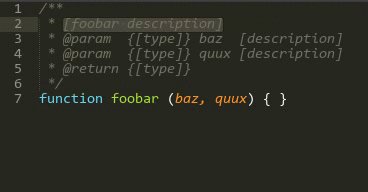
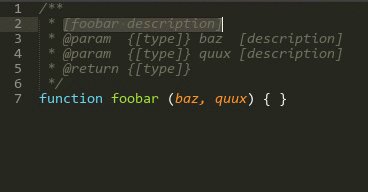
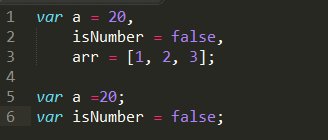
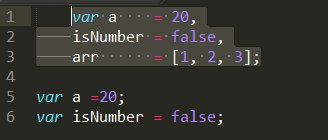
- apt/yum/dnf/dkg命令详细:软件安装
黑子哥呢?
运维linux运维
apt命令apt(AdvancedPackageTool)是Debian及其衍生版(如Ubuntu)中广泛使用的软件包管理工具。它提供了一系列简洁且易于记忆的命令,用于查找、安装、升级、删除和管理软件包。下面将对apt命令进行详细解析。1.apt命令的基本用法apt命令的基本语法如下:apt[options][command][package...]options:可选参数,用于指定命令的行为,如
- 多分类—微调DistilBERT对生物医学文本进行实验方法多分类:Automated Text Mining of Experimental Methodologies from Biomedical
小小帅AIGC
informationextraction人工智能自然语言处理语言模型多分类学术领域生物医学
AutomatedTextMiningofExperimentalMethodologiesfromBiomedicalLiterature从生物医学文献中自动挖掘实验方法文本paper:https://arxiv.org/abs/2404.13779github:本文做的就是微调DistilBERT去做多分类任务,训练自己的数据集,分类每个句子对应的实验方法。没有什么讲的。文章目录~1.背景动机
- 【PyTorch】torch.nn.functional.log_softmax() 函数:计算 log(softmax),用于多分类任务
彬彬侠
PyTorch基础log_softmax多分类交叉熵损失分类pytorchpython深度学习
torch.nn.functional.log_softmaxtorch.nn.functional.log_softmax是PyTorch提供的用于计算log(softmax)的函数,通常用于多分类任务和计算交叉熵损失,可以提高数值稳定性并防止数值溢出。1.log_softmax的数学公式对于输入张量XXX,softmax计算如下:softmax(Xi)=eXi∑jeXj\text{softma
- flutter 解决 iPhone X 等刘海屏手机导航栏/底部黑线遮挡布局的方法
头发还没秃a
FlutterSafeArea导航栏/底部黑线遮挡刘海屏iPhoneXTabBar背景
在上一节(改变TabBar背景颜色的方法)中有发现的一个问题:在iPhoneX等刘海屏手机中,会出现页面被导航栏或者底部黑线遮挡的问题:解决办法有两种:使用以下代码获取手机状态栏和底部黑线的高度,然后设置Widget的Padding或者Margin://获取状态栏高度(上边距)finaldoubletopPadding=MediaQuery.of(context).padding.top;//获取
- Flutter如何实现导航状态栏透明
yuanlaile
flutterjavascript前端
Flutter如何实现导航状态栏透明,具体操作如下:Widgetbuild(BuildContextcontext){returnMaterialApp(title:'FlutterDemo',theme:ThemeData(colorScheme:ColorScheme.fromSeed(seedColor:Colors.deepPurple),useMaterial3:true,//状态栏字体
- python tkinter控件位置_python tkinter组件摆放方式详解
weixin_39895995
pythontkinter控件位置
1.最小界面组成#导入tkinter模块importtkinter#创建主窗口对象root=tkinter.Tk()#设置窗口大小(最小值:像素)root.minsize(300,300)#创建一个按钮组件btn=tkinter.Button(root,text='屠龙宝刀,点击送')btn.pack()#加入消息循环root.mainloop()设置初始化界面大小#设置初始化界面大小root.g
- 文件的读写
苜柠
QTqt开发语言
点击按钮实现打开选择的文件,把路径和数据显示到对应的控件上connect(ui->pushButton_3,&QPushButton::clicked,[=](){//打开文件控件返回文件路径QStringpath=QFileDialog::getOpenFileName(this,"打开文件","D:");//显示文件路径ui->lineEdit->setText(path);//文件对象(文件
- 溢出隐藏省略号大法
小旋风01234
csscss3
单行:overflow:hidden;text-overflow:ellipsis;white-space:nowrap;多行:display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:2;overflow:hidden;
- Android实现简易计算器
syy敬礼
android
importandroid.os.Bundle;importandroid.view.View;importandroid.widget.Button;importandroid.widget.EditText;importandroid.widget.Toast;importandroidx.appcompat.app.AppCompatActivity;publicclassMainActiv
- java实现腾讯短信云平台发送短信
AAAhxz001
java
