uniapp之微信小程序开发教程(1)——目前遇到的坑
文章目录
- 微信小程序开发教程目录
- 写在开头
- 所谓的坑
- 1. main.js你最好别瞎改
- 2. uniapp中创建云函数
- 3. 云函数安装其他npm依赖包
- 4. 小程序端API和服务端API有何异同
- 5. 去除button默认样式
- 6. 组件中使用v-if不能用===
- 7. websocket使用
- 总结
微信小程序开发教程目录
正篇
1 目前遇到的坑
2 如何合理使用WebSocket
3 根据主题色动态修改svg的颜色
番外
微信小程序开发之路——地图调用,你得注意的几个坑
“一人一程”系列——【约球online】小程序技术选型及架构设计
写在开头
20190729暑期的开始,也是微信小程序开发之旅的开端。
所谓的坑
1. main.js你最好别瞎改
当我们在HBuilder X中新建一个uniapp项目时,默认的main.js长这样:
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount(
)
如果你把 …App给删掉,或者改成…app,编译后的微信小程序虽然不会报错,但是App.vue中的onlaunch,onshow这些事件都不会执行了。目前还不知道具体原因,反正这句话别改。
2. uniapp中创建云函数
目前在微信小程序开发平台中创建云函数是十分方便的,但在uniapp中创建云函数似乎并不友好。如果在编译后的微信小程序开发平台中创建云函数,当开发平台关闭后,uniapp重新编译打开,云函数是不会存在的。
为了在本地编辑和调试云函数,这里有一套比较合理的逻辑,如下
步骤一:在uniapp项目下,manifest.json的源码视图中,输入以下代码
"mp-weixin" : {
"cloudfunctionRoot" : "static/cloudfunctions/",
...
}
作用:指定云函数在本地的文件夹。
步骤二:在static文件夹下新建一个cloudfunctions文件夹
步骤三:在cloudfunctions文件夹下新建一个README.md文件,也可以是其他任意文件。
作用:确保编译成小程序后cloudfunctions文件夹存在。如果该文件夹下没有文件,默认是不会在微信小程序开发平台中显示该文件夹的。
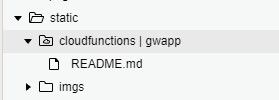
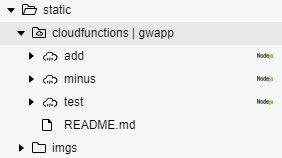
步骤四:在开发者平台中,右键cloudfunctions文件夹,点击“同步云函数列表”,如图1,此时会在该文件夹下新建函数列表文件夹,如图2。
图1 图2
图2
步骤五:右键需要编辑的云函数文件夹,点击“下载云函数”,文件夹下就会下载index.js和package.json两个文件,我们就可以在index.js中编辑云函数。
步骤六:编辑完后,记得右键云函数文件夹,点击“上传并部署:云端安装依赖”,将云函数上传到云端,保证下次使用时下载到的云函数是最新的。
需要注意的是,云函数并不会真的下载到static/cloudfunctions文件夹中,而是下载到unpackage/dist/dev/mp-weixin/static/cloudfunctions中,因此你在文件夹中找不到这几个云函数文件,仅仅是在开发者平台中才会显示。
3. 云函数安装其他npm依赖包
- 右键云函数文件夹,点击在“终端中打开”,用命令行安装需要的依赖包
- 右键云函数文件夹,点击“上传并部署:所有文件”
4. 小程序端API和服务端API有何异同
小程序端的API是在小程序的js中执行,只能操作用户本身的数据,没有权限操作其他用户的数据。
而服务端API是在云函数里执行,拥有最高的权限。
主要差别在于权限高低。另外,小程序读取数据库记录最多20条,服务端API可以读100条,对服务器资源调用的能力也有差别。
因此,建议只涉及自身操作(比如插入一条新记录,更新自己的记录)可以用小程序端API,而涉及遍历数据库、查询等操作,用服务端API。
5. 去除button默认样式
微信小程序给开发者提供了两种分享(转发)小程序的途径,一种是在右上角的按钮中进行分享,一种是在页面中给button添加open-type="share"进行转发。一般情况下,我们会在小程序的设置页面给一个分享的按钮,但我们不想要button的样式,而是希望用view的一些样式,那么如何去除button的默认样式呢?
如果我们直接在button中添加内联样式style="border:none;"会发现一点用都没有。。。
正确写法:
这样,我们会发现button的border没有了,背景也改成了白色,然后我们可以把这个button当作其他view一样使用。
6. 组件中使用v-if不能用===
今天发现了一个bug,就是在uni-app中用v-if时,判断相等不能用===,只能用==。
7. websocket使用
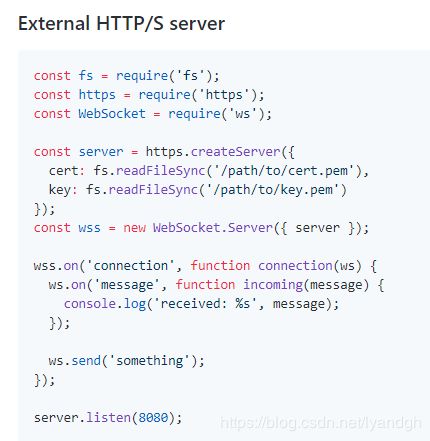
我的小程序很特殊的一个功能就是需要实时收发消息,类似QQ、微信这些实时聊天工具,但是功能没有那么齐全就是了。这涉及到了websocket的实现,小程序是自带websocket功能api的,可以连接、关闭以及监听长连接的各项事件。这一部分不讲后端实现,我后端是用node.js引用ws包实现的,当然,你需要把ws转为wss,这也很简单,只需要有一个ssl证书,ws包里有这样的方法。ws转wss方法如下:

具体详见github ws
微信小程序推荐创建websocket的方式是
var socketTask = uni.connectSocket({
url: 'wss://www.example.com/socket', //仅为示例,并非真实接口地址。
complete: ()=> {}
});
socketTask对象有自己的事件,一个小程序字多可以创建10个socketTask对象,也就是10个长连接。
这里主要想探讨对于一个多页面的小程序,如何让每个页面可以对websocket回传的信息做出相应,如何保持一个小程序只有一个长连接,在哪里写监听事件?
这里简单写一下思路,因为这部分可能会有挺多人想了解(自我感觉,因为困扰了我一段时间),今后会写一个专门的文章,可以关注下。
以下是思路:
- 在小程序的App.vue里的onlaunch里创建一个全局socketTask对象,(挂载在vue.property上的全局变量),之后在每个页面里直接用该socketTask对象的readyState判断连接的状态
- 创建一个全局函数,用来创建、监听socket,并在需要的地方直接引用,同样挂载在vue.property上
- 使用vuex,监听函数里收到消息,对于不同类型的消息,更新vuex的state,在需要的子页面中监听vuex的state。
- 注意不同页面的watch不会销毁,所以为了避免重复监听,最后用this.$watch()事件,页面hide的时候unwatch()来取消监听
总结
其实遇到的坑蛮多,有些漏写了,暂时写到这吧。
我知道这种结构的文章很不吃香,因为一般人不会检索出来,所以之后会把重要的部分拆分成单独文章。uniapp编译小程序还在完善,过程中还遇到一些bug,不过报给工作人员貌似都解决了,这里就不赘述。小程序是一种低成本,有很大发展空间的平台,希望小程序的开发人员越来越多,做大做强。