Vue基础第二天知识点以及知识点代码:Vue常用特性
1.Vue常用特性
1.1 常用特性概览
- 表单操作
- 自定义指令
- 计算属性
- 侦听器
- 过滤器
- 生命周期
1.2 表单操作
1. 基于Vue的表单操作
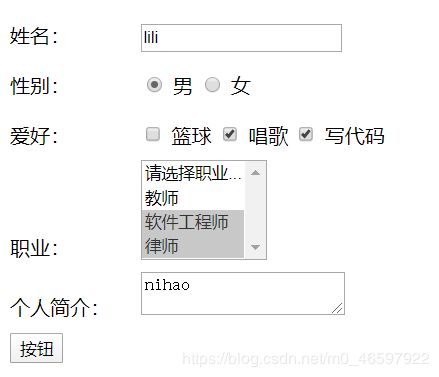
表单操作案例-提交个人信息
<style>
form div {
height: 40px;
line-height: 40px;
}
form div:nth-child(4) {
height: auto;
}
form div span:first-child {
display: inline-block;
width: 100px;
}
style>
head>
<body>
<div id="app">
<form>
<div>
<span>姓名:span>
<span>
<input type="text" v-model="uname">
span>
div>
<div>
<span>性别:span>
<span>
<input type="radio" id="male" value="1" v-model="gender">
<label for="male">男label>
<input type="radio" id="female" value="2" v-model="gender">
<label for="female">女label>
span>
div>
<div>
<span>爱好:span>
<input type="checkbox" id="ball" value="1" v-model="hobby">
<label for="ball">篮球label>
<input type="checkbox" id="sing" value="2" v-model="hobby">
<label for="sing">唱歌label>
<input type="checkbox" id="code" value="3" v-model="hobby">
<label for="code">写代码label>
div>
<div>
<span>职业:span>
<select v-model="occupation" multiple> // multiple是用来在下拉菜单多选(多选职业的)。没有 multiple 只能是单选
<option value="0">请选择职业...option>
<option value="1">教师option>
<option value="2">软件工程师option>
<option value="3">律师option>
select>
div>
<div>
<span>个人简介:span>
<textarea v-model="desc">textarea>
div>
<div>
<button @click.prevent="handle">按钮button>
div>
form>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
uname: 'lili',
gender: 1,
hobby: ['2', '3'], //因为是多选,所以要用数组[] 来写
occupation: ['2', '3'],
desc: 'nihao'
},
methods: {
handle: function() {
console.log(this.uname);
console.log(this.gender);
console.log(this.hobby.toString());
console.log(this.occupation);
console.log(this.desc);
}
}
})
script>
body>
2. 表单域修饰符
语法格式:
<input v-model.number="age" type="number">
- number:转化为数值
<body>
<div id="app">
<input type="text" v-model.number="age">
<button @click='handle'>提交button>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
age: ''
},
methods: {
handle: function() {
console.log(this.age + 13);
}
}
})
script>
body>
- trim:去掉开始和结尾的空格
<body>
<div id="app">
<input type="text" v-model.trim="info">
<button @click='handle'>提交button>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
info: ''
},
methods: {
handle: function() {
console.log(this.info);
}
}
})
script>
body>
- lazy : 将input事件切换为change事件(鼠标失去焦点触发)
<div id="app">
<input type="text" v-model.lazy="msg">
<div>{{msg}}div>
<button @click='handle'>提交button>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
handle: function() {
// console.log(this.msg);
}
}
})
script>
body>
1.3 自定义指令
1. 为何需要自定义指令?
