- 数据类库 Dataclasses 深入指南
陆或愉
数据类库Dataclasses深入指南dataclassDataclassesforTypeScript&JavaScript项目地址:https://gitcode.com/gh_mirrors/da/dataclass项目介绍数据类库(Dataclasses)是Python标准库中的一个模块,自Python3.7起被引入。它通过装饰器@dataclass简化了自定义类的创建过程,自动添加了属性
- Flink 常见面试题
知否&知否
flink大数据kafka
1、Flink的四大特征(基石)checkpoint:基于Chandy-Lamport算法,实现了分布式一致性快照,提供了一致性的语义。State:丰富的StateAPI。ValueState,ListState,MapState,BroadcastState.Time:实现了Watemark机制,乱序数据处理,迟到数据容忍。Window:开箱即用的滚动、滑动、会话窗口。以及灵活的自定义窗口。2、
- 重生之我在异世界学编程之C语言:深入指针篇(上)
就爱学编程
C语言c语言开发语言
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录引言正文(1)内置数据类型指针(2)自定义类型指针1.数组指针与指针数组2.结构体指针3.联合体指针(1)联合体指针的定义(2)联合体指针的使用(3)联合体指针的注意事项(3)函数指针1.函数指针的定义2.函数指针的赋值3.函数指针的使用4.函数指针作
- 【VMware创建虚拟机+安装Ubuntu22】
2301_81475776
java服务器linux
使用VMware创建虚拟机并安装Ubuntu22创建虚拟机Ubuntu安装创建虚拟机1.打开下载好的VMware,点击主页中的"创建新的虚拟机“2.弹出窗口,选择“自定义”选项,点击下一步3.弹出窗口,选择所需要的”硬件兼容性“,点击下一步4.弹出窗口,选择”稍后安装操作系统“,点击下一步5.弹出窗口,客户机系统操作选择"Linux",版本选择“Ubuntu64”6.修改虚拟机名称7.选择虚拟
- SDL2:Android APP编译使用 -- SDL2多媒体库使用音频实例
XiaoJ1234567
Envandroid
SDL2:AndroidAPP编译使用3.SDL2:AndroidAPP编译使用3.1AndroidStudio环境准备:3.2构建AndroidAPP(1)方式一:快速构建APK工程(2)方式二:自定义APK工程(3)方式三:CMake构建APK工程3.3android-project项目文件说明SDL2(SimpleDirectMediaLayer2)是一个开源的跨平台多媒体开发库,它提供了一
- 在RuoYi若依中生成代码并自定义功能
阿符阿
前端后端数据库htmlbootstrapajaxjavasql
目录一、代码生成的三层架构二、页面内容2.1下拉列表2.2自定义表单和表格三、数据传递3.1页面传值给后台3.2后台传值给页面四、业务逻辑4.1减少访问4.2功能:更改序号-逻辑五、数据访问5.1带上@param5.2功能:更改序号-操作六、结语一、代码生成的三层架构使用若依后台系统的代码生成功能,会得到以下结构的项目文件:|--src||--main||--java|||--com|||--or
- Node.js --- 模板引擎EJS
蒜蓉大猩猩
Node.jsnode.js后端express中间件
1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H
- Android-----刮刮乐效果实现
哈丨吅
android开发刮刮乐实现
想法:利用Bitmap做刮奖区的蒙版,利用paint将手指触摸过的区域置为透明,即可显示最先draw过的文字或者图片。1.自定义Viewpackagecom.example.administrator.scratchcards;importandroid.content.Context;importandroid.graphics.Bitmap;importandroid.graphics.Bit
- ES6更新的内容中什么是proxy
神明木佑
es6前端ecmascript
Proxy是ES6(ECMAScript2015)中引入的一个新的内置对象,用于定义某些操作的自定义行为(如属性查找、赋值、枚举、函数调用等)。Proxy可以被看作是一个拦截器,它拦截并自定义对象上的基本操作。通过创建一个对象的Proxy,你可以控制对这个对象的访问,包括读取属性、设置属性、枚举属性、函数调用等。Proxy接收两个参数:目标对象(target):你想要拦截其操作的对象。处理器对象(
- Rabbitmq源码分析,重复消费问题的redis或数据库代码实现
xweiran
rabbitmq分布式java架构jvm数据结构后端
目录底层源码解析自定义唯一id算法MessageProperties类的相关实现自定义消息ID生成器配置和使用Rabbitmq是怎么判断是不是重复消息的呢?通过Redis的幂等性处理消息消费者实现分布式锁实现的重复检测完整的消息处理流程基于数据库实现Mapper接口消息处理服务RabbitMQ消息消费者底层源码解析RabbitMQ判断重复消息主要通过消息的唯一标识(MessageId)和幂等性处理
- odoo 学习
卫玠_juncheng
python
环境问题psycopg2-binary==2.9.9python-ldap==3.4.0gevent==22.10.2环境问题。最后使用的是conda环境pythonodoo-bin-codoo.conf-ibase使用了conda环境执行命令:pythonodoo-bin-codoo.conf-ibase开发顺序打开视图添加菜单自定义表单自定义树自定义脚手架安装开发者模式进入开发者模式:?deb
- Centos7下载Docker快速上手
阿伟学java
dockerjava
目录1、安装2、服务启动3、Docker核心要素4、下载镜像,启动容器5、Docker安装MySQL6、Docker安装RabbitMQ7、自定义镜像,Dockerfile用于构建Docker镜像8、自定义JDK镜象9、自定义tomcat镜像10、自定义redis镜像11、部署war项目12、部署jar项目1、安装检查是否安装:yumlistinstalled|grepdocker安装:yumin
- Python Web 开发:使用 FastAPI 进行依赖注入与异常处理
m0_67403143
python前端fastapi
PythonWeb开发:使用FastAPI进行依赖注入与异常处理目录??依赖注入与FastAPI高级特性自定义异常类的实现与应用??使用HTTPException处理常见错误??全局异常处理器的设计与实现异常处理与API响应的整合1.??依赖注入与FastAPI高级特性FastAPI提供了非常强大的依赖注入机制,可以帮助开发者简化代码结构,使得应用更加清晰、可维护和易于扩展。依赖注入是一种设计模式
- PiliPala (BiliBili第三方客户端)
北十南五
电脑
使用Flutter开发的BiliBili第三方客户端新功能用户拉黑功能gif图片保存删除已看历史记录修复弹幕数量较少弹幕屏蔽设置自动记忆动态页面渲染用户主页数据错乱大家都在搜空白默认自动全屏,顶部操作栏丢失https://pan.quark.cn/s/d908eacc1994https://drive.uc.cn/s/7a1eae844c014?public=1
- Qt制作一个ListView列表
Qt开发老杰
qt开发语言
一、概述案例:使用Qt制作一个ListView。点击ListView的Item可以用于测试OpenCV的各种效果自定义一个:MainListView继承QListWidget、MainListViewItem继承QListWidgetItem二、代码示例1.自定义QListWidgetmainlistview.hclassMainListView:publicQListWidget{Q_OBJEC
- QT —— "model/view" 使用帮助
Jecklin_online
QTcqtmodelviewdelegate
(一)Model/View结构Model-View-Controller(MVC),是从Smalltalk发展而来的一种设计模式,常用于创建用户界面。MVC包含3个组件:Model:应用对象,用来表示数据View:模型的用户界面,用来显示数据Controller:定义了用户界面对用户输入的反应方式Delegate(委托):为了对用户输入进行灵活处理被引入,用于定制数据的渲染和编辑方式其中,模型与数
