详解编辑.9格式(9patch)图片
详解编辑格式.9图片
- 前言
- 创建编辑点9图片
- 示例
前言
在实际开发中经常遇到一种情况: 用某张图片做控件背景,背景图片拉伸后导致显示变形。比如聊天窗口的气泡显示框,单纯的气泡图片不能自适应内容,导致文字或图片等超过框边界。又比如App的启动页放一张图片全屏显示,因为Android的机型屏幕尺寸、分辨率太多,导致这张图片在某些机型上显示图像变形。这时,9patch图片就派上用场了。9patch,又称".9"图片,与常规的图片相比,9patch格式的图片最大的特点就是能够最大程度的保证图片内容随着图片的拉伸不变形,这样就能适配各种屏幕分辨率的手机。
想来看一下实际对比效果。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/message_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@mipmap/bubble_bg"
android:layout_marginTop="8dp"
android:gravity="center_horizontal|end"
android:maxWidth="280dp"
android:paddingTop="18dp"
android:paddingBottom="8dp"
android:paddingLeft="14dp"
android:paddingRight="20dp"
android:textSize="18sp"
android:textColor="@color/font_grey_l"
android:text="的房价的看法佳都" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_gravity="right"
android:background="@mipmap/bubble_bg"
android:gravity="center_horizontal|end"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:paddingLeft="14dp"
android:paddingRight="30dp">
<ImageView
android:id="@+id/message_image"
android:layout_width="150dp"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:src="@mipmap/demo"/>
LinearLayout>
LinearLayout>
这里有一个代表文本框的TextView和显示图片的布局都采用气泡图片做背景。代码设置了很多padding来保证内容不靠近四边框。

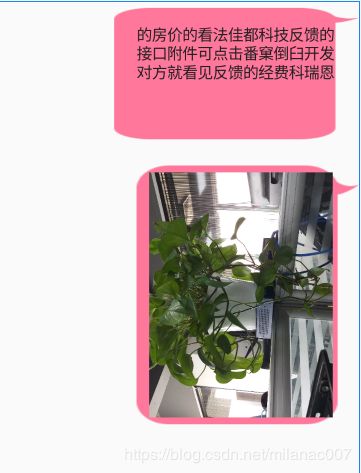
当动态改变文本的内容和图片的尺寸时,再看下显示效果:

看见,随着内容大小的动态变化,气泡北京图片也被拉伸了,比如小箭头,很不美观。其次,并不能将内容完全包含进去。对比一下使用.9的图片的效果:

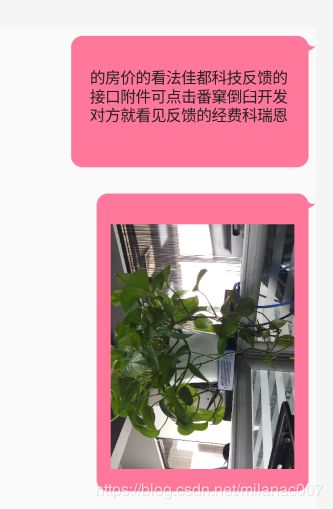
这里我们甚至删除了之前设置的padding,可以看到,完美适应显示内容。
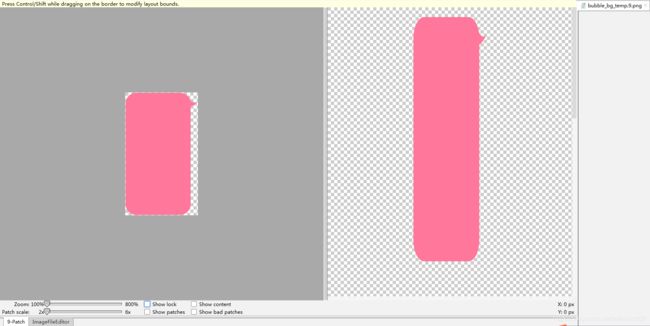
用图片查看器看下两张图片的不同:(右侧为.9图片)
 可以看到点9图片的四周多了4条黑线。点9图片的奥秘就在这四条黑线上。它们能保证图片拉伸时,内容显示完全且不变形。
可以看到点9图片的四周多了4条黑线。点9图片的奥秘就在这四条黑线上。它们能保证图片拉伸时,内容显示完全且不变形。
左边黑线:表示图片的纵向拉伸的区域
顶部黑线:表示图片的横向拉伸的区域
默认情况下,图片整体会纵向和横向全部拉伸。设定了拉伸区域后,发生拉伸时,只有指定的区域会拉伸变化,其他区域是不变的。这样就保证了图片主要区域的显示不变形。
右边黑线:表示图片中的内容元素的纵向显示区域
底部黑线:表示图片中的内容元素的横向显示区域
默认情况下,图片中的内容元素会显示在背景图片内。但实际中,我们希望内容的显示是有要求的。比如上面的气泡背景,文字和图片应远离四周边框和尖角区域。这就是右边和底部标记黑线的作用。
好了,让我们进入主题,一步步来创建符合要求的点9图片吧。
创建编辑点9图片
Android Studio自带创建和编辑点9图片的功能。在需要创建点9的图片上右键:
 选择Create 9-Patch file:
选择Create 9-Patch file:
 选择保存的路径和文件名。默认在原文件夹下创建同名的以.9.png结尾的文件。点击OK,点9图片就创建好了。 双击该文件, 就进入编辑页面了。左侧为编辑区域,右侧为预览区域,分别展示了横向、纵向以及整体拉伸的效果。
选择保存的路径和文件名。默认在原文件夹下创建同名的以.9.png结尾的文件。点击OK,点9图片就创建好了。 双击该文件, 就进入编辑页面了。左侧为编辑区域,右侧为预览区域,分别展示了横向、纵向以及整体拉伸的效果。

再说一下底部工具栏的作用。
![]()
Zoom:放大比例。默认100%。当编辑较小的图片或精确编辑图片时有用。
Patch scale:预览区域中横向、纵向以及整体拉伸效果的放大倍数。
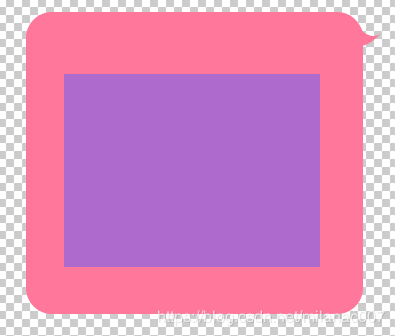
Show content:勾选该选项,会展示内容的显示区域。用紫色表示。可以看到默认整个背景区域都会显示内容。

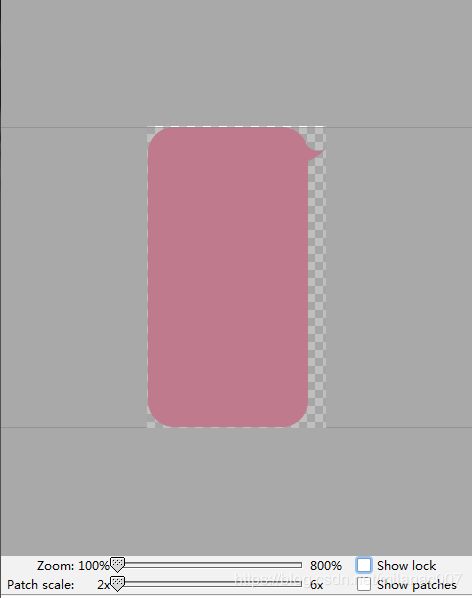
Show patches: 勾选该选项,会展示拉伸区域。用粉色表示。从下图可以看到默认整个背景区域都会拉伸。

Show bad patches: 勾选该选项,会展示不符合规范的拉伸线。有时,不符合规范的拉伸线会导致编译失败。
划重点来了:
将鼠标浮动在图片的左侧区域,会自动在图片顶和底显示两条横线。将鼠标放到其中的一根线上,光标编程上下箭头时,直接点击,会绘制整个边框;拖动鼠标,就可以绘制或取消拉伸区域。

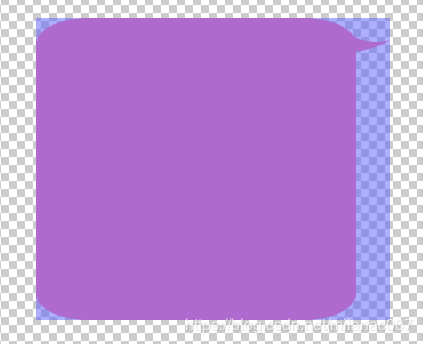
同理,就可以完成横线和纵向的拉伸区域绘制。完成后点击Show patches:

接着,我们再来绘制内容显示区域。这里应避开不规则边框,尽可能在气泡中央位置显示。


勾选Show content查看下预览效果。


这样就完成了点9图片的绘制。是不是很简单?之前一直在边框上拖来拖去,还很难拖中,很郁闷。
示例
再看个类似的例子。

用以上带模糊边框的图片做背景。里面放置若干控件。这里依次放入一个ImageView和一个TextView。布局文件如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:gravity="center_horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="30dp"
android:gravity="center_horizontal"
android:paddingTop="15dp"
android:paddingBottom="30dp"
android:background="@mipmap/item_white_bg">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/icon_personalcenteal"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textSize="20sp"
android:textColor="@color/colorPrimaryDark"
android:text="功能模块"/>
LinearLayout>
LinearLayout>
为防止图片或文字改变,导致图片或文字显示在背景图片以外,我们需要点9格式的背景图片。用上面提到的步骤来操作编辑,显示如下。

采用点9图片的展示效果如下,可以看到会自适应内容控件大小变化。

还有一个例子就是App的启动页。如下所示,当用这张图片作为启动页内容展示时,图片会铺满屏幕。

在高分辨率的手机上显示,普通的图片显示可能会内容失真,比如内容被拉伸变形等等。可以看到下图明显纵向被拉伸,导致圆形变成了椭圆形。

此时,可以通过设置.9格式的图片来避免这种问题。
红框区域没任何内容和图像,这里可作为纵向拉伸的位置
因为中央位置有图形和文字,所以拉伸区域应避开这块。我们选定了左右两边各指定一个横向拉伸区域来保证中央处不拉伸变形。左和顶部的拉伸区域绘制如下:

运行程序,可以看到中央区域显示了一条灰色的条状区域。这是未指定内容绘制区域造成的。

我们添加内容绘制区域。
这里将右边和顶部都知道绘制内容区域。

最终效果如下:

以上就是关于制作点9图片的内容,看明白后发现其实很简单的。你学会了吗



