- Python精选200Tips:121-125
AnFany
Python200+Tipspython开发语言
Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- vue3 内置组件<Teleport>
fishmemory7sec
vue3vue.js前端
官方文档:Teleport内置组件将一个组件的模板内容渲染到指定的DOM节点位置,而不是在组件自身的挂载点。组件的参数说明:to:必填项。指定目标容器。可以是选择器或实际元素。类型:string|HTMLElement作用:指定要将内容传送(teleport)到的目标位置。可以是一个CSS选择器字符串,用于选择一个现存的DOM元素,也可以是一个实际的DOM元素对象引用。示例:disabled:可选
- jQuery选择器
VaporGas
前端jquery前端javascript学习
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- CSS前端经典面试题及解析——小白入门必备
2301_82243710
程序员前端css
12.如何实现一个使用非标准字体的网页设计?使用@font-face并为不同的font-weight定义font-family。13.解释浏览器如何确定哪些元素与CSS选择器匹配。这部分与上面关于编写高效的CSS有关。浏览器从最右边的选择器(关键选择器)根据关键选择器,浏览器从DOM中筛选出元素,然后向上遍历被选元素的父元素,判断是否匹配。选择器匹配语句链越短,浏览器的匹配速度越快。例如,对于形如
- 前端基础面试题·第二篇——CSS(其二)
DT——
前端面试前端css
1.CSS选择器的优先性:!important-强制生效样式-有即生效行内样式-有即生效权重:1000id选择器权重:100类选择器,伪类,属性选择器权重:10元素选择器,伪元素选择器,权重:1通配符,兄弟,后代,子代,权重:02.CSS继承性1.继承属性:1.字体系列属性font,font-family,font-weight,font-size,font-style,font-variant等
- JavaScript - Api学习 Day1(WebApi、操作DOM对象)
你会魔法吗✧(≖ ◡ ≖✿)
HTML+CSS+JSjavascript学习开发语言
应用编程接口(API)是编程语言中提供的结构,允许开发者更轻松地创建复杂的功能。、webapi是一套操作网页内容(DOM)与浏览器窗口(BOM)的对象Js由ECMAScript、DOM、BOM三个部分组成。文章目录零、前言0.1变量声明壹、WebAPI的认识1.1作用1.2什么是DOM1.3什么是DOM对象主要概念:示例代码:二、获取DOM对象2.1根据CSS选择器获取DOM元素2.1.1`que
- CSS选择器的命名规范
前端_小智
HTML
1.模块化命名例如:与布局相关的样式以“g”为开头。如“g-content”和“g-header”;与挂钩相关的样式以“j”为开头。如“j-open”和“j-request”;与元件相关的样式以“m”为开头。如“m-dropMenu”和“m-slider”;与状态相关的样式以“s”为开头。如“s-current”和“s-selected”;与工具相关的样式以“u”为开头。如“u-clearfix”
- CSS选择器
Mr.蔬菜
csscss3前端
目录1、基本选择器1)标签选择器2)id选择器3)类选择器4)通配选择器2、交集选择器3、派生选择器1)后代选择器2)子元素选择器3)兄弟选择器4)邻居选择器4、属性选择器1)简单属性选择器2)具体属性选择器3)子串属性选择器5、伪类选择器1):first-child和:last-child2):nth-child(n)3)状态伪类6、伪元素选择器7、结构伪类选择器1、:root2、:not3、:
- 认识H5标签和CSS3新特性
