- Python Pyttsx3模块
墨水云烟
Pythonpython开发语言
大家有没有让电脑“说话”的欲望,如果我说可以帮大家实现这个愿望的话,大家肯定会说我又要用print函数,但是今天我们就可以真的让电脑说话。让电脑说话其实很简单,使用python第三方库pyttsx3模块就行了。使用之前还需要安装pyttsx3模块,安装方法:python终端或cmd输入:pipinstallpyttsx3然后就是导入pyttsx3模块:importpyttsx3后面就是使用这个模块
- 鸿蒙HarmonyOS 5.0开发:应用程序包-HAP
炫酷盖茨猫先生
鸿蒙5.0开发ArkTS组件ArkUI框架harmonyos华为前端androidArkUIArkTS鸿蒙系统
往期鸿蒙全套实战文章必看:(文中附带鸿蒙全栈学习资料)鸿蒙开发核心知识点,看这篇文章就够了最新版!鸿蒙HarmonyOSNext应用开发实战学习路线鸿蒙HarmonyOSNEXT开发技术最全学习路线指南鸿蒙应用开发实战项目,看这一篇文章就够了(部分项目附源码)HAPHAP(HarmonyAbilityPackage)是应用安装和运行的基本单元。HAP包是由代码、资源、第三方库、配置文件等打包生成的
- 使用 Python 的 pyttsx3 库进行文本转语音
Bingjia_Hu
python开发语言pyttsx3
1.什么是pyttsx3?1.1pyttsx3是一个Python库,它可以将文本转换为语音。与其他文本转语音库(如gTTS)不同,pyttsx3不依赖于网络服务,它使用本地的TTS(Text-to-Speech)引擎,这使得它在离线状态下也能正常工作1.2pyttsx3支持多平台(Windows、Linux和macOS),且可以对语音的音量、语速以及语音类型等进行控制2.安装pyttsx3要使用p
- python pip报错:Preparing metadata (pyproject.toml) ... error
我有一个魔盒
其他pythonpip开发语言
环境:win11(Python3.9.13)原因:想安装低版本python,结果安装成了32位的,但是依赖包基本都是64位的。解决办法:重装64位python(可能还需要VisualStudio内安装“使用C++的桌面开发”)异常报错:Collectingmatplotlib~=3.0(fromgradio)Usingcachedhttps://pypi.tuna.tsinghua.edu.cn/
- python安装scipy库出错_解决scipy安装(pip install scipy)失败,以及其他问题
weixin_39663933
解决scipy安装(pipinstallscipy)失败,以及其他问题解决:1.在scipy官方库中并没有适合Windows的python3.6相关版本,故需要在网址http://www.lfd.uci.edu/~gohlke/pythonlibs/#scipy下载适合的版本,下载如:scipy‑0.19.1‑cp36‑cp36m‑win32.whl2.Windows中scipy安装成功后,还会存
- Python 安装scipy失败
_不二_
pythonpython
在使用pip安装scipy时会报错OSError:[Errno13]Permissiondenied:'/usr/local/lib/python2.7/dist-packages/scipy'网上查了,说是由于墙的原因,但我已经翻了墙的,任然报这个错误,下载速度特别慢,到11%或者27%就挂啦,最后很无赖,直接手动安装吧。先去官网搜索scipy选择合适的版本如下图下载完成后pipinstalls
- win7下python3.6通过pip安装scipy报错的解决办法
青松一夏
python
一、问题描述通过pip方式安装了numpy和sklearn,但是sklearn需要依赖于scipy,但当通过pip方式安装scipy时,报错:numpy.distutils.system_info.NotFoundError:nolapack/blasresourcesfound按照网上的教程,并没有找到真正的解决办法,后来我是通过如下方式解决的。二、我的解决方案(1)首先卸载numpypipun
- Ubuntu 22.05编译OpenWrt 23.05实战
诺依阁
ubuntu数据库linux
