UIPath进阶教程-1-Workflow Design
UiPath offers three diagrams for integrating activities into a working structure when developing a workflow file:
Flowchart
Sequence
State Machine
1.1 Layout Diagrams
1.1.1. Sequence
Sequences have a simple linear representation that flows from top to bottom and are best suited for simple scenarios when activities follow each other. For example, they are useful in UI automation, when navigation and typing happens one click/keystroke at a time. Because sequences are easy to assemble and understand they are the preferred layout for most workflows.
1.1.2. Flowchart
Flowcharts offer more flexibility for connecting activities and tend to lay out a workflow in a plane two-dimensional manner. Because of its free form and visual appeal, flowcharts are best suited for showcasing decision points within a process.
Arrows that can point anywhere closely resemble the unstructured GoTo programming statement and therefore make large workflows prone to chaotic interweaving of activities.
1.1.3. State Machine
State Machine is a rather complex structure that can be seen as a flowchart with conditional arrows, called transitions. It enables a more compact representation of logic and we found it suitable for a standard high level process diagram of transactional business process template.
1.2 Choices
Decisions need to be implemented in a workflow to enable the Robot to react differently in various conditions in data processing and application interaction. Picking the most appropriate representation of a condition and its subsequent branches has a big impact on the visual structure and readability of a workflow.
1.2.1. If Activity
The IF activity splits a sequence vertically and is perfect for short balanced linear branches. Challenges come when more conditions need to be chained in an IF… ELSE IF manner, especially when branches exceed available screen size in either width or height. As a general guideline, nested If statements are to be avoided to keep the workflow simple/linear
1.2.2. Flow Decision
Flowchart layouts are good for showcasing important business logic and related conditions like nested IFs or IF… ELSE IF constructs. There are situations where a Flowchart may look good even inside a Sequence.
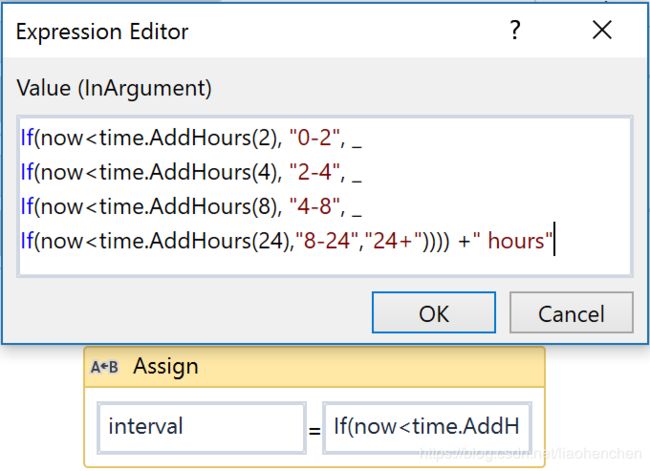
1.2.3. If Operator
The VB If operator is very useful for minor local conditions or data computing, and it can sometimes reduce a whole block to a single activity.
1.2.4. Switch Activity
Switch activity may be sometimes used in convergence with the If operator to streamline and compact an IF… ELSE IF cascade with distinct conditions and activities per branch
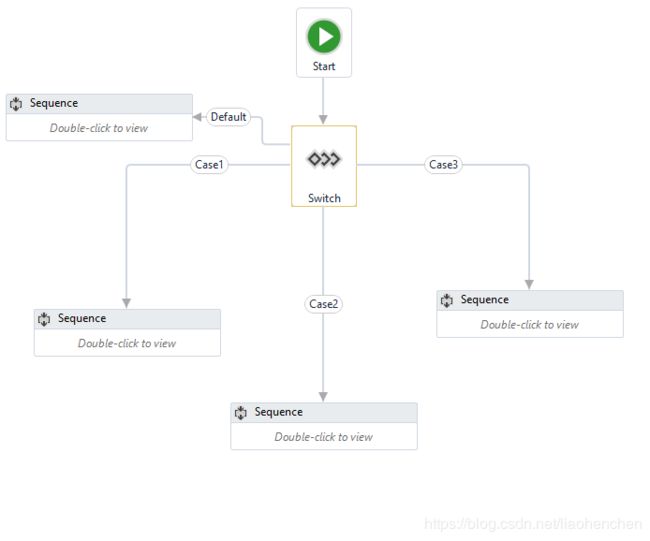
1.2.5. Flow Switch
Flow Switch selects a next node depending on the value of an expression; FlowSwitch can be seen as the equivalent of the procedural Switch activity in the Flowchart world. It can match a maximum of 12 cases.
1.3 Data
Data comes in two flavors when it comes to visibility and life cycle: arguments and variables. While the purpose of arguments is to pass data from one workflow to another, variables are bound to a container inside a single workflow file and can only be used locally
1.3.1. Variable Scope
Unlike arguments, which are available everywhere in a workflow file, variables are only visible inside the container where they are defined, called scope.
Variables should be kept in the innermost scope to reduce the clutter in the Variables panel and to show only, in autocomplete, what is relevant at a particular point in the workflow. Also, if two variables with the same name exist, the one defined in the most inner scope has priority.
1.3.2. Arguments
Keep in mind that when invoking workflows with the Isolated option (which starts running the workflow in a separate system process), only serializable types can be used as arguments to pass data from a process to another. For example, SecureString, Browser and Terminal Connection objects cannot safely cross the inter-process border.
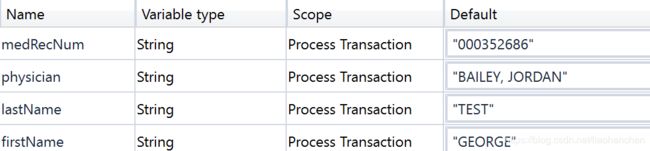
1.3.3. Default Values
Variables and input arguments have the option to be initialized with some default static values. This comes in very handy when testing workflows individually, without requiring real input data from calling workflows or other external sources.
1.4 Name conventions
Meaningful names should be assigned to workflow files, activities, arguments and variables in order to accurately describe their usage throughout the project.
Firstly, projects should have meaningful descriptions, as they are also displayed in the Orchestrator user interface and might help in multi-user environments.
Only argument names are case sensitive, but to improve readability, variables also should align to a naming convention.
Variables should be camelCase, e.g. firstName, lastName
Arguments should be in TitleCase, e.g. DefaultTimeout, FileName
Activity names should concisely reflect the action taken, e.g. Click ‘Save’ Button
Except for Main, all workflow names should contain the verb describing what the workflow does, e.g. GetTransactionData, ProcessTransation, TakeScreenshot
1.5 Comments and Annotations
The Comment activity and Annotations should be used to describe in more detail a technique or particularities of a certain interaction or application behavior. Keep in mind that other people may, at some point, come across a robotic project and try to ease their understanding of the process