8c2e58e492bd
https://developer.mozilla.org/zh-CN/docs/web/guide/HTML/HTMLHTML5新标签语义化标签视频标签音频标签input新标签及新属性CSS3新选择器属性选择器结构伪类选择器此前学习过的CSS选择器有如下:标签选择器类选择器id选择器通配符选择器链接伪类选择器CSS3属性CSS3盒子模型border-sizing使用后盒子大小一般情况不会被mar
- Scrapy入门学习
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
Pythonscrapy学习python开发语言笔记
文章目录Scrapy一.Scrapy简介二.Scrapy的安装1.进入项目所在目录2.安装软件包Scrapy3.验证是否安装成功三.Scrapy的基础使用1.创建项目2.在tutorial/spiders目录下创建保存爬虫代码的项目文件3.运行爬虫4.利用css选择器+ScrapyShell提取数据例如:Scrapy一.Scrapy简介Scrapy是一个用于抓取网站和提取结构化数据的应用程序框架,
- HTML速写之Emmet语法规则
硅谷干货
缩写语法Emmet使用类似于CSS选择器的语法来描述元素的结构与属性。嵌套操作符>(子元素)可以使用>运算符将元素嵌套在彼此内部较准确的含义是:使用**>**运算符,您将下降生成的树,所有兄弟元素的位置将根据最深的元素解析div>ul>li表现为:+(兄弟元素)使用+运算符将元素以相同层级放在同一父元素上div+p+bq表现为:^返回上层使用^运算符,您可以爬上树的一个层次,并更改上下文div+d
- CSS的国际化伙伴::lang()伪类的深度解析
2401_85812053
css前端
标题:CSS的国际化伙伴::lang()伪类的深度解析在全球化的今天,网站和应用程序常常需要展示多种语言的内容。CSS的:lang()伪类为此提供了强大的支持,允许开发者根据元素的语文环境应用特定的样式。本文将深入探讨:lang()伪类的使用方式,并通过代码示例展示其在多语言网站设计中的应用。1.:lang()伪类简介:lang()伪类是一个CSS选择器,它允许样式表根据元素的lang属性来应用样
- <电子幽灵>前端第二件:CSS进阶笔记上
靈镌sama
前端css笔记
CSS进阶笔记上介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。CSS进阶笔记上CSS进阶笔记上介绍简介约定规范CSS选择器高级用法选择器:组合选择符
- Python 爬虫框架
BugLovers
python
Python中有许多强大且主流的爬虫框架,这些框架提供了更高级的功能,使得开发和维护爬虫变得更加容易。以下是一些常用的爬虫框架:1.Scrapy-简介:Scrapy是Python最流行的爬虫框架之一,设计用于快速、高效地从网站中提取数据。它支持各种功能,如处理请求、解析HTML、处理分页、去重、以及保存数据等。-特点:-支持多线程,性能高效。-内置支持XPath、CSS选择器。-具有丰富的扩展插件
- JS中document.querySelector什么意思
北原_春希
javascript前端开发语言
document.querySelector是JavaScript中的一个DOM(DocumentObjectModel)方法,用于从文档中选择与指定选择器组或选择器字符串匹配的第一个Element。如果没有找到任何匹配的元素,则返回null。letelement=document.querySelector('selector');其中'selector'是一个CSS选择器,例如:'#myId'
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML文档,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML文档中提取出所需的数据,