- 内置指令不满足需求
2. 自定义指令的语法规则(获取元素焦点)
Vue.directive('focus' {
inserted: function(el) {
// 获取元素的焦点
el.focus();
}
})
3. 自定义指令用法
<input type="text" v-focus>
实现代码:
<body>
<div id="app">
<input type="text" v-focus>
div>
<script src="JS/vue.js">script>
<script>
//1.先定义语法规则
Vue.directive('focus' {
inserted: function(el) {
// 获取元素的焦点
el.focus();
}
});
var vm = new Vue({
el: '#app',
data: {
},
methods: {
}
})
script>
body>
4. 带参数的自定义指令(改变元素背景色)
Vue.directive(‘color', {
inserted: function(el, binding) {
el.style.backgroundColor = binding.value.color;
}
})
5. 指令的用法
<input type="text" v-color='{color:"orange"}'>
实现代码:
<body>
<div id="app">
<input type="text" v-color='msg'>
div>
<script src="JS/vue.js">script>
<script>
Vue.directive('color', {
bind: function(el, binding) {
//根据指令的参数设置背景色
el.style.backgroundColor = binding.value.color;
}
})
var vm = new Vue({
el: '#app',
data: {
msg: {
color: 'blue'
}
},
methods: {}
})
script>
body>
6. 局部指令(只能在本组件使用)
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
实现代码:
<body>
<div id="app">
<input type="text" v-color='msg'>
<input type="text" v-focus>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {
color: 'red'
}
},
methods: {},
directives: {
color: {
bind: function(el, binding) {
//根据指令的参数设置背景色
el.style.backgroundColor = binding.value.color;
}
},
focus: {
inserted: function(el) {
el.focus();
}
}
}
})
script>
body>
1.4 计算属性
1. 为何需要计算属性?
- 表达式的计算逻辑可能会比较复杂,使用计算属性可以使模板内容更加简洁
实现代码:
<body>
<div id="app">
<div>{{msg}}div>
<div>{{msg.split('').reverse().join('')}}div>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello'
}
})
script>
body>
2. 计算属性的用法
computed: {
reversedMessage: function () {
return this.msg.split('').reverse().join('')
}
}
实现代码:
<body>
<div id="app">
<div>{{msg}}div>
<div>{{reverseMessage}}div>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'nihao'
},
computed: {
reverseMessage: function() {
return this.msg.split('').reverse().join('');
}
}
})
script>
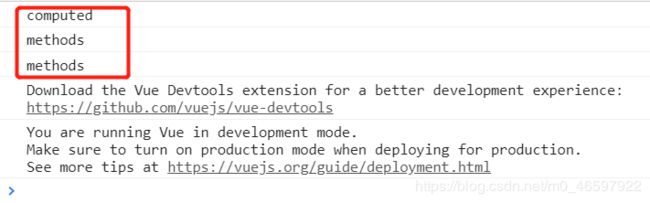
3. 计算属性与方法的区别
- 计算属性是基于它们的依赖进行缓存的
- 方法不存在缓存
实现代码:
<body>
<div id="app">
<div>{{msg}}div>
<div>{{reverseMessage}}div>
<div>{{reverseMessage}}div>
<div>{{reverseString()}}div>
<div>{{reverseString()}}div>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello'
},
methods: {
reverseString: function() {
console.log('methods');
return this.msg.split('').reverse().join('');
}
},
computed: {
reverseMessage: function() {
console.log('computed');
return this.msg.split('').reverse().join('');
}
}
})
script>
body>
1.5 侦听器
1. 侦听器的应用场景
- 数据变化时执行异步或开销较大的操作
2. 侦听器的用法
watch: {
firstName: function(val){
// val表示变化之后的值
this.fullName = val + this.lastName;
},
lastName: function(val) {
this.fullName = this.firstName + val;
}
}
实现代码:
<body>
<div id="app">
<div>
<span>名:span>
<span>
<input type="text" v-model='firstName'>
span>
div>
<div>
<span>姓:span>
<span>
<input type="text" v-model='lastName'>
span>
div>
<div>{{fullName}}div>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'kuku',
lastName: '好看',
fullName: 'kuku好看'
},
watch: {
firstName: function(val) {
// val 表示变化之后的值
this.fullName = val + this.lastName;
},
lastName: function(val) {
this.fullName = this.firstName + val;
}
}
})
script>
body>
此案例有第二种方法:用计算机属性也可以实现:
<body>
<div id="app">
<div>
<span>名:span>
<span>
<input type="text" v-model='firstName'>
span>
div>
<div>
<span>姓:span>
<span>
<input type="text" v-model='lastName'>
span>
div>
<div>{{fullName}}div>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'kuku',
lastName: '好看',
fullName: 'kuku好看'
},
computed: {
fullName: function() {
return this.firstName + '' + this.lastName;
}
}
})
script>
body>
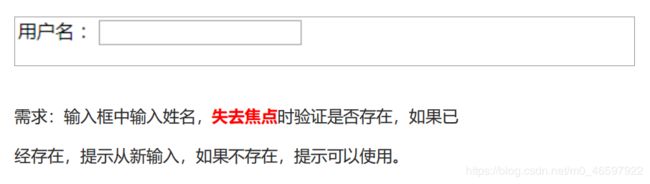
侦听器案例:验证用户名是否可用
<div id="app">
<div>
<span>用户名:span>
<span>
<input type="text" v-model.lazy='uname'>
span>
<span>{{tip}}span>
div>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
侦听器
1、采用侦听器监听用户名的变化
2、调用后台接口进行验证
3、根据验证的结果调整提示信息
*/
var vm = new Vue({
el: '#app',
data: {
uname: '',
tip: ''
},
methods: {
checkName: function(uname) {
// 调用接口,但是可以使用定时任务的方式模拟接口调用
var that = this;
setTimeout(function(){
// 模拟接口调用
if(uname == 'admin') {
that.tip = '用户名已经存在,请更换一个';
}else{
that.tip = '用户名可以使用';
}
}, 2000);
}
},
watch: {
uname: function(val){
// 调用后台接口验证用户名的合法性
this.checkName(val);
// 修改提示信息
this.tip = '正在验证...';
}
}
});
script>
body>
1.6 过滤器
1. 过滤器的作用是什么?
- 格式化数据,比如将字符串格式化为首字母大写,将日期格式化为指定的格式等
2. 自定义过滤器
Vue.filter(‘过滤器名称’, function(value){
// 过滤器业务逻辑
})
3. 过滤器的使用
<div>{{msg | upper}}div>
<div>{{msg | upper | lower}}div>
<div v-bind:id=“id | formatId">div>
前两个实现代码:
<body>
<div id="app">
<input type="text" v-model="msg">
<div>{{msg | upper}}div>
<div>{{msg | upper | lower}}div>
div>
<script src="JS/vue.js">script>
<script>
Vue.filter('upper', function(val) {
return val.charAt(0).toUpperCase() + val.slice(1);
})
Vue.filter('lower', function(val) {
return val.charAt(0).toLowerCase() + val.slice(1);
})
var vm = new Vue({
el: '#app',
data: {
msg: ''
},
})
script>
body>
实现代码: ① beforeCreate 在实例初始化之后,数据观测和事件配置之前被调用。 实现代码:<body>
<div id="app">
<input type="text" v-model="msg">
<div>{{msg | upper}}div>
<div>{{msg | upper | lower}}div>
<div :abc="msg | upper">测试数据div>
div>
<script src="JS/vue.js">script>
<script>
Vue.filter('upper', function(val) {
return val.charAt(0).toUpperCase() + val.slice(1);
})
Vue.filter('lower', function(val) {
return val.charAt(0).toLowerCase() + val.slice(1);
})
var vm = new Vue({
el: '#app',
data: {
msg: ''
},
})
script>
body>
4. 局部过滤器
filters:{
capitalize: function(){}
}
<body>
<div id="app">
<input type="text" v-model="msg">
<div>{{msg | upper}}div>
<div>{{msg | upper | lower}}div>
<div :abc="msg | upper">测试数据div>
div>
<script src="JS/vue.js">script>
<script>
Vue.filter('upper', function(val) {
return val.charAt(0).toUpperCase() + val.slice(1);
})
Vue.filter('lower', function(val) {
return val.charAt(0).toLowerCase() + val.slice(1);
})
var vm = new Vue({
el: '#app',
data: {
msg: ''
},
filters: {
upper: function(val) {
return val.charAt(0).toUpperCase() + val.slice(1);
}
}
})
script>
body>
5. 带参数的过滤器
Vue.filter(‘format’, function(value, arg1){
// value就是过滤器传递过来的参数
})
6. 过滤器的使用
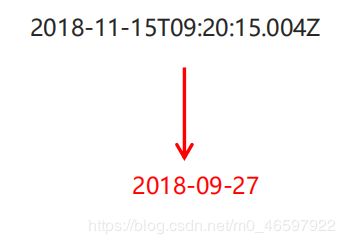
<div>{{date | format(‘yyyy-MM-dd')}}div>
通过案例来看第5.6的过滤器使用:使用过滤器格式化日期
<body>
<div id="app">
<div>{{date | format('yyyy-MM-dd hh:mm:ss')}}div>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
过滤器案例:格式化日期
*/
// Vue.filter('format', function(value, arg) {
// if(arg == 'yyyy-MM-dd') {
// var ret = '';
// ret += value.getFullYear() + '-' + (value.getMonth() + 1) + '-' + value.getDate();
// return ret;
// }
// return value;
// })
Vue.filter('format', function(value, arg) {
function dateFormat(date, format) {
if (typeof date === "string") {
var mts = date.match(/(\/Date\((\d+)\)\/)/);
if (mts && mts.length >= 3) {
date = parseInt(mts[2]);
}
}
date = new Date(date);
if (!date || date.toUTCString() == "Invalid Date") {
return "";
}
var map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小时
