本内容为系列内容,全部内容请看我的vue教程分类
- 我的个人博客
- 本节仓库地址
- 视频教程地址
前面在讲到 v-bind的时候我们说到 vue是可以绑定样式的,那么这里我们就简单实践一下
为什么要动态绑定样式
来看这个效果,默认渲染选中的是蓝色字体,这就是一个简单的场景,包括还有些列表展示中,不同数据不同样式,比如vip用户的标识就不同,这就需要动态绑定样式,懂了吧!
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JusWgRQ3-1592911825014)(https://img.lookroot.cn/blog/202003/27/125540-195501.gif)]
vue动态绑定class
实现不同情况的页面的不同效果展示,其实就是给这个节点添加一个不同的class样式就行了,也就是动态绑定样式
首先还是实例化一个vue,定义一个布尔值 isShow等于 false,还有一个showobj对象,这两个属性我们就用来在页面中做不同情况的渲染展示
然后定义两个页面内样式,方便一会儿测试使用
然后我们在页面中绑定第一个class样式,还记得吗 v-bind可以省略为 :,我们这里使用 :class给它绑定一个对象,对象里面是 color:true意思就是给这个节点绑定上 color这个class,如果为false,就不会绑定
showObj1
看下效果是ok的,字体是红色的了
![]()
我们也可以使用在data中定义的属性,这里我们就使用data里面的 isShow这个布尔值,也就是绑定了一个 true
showObj1
还可以绑定data中定义的对象 showObj
showObj2
常用的方式还可以绑定三元表达式,isShow为真的时候,就绑定一个 color否则绑定一个 font
showObj1
还可以绑定多个class属性,绑定数组就是了
showObj3
这个数组也可以分别进行判断
showObj4
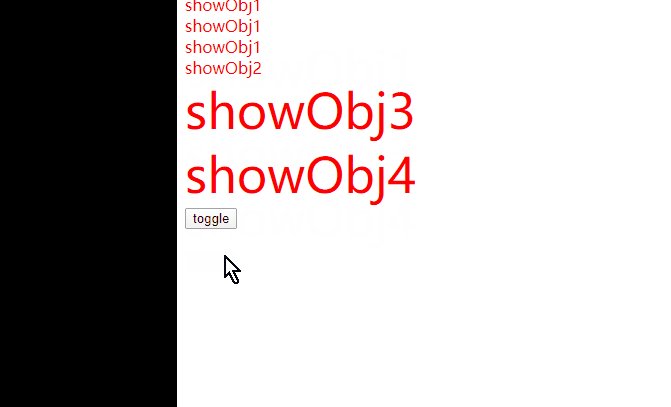
这里我们为了方便展示还可以定义一个按钮,绑定一个点击事件切换 isShow的布尔值
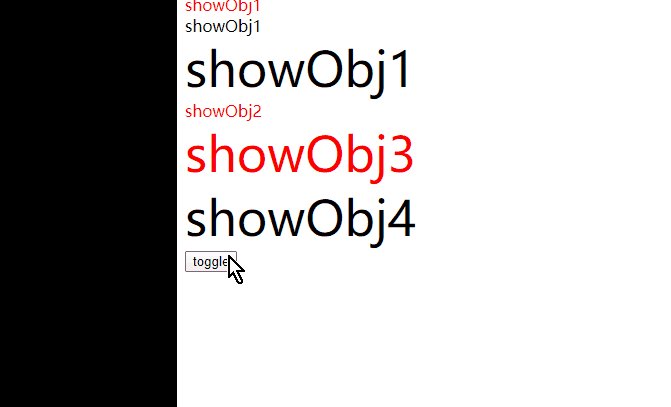
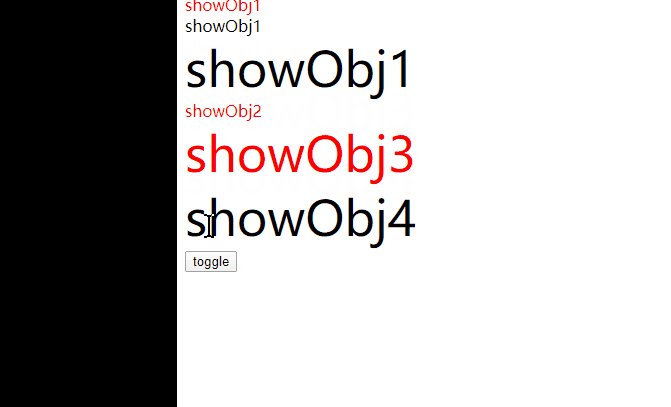
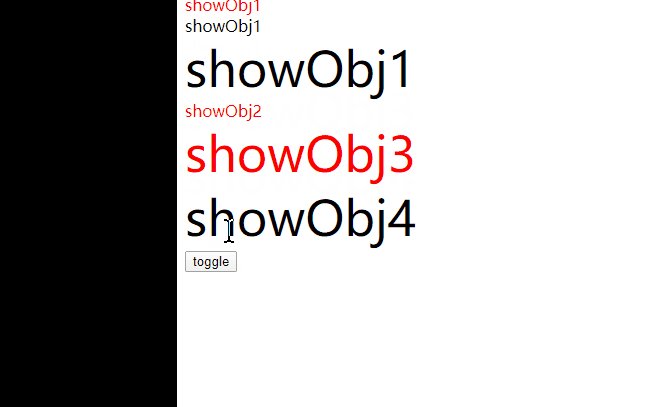
我们来浏览器看看效果,可以吧!
可能大家还是有点不熟悉,那么我们就实现以下上面的哔哩哔哩那个效果
首先我们在data中定义一个,表明当前选中的是哪一行
showIndex: 0,
然后我们到页面中定义一个列表,分别动态绑定一个 class 为active,绑定的条件就是这个 showIndex等于一个特定的数字,然后我们给每一行都绑定点击事件,每次点击的时候修改 showIndex等于这个特定的值,这样点击的时候当前行就能绑定上这个 class了
- 回复我的
- @我的
- 收到赞的
我们简单写下这个样式,active选中行给它一个蓝色
来浏览器看看效果,可行吧!
vue动态绑定行内式
那么同样的可以绑定class,也可以绑定行内式吧!
首先我们还是在 data中定义两个属性,方便测试
inColor: 'red',
styleObj: {
color: 'red',
fontSize: '48px'
}
第一种绑定方式,我们直接绑定一个对象,名称是 color 值为 red,也就是给这个节点绑定了style="color: red;"
我们在绑定 syle的属性名的时候要注意它是驼峰式命名的 比如 fontSize
red
第二种方式绑定多个属性,第一个属性的值是我们在data中定义的inColor属性,第二个属性就是上面第一种方式的使用,直接绑定一个值
red
第三个方式,绑定data中定义的对象styleObj,这里定义了两个style属性
red
现在我们来浏览器看看效果
然后你说这个有啥用?来我们来举个例子,我们搞个循环出来,现在我要每一行的字体都比上一行大,怎么实现?
{{i}}
我们动态绑定 style,绑定一个fontsize字体大小,值就是每次循环的值乘以10
{{i}}
看看效果