JavaScript中的querySelector()方法是什么,它是如何工作的?
在JavaScript中,有时您需要访问HTML元素。querySelector方法是一个Web API,它选择与传入的指定CSS选择器匹配的第一个元素。
但是,更详细地说,这是如何工作的呢?在本文中,我们将看一些如何使用querySelector方法以及querySelectorAll方法的示例。
(本文内容参考:java567.com)
querySelector()方法的基本语法
querySelector方法在document对象上调用,并接受一个参数,表示要选择的元素的CSS选择器。
document.querySelector(selector);
如果选择器在文档中匹配到一个元素,则该方法将返回第一个匹配的元素。如果没有匹配项,则该方法将返回null。
如何使用querySelector()方法与类型选择器
CSS中的类型选择器是指HTML元素的名称。例如,button、div、p等。
在第一个示例中,我们在HTML文档中有一个button元素。
<button>Show Alertbutton>
如果我们想在JavaScript文件中访问该元素,我们可以像这样使用querySelector方法:
const buttonElement = document.querySelector("button");
这行代码选择页面上看到的第一个按钮,并将结果赋给一个名为buttonElement的const变量。
如果我们将这个buttonElement变量记录到控制台,输出将会是:
console.log(buttonElement);
我们可以使用buttonElement变量,并为按钮添加事件监听器,以便在单击按钮时显示警报。
buttonElement.addEventListener("click", () => {
alert("Button was clicked!");
});
这是完整的代码和交互示例。
如何使用querySelector()方法与类选择器
CSS中的类选择器是指用于HTML元素的类名。例如.container、.button等。
假设我们想要构建一个纸牌游戏,并且希望在单击按钮时隐藏/显示游戏规则。我们可以使用querySelector方法选择按钮和规则容器。
这是初始HTML:
<h1>Let's play solitaire!h1>
<main>
<button class="rules-btn">Show Rulesbutton>
<section class="rules-container">
<h2>Rules to the gameh2>
<ul>
<li>There are 7 columns of cardsli>
<li>First column has 1 card, second has 2, third has 3, and so onli>
<li>First card in each column is face up, rest are face downli>
<li>Move cards to build 4 stacks of cards in ascending orderli>
<li>Start with aces and build up to kingsli>
<li>Move cards by dragging and droppingli>
ul>
section>
main>
在JavaScript文件中,我们可以使用querySelector方法选择规则按钮和规则容器。
const rulesBtn = document.querySelector(".rules-btn");
const rulesContainer = document.querySelector(".rules-container");
然后,我们可以为rulesBtn变量添加事件监听器,以在单击按钮时显示/隐藏规则容器。我们使用classList属性在规则容器元素上切换类“show”。
rulesBtn.addEventListener("click", () => {
rulesContainer.classList.toggle("show");
});
这是一个交互式示例,在这里您可以看到单击按钮时规则容器被显示和隐藏。
尽管这里的切换是有效的,但代码中有一个小bug。默认情况下,规则将被隐藏,按钮文本显示为“显示规则”。当显示规则时,按钮文本应更改为“隐藏规则”,但现在没有。
在事件监听器内部,我们可以根据规则容器的状态更新按钮的文本内容,当规则显示时显示“隐藏规则”,当规则隐藏时显示“显示规则”。
rulesBtn.textContent = rulesContainer.classList.contains("show")
? "Hide Rules"
: "Show Rules";
现在按钮文本将根据规则容器的状态更改。这是完整的JavaScript代码:
const rulesBtn = document.querySelector(".rules-btn");
const rulesContainer = document.querySelector(".rules-container");
rulesBtn.addEventListener("click", () => {
rulesContainer.classList.toggle("show");