本篇文章原文地址:https://blog.nuoyis.net/posts/9990.html哔哩哔哩视频教程:https://www.bilibili.com/video/BV1rnsCe1ErV博主基本插件版本推荐编译配置:16核心20G内存150G硬盘用于存储数据包以及编译包等前情提要1.需要准备能访问到外网域名的加速器(自己斟酌)2.准备一个安装好的ubuntu虚拟机(或者直接使用海外服
- centOS7使用yum安装报错的解决办法
小泊客
lLinux学习开发语言linux运维ssh网络运维开发
一、错误提示信息:[root@localhost/]#sudoyuminstallbash-completionCouldnotretrievemirrorlisthttp://mirrorlist.centos.org/?release=7&arch=x86_64&repo=os&infra=stockerrorwas14:curl#7-"Failedtoconnectto2a05:d012:8
- 从0到1,在Ubuntu 20.04 下编译 openWRT
姓张名江叫大江
软路由ubuntulinuxopenwrt
从0到1,在Ubuntu20.04下编译openWRT/LELD/老毛子固件(跳过八大坑,你就是赢家!)0.申明1.Virtualbox下载与安装2.Linux系统下载与安装2.1Ubuntu下载2.2在Virtualbox中安装Ubuntu3.固件编译4.老毛子固件编译5.后话0.申明本教程所用的软件及代码均是免费开源的,请大家自觉遵守相关的开源协议。在此向开源软件及开源代码的作者们致敬。因本人
- Ubuntu下编译OpenWrt的详细教程
艾丽丝的爱情
ubuntulinux运维编程
OpenWrt是一个基于Linux的嵌入式操作系统,常用于路由器等网络设备。本文将为您提供在Ubuntu操作系统下编译OpenWrt的完整教程。步骤1:安装必要的软件包首先,我们需要安装一些必要的软件包来支持OpenWrt的编译过程。在终端中运行以下命令来安装这些软件包:sudoaptupdatesudoaptinstallbuild-essentiallibncurses5-devzlib1g-
- nginx性能优化有哪些方式?
企鹅侠客
linux面试nginx性能优化php
0.运维干货分享软考高级系统架构设计师备考学习资料软考高级网络规划设计师备考学习资料KubernetesCKA认证学习资料分享信息安全管理体系(ISMS)制度模板分享免费文档翻译工具(支持word、pdf、ppt、excel)PuTTY中文版安装包MobaXterm中文版安装包pinginfoview网络诊断工具中文版Nginx是一个高性能的HTTP服务器和反向代理服务器,但在高并发场景下,仍然有
- Vue3 + ECharts 数据可视化实战指南
念九_ysl
Vueecharts信息可视化前端
一、为什么选择ECharts?百度开源的成熟可视化库支持30+种图表类型完善的文档和社区支持与Vue3完美兼容二、环境搭建1.创建Vue3项目npmcreatevue@latest#选择TypeScript、Pinia等按需配置2.安装核心依赖npminstallechartsvue-echarts@vueuse/core#推荐版本:#
[email protected]#
[email protected]
- 智能护栏报警系统提升高速公路安全
德克西尔DrKsir
智慧护栏安全
在车流如织的高速公路上,金属护栏如同沉默的守护者,时刻准备着在危急时刻力挽狂澜。传统养护人员用脚步丈量护栏安全的日子,正在被一场技术革命悄然改写。一种基于物联网的智能监测系统,正以毫米级感知能力重塑高速公路安全防线。这套智能报警系统的核心,是遍布护栏的"神经元网络"。每隔30米安装的MEMS传感器,能够捕捉到微小的变化。当车辆与护栏发生碰撞,传感器会迅速完成碰撞定位。在浙江某高速路段,这套系统刚投
- VMware Tools灰色无法点击的解决方法
噎住佩奇
区块链linux运维服务器
遇到问题:1.虚拟机是有网络的情况下,在线安装。2.1.更新软件源列表sudoapt-getupdate2.2.更新软件sudoapt-getupgrade2.3.下载安装open-vm-tools-desktopsudoapt-getinstallopen-vm-tools-desktop-y虚拟机的复制和粘贴可以使用了!
