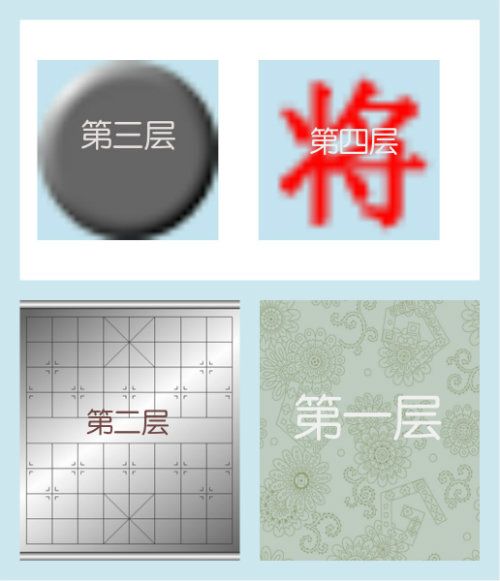
棋盘由四层叠加绘制而成:
最底层:整体背景图
倒二层:棋盘图
倒三层:棋子背景图
最上层:棋子上的字
1.最底层:绘制整个棋盘背景
由一副图片组成
Bitmap background;
background=BitmapFactory.decodeResource(getResources(),R.drawable.bacnground);
//根据屏幕拉伸位图,screenWidth屏幕宽度,screenHeight屏幕高度
background = Bitmap.createScaledBitmap(background, screenWidth,screenHeight, true);
//清屏
canvas.drawColor(Color.WHITE);
//画布绘制
canvas.drawBitmap(background, 0, 0, null);
2.倒二层:绘制棋盘
由一副图片组成
棋盘图片坐标(10,10)——左上角
Bitmap qiPan;
// 初始化棋盘位图
qiPan = BitmapFactory.decodeResource(getResources(), R.drawable.qipan);
int qipanWidth = screenWidth - 20;
int qipanHeight = screenHeight / 3 * 2;
//根据屏幕大小拉伸棋盘位图
qiPan = Bitmap.createScaledBitmap(qiPan, qipanWidth, qipanHeight, true);
// 棋盘位置坐标
private float[] qipanCoordinate = new float[] { 10, 10 };
//绘制棋盘背景图
canvas.drawBitmap(qiPan, qipanCoordinate[0], qipanCoordinate[1], null);
3.绘制棋盘上的每一个棋子
棋子很多,采取遍历绘制的方式。
棋盘共有十行九列,可用一个二维数组(十行九列)表示。
// 初始化时的棋盘棋子位置
//0:为空
//1:黑方帅 2:黑方车 3:黑方马 4:黑方炮 5:黑方士 6:黑方象 7:黑方兵
//8:红方将 9:红方车 10:红方马 11:红方砲 12:红方仕 13:红方相 14:红方卒
int[][] qizi = new int[][] {
{ 2, 3, 6, 5, 1, 5, 6, 3, 2 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 4, 0, 0, 0, 0, 0, 4, 0 },
{ 7, 0, 7, 0, 7, 0, 7, 0, 7 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 14, 0, 14, 0, 14, 0, 14, 0, 14 },
{ 0, 11, 0, 0, 0, 0, 0, 11, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 9, 10, 13, 12, 8, 12, 13, 10, 9 }
};
private int qiziWspace;// 棋子横向间隔
private int qiziHspace;// 棋子纵向间隔
/** 棋子之间的横、纵向间隔根据红米2A屏幕调试出来的 */
qiziWspace = (screenWidth - 20) * 5 / 43;
qiziHspace = (screenHeight / 3 * 2) * 10 / 103;
找到棋盘十行九列每个位置的坐标。
参照坐标原点是左上角“黑车”的坐标,但系统绘制图片是以屏幕左上角坐标为原点(0, 0) 。所以找出棋盘坐上角那个位置(黑车
)的坐标,绘制棋子时就变的so easy
//棋盘横坐标
private int qipanCenterX = 20;
//棋盘纵坐标
private int qipanCenterY = 50;
绘制每个棋子背景
Bitmap qizibackground;// 棋子的背景图片
Bitmap[] heiZi = new Bitmap[7];// 黑方棋子背景图数组
Bitmap[] hongZi = new Bitmap[7];// 红方棋子背景图数组
棋子资源的初始化
// 棋子背景图
qizibackground = BitmapFactory.decodeResource(getResources(),R.drawable.qizi);
heiZi[0] = BitmapFactory.decodeResource(getResources(),R.drawable.heishuai);// 黑帅
heiZi[1] = BitmapFactory.decodeResource(getResources(),R.drawable.heiju);// 黑车
heiZi[2] = BitmapFactory.decodeResource(getResources(),R.drawable.heima);// 黑马
heiZi[3] = BitmapFactory.decodeResource(getResources(),R.drawable.heipao);// 黑炮
heiZi[4] = BitmapFactory.decodeResource(getResources(),R.drawable.heishi);// 黑士
