QT5中使用Echarts图表组件
1 背景介绍
自从开发使用Qt后一直寻找一款Qt下的图形控件库,网上有很多推荐的文章推荐使用ChartDirector和QWT,由于以前在Java下使用了比较多的基于WEB的图表开源控件,例如:Jfreechart和ECharts。在试用ChartDirector和QWT后发现QT上的图形曲线绘制和JS的图库比较起来真是弱爆了!尤其是动态数据大数据的绘制,JS真是速度,而且鼠标悬停的数值提示效果,超链接等功能,个人还是推荐与JS的开源图库结合。
注: 本文主要是以静态报表为例,若要实现动态报表,以及要使用QT5.6及QT5.6最新的技术请参看本人的另一篇博文《QT5.5或QT5.6与echarts实现动态图表》, 链接地址:http://blog.csdn.net/liuyez123/article/details/50532091 。
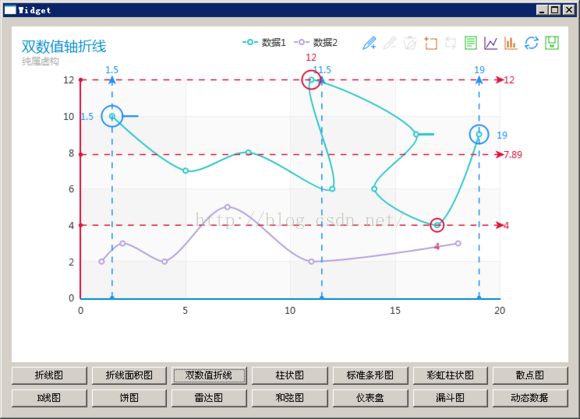
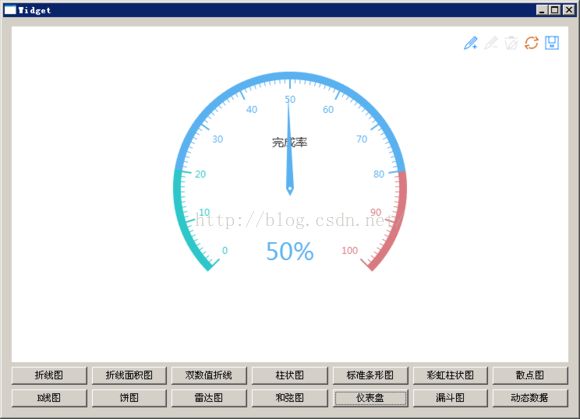
下面是QT中使用ECharts的效果图:
qwebkit为c++和html建起了一个沟通的桥梁,让软件的底层开发和ui的开发解耦,只要底层的api足够稳定强大,那ui的开发就算变化多端都会很轻松了(对于qt c++开发者来说,不用编译了...^ _ ^),同时可以即时更新ui,或者淘汰旧的版本(更换本地或服务端的html即可),或者增加js统计..等等。同时在项目团队中可以很方便的将UI开发和底层开发分开进行。
2 开发例子
2.1 新建QT5项目
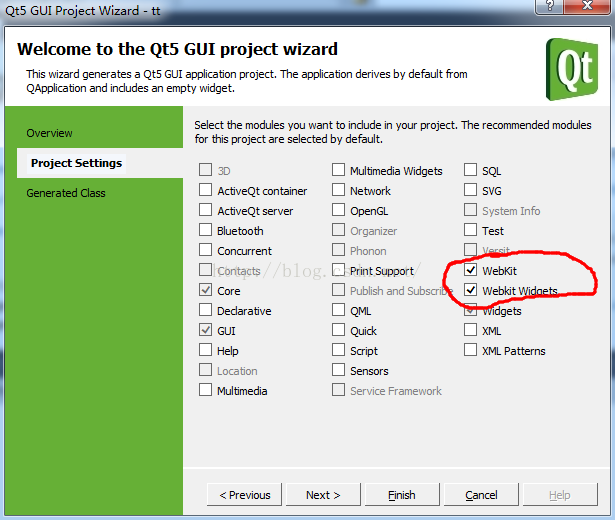
新建QT5项目,在"Project Settings"里面选中“WebKit”和“Webkit Widgets”选项:
2.2 添加头文件
#include
#include
#include
2.3 解析内容
2.3.1 解析http形式的url
使用QWebView的setUrl方法,示例如下:
QWebView view;
view.show();
view.setUrl(QUrl("http://www.cnblogs.com/ "));
2.3.2 解析本地文件
使用QWebView的setUrl方法,示例如下:
QWebView view;
view.show();
view.setUrl(QUrl("file:///E:/tmp/1.html"));
2.3.3 解析html字符串
使用QWebView的setHtml方法,示例如下:
QApplicationapp(argc, argv);
QWebViewview;
view.show();
std::ifstreamfin("E:/tmp/1.html");
std::stringstreambuffer; buffer << fin.rdbuf();
fin.close();
view.setHtml(buffer.str().c_str());
下面是上面示例图中的例子的完整代码如下:
EchartDemo.pro文件内容如下:
#-------------------------------------------------
#
# Project created byQtCreator 2015-12-12T19:45:18
#
#-------------------------------------------------
QT += core gui webkit
greaterThan(QT_MAJOR_VERSION,4): QT += widgets webkitwidgets multimedia multimediawidgets
TARGET = EchartDemo
TEMPLATE = app
SOURCES += main.cpp\
widget.cpp
HEADERS += widget.h
FORMS += widget.ui
INCLUDEPATH += $$PWD
MOC_DIR = temp/moc
RCC_DIR = temp/rcc
UI_DIR = temp/ui
OBJECTS_DIR =temp/obj
DESTDIR = bin
widget.h内容如下:
#ifndef WIDGET_H
#defineWIDGET_H
#include
namespace Ui {
classWidget;
}
classWidget :publicQWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
privateslots:
void on_btnLine_clicked();
void on_btnLinex_clicked();
void on_btnLiney_clicked();
void on_btnBar_clicked();
void on_btnBarx_clicked();
