Vue.js—学习文档
Vue.js—学习文档
环境:Win10,Atom编辑器,Vue.js源文件,谷歌浏览器
1. hello vue
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue</title>
</head>
<body>
<!-- vue控制的div范围 -->
<div id="app1">
<div class="">
{{ msg }}
</div>
</div>
<script type="text/javascript" src="js\vue.js"></script>
<script type="text/javascript">
var temp = new Vue({
el: '#app1',
data: {
msg: 'Hello Vue!'
},
});
</script>
</body>
</html>
其中:
el:元素挂载位置(css样式或dom)
data::模型数据
{{ }}:插值表达式支持简单计算、字符串拼接
程序效果:
2. v-clock、v-text的用法
解决1.中插值表达式闪动源码的问题
利用样式+指令,先隐藏内容,在内存中算出值后显示
使用 v-text=‘msg’ 相当于 {{ }} + v-clock
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue</title>
<!-- css样式 -->
<style type="text/css">
[v-clock]{
display:none;
}
</style>
</head>
<body>
<!-- vue控制的div范围 -->
<div id="app1">
<div v-clock class="">
{{ msg }}
</div>
</div>
<!-- js内容 -->
<script type="text/javascript" src="js\vue.js"></script>
<script type="text/javascript">
var temp = new Vue({
el: '#app1',
data: {
msg: 'Hello Vue!'
},
});
</script>
</body>
</html>
3.v-html 用法
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue</title>
<!-- css样式 -->
<style type="text/css">
[v-clock]{
display:none;
}
</style>
</head>
<body>
<!-- vue控制的div范围 -->
<div id="app1">
<div v-clock class="">
{{ msg }}
</div>
<div v-text='msg' class="">
</div>
<div v-html='msg1' class="">
</div>
</div>
<!-- js内容 -->
<script type="text/javascript" src="js\vue.js"></script>
<script type="text/javascript">
var temp = new Vue({
el: '#app1',
data: {
msg: 'Hello Vue!',
msg1: 'Hello Vue!
',
},
});
</script>
</body>
</html>
使用v-html在站内信息,否则有受到XSS攻击风险
程序效果:
4.v-pre跳过编译
<div v-pre class="">
{{ msg }}
</div>
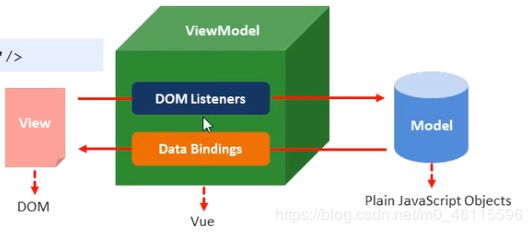
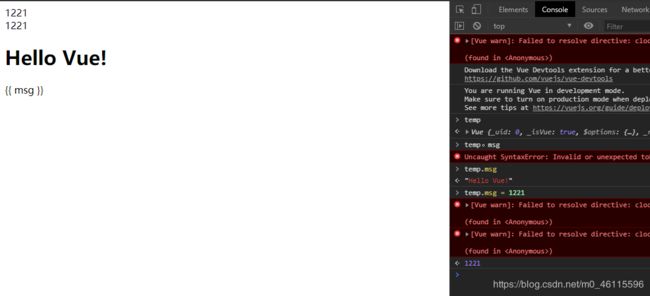
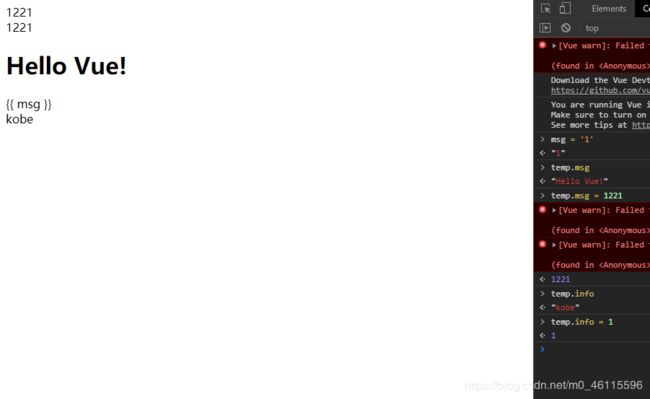
5.数据响应式、数据绑定(插值表达式)
控制台中对已定义的变量重新赋值:(忽略vue的警告)

v-once:只编译一次,取消响应式的能力
对于只需要显示一次的数据,可以提高性能

6.双向数据绑定(用户交互)
v-on:click=’’
@click=’’
<div class="">
<input type="text" v-model='msg' name="" value="">
</div>
7.事件绑定
handle()与handle两种调用方法:
()可以传参
函数定义于methods方法中
this指代temp,即Vue的实例对象
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue</title>
<!-- css样式 -->
</head>
<body>
<!-- vue控制的div范围 -->
<div id="app1">
<div v-text='num' class=""></div>
<div class="">
<button type="button" name="button" @click='handle'>click</button>
</div>
</div>
<!-- js内容 -->
<script type="text/javascript" src="js\vue.js"></script>
<script type="text/javascript">
var temp = new Vue({
el: '#app1',
data: {
num:'0',
},
methods:{
handle:function(){
console.log(this === temp)
this.num++;
}
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue</title>
<!-- css样式 -->
</head>
<body>
<!-- vue控制的div范围 -->
<div id="app1">
<div v-text='num' class=""></div>
<div class="">
<button type="button" name="button" @click='handle1'>click</button>
</div>
<div class="">
<button type="button" name="button" @click='handle2(123,456,$event)'>click</button>
</div>
</div>
<!-- js内容 -->
<script type="text/javascript" src="js\vue.js"></script>
<script type="text/javascript">
var temp = new Vue({
el: '#app1',
data: {
num:'0',
},
methods:{
handle1:function(event){
console.log(event.target.innerHTML)
},
handle2:function(i,j,event){
console.log(i,j)
console.log(event.target.innerHTML)
this.num++
}
}
});
</script>
</body>
</html>
阻止函数冒泡的两种方法:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue</title>
<!-- css样式 -->
</head>
<body>
<!-- vue控制的div范围 -->
<div id="app1">
<div v-text='num' class=""></div>
<div @click='handle2' class="">
<button type="button" name="button" @click='handle1'>click</button>
</div>
</div>
<!-- js内容 -->
<script type="text/javascript" src="js\vue.js"></script>
<script type="text/javascript">
var temp = new Vue({
el: '#app1',
data: {
num:'0',
},
methods:{
handle1:function(event){
console.log(event.target.innerHTML)
event.stopPropagation();
},
handle2:function(){
this.num++;
}
}
});
</script>
</body>
</html>
@click.stop = 'handle1'
阻止默认行为,如 < a > 标签 href 跳转,以及其它事件修饰符
@click.prevent = 'handle1'
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
除了上述及官方API提供的鼠标事件绑定外,还有键盘相关的事件绑定:
先写基于鼠标的表单提交:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue</title>
<!-- css样式 -->
</head>
<body>
<!-- vue控制的div范围 -->
<div id="app1">
<div class="form">
<form class="" action="index.html" method="post">
<div class="">
user
<input type="text" name="" value="" placeholder="admin" v-model='user'>
</div>
<div class="">
pwd
<input type="text" name="" value="" placeholder="pwd" v-model='pwd'>
</div>
<input type="button" name="" value="提交" @click='handlesubmit'>
</form>
</div>
</div>
<!-- js内容 -->
<script type="text/javascript" src="js\vue.js"></script>
<script type="text/javascript">
var temp = new Vue({
el: '#app1',
data: {
user: '',
pwd: '',
},
methods:{
handlesubmit:function(){
console.log(this.user,this.pwd)
}
}
});
</script>
</body>
</html>
再加入键盘事件修饰:(enter与delete)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue</title>
<!-- css样式 -->
</head>
<body>
<!-- vue控制的div范围 -->
<div id="app1">
<div class="form">
<form class="" action="index.html" method="post">
<div class="">
user
<input type="text" name="" value="" placeholder="admin" v-model='user' @keyup.delete='allclear'>
</div>
<div class="">
pwd
<input type="text" name="" value="" placeholder="pwd" v-model='pwd' @keyup.enter='handlesubmit'>
</div>
<input type="button" name="" value="提交" @click='handlesubmit'>
</form>
</div>
</div>
<!-- js内容 -->
<script type="text/javascript" src="js\vue.js"></script>
<script type="text/javascript">
var temp = new Vue({
el: '#app1',
data: {
user: '',
pwd: '',
},
methods:{
handlesubmit:function(){
console.log(this.user,this.pwd)
},
allclear:function(){
this.user = '';
this.pwd = '';
}
}
});
</script>
</body>
</html>
官网有更多按键的绑定实例,包括自定义按键的方法。