- iOS离屏渲染详解
风雨「83」
iOSiosobjective-c
iOS离屏渲染离屏渲染是指图层在被显示之前是在当前屏幕缓冲区以外开辟的一个缓冲区进行渲染操作。离屏渲染需要多次切换上下文环境:先是从当前屏幕(On-Screen)切换到离屏(Off-Screen);等到离屏渲染结束以后,将离屏缓冲区的渲染结果显示到屏幕上又需要将上下文环境从离屏切换到当前屏幕,而上下文环境的切换是一项高开销的动作。会造成offscreenrendering的原因有:阴影(UIVie
- python学习笔记
浅夏入秋^_^
Python编程语言python学习开发语言
python学习笔记第1-3章基础知识https://www.jetbrains.com/help/pycharm/小技巧:如果在编辑器中未选择任何内容,按⌘C可将文本光标处的整行复制到剪贴板。按两次⌃Space可调用代码补全功能的特殊变体,这样您可以从没有在当前文件中声明的命名空间补全XML标记名称。如果命名空间尚未声明,则会自动生成声明。使用代码|检查代码可对整个项目或自定义范围运行代码分析,
- java进度条动画_Android自定义控件之圆形进度条动画
高尚雅
java进度条动画
本文实例为大家分享了Android实现圆形进度条动画的具体代码,供大家参考,具体内容如下首先贴上图片:额,感觉还行吧,就是进度条的颜色丑了点,不过咱是程序员,不是美工,配色这种问题当然不在考虑范围之内了。下面说重点,如何来写一个这样的自定义控件。首先,需要有一个灰色的底图,来作为未填充时的进度条;然后,根据传入的当前进度值,绘制填充时的进度圆弧,这段圆弧所对应的圆心角,由当前进度与进度的最大值(一
- android自定义控件不显示,解决Android Studio Design界面不显示layout控件的问题
叶江流
android自定义控件不显示
AndroidStudio更新到3.1.3后,发现拖到Design中的控件在预览界面中不显示;解决办法:在Styles.xml中的parent="..."中的Theme前添加Base@color/colorPrimary@color/colorPrimaryDark@color/colorAccent补充知识:AndroidStudioXML文件之style标签详解前言:Android的样式一般定
- android自定义圆形控件,Android自定义控件之圆形/圆角的实现代码
研究生欧阳同学呀
android自定义圆形控件
一、问题在哪里?问题来源于app开发中一个很常见的场景——用户头像要展示成圆的:二、怎么搞?机智的我,第一想法就是,切一张中间圆形透明、四周与底色相同、尺寸与头像相同的蒙板图片,盖在头像上不就完事了嘛,哈哈哈!在背景纯色的前提下,这的确能简单解决问题,但是如果背景没有这么简单呢?在这种不规则背景下,有两个问题:1)、背景图常常是适应手机宽度缩放,而头像的尺寸又是固定宽高DP的,所以固定的蒙板图片是
- Vue3+Echarts 绘制省会地图
OPQ迷路的羔羊
echarts前端javascriptvue.js
Vue3+Echarts绘制省会地图需求:绘制XX省会地图(背景颜色,边框颜色都可自定义,有相应代码注释)鼠标点击XX市区,区域变红色,再次点击,恢复默认蓝色鼠标移入XX市区,区域变橘色,鼠标移开,恢复默认蓝色效果图如下:在这里插入图片描述实现:1.前往https://datav.aliyun.com/portal/school/atlas/area_selector2.输入具体省份,然后复制JS
- linux 安装jupyter教程 自定义配置 jupyter忘记密码重置密码
0x8g1T9E
dockerpythonDMMLDL
第一步检查Python环境python-V第二步通过pip安装jupyterpipinstalljupyter 第三步生成jupyter配置文件#root客户:jupyternotebook--generate-config--allow-root#非root客户jupyternotebook--generate-config值得一提的是:windows环境下,并没有jupyter_noteboo
