网页中字符串与JSON对象相互转换
页面中字符串与JSON对象相互转换
字符串转JSON对象
方式1:$.parseJSON()
使用jquery中的$.parseJSON(),这种方式对json数据格式的要求较高,必须要引号包围起来
- 页面代码:
var str = "{\"name\":\"梁云亮\"}"; // str = '{"name":"不祥之刃"}'; var json = $.parseJSON(str); console.log(json + "是JSON对象,它的name值是:" + json.name); - 结果:

方式二:eval()
使用js中eval来强转。优点是对json格式要求没有那么严格,但是在处理复杂json数据时不好,例如含有对象的
- 页面代码
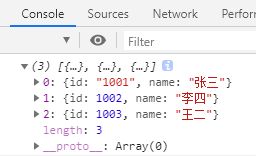
var str="[{\"id\":\"1001\",\"name\":\"张三\"},{'id':1002,'name':'李四'},{id:1003,name:'王二'}]"; //不论是用单引号包裹或者双引号包裹或不包裹,都可以用eval解析过来 var json = eval('('+str+')'); // 注意:str两旁得有小括号 console.log(json[0]); console.log(json[1].id); console.log(json[2].name); - 结果:

方式三:JSON.parse()
使用浏览器自带的JSON.parse()。对json格式要求较高,比如属性需要用引号括起来
- 页面代码:
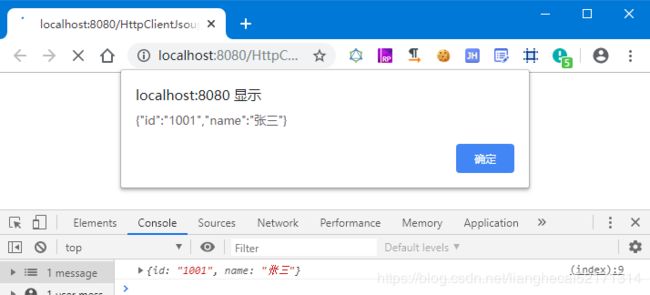
var str="{\"id\":\"1001\",\"name\":\"张三\"}"; var json = JSON.parse(str); console.log(json); - 结果:

方式四:new Function()
- 前端页面代码:
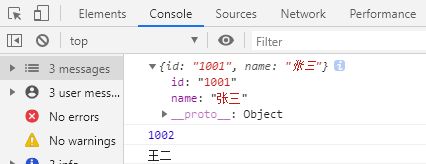
var str="[{\"id\":\"1001\",\"name\":\"张三\"},{'id':1002,'name':'李四'},{id:1003,name:'王二'}]"; var json = (new Function("return "+str))(); console.info(json); - 结果: