详解Qt的动画框架(一)
Qt的动画框架是在4.6版本引入的。通过Qt动画属性,Qt动画框架为部件和其他QObject对象的动画操作提供了非常大的自由性。Qt动画框架也能用于图形视图框架中。以下是Qt中的有关动画框架类的类视图:
Qt的动画框架的Base是由QAbstactionAnimation以及它的两个子类QVariantAnimation和QAnimationGroup组成。QAbstractAnimation类是所有动画类的祖先。它包含了一些在框架中被普遍使用的基本功能;尤其是启动、停止和暂停动画功能。它也接收定时触发通知。
Qt动画框架更是提供了QPropertyAnimation类,该类继承于QVariantAnimation类,用于对Qt属性的动画操作(Qt属性系统是Qt元对象系统的一部分)。QPropertyAnimation类使用缓和曲线算法对属性进行插值演化操作。因此当你想动画改变一个值时,你就声明该值为一个属性值并且使该类为成为一个QObject对象。这给我们提供了很大的方便性去动画操作现有的部件和其他的QObject对象。
复杂动画可以通过构建QAbstractAnimation树形结构来构造。该树主要使用QAnimationGroup,QAnimationGroup类是一个包含其他动画类的容器类;同时QAnimationGroup类也是QAbstractAnimation类的子类,因此一个容器可以包含其他容器。
一下的图表是对以上类的介绍:
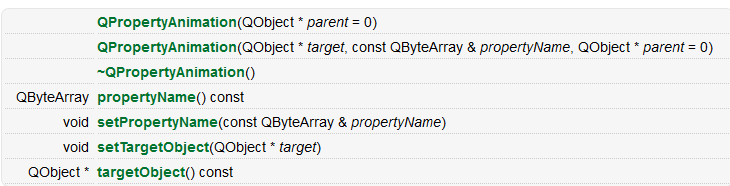
下面将详细介绍可能在使用中较为多的QPropertyAnimation。以下是该类的public属性的成员函数。
可以注意到,对于该类,有一个重要的成员变量应该就是propertyName,对于该propertyName,我们可以自己定义,当然也可以使用Qt已有的properties,对于每一个继承与QObject的类,都有自己或者公共的属性,例如QWidget以及继承其QWidget的类都包含了geometry的属性,其Type为QRect(这个属性在后面的篇章,介绍Qt的动画框架的使用时会介绍到)。QObject就是嵌入动画的载体。
我们选用Qt动画属性的一个主要原因是由于它给了我们很大的自由性去动画操作已经存在的类,尤其是拥有bounds、colors等属性的QWidget类(QWidget能被嵌入到QGraphicsView类)。
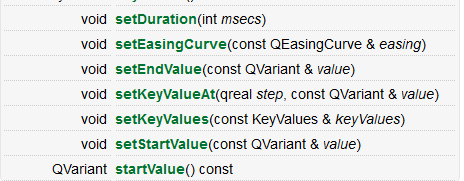
此外,继承自QVariantAnimation类的几个函数,无论是在使用Qt对象的自己本身就具备的属性,还是自己新添加进去的属性(利用Q_PROPERTY实现),会在使用动画框架中经常使用到:
在后续的篇章中,将会介绍如何通过自定义属性,为控件添加动画控制。
其中对函数的介绍如下:
- void setDuration(int msecs)函数是设置动画持续的时间。
- voidsetEasingCurve(const QEasingCurve & easing)函数可以设置动画的缓和曲线,可以理解为移动曲线。例如QEasingCurve::InCirc可以提供圆形凹型曲线,QEasingCurve::Linear可以提供一个直线。
- voidsetStartValue(const QVariant & value)用于设置动画的开始位置,这个位置和属性是密切相关的,属性的Type是什么,这里的value也必须是什么Type的,比如在propertyName为geometry,其属性是QRect,这里的数据的Type也应该是QRect.
- voidsetEndValue(const QVariant & value)和voidsetStartValue(const QVariant & value)一直,设置的是动画结束的位置。
QPushButton button("Animated Button");
button.show();
QPropertyAnimation animation(&button, "geometry");
animation.setDuration(10000);
animation.setStartValue(QRect(0, 0, 100, 30));
animation.setEndValue(QRect(250, 250, 100, 30));
animation.start();此外还可以采取插值的方法,定义不同时间内移动到的不同位置。
QPushButton button("Animated Button");
button.show();
QPropertyAnimation animation(&button, "geometry");
animation.setDuration(10000);
animation.setKeyValueAt(0, QRect(0, 0, 100, 30));
animation.setKeyValueAt(0.8, QRect(250, 250, 100, 30));
animation.setKeyValueAt(1, QRect(0, 0, 100, 30));
animation.start();该例子就实现了在8s内从屏幕左上角移动至(250,250),同时在剩下的2s内回到出发位置的过程。
在下一篇将会介绍QPropertyAnimation具体的使用。