本内容为系列内容,全部内容请看我的vue教程分类
- 我的个人博客
- 本节仓库地址
- 视频教程地址
什么是Axios
- 是一个基于promise(承诺)的HTTP网络请求库
- 可以用于浏览器和node.js项目
- vue官方推荐的请求库,从以前的vue-resource到axios
通俗点说就是对JavaScript的http请求的二次封装,就类似jQuery的ajax
中文文档立即查看
原则上学习这一节需要mock数据相关的知识,但是鉴于大家都是初学者,所以不使用mock的方式,但是大家感兴趣的可以去搜索一下mock的教程,实际开发中也是常用的
安装和使用
这里我们使用前面创建的 vueclidemo这个项目,也可以你自己重新创建一个脚手架项目
npm i axios
使用 npm run serve将项目运行起来
来到Helloworld这个组件里面,删除掉不用的东西
请求方式
- get请求 获取数据
- post请求 提交数据
- put请求 更新数据
- patch请求 更新部分数据
- delete请求 删除数据
mock数据
真实开发是先沟通制定好api接口文档,那么我们这里先自己 mock 一个假数据,这一部分也是开发中常用的点,感兴趣的朋友可以搜索一下 mock 相关的教程
我在当前项目创建了一个mock文件夹,里面是一个模拟后台的代码,使用express进行编写,考虑到初学前端的朋友不了解,直接运行项目就行了,具体代码和本节没有关系
命令行来到 mock 文件夹,首先需要npm install下载依赖,执行node命令即可运行项目
浏览器打开查看是否运行成功
api文档
| 路径 | 请求类型 | 参数 |
|---|---|---|
| /get | get | |
| /post | post | json 格式user对象 |
| /postformdata | post | formdata格式user对象 |
| /put | put | user对象 |
| /del | delete | name 字符串 |
| /sexlist | get |
引入axios
然后我们在helloworld组件的 script标签下中引入axios
import axios from "axios";
get请求
我们在methods中定义一个方法,并编写一个axios的get请求,params就是需要传递的参数,会被拼接到url地址中
getData() {
axios
.get("http://localhost:3000/get", {
params: {
name: "lili"
}
})
.then(res => {
console.log(res.data);
})
.catch(err => {
console.log(err);
});
},
也可以这样写
axios({
method: "get",
url: "http://localhost:3000/get"
}).then(res => {
console.log(res.data);
});
然后我们在 created生命周期调用这个方法
created() {
this.getData();
}
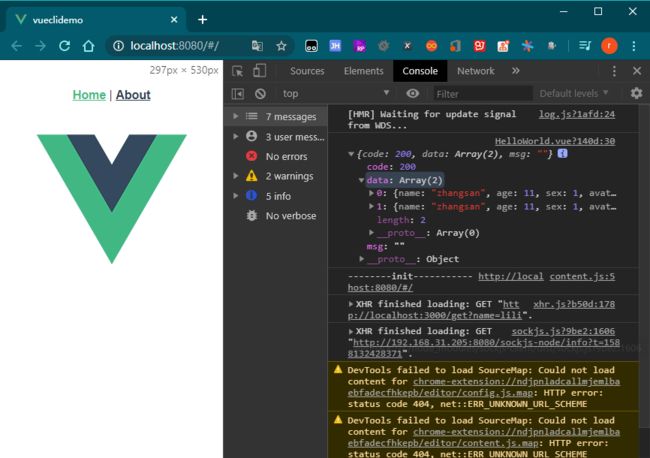
浏览器查看一下效果,这就完成了第一个 get请求
post请求
先定义一个表单数据,这里我们就先事先定义好就行了,实际开发是需要表单绑定收集的,我们在data中定义一个 user对象
data() {
return {
user: {
name: "zhangsan",
age: 11,
sex: 1,
avatar:
"https://dss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=218375221,1552855610&fm=111&gp=0.jpg"
}
};
},
继续编写一个postData方法
postData() {
axios.post("http://localhost:3000/post", this.user).then(res => {
console.log(res);
});
},
然后在 created 使用
this.postData();
fromdata格式的post请求
传统的表单是使用 fromdata 进行提交的,我们来简单使用一下吧,再编写一个postDataFormData方法
postDataFormData() {
let formdata = new FormData();
//user对象填充到 formdata中
for (let key in this.user) {
formdata.append(key, this.user[key]);
}
axios({
method: "post",
data: formdata,
url: "http://localhost:3000/postformdata"
}).then(res => {
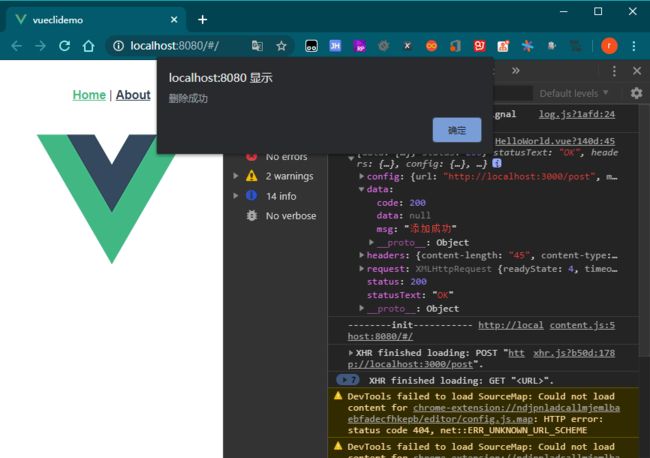
if (res.data.code == 200) {
alert("添加成功");
}
});
},
然后在 created 使用
this.postDataFormData();
delete请求
再编写一个delData方法,delete传递参数有两种方式
delData() {
axios
.delete("http://localhost:3000/del", {
//params 路径拼接的方式
params: {
name: "zhangsan"
}
// 请求头方式
// data: {
// name: "zhangsan"
// }
})
.then(res => {
if (res.data.code == 200) {
alert("删除成功");
}
});
},
调用一下
this.delData();
put请求方式
再编写一个updateData方法
updateData() {
axios.put("http://localhost:3000/put", this.user).then(res => {
if (res.data.code == 200) {
alert("更新成功");
}
});
},
并发请求
顾名思义,就是同时发送多个请求,再编写一个getAllData方法
getAllData() {
axios
.all([
axios.get("http://localhost:3000/sexlist"),
axios.get("http://localhost:3000/get")
])
.then(
axios.spread((sexRes, userRes) => {
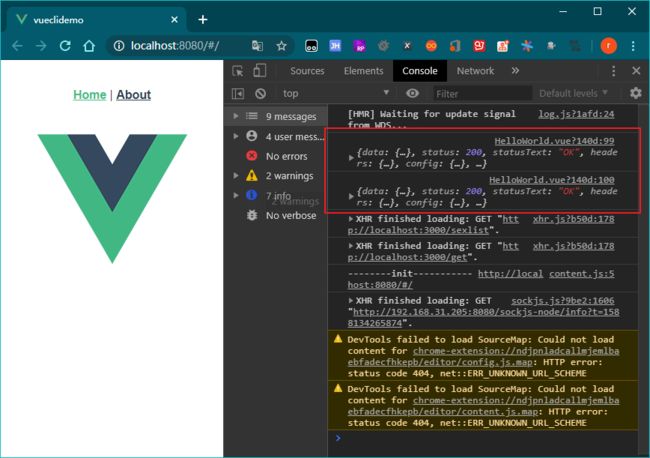
console.log(sexRes);
console.log(userRes);
})
);
},
然后调用一下
this.getAllData();
取消请求
如何取消正在发送中的请求呢?编写一个cancelRequest方法
cancelRequest() {
// 存储一个 token作为 axios请求标识符
let tokenData = axios.CancelToken.source();
axios
.get("http://localhost:3000/get", {
params: {
name: "lili"
},
// 传入这个token
cancelToken: tokenData.token
})
.then(res => {
console.log(res.data);
})
.catch(err => {
console.log(err);
});
// 取消请求
tokenData.cancel("用户取消了操作");
}
调用一下
this.cancelRequest();
配置
我们在进行http请求的时候是需要很多自定义的地方,比如超时时间,token等等,当然 axios给我们提供了自定义的接口
我们在components下创建一个CreateAxios.vue组件,并且在 views下的 Home.vue注册并使用这个组件

记得要注释掉刚刚HelloWorld组件里面的 created里面调用的方法,不然一会儿会一直调用
以下的这些代码我们都在 CreateAxios组件的 created 周期里面直接编写方便测试
全局默认配置
使用 axios.defaults进行配置,当然还有更多可以配置的点,详情看官方文档
//超时时间
axios.defaults.timeout = 1000;
//基础url
axios.defaults.baseURL = "";
全局的请求拦截器
拦截器顾名思义,就是需要拦截请求 加以处理,请求拦截器,就是拦截发送请求,加以处理
axios.interceptors.request.use(
config => {
//请求发送之前需要作什么
config.headers = {};
},
err => {
return Promise.reject(err);
}
);
全局的响应拦截器
axios.interceptors.response.use(
res => {
//对请求成功的数据处理
return res;
},
err => {
return Promise.reject(err);
}
);
创建实例
在实际开发当中,一般是不会全局配置,因为一个项目中的接口有很多的不同
所以我们需要创建多个实例然后进行分别的配置
创建实例
let httpRequest = axios.create();
这样我们就创建好了,接下来使用axios进行网络访问就不需要再使用axios.xxx了,而是使用 httpRequest.xxx
实例的基础配置
let httpRequest = axios.create({
//基本url
baseURL: "http://localhost:3000",
// 超时时间
timeout: 1000,
//头文件
Headers: {}
});
实例的请求拦截器
比如这里我们给他加上一个 token
httpRequest.interceptors.request.use(
config => {
config.headers.token = "xxxxxxxxxx";
return config;
},
err => {
return Promise.reject(err);
}
);
然后再次编写一个get请求
httpRequest.get("/get").then(res => {
console.log(res);
});
看看浏览器效果
实例的响应拦截器
我们也可以在这个得到响应以后进行处理,比如不同的错误码给用户不同的提示
httpRequest.interceptors.response.use(
res => {
return res;
},
err => {
console.log("response err=>", err);
return Promise.reject(err);
}
);
这样就完成了 axios 的基础使用了,实际开发中会对axios进行二次封装,这就在后面的教程里面了