Winform应用程序开发规范
Winform应用程序开发规范
1 前言
一直想写一编关于Winform UI规范化开发的文章,客户总是抱怨我们程序界面不美观,操作不方便。作为程序开发者,工作重点往往在业务逻辑实现上,或许他们可以设计很好的算法,将系统的资源占用率降的更低,使运行效率提得更高。但这些高质量的逻辑代码的用户是看不到的;用户衡量程序的好坏,除了运行结果正确与否外,非常重要的一方面就是界面是否规范,操作是否方便。
写这篇文章之前在同学齐的QQ空间中看到关于WPF/XAML技术的一些讨论。刚接触WPF/XAML这个字眼的时候,竟然不知所云,后来与他联系才得知是微软在.Net3.5中推出的一套构建应用程序UI全新的技术体系。技术的更新速度实在令每个程序员汗颜,每次当我们深入的探讨某技术时,首先面临的就是该技术即将淘汰的问题。因此我们在下面的讨论中尽量避免各种原则的技术实现细节。
关于B/S和C/S。BS作为当今业界流行的应用程序体系确实给用户和开发带来了诸多方便之处。但是不是BS就能完全代替CS呢?从我们多年的实际应用开发经验中得知,答案是否定的。BS体系由HTML发展而来,而HTML最初的发明者没有预料到浏览器作为应用程序体系中的客户端来实现当前如此复杂的功能,尽管后来仍然有很多技术(诸如JavaScript,Web2.0等)扩充到当前体系中来,但仍不能使浏览器做到具有像Winform程序一样丰富的用户交互效果。当一套应用程序中如果客户端数量可预知情况下,我们应当以CS结构来实现应用系统。
2 Winform开发一般遵循的原则
2.1 窗体类型
我们把UI理解成窗体以及窗体上用户的交互规则。窗体主要包括主界面类型和对话框类型两种。
主界面指应用程序启动后最主要的界面,其生命周期一般与应用程序保持一致。通过菜单或按钮的形式调用其它子界面和执行功能。一般由以下几个部分组成。 标题栏,菜单栏,工具栏,目录栏,工作区,信息输出区(栏)。此外很多应用程序中又增加一些漂浮的子窗体以面板的形式附加到主界面中。
对话框一般指应用程序中具有返回结果的窗体。一般表现为模态窗体,包括信息展现部分,信息输入部分和结果选择按钮三部分组成。 
此外,UI部分除了主窗体和对话框外还有浮动窗体,托盘菜单等方式与用户交互。
2.2 窗体设计原则 2.2.1 IDE是典范
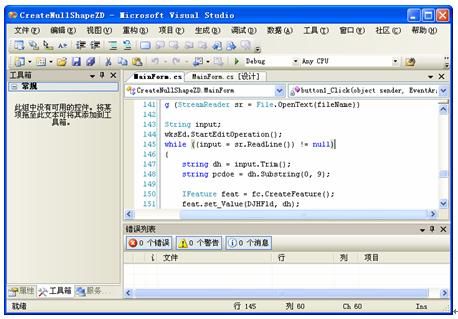
不知道如何做界面,就去模仿Visual Studio。
程序员不是美工,不可能要求程序员像美工一样用Photoshop为应用程序设计UI窗体,尽管有很多程序员会使用Photoshop,甚至擅长于平面设计,但他们不是专业的,专业的平面设计和程序设计是完全不同的工作。也并非所有的应用程序都需要用专业的平面设计软件做出来的界面。IDE即是如此,IDE一般由操作系统提供的最基本的控件和经过封装的控件来构成,不同的IDE封装的控件外观大致相同。典型的例子是Delphi和Visual Studio .Net。
2.2.2 尺寸比例
主窗体尺寸一般在运行期默认最大化,否则遵循纵横比为4:3, 16:9为益。对话框除了和主窗体一样的原则外也有3:4(4:3旋转90度)的纵横比,总之窗体的尺寸只要保证纵横比屏幕一致。
当窗体元素太少,比如只有一个文本标签时,可以不遵循该原则,因为保证窗体尺寸纵横比之前首先要确定窗体不能有大范围的空白区域。
2.2.3 窗体控件元素
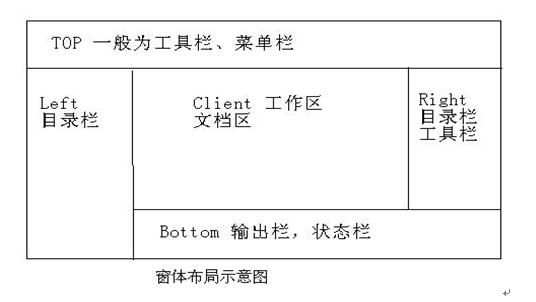
主窗体一般按菜单栏,工具栏等组成部分分为上中下左右五个分布区(TOP,Client,Bottom,Left, Right,),根据实际需求可能舍去某些分布区。分布区一般由Split Panel控件分隔,这样可以使用户自行调节各个分布区的尺寸大小。注意处在不同分布区控件的Anchor属性,保证当窗体尺寸因鼠标拖动改变时控件尺寸按照分布原则变化。
下表为控件在不同分布区的Achor属性值。
| 分布区 |
Anchor |
| Left |
Top, Left, Bottom |
| Top |
Left, Top, Right |
| Client |
Top,Left,Right,Bottom |
| Bottom |
Left,Bottom,Right |
| Right |
Top,Right,Bottom |
对话框窗体布局按照结果选择按钮在窗体上的位置划分为以下三种形式:
第一种窗体一般固定尺寸大小。结果按钮居中,第二种和第三种可以是Sizeable的窗体,结果按钮需要设置Anchor值来保持窗口大小更改后离窗口边框的距离。
注意窗口结果按钮的配对情况,一般是 Yes 和No, OK和Cancel配对使用,OK和Close也常用。但如过Yes和Cancel配合就不合时宜了。
此外,还应当给对话框指定Accept Button和 Cancel Button,Accept Button是窗体默认的按钮,当按回车键时将代替鼠标点击该按钮,同样点击Cancel Button和按Esc键效果是一样的。
按钮大小应该用鼠标在窗体设计器上单击产生的默认尺寸,除非按钮上文本太长否则不应该调整按钮的尺寸大小。这样做的好处就是系统中所有按钮大小保持一致。以鼠标拖拽的形式“画”出来的按钮,很难保证每次画的尺寸都一样。
2.2.4 Tab键次序
Tab键次序问题非常容易被忽视,UI开发经常遇到这种问题:本来界面上有若干文本框供用户输入信息,后来因为需求的变更需要增加一个项插入到某个文本框之前,此时问题就随之而来,IDE对输入控件的Tab值不会因为其上下左右排列次序自动生成,而是与输入控件的先后创建次序一致,因此在程序运行时会出现Tab定位输入框“跳格”,这就给用户带来极大的不便,甚至造成错误的输入。
由此可见,在UI设计时一定要注意输入控件Tab键次序问题。
2.2.5 快捷键
以下几种情况必须用快捷键操作程序:笔记本电脑没有可能没有外接鼠标,某些用户热衷键使用键盘,专业的操作人员为了提高工作效率不使用键盘。因此菜单和按钮要有快捷键。大部分Winform开发工具中只要设置菜单或按钮的Text属性包含 号“&”+ 字符形式的为本即可。例如:“增加(&A)”在运行期就是“增加(A)”,使用快捷键为“Alt+A”。
2.2.6 INI文件保存默认值
应用程序若要提高用户的工作效率,必须尽量减少用户重复性工作,输入类控件(文本框,复选框等)应当遵循具有默认值的原则,默认值分为两种,高频值和上次输入值。高频值实现较简单,只要根据实际需求设定输入控件的默认值为高频值即可,亦可写程序实现高频值的智能选取(类似中文输入法功能),但是笔者不提倡。
上次输入值一般由INI文件进行保存,当窗体对象创建时,读取INI进行加载保存到文件中的值。操作INI文件的具体实现可以参阅相关资料。在此需要注意的只有一点,尽可能早的保存INI文件。一般当确定按钮点击后实现其他业务逻辑之前,首先保存INI文件,这样可以避免后面因为业务逻辑异常而造成INI文件保存被取消的可能。也有人习惯在窗体对象的析构方法中保存INI,这就更不提倡了。在后来的语言中对象的释放越来越不可控,很难知道什么时候才能被调用,我们应尽量不去在析构方法中编写功能代码。
ComboBox控件默认值不设置情况下索引为-1而不是0,使用时一定要确定它是否可编辑,如果类似选择数字字典的形式,那么它一定是不可编辑的,如果不设置其类型属性使其可编辑,那么用户在实际操作过程中可能直接输入字符串,显然这是错误的。
2.2.7 右键菜单
右键菜单多用于容器类控件,通常用于对容器控件中包含的选中态元素进行操作,右键菜单一般不包含复选类菜单项,因为右键菜单默认情况下是不可见的。
2.2.8 避免重复嵌套面板
不管是GroupBox,Panel,还是TabControl作为容器控件不应该重复嵌套太多。GroupBox包含RadioButton时,假如窗体只有一组RadioButton则不使用GroupBox。
2.2.9 UI开发异常处理
目前主流的Winform开发工具中,都包含了异常处理功能。比如点击某个按钮出现异常时,应用程序并不退出,而是将异常信息以对话框的形式提示用户,并终止异常后的逻辑处理。因此在Winform程序中异常捕获语句除非有特殊的处理语句和抛出自定义异常外,一般不建议使用异常处理代码。例如以下伪代码:
Try {
// To do something ….
.}
Catch (Exception ex)
{
//这里必须有类似MessagBox之外的处理语句 或者throw 新的异常类对象, 比如关闭文件,关闭数据库连接等。
MessageBox.Show(“程序失败/n” + ex.Message);
}
假如必须使用MessageBox类的代码重新包装对用户的信息提示,那么必须注意不要把原来异常的信息丢失。这些异常信息是程序维护和开发人员所关心的。如果客户不能接受这类信息的展现,则以输出日志形式将异常信息保存到存储设备。
当然还有一类代码结构确实是捕获异常但不处理的情况,此时不适合上述原则。
3 结论
Winform开发过程中需要遵循的原则还有很多,我们没办法用有限的篇幅将所有情况一一列举。总的来讲,就是要使应用程序与操作系统的UI保持一样的风格和习惯,只有如此才能使用户更愿意使用和操作,真正达到用信息技术的力量服务于各行各业的目的。