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function(all, t) {
var v = map[t];
if (v !== undefined) {
if (all.length > 1) {
v = '0' + v;
v = v.substr(v.length - 2);
}
return v;
} else if (t === 'y') {
return (date.getFullYear() + '').substr(4 - all.length);
}
return all;
});
return format;
}
return dateFormat(value, arg);
})
var vm = new Vue({
el: '#app',
data: {
date: new Date()
}
});
script>
body>
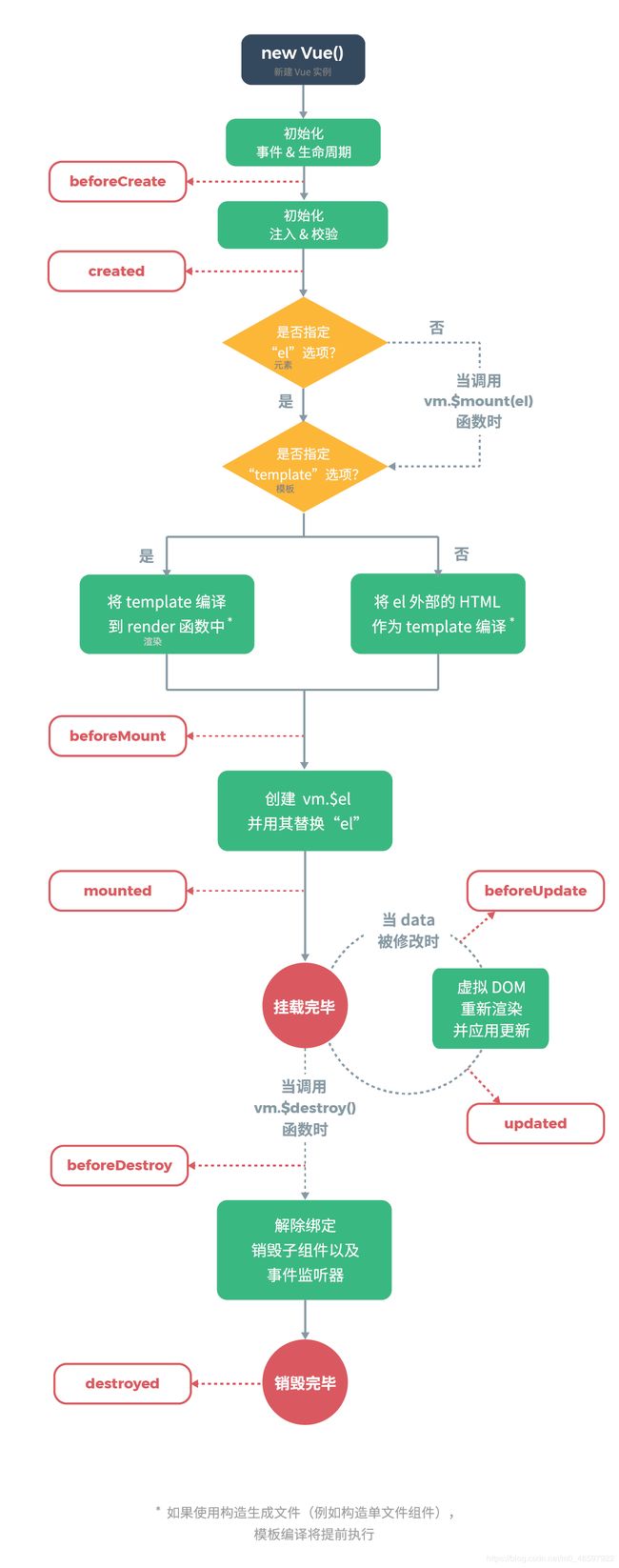
1.7 生命周期
1. 主要阶段
① beforeCreate
② created
③ beforeMount
④ mounted
① beforeUpdate
② updated
① beforeDestroy
② destroyed
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div id="app">
<div>{{msg}}div>
<button @click='update'>更新button>
<button @click='destroy'>销毁button>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
Vue实例的生命周期
*/
var vm = new Vue({
el: '#app',
data: {
msg: '生命周期'
},
methods: {
update: function(){
this.msg = 'hello';
},
destroy: function(){
this.$destroy();
}
},
beforeCreate: function(){
console.log('beforeCreate');
},
created: function(){
console.log('created');
},
beforeMount: function(){
console.log('beforeMount');
},
mounted: function(){
console.log('mounted');
},
beforeUpdate: function(){
console.log('beforeUpdate');
},
updated: function(){
console.log('updated');
},
beforeDestroy: function(){
console.log('beforeDestroy');
},
destroyed: function(){
console.log('destroyed');
}
});
script>
body>
html>
2. Vue实例的产生过程
② created 在实例创建完成后被立即调用。
③ beforeMount 在挂载开始之前被调用。
④ mounted el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。
⑤ beforeUpdate 数据更新时调用,发生在虚拟DOM打补丁之前。
⑥ updated 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
⑦ beforeDestroy 实例销毁之前调用。
⑧ destroyed 实例销毁后调用。补充知识(数组相关API)
<body>
<div id="app">
<div>
<span>
<input type="text" v-model='fname'>
<button @click='add'>添加button>
<button @click='del'>删除button>
<button @click='change'>替换button>
span>
div>
<ul>
<li :key='index' v-for='(item,index) in list'>{{item}}li>
ul>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
Vue数组操作
1、变异方法:会影响数组的原始数据的变化。
2、替换数组:不会影响原始的数组数据,而是形成一个新的数组。
*/
var vm = new Vue({
el: '#app',
data: {
fname: '',
list: ['apple','orange','banana']
},
methods: {
add: function(){
this.list.push(this.fname);
},
del: function(){
this.list.pop();
},
change: function(){
this.list = this.list.slice(0,2);
}
}
});
script>
body>
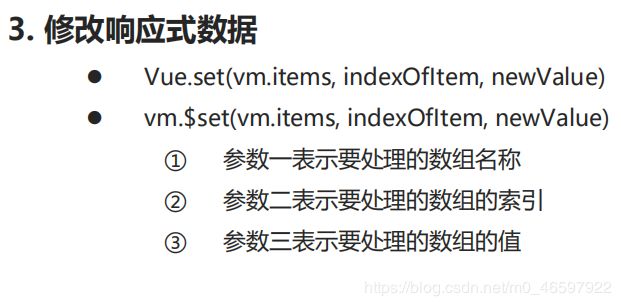
补充知识(数组响应式变化)
<body>
<div id="app">
<ul>
<li v-for='item in list'>{{item}}li>
ul>
<div>
<div>{{info.name}}div>
<div>{{info.age}}div>
<div>{{info.gender}}div>
div>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
动态处理响应式数据
*/
var vm = new Vue({
el: '#app',
data: {
list: ['apple', 'orange', 'banana'],
info: {
name: 'lisi',
