浅谈vue+webpack项目调试方法
题外话:这几个月用vue写了三个项目了,从绊手绊脚开始慢慢熟悉,婶婶的感到语言这东西还是得有点框框架架,太自由了容易乱搞,特别人多的时候。
从webpack开始
直接进入正题。有人觉得vue项目难调试,是因为用了webpack。所有代码揉在了一起,还加了很多框架代码,根本不知道怎么下手。所以vue+webpack调试要从webpack入手。我们先从一般情况开始说。
-sourcemap
webpack配置提供了devtool这个选项,如果设置为 ‘#source-map’,则可以生成.map文件,在chrome浏览器中调试的时候可以显示源代码。
devtool: '#source-map'然而这个设置实际上没这么简单。webpack官方给出了7个配置项供选择: 戳这里
这里不同的配置有些不同的效果,比如是否保留注释、保留行信息等,具体每一条什么意思这里不详解释,有兴趣的童鞋可以参考这篇文章
官方默认的是用 ‘#cheap-module-eval-source-map’
devtool: '#cheap-module-eval-source-map'设置好之后,在vue项目调试的时候,代码里面标注debugger的时候就能看到对应的代码了,非常方便。
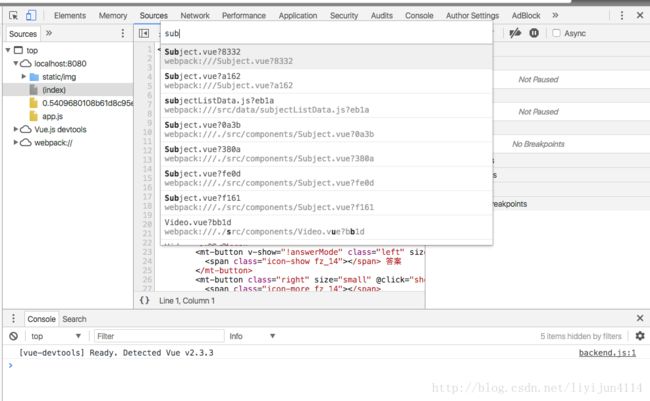
或者,直接找到对应的文件。在chrome用 ’ctrl(command) + p‘,输入文件名,可以找到对应的源代码。
打断点:
需要注意的是,这里断点会打在下一行。同时一行代码运行在它的下一行才算执行。
-vue-cli
vue家的项目脚手架,推荐使用。vue-cli老家在这里
vue-cli可以帮我们自动搭建项目,首先npm全局安装
npm install -g vue-cli然后创建一个新的项目
vue init webpack my-project一路回车,搞定。(更多配置项请参考上面给出的vue-cli链接)
这里从网上下载了一个带webpack的vue项目(跑之前记得npm install一下)

从bulid文件夹里面就大概能看出:
- webpack.dev.conf: 开发模式用
- webpack.prod.conf: 生产模式用
其中,开发模式提供了devtool为’#cheap-module-eval-source-map’,生产模式根据config文件夹下的productionSourceMap变量控制是否使用。
若为true,则devtool为’#source-map’
其他使用方法一致。非常方便。
线上调试
平时开发的时候,我们用webpack的热加载,可以省去挂载调试的步骤,非常方便。但是发布后部署到服务器上,就失去了这个本地优势。
如果使用挂载文件方式会比较麻烦。由于webpack打出来的文件有版本号这些信息,而且发布一个包看代码量可能需要等待不等,这个方案不实际。但是如果挂载的是热加载到端口下的文件的话,这个问题就很好办了。
-热加载
在此之前,先来分析一下webpack的热加载原理。
对项目抓包可以发现这么一个文件:__webpack_hmr
![]()