- css选择器
xiaobai_cpp
csscss前端
层叠:优先级的准确规则如下:1:如果选择器的ID数量更多,则它会胜出(即它更明确)。2:如果ID数量一致,那么拥有最多类的选择器胜出。3:如果以上两次比较都一致,那么拥有最多标签名的选择器胜出。4:源码顺序层叠的第三步,也是最后一步,是源码顺序。如果两个声明的来源和优先级相同,其中一个声明在样式表中出现较晚,或者位于页面较晚引入的样式表中,则该声明胜出。说明伪类选择器(如:hover)和属性选择器
- CSS中常见选择器的用法
浮生若梦777
csscss3前端
CSS选择器是CSS的基石,赋予开发者精确控制HTML文档中元素样式的能力。选择器定义了CSS规则集将应用到HTML文档的哪一部分,通过不同类型的选择器,可以根据元素的tag、ID、class、属性、状态等各种条件来应用样式。本文将详细介绍各种CSS选择器并提供示例代码。类型选择器(标签选择器)类型选择器,也称为标签选择器,根据HTML元素的名称来选取元素。/*所有的段落都会被应用样式*/p{
- 微信小程序 --- 常用样式和组件
前端 贾公子
2024--微信小程序微信小程序小程序
常用样式和组件1.组件和样式介绍在开Web网站的时候:页面的结构由HTML进行编写,例如:经常会用到div、p、span、img、a等标签页面的样式由CSS进行编写,例如:经常会采用.class、#id、element等选择器但在小程序中不能使用HTML标签,也就没有DOM和BOM,同时仅仅支持部分CSS选择器不过不用担心,小程序中提供了同样的角色:其中WXML充当的就是类似HTML的角色,只不过
- css选择器:nth-child()的用法
cdgogo
css
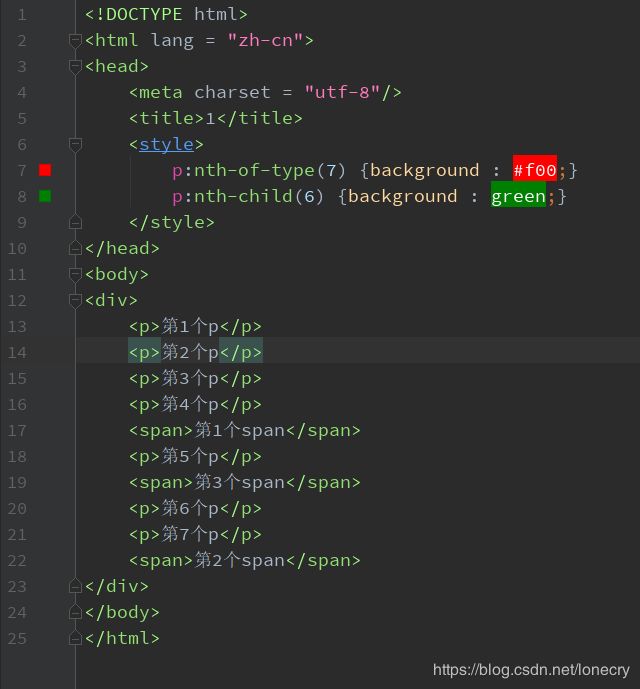
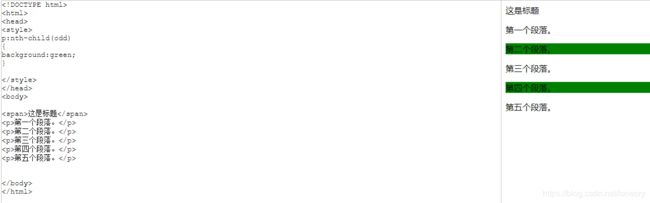
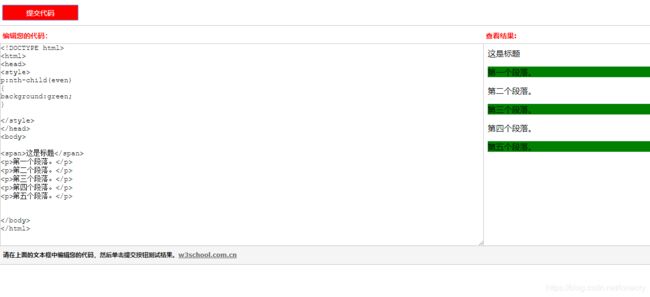
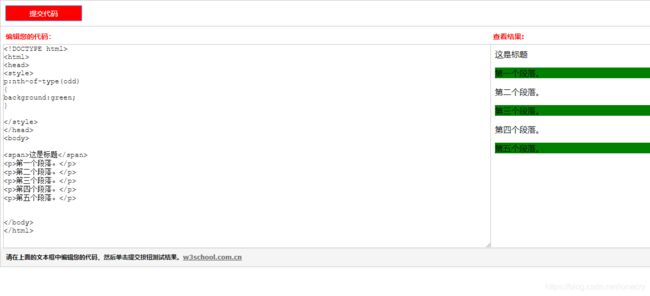
:nth-child():nth-child()选择器,该选择器选取父元素的第N个子元素,与类型无关。一、选择列表中的偶数标签:nth-child(2n)二、选择列表中的奇数标签:nth-child(2n-1)三、选择从第6个开始的,直到最后:nth-child(n+6)四、选择第1个到第6个:nth-child(-n+6)五、两者结合使用,可以限制选择某一个范围,选择第6个到第9个:nth-ch
- 2024前端面试准备之CSS篇(一)
前端fighter
前端css面试css3html5
全文链接1.CSS选择器的优先级是怎样的CSS选择器的优先级是:内联>ID选择器>类选择器>标签选择器计算示例:优先级由A、B、C、D的值来决定的,其中它们的值计算规则如下:A的值等于1的前提是存在内联样式,否则A=0B的值等于ID选择器出现的次数C的值等于类选择器和属性选择器和伪类出现的总次数D的值等于标签选择器和伪元素出现的总次数2.link和@import的区别link属于XHTML标签,⽽
- 2.Angular组件概述
一只特立独行的_小猫
Angularangular.js前端
组件Angular组件概述组件是Angular应用的主要构造块。每个组件包括如下部分:一个HTML模板,用于声明页面要渲染的内容一个用于定义行为的TypeScript类一个CSS选择器,用于定义组件在模板中的使用方式要应用在模板上的CSS样式(可选)创建组件AngularCLI是创建组件的最简单的途径,我们也可以手动创建一个组件。1.使用AngularCLI创建组件1.1.在终端窗口中,导航到要放
- JavaScript中的querySelector()方法是什么,它是如何工作的?