age: 12
}
},
});
// vm.list[1] = 'lemon';
// Vue.set(vm.list, 2, 'lemon');
vm.$set(vm.list, 1, 'lemon');
// vm.info.gender = 'male';
vm.$set(vm.info, 'gender', 'female');
script>
body>
综合案例
案例:图书管理
<style type="text/css">
.grid {
margin: auto;
width: 500px;
text-align: center;
}
.grid table {
width: 100%;
border-collapse: collapse;
}
.grid th,td {
padding: 10;
border: 1px dashed orange;
height: 35px;
line-height: 35px;
}
.grid th {
background-color: orange;
}
style>
head>
<body>
<div id="app">
<div class="grid">
<table>
<thead>
<tr>
<th>编号th>
<th>名称th>
<th>时间th>
<th>操作th>
tr>
thead>
<tbody>
<tr :key='item.id' v-for='item in books'>
<td>{{item.id}}td>
<td>{{item.name}}td>
<td>{{item.date}}td>
<td>
<a href="" @click.prevent>修改a>
<span>|span>
<a href="" @click.prevent>删除a>
td>
tr>
tbody>
table>
div>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
图书管理-图书列表展示功能
注意事项:修改
事件绑定时,可以只添加修饰符,而不绑定事件函数
*/
var vm = new Vue({
el: '#app',
data: {
books: [{
id: 1,
name: '三国演义',
date: ''
},{
id: 2,
name: '水浒传',
date: ''
},{
id: 3,
name: '红楼梦',
date: ''
},{
id: 4,
name: '西游记',
date: ''
}]
}
});
script>
body>
2. 添加图书
<style type="text/css">
.grid {
margin: auto;
width: 530px;
text-align: center;
}
.grid table {
border-top: 1px solid #C2D89A;
width: 100%;
border-collapse: collapse;
}
.grid th,td {
padding: 10;
border: 1px dashed #F3DCAB;
height: 35px;
line-height: 35px;
}
.grid th {
background-color: #F3DCAB;
}
.grid .book {
padding-bottom: 10px;
padding-top: 5px;
background-color: #F3DCAB;
}
style>
head>
<body>
<div id="app">
<div class="grid">
<div>
<h1>图书管理h1>
<div class="book">
<div>
<label for="id">
编号:
label>
<input type="text" id="id" v-model='id'>
<label for="name">
名称:
label>
<input type="text" id="name" v-model='name'>
<button @click='handle'>提交button>
div>
div>
div>
<table>
<thead>
<tr>
<th>编号th>
<th>名称th>
<th>时间th>
<th>操作th>
tr>
thead>
<tbody>
<tr :key='item.id' v-for='item in books'>
<td>{{item.id}}td>
<td>{{item.name}}td>
<td>{{item.date}}td>
<td>
<a href="" @click.prevent>修改a>
<span>|span>
<a href="" @click.prevent>删除a>
td>
tr>
tbody>
table>
div>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
图书管理-添加图书
*/
var vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
books: [{
id: 1,
name: '三国演义',
date: ''
},{
id: 2,
name: '水浒传',
date: ''
},{
id: 3,
name: '红楼梦',
date: ''
},{
id: 4,
name: '西游记',
date: ''
}]
},
methods: {
handle: function(){
// 添加图书
var book = {};
book.id = this.id;
book.name = this.name;
book.date = '';
this.books.push(book);
// 清空表单
this.id = '';
this.name = '';
}
}
});
script>
body>
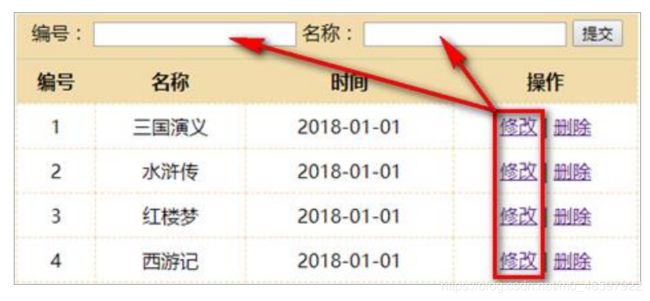
3. 修改图书
<style type="text/css">
.grid {
margin: auto;