heiZi[5] = BitmapFactory.decodeResource(getResources(),R.drawable.heixiang);// 黑象
heiZi[6] = BitmapFactory.decodeResource(getResources(),R.drawable.heibing);// 黑兵
hongZi[0] = BitmapFactory.decodeResource(getResources(),R.drawable.hongjiang);// 红将
hongZi[1] = BitmapFactory.decodeResource(getResources(),R.drawable.hongju);// 红车
hongZi[2] = BitmapFactory.decodeResource(getResources(),R.drawable.hongma);// 红马
hongZi[3] = BitmapFactory.decodeResource(getResources(),R.drawable.hongpao);// 红砲
hongZi[4] = BitmapFactory.decodeResource(getResources(),R.drawable.hongshi);// 红仕
hongZi[5] = BitmapFactory.decodeResource(getResources(),R.drawable.hongxiang);// 红相
hongZi[6] = BitmapFactory.decodeResource(getResources(),R.drawable.hongzu);// 红卒
遍历的方式在棋盘上绘制棋子
第i行第j列的棋子
横坐标qipanToLeftBorderDistance + j * qiziWspace
纵坐标qipanTorightBorderDistance + i * qiziHspace
// 遍历所有棋子
for (int i = 0; i < qizi.length; i++) {
for (int j = 0; j < qizi[i].length; j++) {// 绘制棋子
if (qizi[i][j] == 0) {// 第i行第j列位置没有棋子
continue;
}
int qiziX = qipanCenterX + j * qiziWspace;
int qiziY = qipanCenterY + i * qiziHspace;
// 绘制棋子的背景
canvas.drawBitmap(qizibackground, qiziX, qiziY, null);
if (qizi[i][j] == 1) {// 为黑帅时
canvas.drawBitmap(heiZi[0], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 2) {// 为黑车时
canvas.drawBitmap(heiZi[1], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 3) {// 为黑马时
canvas.drawBitmap(heiZi[2], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 4) {// 为黑炮时
canvas.drawBitmap(heiZi[3], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 5) {// 为黑士时
canvas.drawBitmap(heiZi[4], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 6) {// 为黑象时
canvas.drawBitmap(heiZi[5], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 7) {// 为黑兵时
canvas.drawBitmap(heiZi[6], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 8) {// 为红将时
canvas.drawBitmap(hongZi[0], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 9) {// 为红车时
canvas.drawBitmap(hongZi[1], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 10) {// 为红马时
canvas.drawBitmap(hongZi[2], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 11) {// 为红砲时
canvas.drawBitmap(hongZi[3], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 12) {// 为红仕时
canvas.drawBitmap(hongZi[4], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 13) {// 为红相时
canvas.drawBitmap(hongZi[5], qiziX + 3, qiziY + 3, paint);
} else if (qizi[i][j] == 14) {// 为红卒时
canvas.drawBitmap(hongZi[6], qiziX + 3, qiziY + 3, paint);
}
}
}