- 解决VMware ESX常见问题:虚拟化故障排除指南
NauClojure
网络虚拟化
VMwareESX是一种广泛使用的虚拟化平台,但在使用过程中可能会遇到一些常见问题。本文将介绍一些常见问题,并提供相应的故障排除指南和示例代码。问题:虚拟机无法启动故障排除:确保主机上的硬件符合VMwareESX的要求,并且已正确安装和配置。检查虚拟机的配置文件是否存在错误。可以使用以下命令检查配置文件的语法:vmware-v/path/to/vm/config.vmx检查主机的存储空间是否足够,
- 苹果企业签名与超级签名优势对比
苹果企业签名分发
苹果企业签名
企业签名是苹果提供给企业开发者的一种分发方式,允许他们内部部署应用,不需要通过AppStore。而超级签名则是利用个人开发者账号,通过添加设备UDID来实现分发,据说可以绕过一些限制,支持更多设备。接下来,用户想知道企业签名对比超级签名的优势。我需要从多个角度来比较,比如分发数量、成本、稳定性、合规性、安装流程、设备管理、使用场景、风险等方面。首先,企业签名的分发数量理论上没有限制,适合大规模分发
- lua调用c++dll 简单案例
感叹号的豆浆
lualua-5-1c++dll文件
大家都知道lua和c++之间可以相互调用;方法有好多调用tolua++.exe,swig转化工具都行,下面演示一个lua调用c++dll简单案例:配置环境:vs2012,lua工程文件和tolua工程文件,lua安装环境1,新建一个工程project命名为CameraTest1,添加头文件cameraTest_function.h和cameraTest_function.cpp文件,写入自己想要实
- Browser-Use WebUI项目启动指南
思考在马桶上
人工智能chatgpt经验分享python
摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启
- C#实战:使用ZXing.NET库轻松生成二维码与条形码
墨瑾轩
一起学学C#【一】c#.net开发语言
下面我将详细介绍C#中用于生成二维码和条形码的库——ZXing.NET,并附带一份详细的代码示例,其中每行代码均配有注释以解释其功能。ZXing.NET是基于开源项目ZXing(ZebraCrossing)的.NET移植版,它提供了生成和解析多种一维条形码和二维二维码的功能。准备工作首先,确保您已通过NuGet包管理器在项目中安装了ZXing.NET库。在VisualStudio中,可以通过以下步
- 【Vue+TypeScript实战指南:提高代码质量和开发效率】
小怪兽9699
typescriptvue.js前端
前言在现代前端开发中,Vue.js是一个非常流行且强大的框架,而TypeScript则是增强代码类型安全性和可维护性的利器。本文将详细介绍如何结合Vue和TypeScript来构建高质量的应用程序。无论你是有一定基础的开发者还是希望进一步提升技能的高手,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-
- Node.js 中使用 RabbitMQ
海上彼尚
node.jsnode.jsrabbitmq分布式
目录一、RabbitMQ简介二、核心概念解析三、环境搭建(以Ubuntu为例)四、Node.js实战:生产者与消费者1.安装依赖2.生产者代码(发送消息)3.消费者代码(处理消息)五、高级配置与最佳实践六、常见问题与解决方案七、总结一、RabbitMQ简介RabbitMQ是一个基于AMQP协议的开源消息代理工具,专为分布式系统设计。它通过解耦生产者和消费者实现异步通信,支持流量削峰、任务队列、服务
- nvm 安装某个node.js版本后不能使用或者报错,或不能使用npm的问题
腥臭腐朽的日子熠熠生辉
node.jsnpm前端