width: 530px;
text-align: center;
}
.grid table {
border-top: 1px solid #C2D89A;
width: 100%;
border-collapse: collapse;
}
.grid th,td {
padding: 10;
border: 1px dashed #F3DCAB;
height: 35px;
line-height: 35px;
}
.grid th {
background-color: #F3DCAB;
}
.grid .book {
padding-bottom: 10px;
padding-top: 5px;
background-color: #F3DCAB;
}
style>
head>
<body>
<div id="app">
<div class="grid">
<div>
<h1>图书管理h1>
<div class="book">
<div>
<label for="id">
编号:
label>
<input type="text" id="id" v-model='id' :disabled="flag">
<label for="name">
名称:
label>
<input type="text" id="name" v-model='name'>
<button @click='handle'>提交button>
div>
div>
div>
<table>
<thead>
<tr>
<th>编号th>
<th>名称th>
<th>时间th>
<th>操作th>
tr>
thead>
<tbody>
<tr :key='item.id' v-for='item in books'>
<td>{{item.id}}td>
<td>{{item.name}}td>
<td>{{item.date}}td>
<td>
<a href="" @click.prevent='toEdit(item.id)'>修改a>
<span>|span>
<a href="" @click.prevent>删除a>
td>
tr>
tbody>
table>
div>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
图书管理-添加图书
*/
var vm = new Vue({
el: '#app',
data: {
flag: false,
id: '',
name: '',
books: [{
id: 1,
name: '三国演义',
date: ''
},{
id: 2,
name: '水浒传',
date: ''
},{
id: 3,
name: '红楼梦',
date: ''
},{
id: 4,
name: '西游记',
date: ''
}]
},
methods: {
handle: function(){
if(this.flag) {
// 编辑图书
// 就是根据当前的ID去更新数组中对应的数据
this.books.some((item) => {
if(item.id == this.id) {
item.name = this.name;
// 完成更新操作之后,需要终止循环
return true;
}
});
this.flag = false;
}else{
// 添加图书
var book = {};
book.id = this.id;
book.name = this.name;
book.date = '';
this.books.push(book);
// 清空表单
this.id = '';
this.name = '';
}
// 清空表单
this.id = '';
this.name = '';
},
toEdit: function(id){
// 禁止修改ID
this.flag = true;
console.log(id)
// 根据ID查询出要编辑的数据
var book = this.books.filter(function(item){
return item.id == id;
});
console.log(book)
// 把获取到的信息填充到表单
this.id = book[0].id;
this.name = book[0].name;
}
}
});
script>
body>
4. 删除图书
<style type="text/css">
.grid {
margin: auto;
width: 530px;
text-align: center;
}
.grid table {
border-top: 1px solid #C2D89A;
width: 100%;
border-collapse: collapse;
}
.grid th,td {
padding: 10;
border: 1px dashed #F3DCAB;
height: 35px;
line-height: 35px;
}
.grid th {
background-color: #F3DCAB;
}
.grid .book {
padding-bottom: 10px;
padding-top: 5px;
background-color: #F3DCAB;
}
style>
head>
<body>
<div id="app">
<div class="grid">
<div>
<h1>图书管理h1>
<div class="book">
<div>
<label for="id">
编号:
label>
<input type="text" id="id" v-model='id' :disabled="flag">
<label for="name">
名称:
label>
<input type="text" id="name" v-model='name'>
<button @click='handle'>提交button>
div>
div>
div>
<table>
<thead>
<tr>
<th>编号th>
<th>名称th>
<th>时间th>
<th>操作th>
tr>
thead>
<tbody>
<tr :key='item.id' v-for='item in books'>
<td>{{item.id}}td>
<td>{{item.name}}td>
<td>{{item.date}}td>
<td>
<a href="" @click.prevent='toEdit(item.id)'>修改a>
<span>|span>
<a href="" @click.prevent='deleteBook(item.id)'>删除a>
td>
tr>
tbody>
table>
div>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
图书管理-添加图书
*/
var vm = new Vue({
el: '#app',
data: {
flag: false,
id: '',
name: '',
books: [{
id: 1,
name: '三国演义',
date: ''
},{
id: 2,
name: '水浒传',
date: ''
},{
id: 3,
name: '红楼梦',
date: ''
},{
id: 4,
name: '西游记',
date: ''
}]
},
methods: {
handle: function(){
if(this.flag) {
// 编辑图书
// 就是根据当前的ID去更新数组中对应的数据
this.books.some((item) => {
if(item.id == this.id) {
item.name = this.name;
// 完成更新操作之后,需要终止循环
return true;
}
});
this.flag = false;
}else{
// 添加图书
var book = {};
book.id = this.id;
book.name = this.name;
book.date = '';
this.books.push(book);
// 清空表单
this.id = '';
this.name = '';
}
// 清空表单
this.id = '';
this.name = '';
},
toEdit: function(id){
// 禁止修改ID
this.flag = true;
console.log(id)
// 根据ID查询出要编辑的数据
var book = this.books.filter(function(item){
return item.id == id;
});
console.log(book)
// 把获取到的信息填充到表单
this.id = book[0].id;
this.name = book[0].name;
},
deleteBook: function(id){
// 删除图书
// 根据id从数组中查找元素的索引
// var index = this.books.findIndex(function(item){
// return item.id == id;
// });
// 根据索引删除数组元素
// this.books.splice(index, 1);
// -------------------------
// 方法二:通过filter方法进行删除
this.books = this.books.filter(function(item){
return item.id != id;
});
}
}
});
script>
body>
5. 常用特性应用场景
<style type="text/css">
.grid {
margin: auto;
width: 530px;
text-align: center;
}
.grid table {
border-top: 1px solid #C2D89A;
width: 100%;
border-collapse: collapse;
}
.grid th,td {
padding: 10;
border: 1px dashed #F3DCAB;
height: 35px;
line-height: 35px;
}
.grid th {
background-color: #F3DCAB;
}
.grid .book {
padding-bottom: 10px;
padding-top: 5px;
background-color: #F3DCAB;
}
.grid .total {
height: 30px;
line-height: 30px;
background-color: #F3DCAB;
border-top: 1px solid #C2D89A;
}
style>
head>
<body>
<div id="app">
<div class="grid">
<div>
<h1>图书管理h1>
<div class="book">
<div>
<label for="id">
编号:
label>
<input type="text" id="id" v-model='id' :disabled="flag" v-focus>
<label for="name">
名称:
label>
<input type="text" id="name" v-model='name'>
<button @click='handle' :disabled="submitFlag">提交button>
div>
div>
div>
<div class="total">
<span>图书总数:span>
<span>{{total}}span>
div>
<table>
<thead>
<tr>
<th>编号th>
<th>名称th>
<th>时间th>
<th>操作th>
tr>
thead>
<tbody>
<tr :key='item.id' v-for='item in books'>
<td>{{item.id}}td>
<td>{{item.name}}td>
<td>{{item.date | format('yyyy-MM-dd hh:mm:ss')}}td>