void on_btnBary_clicked();
void on_btnScatter_clicked();
void on_btnK_clicked();
void on_btnPie_clicked();
void on_btnRadar_clicked();
void on_btnChord_clicked();
void on_btnGauge_clicked();
void on_btnFunnel_clicked();
void on_btnData_clicked();
private:
Ui::Widget *ui;
};
#endif// WIDGET_H
main.cpp内容如下:
#include"widget.h"
#include
#include
int main(intargc,char *argv[])
{
QApplication a(argc,argv);
Widget w;
w.showMaximized();
return a.exec();
}
widget.cpp内容如下:
#include"widget.h"
#include"ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->btnLine->click();
}
Widget::~Widget()
{
delete ui;
}
voidWidget::on_btnLine_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/line.html"));
}
voidWidget::on_btnLinex_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/linex.html"));
}
voidWidget::on_btnLiney_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/liney.html"));
}
voidWidget::on_btnBar_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/bar.html"));
}
voidWidget::on_btnBarx_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/barx.html"));
}
voidWidget::on_btnBary_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/bary.html"));
}
voidWidget::on_btnScatter_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/scatter.html"));
}
voidWidget::on_btnK_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/k.html"));
}
voidWidget::on_btnPie_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/pie.html"));
}
voidWidget::on_btnRadar_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/radar.html"));
}
voidWidget::on_btnChord_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/chord.html"));
}
voidWidget::on_btnGauge_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/gauge.html"));
}
voidWidget::on_btnFunnel_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/funnel.html"));
}
voidWidget::on_btnData_clicked()
{
ui->webView->load(QUrl("file:///"+qApp->applicationDirPath()+"/html/data.html"));
}
代码编译通过后,将包含UI展示的Html目录(含有html文件和js文件)拷到与生成的运行文件相同的目录下运行即可。这样简单的静态图表就可以完成了。如果要实现动态的图形显示则要实现Qwebkit与Html之间通信。下次我在用一个单独的例子演示。
文中使用的例子的源码请参看地址:http://download.csdn.net/detail/liuyez123/9370526