js获取元素相对于父级元素的高度
在查找元素相对父元素位置时找到的资料,记录一下
第一篇:
js获取元素相对于父级元素的高度
1. offsetLeft 、offsetTop
用于获取子元素相对于父元素的位移(左位移、上位移)
console.log(oNode.offsetLeft);
2. offsetWidth、offsetHeight
用于获取元素的可见宽度和可见高度
console.log(oNode.offsetWidth);
3. clientX 、clientY
用于获取鼠标坐标(相对于页面的坐标)
var event = event || window.event;
console.log(event.clientX);
offsetLeft与style.left的区别
1. style.left返回的是字符串 //30px
offsetLeft返回的是数值 //30
2. style.left可读可写
offsetLeft只读
3. style.left的值需事先定义,否则取到的值为空
offsetLeft不需提前定义,直接获取
原文链接:http://blog.csdn.net/xiaobing_hope/article/details/51115641
第二篇
在jquery中可以使用下面的方法
获取浏览器显示区域的高度 : $(window).height();
获取浏览器显示区域的宽度 :$(window).width();
获取页面的文档高度 :$(document).height();
获取页面的文档宽度 :$(document).width();
获取滚动条到顶部的垂直高度 :$(document).scrollTop();
获取滚动条到左边的垂直宽度 :$(document).scrollLeft();
使用javascript也是可以得到这些信息的
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
第三篇:
各浏览器鼠标位置测试
废话不多说,下面分别检测各个浏览器下
e.pageX , e.layerX , e.offsetX , e.clientX , e.x
测试浏览器:FF9/Chrome15/opera11.52/safari5(win)/IE6/7/8/9
测试代码:
OCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
测试结果如下:
chrome:
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标
e.offsetX——相对当前坐标系的border左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
ff:
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标
e.offsetX——无
e.clientX——相对可视区域的坐标
e.x——无
opera:
e.pageX——相对整个页面的坐标
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
safari:(这个和chrome是一样的)
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标
e.offsetX——相对当前坐标系的border左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
IE9:
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标 + 滚动条滚过的距离(这个NB轰轰了····=。=)
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
IE8:
e.pageX——无
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
IE7:
e.pageX——无
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
IE6:
e.pageX——无
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
插入表格不方便,鸭梨很大啊
其中clientX是W3C标准的一个属性,所以都挺符合的,其他的就看浏览器厂商的心情了。
对于非IE6/7/8来说,pageX属性都可以获取到鼠标事件发生处到整个页面左边的坐标,IE6/7/8就只能通过clientX+scrollLeft来获得相同的结果。
需要注意的是layerX和x这两个属性。
event.x本来是IE的,但是除了FF之外,其他的也都实现了这个属性,但是opera,chrome和safari和IE的实现并不一致,opera,chrome和safari的event.x返回值和event.clientX相同
opera没有实现layerX,IE9实现了,但是IE9又是个奇葩,layerX实现得稀奇古怪。
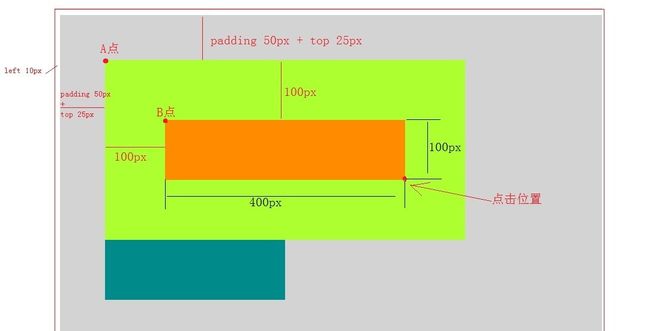
layerX与offsetX
除了ff,其他浏览器都实现了offsetX,opera跟随IE系列,与IE实现相同,就是从内容区域边界开始算起,就是上面图示中的B点,chrome和safari从border边界开始算起,就是上面图示中的A点。
除了上面的一些区别,另外一个重要区别就是各个浏览器默认的边界零点也不一致,计算的时候还需要根据浏览器不同来补充或删减。