<td>
<a href="" @click.prevent='toEdit(item.id)'>修改a>
<span>|span>
<a href="" @click.prevent='deleteBook(item.id)'>删除a>
td>
tr>
tbody>
table>
div>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
图书管理-添加图书
*/
Vue.directive('focus', {
inserted: function (el) {
el.focus();
}
});
Vue.filter('format', function(value, arg) {
function dateFormat(date, format) {
if (typeof date === "string") {
var mts = date.match(/(\/Date\((\d+)\)\/)/);
if (mts && mts.length >= 3) {
date = parseInt(mts[2]);
}
}
date = new Date(date);
if (!date || date.toUTCString() == "Invalid Date") {
return "";
}
var map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小时
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function(all, t) {
var v = map[t];
if (v !== undefined) {
if (all.length > 1) {
v = '0' + v;
v = v.substr(v.length - 2);
}
return v;
} else if (t === 'y') {
return (date.getFullYear() + '').substr(4 - all.length);
}
return all;
});
return format;
}
return dateFormat(value, arg);
})
var vm = new Vue({
el: '#app',
data: {
flag: false,
submitFlag: false,
id: '',
name: '',
books: []
},
methods: {
handle: function(){
if(this.flag) {
// 编辑图书
// 就是根据当前的ID去更新数组中对应的数据
this.books.some((item) => {
if(item.id == this.id) {
item.name = this.name;
// 完成更新操作之后,需要终止循环
return true;
}
});
this.flag = false;
}else{
// 添加图书
var book = {};
book.id = this.id;
book.name = this.name;
book.date = 2525609975000;
this.books.push(book);
// 清空表单
this.id = '';
this.name = '';
}
// 清空表单
this.id = '';
this.name = '';
},
toEdit: function(id){
// 禁止修改ID
this.flag = true;
console.log(id)
// 根据ID查询出要编辑的数据
var book = this.books.filter(function(item){
return item.id == id;
});
console.log(book)
// 把获取到的信息填充到表单
this.id = book[0].id;
this.name = book[0].name;
},
deleteBook: function(id){
// 删除图书
// 根据id从数组中查找元素的索引
// var index = this.books.findIndex(function(item){
// return item.id == id;
// });
// 根据索引删除数组元素
// this.books.splice(index, 1);
// -------------------------
// 方法二:通过filter方法进行删除
this.books = this.books.filter(function(item){
return item.id != id;
});
}
},
computed: {
total: function(){
// 计算图书的总数
return this.books.length;
}
},
watch: {
name: function(val) {
// 验证图书名称是否已经存在
var flag = this.books.some(function(item){
return item.name == val;
});
if(flag) {
// 图书名称存在
this.submitFlag = true;
}else{
// 图书名称不存在
this.submitFlag = false;
}
}
},
mounted: function(){
// 该生命周期钩子函数被触发的时候,模板已经可以使用
// 一般此时用于获取后台数据,然后把数据填充到模板
var data = [{
id: 1,
name: '三国演义',
date: 2525609975000
},{
id: 2,
name: '水浒传',
date: 2525609975000
},{
id: 3,
name: '红楼梦',
date: 2525609975000
},{
id: 4,
name: '西游记',
date: 2525609975000
}];
this.books = data;
}
});
script>
body>