1.首先在腾讯云控制台建立一个应用,(腾讯有活动,免费的一百条短信)我这里取名“随机”点击“随机”进入2.点击进入后可以看到相关信息,密码和AppID3.这是具体代码实现类publicclassTextDemo{publicstaticvoidmain(String[]args){execute();}privatestaticStringoperation="/industrySMS/sendS
- Mysql-InnoDB索引:普通索引、主键索引、唯一索引、组合索引
豪大大ya
mysql数据库java
InnoDB和MyISAM的区别事务方面InnoDB支持事务,MyISAM不支持事务。这是Mysql将默认存储引擎从MyISAM变成InnoDB的重要原因之一外键方面InnoDB支持外键,而MyISAM不支持。对一个包含外键的InnoDB表转为MyISAM会失败索引层面InnoDB是聚集(聚簇)索引,MyISAM是非聚集(非聚簇)索引。MyISAM支持FULLTEXT类型的全文索引。InnoDB不
- Flutter container text 组件详解
mylgcs
flutterflutterandroid
Flutter文章目录Container组件是一个常用的可视化容器,可以用来包裹其他Widget,并且它可以设置自己的宽和高,边距,背景颜色等等。而Text组件则是用来显示文本的Widget,可以设置字体大小,颜色,字体样式等等。提示:如有雷同、请联系作者删除文章目录Flutter文章目录前言一、Container1.container组件详解2.用container实现一个自定义按钮二、text
- Flutter_学习记录_device_info_plus 插件获取设备信息
一人前行
flutter学习flutter
引入三方库device_info_plus导入头文件import'package:device_info_plus/device_info_plus.dart';获取设备信息的主要代码DeviceInfoPlugindeviceInfoPlugin=DeviceInfoPlugin();BaseDeviceInfodeviceInfo=awaitdeviceInfoPlugin.deviceInf
- Flutter 常用组件大全
笔沫拾光
flutter
Flutter常用组件大全Flutter提供了丰富的组件来构建UI,以下是常见的组件,按功能类别分类。1️⃣基础布局组件组件作用示例Container盒子容器,支持装饰、边距、大小Container(width:100,height:100,color:Colors.red)Padding内边距Padding(padding:EdgeInsets.all(10),child:Text("Hello
- MessageBox()
程工助力英语中国话
win32MessageBox
书籍:《windows程序设计(第五版)》的开始->编写第一个WINDOWS程序环境:visualstudio2022内容:编写第一个WINDOWS程序一、函数原型与参数解析intWINAPIMessageBox(HWNDhWnd,//窗口句柄LPCTSTRlpText,//消息内容LPCTSTRlpCaption,//标题UINTuType//类型参数);**hWnd**:指定消息框的父窗口句柄
- linux操作系统实战
沅沅真真
linux服务器运维
第一题创建根目录结构中的所有的普通文件 [root@localhost~]#cd/ [root@localhost/]#mkdir/text [root@localhost/]#cd/text [root@localhosttext]#mkdir/text/boot/text/root/text/home/text/bin/text/sbin/text/lib/text/lib64/text/us
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- prompt工程起步
邪恶的贝利亚
promptpython开发语言
1.手工提示词有关CLIP和ActionClip的手工特征,也是一个进步。通过给标签填入不同的修饰语当中,组成一段话来,来增强语义理解deftext_prompt(data):text_aug=[f"aphotoofaction{{}}",f"apictureofaction{{}}",f"Humanactionof{{}}",f"{{}},anaction",f"{{}}thisisanacti
- spring event发布及监听实例
weixin_33924220
java测试
序本文主要介绍下如何在spring中进行发布时间以及接收事件定义事件publicclassDemoEventextendsApplicationEvent{privateStringmessage;publicDemoEvent(Objectsource,Stringmessage){super(source);this.message=message;}publicStringgetMessag
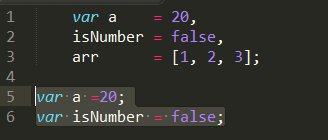
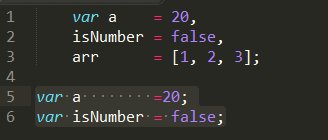
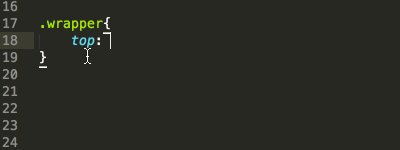
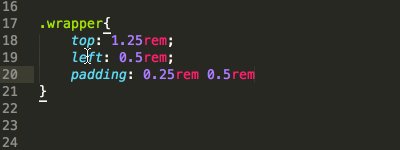
- 在线代码编辑器与编辑器插件介绍
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.简介对于开发人员来说,编编辑器(或称之为IDE)是一个综合性工具,它融合了程序编写、调试、版本控制、性能分析、项目管理等多项功能在内的全套工具集。市场上已经有很多种流行的编辑器供开发者选择。比如:SublimeText、VSCode、Atom、Eclipse、Notepad++等等。虽然每个编辑器都各具特色,但是无论从功能还是性能上都有着它们独有的优势。这些优点主要
- Analysis of QFN package bridging phenomenon and suggestions for improvement
px5213344
pcb工艺
1.OverviewofthebridgingphenomenonBridginginQFNpackagesisparticularlycommonbetweentheinnerrowsofsolderjointsindouble-rowQFNs,andrelativelyrareinsingle-rowQFNs.Bridgingoccurswhensolderispressedagainstan
- 用js搞清策略模式和责任链模式的区别
技术蹭蹭蹭
策略模式责任链模式javascript
策略模式和责任链模式都是常用的设计模式,它们的目的都是为了解耦和提高代码的可维护性。但是,它们的应用场景不同,下面对它们进行详细的比较和介绍。策略模式策略模式是一种定义一系列算法的方法,从概念上来看,所有这些算法完成的都是相同的工作,只是实现不同。它可以让算法的变化独立于使用它的客户端(也就是上下文),从而可以在不修改客户端的情况下,增加或替换算法。策略模式主要包含三个角色:上下文(Context
- 推荐开源项目:YFT Design - 强大的在线图片设计工具
咎旗盼Jewel
推荐开源项目:YFTDesign-强大的在线图片设计工具yft-design基于fabric.js的图片设计,fabric.jsandvue3andtypescriptandelement-plus,supportingthemostcommonlyusedelementtypessuchastext,images,shapes,lines,QRcodes,andbarcodes.Eachelem
- Spring中的Events
Leon_Jinhai_Sun
事件通过org.springframework.context.ApplicationEvent实例来表示。这个抽象类继承扩展了java.util.EventObject,可以使用EventObject中的getSource方法,我们可以很容易地获得所发生的给定事件的对象。这里,事件存在两种类型与应用程序上下文相关联所有这种类型的事件都继承自org.springframework.context.
- Linux进程和计划管理命令
IT 小旋风
linux
查看进程查看静态的进程统计信息命令:ps选项a:显示当前终端下的所有进程信息u:使用以用户为主的格式输出进程信息x:显示当前用户在所有-e:显示系统内的所有进程信息-l:使用长格式显示进程信息-f:使用完整的格式显示进程信息示例:若想以用户为主的格式查看当前终端下的所有进程信息,可以使用命令psau,会看到类似如下的输出(部分示例数据):plaintextUSERPID%CPU%MEMVSZRSS
- python连接clickhouse
studying_mmr
pythonpythonclickhouse数据分析大数据numpy
Python连接clickhouse成功连接并输出数据避坑需要准备的package连接数据库读取数据需要的包导出文件Reference需要准备的packageclickhouse驱动程序pipinstallclickhouse-driverpipinstallclickhouse-driver[numpy]pipinstallopenpyxlpipinstallPillow这里下载的时候会报错如果
- Go语言入门基础详解
老胖闲聊
gogolang开发语言后端
一、语言历史背景Go语言由Google工程师RobertGriesemer、RobPike和KenThompson于2007年设计,2009年正式开源。设计目标:兼具Python的开发效率与C的执行性能内置并发支持(goroutine/channel)简洁的类型系统现代化的包管理跨平台编译能力//经典HelloWorld示例packagemain//声明包名import"fmt"//导入标准库fu
- 华容道游戏在胜利模板下如何打乱顺序开始游戏,java方法类
XiaoRanAn
游戏java算法笔记
该方法设计到一个枚举类和一个判断能否移动的方法。在游戏中,进行上下左右移动的时候会进行判断能否移动,在打乱顺序的时候同样可以使用到该判断方法。只不过需要把在打乱顺序之后需要将count重新赋值为0.因为我在每次判断完成都进行了一次count++,最后展示到界面上。而这里是打乱顺序故而需要重置。以下只提供了涉及到的类和方法,没有提供整个项目的实体。一:定义一个Derection枚举类:package
- 使用 Golang 操作 MySQL
yinhezhanshen
golangmysql开发语言
在Go语言中,操作SQL数据库,通常会用到一些第三方库来简化数据库的连接、查询和操作过程。其中原生的database/sql+go-sql-driver/mysql库更符合sql语句使用习惯。安装gogetgithub.com/go-sql-driver/mysql直接上代码来演示基本的创建,插入,更新,删除操作。packagemainimport("database/sql""fmt"_"gi
- SpringBoot调用deepseek
想买CT5的小曹
springboot后端java
1、效果截图:2、代码部分:application.propertiesserver.port=8080deepseek.api.token=sk-d34e929e887b4881813395241df2f745deepseek.api.url=https://api.deepseek.com/chat/completionscontroller部分请求参数可以缩短,写成实体类形式packagec
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分