ECMAScript 6 入门学习-let、const
参考文档:https://es6.ruanyifeng.com/#docs/let
一、ES6简介
ES6 是 5.1 版以后的 JavaScript 的下一代标准,本书中提到 ES6 的地方,一般是指 ES2015 标准,但有时也是泛指“下一代 JavaScript 语言”。
Babel
Babel 是一个广泛使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码,从而在老版本的浏览器执行。
二、let和const
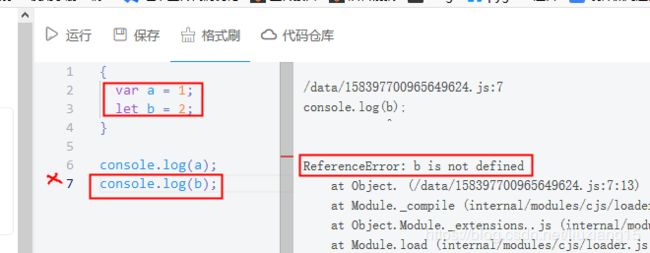
let是块级作用域,var是函数作用域。
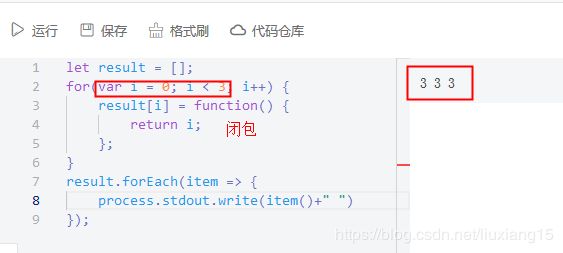
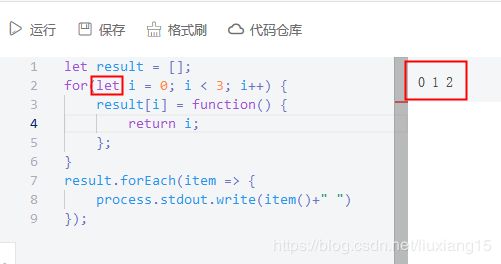
2、for循环使用let保证计数器只在循环体内有效,使用var运行结果可能会有差异
说明:
左例中的i是var声明,全局范围有效且只有一个变量i。此时result数组每一个元素中的i都是相同的。
右例中的i是let声明,当前的i只在本轮循环有效,每一次循环的i其实都是一个新的变量。
注意:for循环特别之处是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。
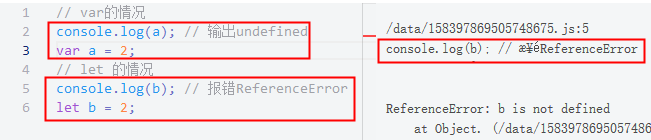
3、let不存在变量提升
var命令会发生“变量提升”现象,即变量可以在声明之前使用,值为undefined。
4、暂时性死区(temporal dead zone,简称 TDZ)
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域。
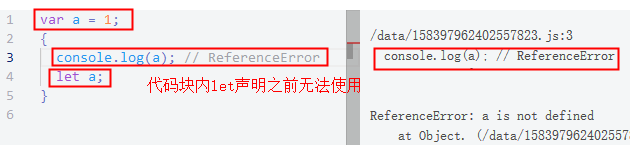
在代码块内,使用let命令声明变量之前,该变量是不可用。
4、1注意:“暂时性死区”意味着typeof不再是一个百分之百安全的操作,不会报undefined!
typeof x; // ReferenceError
let x;4、2隐蔽的死区
// 不报错
var x = x;
// 报错
let x = x;
// ReferenceError: x is not defined5、不允许重复声明:
let不允许在相同作用域内,重复声明同一个变量。
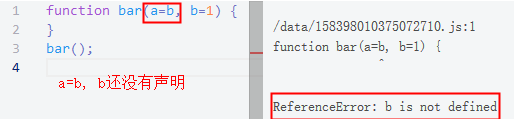
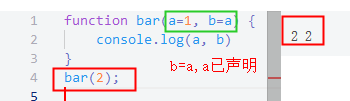
注意:不能在函数内部重新声明参数,但是在for循环中可以
6、块级作用域
ES5 只有全局作用域和函数作用域,没有块级作用域,出现如下问题:
(1)内层变量可能会覆盖外层变量
(2)var声明的计数循环变量泄露为全局变量
ES6的块级作用域
任意嵌套、内层作用域可以定义外层作用域的同名变量
7、块级作用域与函数声明
ES5:函数只能在顶层作用域和函数作用域之中声明,不能在块级作用域声明
非法声明
{
function a() {
}
} ES6 :块级作用域之中,函数声明语句的行为类似于let,在块级作用域之外不可引用
8、ES6的浏览器实现有自己的行为方式如下
- 允许在块级作用域内声明函数。
- 函数声明类似于
var,即会提升到全局作用域或函数作用域的头部。 - 同时,函数声明还会提升到所在的块级作用域的头部。
const命令
1、const声明一个只读的常量。一旦声明,常量的值就不能改变,所以必须在声明时给初值。
const a;
//SyntaxError: Missing initializer in const declaration
const a = 1;
a = 2;
//TypeError: Assignment to constant variable.
2、块级作用域
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。
特殊:const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向另一个固定的地址),至于它指向的数据结构是不是可变的,就完全不能控制了。
例1:
const a = {"a":1};
a.a = 2;
console.log(a);
//输出:
{ a: 2 }例2:
const a = {};
a = {};
TypeError: Assignment to constant variable.3、将对象冻结,应该使用Object.freeze方法。
ES6声明变量的6种方法:
var、function、let、const、import、class
顶层对象的属性
顶层对象,在浏览器环境指的是window对象,在 Node 指的是global对象。ES5 之中,顶层对象的属性与全局变量是等价的。
从 ES6 开始,全局变量将逐步与顶层对象的属性脱钩。