- python+playwright自动化测试(三):事件等待机制
觅远
自动化测试pythonpython开发语言自动化
目录goto设置等待强制等待wait_for_timeoutwait_forwait_for_selectorwait_for_load_statewait_for_urlwait_for_eventwait_for_functionplaywright中的timeout默认为30s,timeout=30000,有时需要根据具体情况进行自定义调整。goto设置等待page.goto('https:
- 云原生周刊:Docker 的替代方案
云计算
开源项目推荐DitoDito是一个用Go语言编写的高级Layer7反向代理服务器,提供灵活的中间件支持、后端连接的自定义证书处理、动态配置重载,以及与Redis的分布式缓存和速率限制功能。其主要特性包括高效处理HTTP和HTTPS请求、支持WebSocket代理、动态配置热重载、分布式速率限制和缓存、以及自定义TLS证书管理等。Dito的设计注重灵活性和可扩展性,允许用户根据自身需求进行定制,满足
- Android10 Android TV Launcher(ATV) 启动时间优化记录
Null to null
androidjava
为什么要优化?都是ATV的情况下,H313的开机到桌面时间耗时40S左右,而且开机动画结束后会黑屏很多秒(10S)左右。同一个板子,同一个主控的情况下,ATVLauncher的启动时间比自定义的Launcher启动时间久。同样开机动画结束后会黑屏一段时间,而自定义的Launcher开机动画结束后马上就出现了。下面是数据表格:ATV和OTTLauncher启动时间对比(时间戳数据来源于Log)主控H
- next-auth v5 结合 Prisma 实现登录与会话管理
曹天骄
javascript
1.安装依赖npminstallnext-authprisma@prisma/client2.配置Prisma模型在prisma/schema.prisma文件中定义User和Account模型(next-authv5推荐使用自定义模型)。modelUser{idString@id@default(uuid())emailString@uniquenameString?imageString?ha
- border:none与border:0的区别
lryh_
javascriptcss3css
border:none与border:0的区别:1.性能上的差异(1)border:0。将border属性设成0,虽然边框不见了,但是浏览器依然会对border-width和border-color进行渲染,会占用浏览器的资源。(2)border:none。将border设置成none,浏览器就不会做出渲染动作。2.兼容性差异在IE6和IE7中,将border设成0和将border设成none对于
- 创建一个CMake项目
ke_wu
linuxc++c语言开发语言后端unix
本文将演示如何使用CMake管理一个中等复杂度的项目,从创建项目到编译和运行的整个过程,涵盖了从基本配置到高级特性的实际应用。实战内容如下:创建CMakeLists.txt文件:定义项目、库、可执行文件和测试。编写源代码和测试:编写代码和测试文件。创建构建目录:保持源代码目录整洁。配置项目:生成构建系统文件。编译项目:生成目标文件。运行可执行文件:执行程序。运行测试:验证功能正确性。使用自定义命令
- el-table表头前几列固定,后面几列根据接口返回的值不同展示不同
lv程序媛
vue.jselementuijavascript
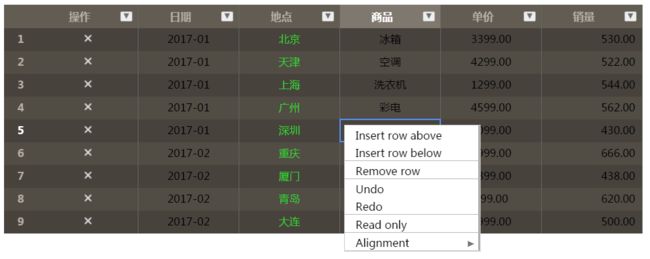
在使用ElementUI的el-table组件时,如果想要实现表头的前几列固定,而后面的列根据接口返回的数据动态展示,可以通过以下步骤来实现:1.固定表头前几列在el-table-column中使用fixed属性来固定表头的前几列。例如,如果你想要固定前两列,可以这样做:2.动态生成表头为了根据后端返回的数据动态生成表头,你需要在获取到数据之后处理这些数据,然后动态地渲染el-table-colu
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开