rulesBtn.textContent = rulesContainer.classList.contains("show")
? "Hide Rules"
: "Show Rules";
});
这是一个交互式示例,其中包含更新后的JavaScript代码。
如何使用querySelectorAll()方法
querySelectorAll方法与querySelector方法类似,但不是返回第一个匹配的元素,而是返回所有匹配元素的NodeList。NodeList是一个类似数组的对象,包含所有与指定选择器匹配的元素。
在这个例子中,我们有一个无序的运动列表,我们想为每个列表项生成随机背景颜色。
这是初始HTML:
<button class="btn">Generate Random Background Colorsbutton>
<ul class="sports-list">
<li>Footballli>
<li>Basketballli>
<li>Tennisli>
<li>Golfli>
<li>Swimmingli>
ul>
要选择无序列表中的所有列表项,我们可以像这样使用querySelectorAll方法:
const sportsList = document.querySelectorAll(".sports-list li");
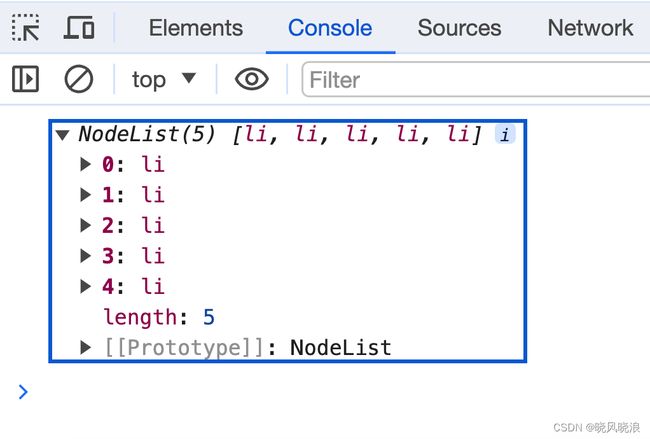
如果我们将sportsList变量记录到控制台,输出将会是:
console.log(sportsList);
然后,我们需要使用querySelector方法选择按钮。
const randomColorBtn = document.querySelector(".btn");
然后,我们可以创建一个随机颜色列表。
const lightColorsArr = [
"#FFDAB9",
"#FFE4B5",
"#FFFFE0",
// 省略部分代码
];
每当用户单击按钮时,我们希望洗牌颜色列表,并从数组中选择5种随机浅色。我们可以使用Fisher-Yates洗牌算法来洗牌数组,这是JavaScript中常见的一种方法。
function shuffleArray(arr) {
let currentIndex = arr.length;
let randomIndex;
while (currentIndex !== 0) {
randomIndex = Math.floor(Math.random() * currentIndex);
currentIndex--;
[arr[currentIndex], arr[randomIndex]] = [
arr[randomIndex],
arr[currentIndex],
];
}
return arr;
}
然后我们可以为按钮添加事件监听器并洗牌数组。
randomColorBtn.addEventListener("click", () => {
const shuffledColors = shuffleArray(lightColorsArr);
});
对于每个列表项,我们可以将背景颜色设置为洗牌数组中的随机颜色。
sportsList.forEach((list, index) => {
list.style.backgroundColor = shuffledColors[index];
});
这是完整的代码:
const sportsList = document.querySelectorAll(".sports-list li");
const randomColorBtn = document.querySelector(".btn");
console.log(sportsList);
const lightColorsArr = [
"#FFDAB9",
"#FFE4B5",
"#FFFFE0",
// 省略部分代码
];
function shuffleArray(arr) {
let currentIndex = arr.length;
let randomIndex;
while (currentIndex !== 0) {
randomIndex = Math.floor(Math.random() * currentIndex);
currentIndex--;
[arr[currentIndex], arr[randomIndex]] = [
arr[randomIndex],
arr[currentIndex],
];
}
return arr;
}
randomColorBtn.addEventListener("click", () => {
const shuffledColors = shuffleArray(lightColorsArr);
sportsList.forEach((list, index) => {
list.style.backgroundColor = shuffledColors[index];
});
});
这是一个交互式示例,包含完整的JavaScript代码。单击按钮,您会看到列表项更改为随机背景颜色。
结论
querySelector和querySelectorAll方法是有用的Web API,允许您访问DOM中的元素。您可以使用这些方法通过类型、类、ID、属性、伪类和伪元素选择器来选择元素。
我建议您尝试使用这些方法,并在您自己的项目中看看您能做些什么。
我希望您找到本文有用和信息丰富。祝编码愉快!
(本文内容参考:java567.com)