这是webpack热加载的服务器推送事件,eventsource类型,功能和websocket有点类似。大致作用是建立一个不会停止的stream流链接,服务器发送更新数据回来append到流的末端,前端读取最新append的数据,然后动态的更新页面上的东西。
接下来我们观察下上文提到的更新数据有哪些。随便更新一个文件,触发热加载,再抓个包,发现有两个.hot-update.json和一个.hot-update.js文件
这些具体做了些啥我不知道,这里就不深究了。应该是根据json里面的数据,达到一个准确更新的效果。
所以热更新其实就是监听服务器上的数据,有修改的话服务器发送数据过来,前端把数据拿来后替换到页面上这么一个过程。
-AutoResponder
接下来谈谈线上挂载测试,这里推荐一款软件:fiddler
fiddler有一个功能叫做AutoResponder,它可以将一个地址指向另一个地址。之所以用这个软件,是因为它能匹配正则,非常方便。
上一节说到,webpack热加载用到了这几类文件
- __webpack_hmr
- xxxxxxxxxxx.hot-update.json
- xxxxxxxxxxx.hot-update.js
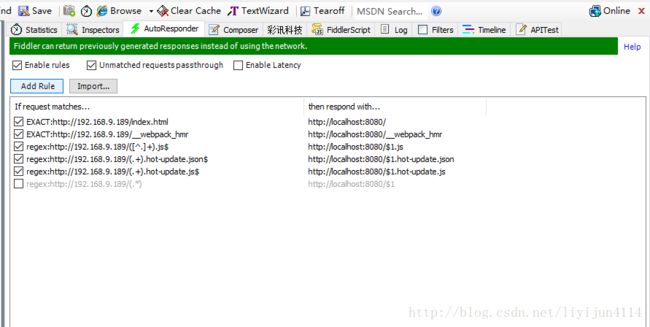
和.html以及其他.js文件一起,我们就可以把这几个类型的文件挂载上去,达到一个远程热更新的效果,设置如下:
假设:
线上地址:http://192.168.9.189
本地服务器地址:http://localhost:8080/
| request matches | respond with |
|---|---|
| EXACT:http://192.168.9.189/index.html | http://localhost:8080/ |
| EXACT:http://192.168.9.189/__webpack_hmr | http://localhost:8080/__webpack_hmr |
| regex:http://192.168.9.189/([^.]+).js$ | http://localhost:8080/$1.js |
| regex:http://192.168.9.189/(.+).hot-update.json$ | http://localhost:8080/$1.hot-update.json |
| regex:http://192.168.9.189/(.+).hot-update.js$ | http://localhost:8080/$1.hot-update.js |
为了照顾到接口,不能用*全匹配(上图fiddler里最后一条灰色的)
打开debugger就能发现vue的devtools出来了
wap端
-技巧分享
手机上调试也没那么麻烦。和电脑一样在同一个局域网下,输入地址就能看到效果了。最近在做一个wap端的vue项目,这里谈谈一些自己用到的一些小技巧。
- iphone可以用safari来检查元素;android可以用chrome远程调试
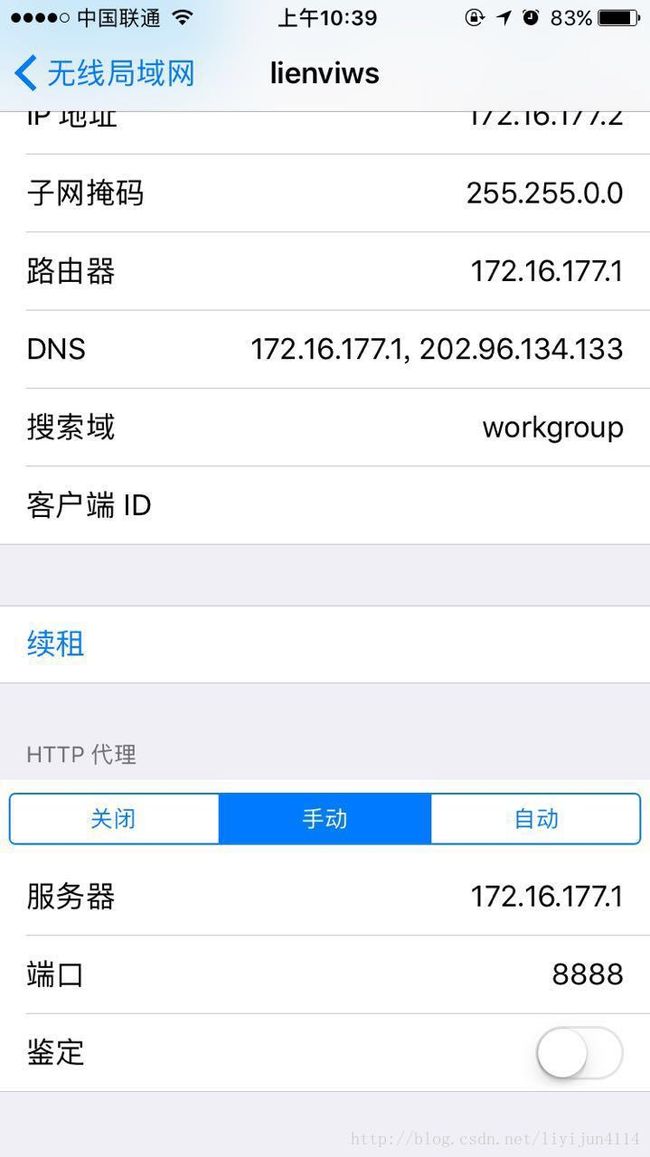
手机加载慢的时候,同样可以使用http代理转发到主机上,再访问速度就比较快了
以上。