晓风晓浪
javascript开发语言ecmascriptnode.jsvue.jsreactjs
在JavaScript中,有时您需要访问HTML元素。querySelector方法是一个WebAPI,它选择与传入的指定CSS选择器匹配的第一个元素。但是,更详细地说,这是如何工作的呢?在本文中,我们将看一些如何使用querySelector方法以及querySelectorAll方法的示例。(本文内容参考:java567.com)querySelector()方法的基本语法querySelec
- Node.js网站爬虫(三)网络爬虫
Lilriver
web编程项目node.js
文章目录1对目标网站进行分析:1.1分析网页html结构1.1.1主页:1.1.2新闻详情页:1.2其他方式:2爬取结构与工具包:2.1爬取整体结构:2.2工具包2.2.1模块下载和导入模块:2.2.2工具包(重要模块):3爬取流程:3.1定义format:3.1.1根据html结构使用CSS选择器:3.1.2设置正则表达式3.2配置异步执行和定时执行等:3.3读取种子页面:3.4读取新闻页面:3
- CSS-基础-MDN文档学习笔记
LoveEmiliaForever
css学习笔记前端
CSS构建基础查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网CSS选择器选择器是什么CSS选择器是CSS规则的第一部分,它用来选择HTML元素,选择器所选择的元素,叫做选择器的对象选择器列表如果有多个使用相同样式的CSS选择器,那么这些单独的选择器可以被混编为一个选择器列表h1{color:blue;}.special{color:blue;}/*下面的规则等效于
- 关于CSS选择器
╰゛Maud
css前端
CSS选择器是用于选择HTML文档中要样式化的元素的模式。以下是一些常用的CSS选择器:基本选择器:通用选择器(UniversalSelector):*,匹配文档中的所有元素。元素选择器(ElementSelector):按照元素的名称选择,如p选择所有段落元素。ID选择器:ID选择器(IDSelector):#id,通过元素的唯一标识符选择元素,如#header。类选择器:类选择器(ClassS
- HTML和CSS
蘑菇plus
表单标签男女篮球乒乓球足球游泳表单标签(下拉菜单和多行文本域)下拉菜单和多行文本域账号信息反馈信息成都重庆北京大连青岛上次没有发送信息空白标签认识cssdiv{background-color:deepskyblue;width:40%;}我是divcss选择器*{font-size:20px;}#a1{color:#00BFFF}div{color:yellow;}.c1{color:red;}
- JavaWeb
小小李学java
web
目录1.初识Web前端2.HTML、CSS3.基础标签4.CSS样式5.CSS引入方式6.颜色表示形式7.CSS选择器8.超链接9.盒子模型10.JavaScript11.JS基础语法12.数据类型13.流程控制语句14.JS函数15.JS对象16.Vue17.Ajax18.前后端分离开发:19.YApi20.前端工程化21.Vue组件库Element22.打包部署23.Maven24.Sprin
- CSS选择器简介
我的好昵称
选择器选择器(selector)会告诉浏览器:网页上的哪些元素需要设置什么样的样式。比如:p这个选择器就表示选择页面中的所有的p元素,在选择器之后所设置的样式会应用到所有的p元素上。元素选择器元素选择器(标签选择器),可以根据标签的名字来从页面中选取指定的元素。语法:标签名{}比如p则会选中页面中的所有p标签,h1会选中页面中的所有h1标签。类选择器image.pngid选择器ID选择器,可以根据
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite