Fingerprintjs2 浏览器 设备指纹
1、下载方式
CDN:
https://cdn.jsdelivr.net/npm/fingerprintjs2@/dist/fingerprint2.min.js
或者
https://cdnjs.com/libraries/fingerprintjs2
注意:html引入其中一个地址均可,最好是github地址代码下载到本地,全包引入项目中,后期方便修改源码
Bower: bower install fingerprintjs2
NPM: npm install fingerprintjs2
Yarn: yarn add fingerprintjs2
Github地址:https://github.com/Valve/fingerprintjs2
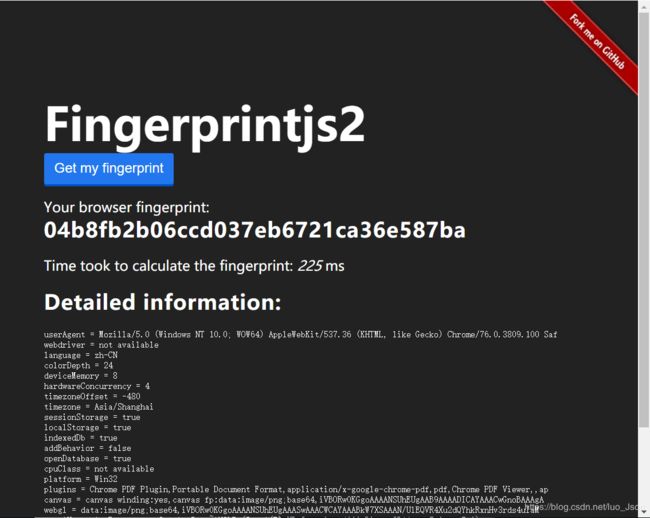
注意:源码托管,下载到本地,解压后,点击index.html即可获取浏览器指纹2、API分析
- 默认方式
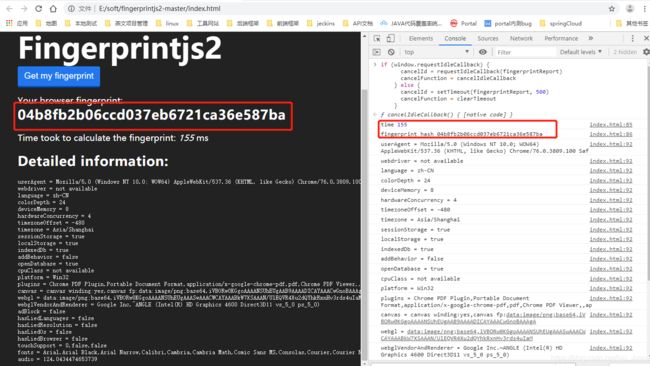
使用setTimeout 或requestIdleCallback 将其延迟几毫秒以确保指纹一致,options 为自定义配置项,result 是计算出来的指纹ID,components 为计算指纹时所使用到的组件数组代码在复制到html或者浏览器(f12)控制台即可获取指纹详细信息
if (window.requestIdleCallback) { cancelId = requestIdleCallback(fingerprintReport) cancelFunction = cancelIdleCallback } else { cancelId = setTimeout(fingerprintReport, 500) cancelFunction = clearTimeout } - 修改源码方式
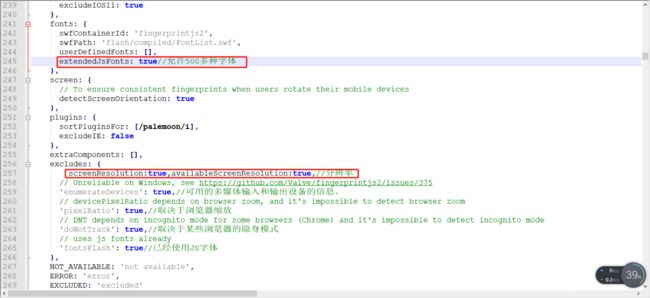
修改源码方式需要从github上下载源码,对fingerprint2.js文件232行改造
var defaultOptions = {
preprocessor: null,
audio: {
timeout: 1000,
// 在iOS 11上,音频上下文只能用于响应用户交互。我们要求用户在iOS 11上显式启用音频指纹https://stackoverflow.com/questions/46363048/onaudioprocess-not-called-on-ios11#46534088
excludeIOS11: true
},
fonts: {
swfContainerId: 'fingerprintjs2',
swfPath: 'flash/compiled/FontList.swf',
userDefinedFonts: [],
extendedJsFonts: false //false 是js检测浏览器65字体,true 是js增强到500多种字体
},
screen: {
// 当用户旋转移动设备时确保指纹一致
detectScreenOrientation: true
},
plugins: {
sortPluginsFor: [/palemoon/i],
excludeIE: false
},
extraComponents: [],
excludes: { //忽略可配置信息,默认时全配置,以下是默认得忽略,计算指纹忽略此配置影响
// Unreliable on Windows, see https://github.com/Valve/fingerprintjs2/issues/375
'enumerateDevices': true,
// 取决于浏览器缩放
'pixelRatio': true,
//取决于某些浏览器的隐身模式
'doNotTrack': true,
// 已经使用JS字体
'fontsFlash': true
},
NOT_AVAILABLE: 'not available',
ERROR: 'error',
EXCLUDED: 'excluded'
}
配置项解析:
Excludes为{}时将包含即不会排除以下组件(源码
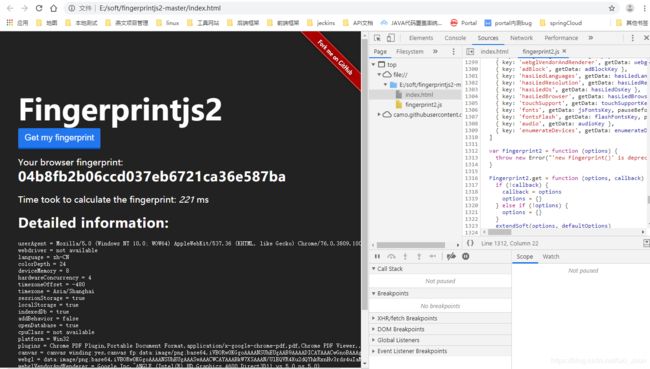
var components = [
{key: 'userAgent', getData: UserAgent},//用户代理
{key: 'webdriver', getData: webdriver },//网页内驱动软件
{key: 'language', getData: languageKey},//语言种类
{key: 'colorDepth', getData: colorDepthKey}, //目标设备或缓冲器上的调色板的比特深度
{key: 'deviceMemory', getData: deviceMemoryKey},//设备内存
{key: 'pixelRatio', getData: pixelRatioKey},//设备像素比
{key: 'hardwareConcurrency', getData: hardwareConcurrencyKey},//可用于运行在用户的计算机上的线程的逻辑处理器的数量。
{key: 'screenResolution', getData: screenResolutionKey}, //当前屏幕分辨率
{key: 'availableScreenResolution', getData: availableScreenResolutionKey},//屏幕宽高(空白空间)
{key: 'timezoneOffset', getData: timezoneOffset},//本地时间与 GMT 时间之间的时间差,以分钟为单位
{key: 'timezone', getData: timezone},//时区
{key: 'sessionStorage', getData: sessionStorageKey},//是否会话存储
{key: 'localStorage', getData: localStorageKey},//是否具有本地存储
{key: 'indexedDb', getData: indexedDbKey},//是否具有索引DB
{key: 'addBehavior', getData: addBehaviorKey},//IE是否指定AddBehavior
{key: 'openDatabase', getData: openDatabaseKey},//是否有打开的DB
{key: 'cpuClass', getData: cpuClassKey},//浏览器系统的CPU等级
{key: 'platform', getData: platformKey},//运行浏览器的操作系统和(或)硬件平台
{key: 'doNotTrack', getData: doNotTrackKey},//do-not-track设置
{key: 'plugins', getData: pluginsComponent},//浏览器的插件信息
{key: 'canvas', getData: canvasKey},//使用 Canvas 绘图
{key: 'webgl', getData: webglKey},//WebGL指纹信息
{key: 'webglVendorAndRenderer', getData: webglVendorAndRendererKey},//具有大量熵的WebGL指纹的子集
{key: 'adBlock', getData: adBlockKey},//是否安装AdBlock
{key: 'hasLiedLanguages', getData: hasLiedLanguagesKey},//用户是否篡改了语言
{key: 'hasLiedResolution', getData: hasLiedResolutionKey},//用户是否篡改了屏幕分辨率
{key: 'hasLiedOs', getData: hasLiedOsKey}, //用户是否篡改了操作系统
{key: 'hasLiedBrowser', getData: hasLiedBrowserKey}, //用户是否篡改了浏览器
{key: 'touchSupport', getData: touchSupportKey},//触摸屏检测和能力
{key: 'fonts', getData: jsFontsKey, pauseBefore: true}, //使用JS/CSS检测到的字体列表
{key: 'fontsFlash', getData: flashFontsKey, pauseBefore: true}, //已安装的Flash字体列表
{key: 'audio', getData: audioKey},//音频处理
{key: 'enumerateDevices', getData: enumerateDevicesKey} //可用的多媒体输入和输出设备的信息。
]本地操作源码进行修改:
检测同一浏览器在分辨率不相同下指纹情况: