本内容为系列内容,全部内容请看我的vue教程分类
- 我的个人博客
- 本节仓库地址
- 视频教程地址
什么是vuex
vuex是vue.js专门用来进行状态管理的工具,采用集中式状态管理,并以相应的规则保证一种可预测的方式发生变化
通俗的来说,就相当于一个管家,我们把一些公用的数据交给他进行管理,并且每个组件都能从他那里获取数据,或者通知他修改数据,比如存储用户信息
组成
- State 数据仓库
- getter 获取数据
- mutation 修改数据
- action 提交mutation
- modules 模块
安装
首先使用脚手架创建一个vue项目
vue create vuexdemo
可以使用 vue ui 安装 vuex插件
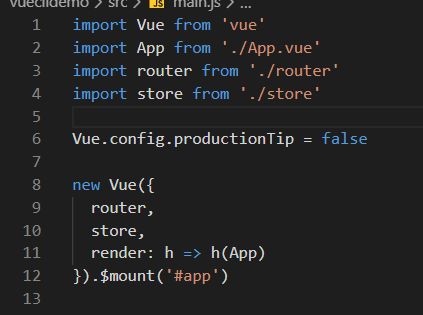
安装完成以后打开 main.js 可以发现使用方式和 router 是一样的
打开src/store/index.js,讲解一下属性
import Vue from 'vue'
import Vuex from 'vuex'
// 注册vuex
Vue.use(Vuex)
// 实例化一个vuex
export default new Vuex.Store({
// state存储全局的变量
state: {
},
// mutations 修改存储的变量
mutations: {
},
//返回处理过的数据,相当于是 vuex 中的计算属性
getters: {
},
// actions提交的是 mutation,可以实现异步操作,相当于我们出发一个操作,然后操作完成会修改存储的数据
actions: {
},
// 分模块管理
modules: {
}
})
下面一一进行讲解
state
首先我们在 state中定义一个字符串,代表当前网页主色
state: {
primaryColor: "red",
},
然后来到 Helloworld组件,在 computed计算属性中定义 this.$store.state就可以获取到vuex中存储的值
computed: {
primaryColor() {
return this.$store.state.primaryColor;
}
}
打开网页查看效果
当然如果我们有多个 state 属性的话,这样写就非常麻烦,我们可以直接引入vux为我们导出的模块
import { mapState } from "vuex";
然后把刚刚的计算属性改一下,这个写法是 es6 对象展开运算 相关知识,完后后,就实现了在计算属性中定义
computed: {
...mapState(["primaryColor"])
// primaryColor() {
// return this.$store.state.primaryColor;
// }
}
mutations
我们在mutations中定义一个修改颜色的方法
mutations: {
setColor(state, value) {
state.primaryColor = value;
}
},
然后来到 Helloworld组件,定义一个方法,用来出发 mutations里面定义的事件,并传递一个 blue的值
methods: {
setColor() {
this.$store.commit("setColor", "blue");
}
},
在页面中定义一个按钮并绑定刚刚的点击事件
看看效果
getters
首先我们在 state 中再定义一个 user对象
state: {
primaryColor: "red",
user: {
id: 1,
type: 1,
sex: 1,
}
},
然后在getters中定义一个userInfo,根据不用用户的不同 type返回具体的字段
getters: {
userInfo(state) {
switch (state.user.type) {
case 1:
return "用户组"
case 2:
return "管理员组"
}
}
},
然后在组件中定义一个计算属性,使用 this.$store.getters可以得到 vuex中定义的 getters
userInfo(){
return this.$store.getters.userInfo;
},
也可以和 state 一样这样写
import { mapGetters, mapState } from "vuex";
...mapGetters(["userInfo"])
在页面中显示出来
{{userInfo}}
actions
这里我们模拟这样一个场景,假如用户修改了默认颜色后,这个属性要传递给后台给用户存储起来
因为我们没有具体的后台,所以就模拟一个延时的操作,并使用 async来同步方法
actions: {
async changeColor(context, value) {
//模拟一个存储属性的方法
function saveUserInfo() {
return new Promise((resolve) => {
setTimeout(resolve, 1000)
})
}
// 真实的开发啊 拿到用户id const uid = context.state.user.id;
// 并调用后台方法this.api.saveUserInfo(...)
await saveUserInfo();
context.commit('setColor', value);
}
},
然后在组件中定义一个方法 this.$store.dispatch可以触发actions
setUserColor() {
this.$store.dispatch("changeColor", "yellow");
}
在页面中绑定这个事件
看看效果
modules
分模块其实很好理解吧,就是后期 vux 的属性太多,那么我们就分为一个一个的模块使用
我们在 modules中定义一个modulea模块,在这个模块里面的state定义一个primaryColor
modules: {
modulea: {
state: {
primaryColor: "white",
},
mutations: {
}
}
}
在组件中调用一下
modulea模块的值-{{$store.state.modulea.primaryColor}}
看看效果
大功告成!