vue构建pc端项目(ElementUI)、vue入门小应用
Webpack+Vue-router的架构方式
- Vue-cli安装省略(vue-cli搭建)
- ElementUI库(pc端)的引用(见下文)
- 打包(项目完成后打包放服务器)
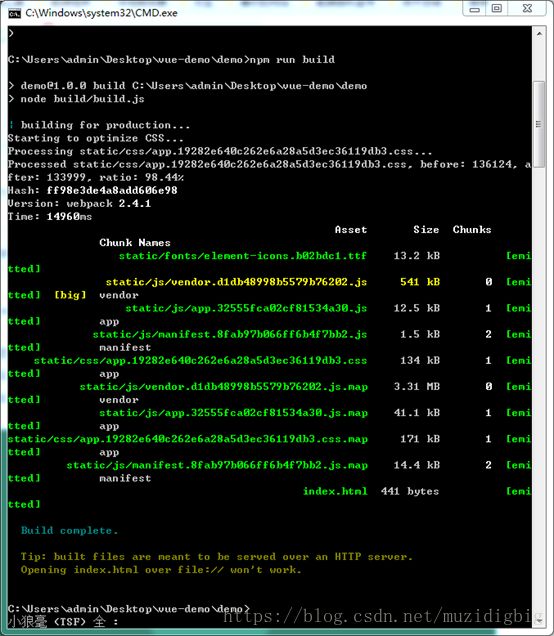
在项目目录下运行 npm run build 运行完成之后会在项目里面增加一个dist的目录,直接把这个目录丢给服务器就好了,dist目录的名字可以自定义在配置文件里面
上面1、2项完成好后,在命令框中 运行我们的项目 npm run dev/npm run start 会出现下面的界面:
开始开发:
- 找到项目中的index.html:入口页面,可以添加我们整个项目的meta信息或页面的重置样式等
- src/App.vue整个项目的入口组件(可以将自定义组件写在这里也可写下src自定义的文件中);
- src/router/index.js 路由主要用来配置实现访问的路径及跳转等
模板初体验:
- 在src下创建一个文件夹并在文件夹中创建一个后缀为leftNav.vue的模板。引入ElementUI中提供的样式
这里我们需要注意的是,每一个.vue文件里面只能有一个根目录,就是说在这个class为hello的div下面不能有并列的元素,要不然会报错,好了到这里就真的可以愉快的玩耍
2.将我们刚刚创建的组件放在模板中(例:leftNav.vue)
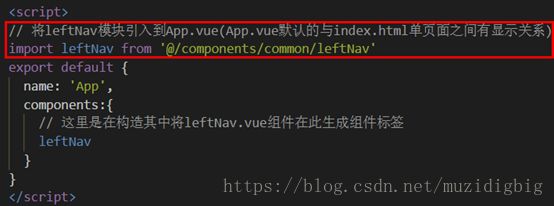
a.用import在App.vue中引入leftNav组件
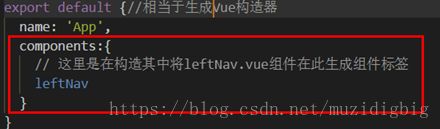
在App.vue入口组件中必须要有b.引入后在vue的构造器里添加components属性,并放入我们的leftNav组件。(组件名称和标签名称一样,写一个即可)
c.这样组件就算在页面引入成功了,接下来我们就可以在区域里愉快的使用它(
3.若一个组件中含有其它子组件,需要将这些个子组件引入在它的
你可能感兴趣的:(vuejs)
- vue 表格左右拖拽调整列宽_vue中实现拖动调整左右两侧div的宽度的示例代码
weixin_40008969
vue表格左右拖拽调整列宽
写在最前最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,类似于这样这是我最终的实现效果还是老话,因为我不是专业的前端工程师,只是兼职写一些简单的前端,所以这个功能的实现得益于以下博客,《vue拖动调整左右两侧div的宽度》、《vuejs中拖动改变元素宽度实现宽度自适应大小》,而我只是针对于他们提供的代码,加了亿点点自己所需要的细节。实现原理如上图所示,我们需要将要实
- vue.config.js 配置
你不讲 wood
javascriptvue.js前端webpack开发语言前端框架
vue.config.js文件是VueCLI项目中的全局配置文件,它允许你以JavaScript的形式来配置构建选项,而不是通过命令行参数或者.vue-clirc的JSON格式。官方文档:https://cli.vuejs.org/zh/config/#全局-cli-配置基础配置publicPath设置构建好的文件被部署后的公共路径。module.exports={publicPath:proce
- Vue-devtools安装
zhouhao_180
方法一:1、下载安装包到本地https://github.com/vuejs/vue-devtools2、打开下载好的文件夹,按住shift+鼠标右键,选择在此处打开Powershell窗口3、执行命令npminstall4、执行命令npmrunbuild这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件夹,这里会报错:无法加载背景脚本"buil
- 回顾vue开发spa(踩坑记录)
Just do it
使用vueJS开发前端页面差不多也有大半多年了。由于项目后台管理页面最早都是使用JQ进行开发的,刚开始使用vue的时候,只能是直接在页面里面引入vueJS框架进行开发,期间把项目后台的编辑页面和其他复杂页面全部改用vueJS的了(没有用到组件,只是增强了一下交互,开发更简单便捷)。由于工期和个人习惯问题,期间也留下了很多坑和隐患,比如不少页面是JQ和vue混用,导致后来改功能的时候痛不欲生……所以
- Vue初步认识与Vue基础指令
amanohina
Vue.js简介先来谈谈传统网页开发传统开发的缺点:1.DOM操作频繁,代码繁杂2.DOM操作与逻辑代码混合,可维护性差3.不同功能区域书写在一起,可维护性低4.模块之间的依赖关系复杂Vue.js应运而生官网:https://cn.vuejs.orgVue.js核心特性数据驱动视图数据变化会自动更新到对应元素中,无需手动操作DOM,这种行为称作单向数据绑定。单向数据绑定对于输入框等可输入元素,可设
- Laravel小程序学习日记2018-07-10
Purson
有那么一个星期没有写日记了,因为答应了Sheldon15号前完成小程序的学习,很多东西都来不及总结,但是由于有vuejs的基础,wepy的使用是比较清楚的。今天为什么记录主要有1个原因,就是我在laravel小程序课程里面提交的修改被合并了,这次不是一两个错字那么简单,是一个小方法,这里截图庆祝一下。投稿小记录在wepy里面异步函数更新数据,一定要在后面加个this.$apply()
- 根据地址获取经纬度
牧杉-惊蛰
javascript开发语言elementuihtml
1:安装依赖与引入调用腾讯地图api前需要先去注册并申请key在vue项目中的/public文件夹中的index.html的head中写入安装lodash:npminstall--savelodash安装jsonp:npminstallvue-jsonp--savemain.js引入jsonpimportVuefrom'vue'import{VueJsonp}from'vue-jsonp'Vue.
- Vue2.0
WYONG_ZQ
java
Vue2.0饿了么ElementUI:http://element.eleme.io/#/zh-CN/component/installation?Vue2.0从环境搭建到发布:http://blog.csdn.net/sinat_17775997/article/details/52788908Vue官方教程及api:http://cn.vuejs.org/v2/guide/ES6入门教程:ht
- vue-cli Failed to download repo vuejs-templates/webapck: Response code 404 (Not Found)
张静蕾
vuejs开发经验vuejs
最近一直在学习vue.现在正进入项目实战练习阶段。不过在此过程中,总是为遇见各种各样的问题,报各种各样的错。像上面这个错,一般都是在写命令时写错单词导致的。正确:vueinitwebpack-simple.(注意“.”点,指当前目录。简单初始化一个项目)正确2:veuinitwebapckmy-project(my-project是自己取得项目名字);在此提醒:千万别写错单词!!!
- python markdown vuejs前端:如何正确处理多行字符串的缩进问题
南七小僧
网站开发AI技术产品经理人工智能前端pythonvue.js
有时候,我们需要使用多行字符串配合format格式化函数来生成Markdown文本。例如,我现在开发了一个AI对话机器人,我发送一个txt文件过去,他首先帮我总结整个文件的内容,然后以问答的形式列出10个要点。你的代码可能是这样写的:defbot(text):summary=summary_text_by_gpt(text)qa=get_qa_by_gpt(text)output='''##文本总
- 深入理解Vue数据响应式
雨溪滩
Vue数据响应式主要研究的是Vue构造选项中data属性的特性深入响应式官方文档网址:https://cn.vuejs.org/v2/guide/reactivity.html1.首先理解ES6的getter与setter语法obj={//首先创建一个普通对象name:'小欧',age:18,姓名(){returnthis.name;}}console.log(obj.姓名());//小欧//如何
- 005 vue
简 洁 冬冬
SpringCloud商城项目vue.js前端webpack
文章目录vue常用指令01vue-helloworld.html02v-if与v-show.html03v-on.html04v-for.html05v-bind.html06v-model.htmlvue的生命周期vue组件化开发思想使用vue脚手架进行模块化开发index.htmlmain.jsApp.vueHello.vueindex.jsVue官方文档https://cn.vuejs.or
- vue中v-bind绑定属性常遇问题
白意莲
本文介绍常遇在vue中会有v-bind与属性相关的,如的src路径,和class属性以及style。1.img中src我们知道img标签的src可以跨域请求,可以访问网络中的图片,比如带有http或https地址的图。假设按原理我们有如下代码:varvm=newVue({el:'#box',data:{title:'hivuejs!',logo:'https://cn.vuejs.org/imag
- day49(vueJS)vue3的生命周期钩子 服务端渲染概念 vue3的组建通信 vue3的ref属性应用 vue3(vuex和pinia的使用)
李中豪前端大佬
vue.js前端javascript前端框架
vue3的生命周期钩子服务端渲染概念vue3的组建通信vue3的ref属性应用vue3(vuex和pinia的使用)vue3的生命周期钩子常规要点、总结代码演示补充要点、总结服务端渲染概念要点总结vue3的组建通信要点总结父对子传值子对父传值跨层级组件传值vue3的ref属性应用获取DOM节点要点总结代码演示获取组件实例要点总结代码演示vue3(vuex和pinia的使用)vue3中的vuex要点
- day43((VueJS)路由(路由的基本配置流程 路由配置表的抽离 导航方式(标签式导航,编程式导航)路由的不同级别))
李中豪前端大佬
vue.jsjavascript前端前端框架
一.路由的基本配置方式1.要点总结1)流程(了解)1>在文件夹router中存在一个index.js文件,该文件中进行路由的管理对象的创建和导出2>在入口文件main.js文件中将路由管理对象导入并注册插件(使用应用实例注册插件需要写在挂载容器的语句前面)2)路由模式1>history模式:history:createWebHistory(import.meta.env.BASE_URL);1>>
- vue、react和小程序的状态管理
LLLuckyGirl~
vue.jsreact.js前端
vue2的状态管理vuexvuex官网:https://vuex.vuejs.org/vuex安装在vue2中使用vuex的3版本:npmivuex@3在vue3中使用vuex的4版本:npmivuex@4vuex全局配置使用导出vuex的状态配置:index.jsimportVuefrom'vue'importVuexfrom'vuex'exportdefaultnewVuex.store({a
- vue 开发-组件开发前必读
趣魂
编程前端vue组件
序言关于vue组件还是非常好用的,真正掌握预计需要一段时间具体可以参考https://cn.vuejs.org/v2/guide/components-registration.html本文主要是描写组件开发过程必然会遇到的几个问题,作为开发组件前的必读材料1.template:必须是单个根元素必须写成{{title}}不能写成{{title}}2.data必须是一个函数data:function
- Reflect.get() 方法与直接调用 target 对象的获取属性的区别
hzxOnlineOk
vue.js
Vue中的响应性是如何工作的:https://cn.vuejs.org/guide/extras/reactivity-in-depth.htmlReflect.get()方法与直接调用target对象的获取属性之间有一些区别。以下是它们之间的差异:错误处理:直接调用target对象的获取属性操作,如果目标对象不存在或属性不存在,那么会抛出ReferenceError错误。而Reflect.get
- Vue | (二)Vue组件化编程 | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.jsjavascriptecmascript
文章目录模块与组件、模块化与组件化非单文件组件基本使用关于组件的几个注意点组件的嵌套单文件组件一个.vue文件的组成实例学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p53-p60,博客参考尚硅谷公开笔记,补充记录实操。模块与组件、模块化与组件化⭐️模块理解:向外提供特定功能的js程序,一般就是一个js文件。为什么:js文件很多很复杂。作用:复用js,简化js
- Vue | (三)使用Vue脚手架(上) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.js前端javascript
文章目录初始化脚手架创建初体验分析脚手架结构关于render查看默认配置ref与propsref属性props配置项混入插件scoped样式学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p61-p69,博客参考尚硅谷公开笔记,补充记录实操。初始化脚手架创建初体验Vue脚手架是Vue官方提供的标准化开发工具(开发平台)。CLI:commandlineinterf
- 计算机毕业设计/课程设计系列基于基于Python+Django的个人博客管理系统
大钟聊编程
课程设计
一、项目介绍计算机毕业设计系列之基于Python、django的个人博客系统项目介绍本项目是一款基于Python的个人博客管理系统。该Python的个人博客管理系基于B/S架构,后端采用Django框架,前端采用Vuejs、jQuery等技术,并结合MySQL数据库。该系统分为管理员、前台用户两种角色:前台用户角色的功能:1)注册登录2)查看博文文章列表3)查看博文详情页4)发布博文5)管理博文6
- Vue.js购物车示例
飞蛾逐月
前端
文章目录购物车示例效果准备代码参考文献购物车示例效果准备Vue.jsv2.6.10开发版本:https://cn.vuejs.org/js/vue.js生产版本:https://cn.vuejs.org/js/vue.min.js代码购物车示例[v-cloak]{display:none;}table{border:1pxsolid#e9e9e9;border-collapse:collapse;
- Vue(一)
静水流深webbb
在使用Vue时,在浏览器上安装VueDevtools。它允许你在一个更友好的界面中审查和调试Vue应用。通过https://cn.vuejs.org/官方网站下载vue.js文件和vue.min.js文件,并用标签引入。初始vue第一步:准备一个容器第二步:创建一个Vue对象(newVue({}))el:'',指定当前的vue对象操作DOM容器。data:{},定义当前vue对象管理的数据。met
- vue使用fontawesome
柳正来
按照fontawesome|Vuejs文档安装和使用vue-fontawesome.$npmi--save@fortawesome/fontawesome-svg-core\npmi--save@fortawesome/free-solid-svg-icons\npmi--save@fortawesome/vue-fontawesome@fortawesome/vue-fontawesome中有更
- Web前端开发的框架可以应用到哪些地方
一只有头发的程序猿
工作学习web前端JavaScript编程程序员前端开发
随着时间的推移,网页设计越来越具有创新性。web前端开发将成为2020年技术领域最热门的学科之一。以前,前端空间的开发人员只要了解一些HTML,CSS,也许还有jQuery来创建交互式网站,就足够了。但是今天,他们面临着广泛且不断变化的开发技能生态系统;最近几年,我们使用JavaScript为主要的Web应用程序提供了强大的新库和框架,例如ReactJS,VueJS和angularJS。这3个可以
- Vue | (一)Vue核心(上) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.js前端javascript
文章目录Vue简介初识Vue模板语法数据绑定MVVM模型数据代理回顾Object.defineproperty方法何为数据代理Vue中的数据代理事件处理事件的基本使用事件修饰符键盘事件计算属性与监视计算属性(姓名案例)监视属性(天气案例)computedvswatch学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p1-p25,博客参考尚硅谷公开笔记,补充记录实
- vue watch监听
松果猿
vue.jsjavascript前端
在Vue.js中,watch是一个对象,用于观察和响应Vue实例上的数据变化。当被监视的属性发生变化时,watch里的回调函数将被调用。(vue2)官方文档:计算属性和侦听器—Vue.js(vuejs.org)下面是一个简单的watch示例:{{message}}exportdefault{data(){return{message:''};},watch:{//监听message属性的变化mes
- Vue | (一)Vue核心(下) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.jsjavascript前端
文章目录class与style绑定条件渲染列表渲染基本列表key的原理列表过滤(搜索)列表排序Vue数据监测收集表单数据过滤器内置指令与自定义指令回顾v-text指令v-html指令v-cloak指令v-once指令v-pre指令自定义指令Vue实例生命周期学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p26-p52,博客参考尚硅谷公开笔记,补充记录实操。cl
- vue3快速上手
Wmenghu
前端vue.js前端javascript
Vue3快速上手1.Vue3简介2020年9月18日,Vue.js发布3.0版本,代号:OnePiece(海贼王)耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.02.Vue3带来了什么1.性能的提升打包大小减少41%初次渲染快55%,更新
- vue前端配置代理实现跨域请求
YJ_1101
跨域的解决方法:设置让服务器允许跨域,使用nginx反向代理服务器实现在config.js中配置config配置官网:https://cli.vuejs.org/config/#devserver-proxydevServer:{host:'0.0.0.0',port:port,proxy:{[process.env.VUE_APP_BASE_API]:{target:`http://localh
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解 视频知识:win32窗口的创建 windows事件机制 主讲:择善Uncle老师 学习交流群:386620625 验证码:625 --
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常 我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。 实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。 2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程 一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。 分析过程: 既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍: 控制类标签: 1:程序流程控制标签 if elseif else <s:if test="isUsed"> <span class="label label-success">True</span> </
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示 <script> var bob={ name;bob, age:30 } var peter={ name;peter, age:30 } var amy={ name;amy, age:24 } var mike={ name;mike, age:29 } var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。 分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。 然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符 1,使用java操作符 操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。 操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。 笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子: package com.elong.bms; import java.io.OutputStream; import java.util.HashMap; import java.util.Map; import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果 ArrayAdapter;的数据可以是数组或者是队列 // 获得下拉框对象 AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/ phpMyAdmin http://www.phpmyadmin.net Error compiling PHP on CentOS x64 一、安装Apache 请参阅http://billben.iteye.com/admin/blogs/1985244 二、安装依赖包 sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下: spring做容器,管理了三层(dao,service,actioin)的对象 struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常 hibernate与数据库交互 BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说 MySql数据库 项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改: //不知改后有没有错,先做个备忘 Tree.prototype.removeNode = function(node) { // Recursively remove all descendants of +node+ this.unloadBranch(node); // Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays; public class NumberToWord { /** * 编程之美 电话号码对应英语单词 * 题目: * 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ, * 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面 <%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <% String path = request.getContextPath(); String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析 /* 流程图拓扑结构解析伪码描述算法 public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程 I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){ int limit = 1; int temp; int index; while(limit <= array.length/3){ limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房 cupboard 厨柜 salt 盐 sugar 糖 oil 油 fork 叉;餐叉 spoon 匙;调羹 chopsticks 筷子 cabbage 卷心菜;洋白菜 soup 汤 Italian 意大利的 Indian 印度的 workplace 工作场所 even 甚至;更 Italy 意大利 laugh 笑 m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种: http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名: git config --global user.name "HanShuliang" //设置用户名 git config --global user.email "[email protected]" //设置邮箱 ---------------查看环境配置 git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT #!/bin/bash BRIDGE=virbr0 NETWORK=192.168.122.0 GATEWAY=192.168.122.1 NETMASK=255.255.255.0 DHCPRANGE=192.168.122.2,192.168.122.254 TFTPROOT= BOOTP= function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one 23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解 一.Enum详解 1.1枚举类型的介绍 JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。 Demo:一个最简单的枚举类 public enum ColorType { RED
- 第11章 动画效果(上)
onestopweb
动画
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下: 1、取消验证 windows–>perferences–>validation 把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束 对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如: mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations 题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。 解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多