安装了nvm之后发现不能使用某个版本的node.js,报错之后,不能使用npm这个命令。可以这样解决:1、再node.js官网直接下载node.js的压缩包。找到nvm的安装目录2、直接将文件夹解压到这个安装目录中修改一下名字即可。
- Vue2集成LuckExcel实现excel在线编辑及保存
冉成未来
Webexcelvue.js
文章目录LuckSheetnpm安装相关依赖vue使用luckSheet第一步:通过CDN引入第二步:指定一个excel编辑容器第三步:创建一个表格通过文件url实现excel文件的加载Excel工具类export.jsLuckSheetgitee网址:https://gitee.com/mengshukeji/LuckysheetluckSheet文档网址:https://dream-num.g
- 通信之光接口
玖Yee
信息与通信
光接口即光纤接口,是用于连接光纤线缆的物理接口。常见类型FC接口(配线架):FerruleConnector的缩写,外部加强采用金属套,紧固方式为螺丝扣,是单模网络中常见连接设备,有牢靠、防灰尘的优点,但安装时间稍长。 SC接口:外形为矩形,采用插针与耦合套筒结构,尺寸与FC型相同,插针端面多采用PC或APC性研磨方式,紧固方式为插拔销闩式,无需旋转,使用方便,被广泛应用于光猫、光纤收发器等设备。
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
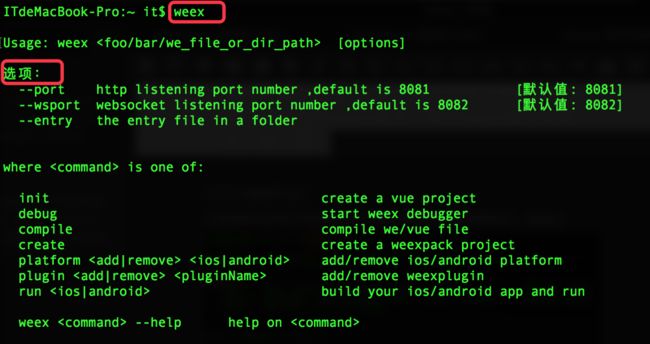
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 黑客最恨的安全武器!开发者必知的代码签名证书终极指南
ssl证书数字证书
为什么黑客害怕代码签名证书?当用户下载未签名的软件时,系统会弹出“未知发布者”红色警告——这正是黑客的突破口。超过62%的用户会因此放弃安装,而剩下的用户可能因忽略警告而中招。代码签名证书通过加密技术为软件赋予“数字身份证”,让用户瞬间识别开发者身份,直接切断黑客伪装合法软件的传播链。这是开发者对抗黑产的终极防线。代码签名证书申请流程↓1、快速申请入口2、直接访问JoySSL官方网站,注册一个新账
- Ubuntu执行apt-get install xxx报错怎么办?
在Ubuntu系统中,使用apt-getinstall命令安装软件包时,可能会遇到各种报错。本文将详细介绍Ubuntu执行apt-getinstallxxx报错的解决方法,帮助您快速定位并解决问题。️常见报错及解决方法1.更新源和软件包问题:软件包信息过时,导致无法找到或安装最新的软件包。解决方法:首先确保系统源和软件包是最新的,执行以下命令更新:sudoaptupdatesudoaptupgra
- PHP从零实现区块链(网页版五)地址、密钥和钱包
Bczheng1
#php从零实现区块链(网页版)区块链
源码地址:PHP从零实现区块链(五)地址、密钥和钱包-简书注:本例只是从网页版实现一下原理,源码非本人所写,只是将原帖的源码更改了一下,变成网页版在开始例子之前,我们需要安装两个库,并了解库中一些函数的用法。我们先进入mylaravel6目录,然后输入:composerrequirebitwasp/bitcoin安装bitwasp/bitcoin库。但是报一堆错,最下面有这两句:Alternati
- mkcert 极简安装及使用步骤
学亮编程手记
Linuxssl
1.安装mkcertmacOSbrewinstallmkcertLinuxsudoaptinstalllibnss3-toolscurl-JLO"https://dl.filippo.io/mkcert/latest?for=linux/amd64"chmod+xmkcert-v*-linux-amd64sudomvmkcert-v*-linux-amd64/usr/local/bin/mkcer
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一