- 利用Amazon S3实现灾备和多区域部署:多活全面解决方案
ivwdcwso
运维灾备云计算awss3高可用
1.引言在现代云计算环境中,实现高可用性和灾难恢复是至关重要的。AmazonS3作为一种可靠的对象存储服务,为构建多活(Multi-Active)架构提供了强大支持。本文将详细探讨如何利用AmazonS3实现灾备和多区域部署的多活全面解决方案。2.多活架构概述多活架构是一种高可用性设计,其中多个区域或数据中心同时处理请求,而不是传统的主备模式。这种架构可以提供:更高的可用性更好的性能和低延迟imp
- vue2和vue3组件传值——父传子
MvemiZ
javascriptvue.js前端经验分享笔记
****近期学习vue3的组件传值,发现和之前的vue2版本并没有什么区别,实现的思路都是一样的,文章底部我会用大白话叙述一下vue组件传值的思路过程。下面就一起学习vue的组件传值吧,不足之处大家多批评指正!**vue2-父传子//父组件中通过v-bind绑定了list这个自定义的属性,并赋了一个值dateimportSonViewfrom'@/components/SonView.vue';e
- 前端面试题-手写篇-万字长文!
前端Jason
面试前端面试前端面试
1.手写实现EventBus实现一个简单的EventBus(事件总线)可以让我们在不同的组件或模块之间进行事件驱动的通信。下面是一个用JavaScript手写实现EventBus的基本例子:classEventBus{constructor(){this.events={};//存储事件名与对应的监听器}//注册事件监听器on(event,listener){if(!this.events[eve
- 《零基础Go语言算法实战》【题目 7-4】删除数组重复项,使每个元素只出现一次并返回新的长度
廖显东-ShirDon 讲编程
算法算法数据结构go语言gowebweb编程程序员golang
《零基础Go语言算法实战》【题目7-4】删除数组重复项,使每个元素只出现一次并返回新的长度给定一个排序数组array,就地删除重复项,使每个元素只出现一次并返回新的长度。不要为另一个数组分配额外的空间,开发者必须通过使用空间复杂度为O(1)的额外内存就地修改输入数组来做到这一点。示例如下。输入:array=[5,5,6]输出:2【解答】①思路。本题可以通过希尔排序算法实现。注意本题中数组的删除并不
- SpringBoot集成Netty实战:构建高效TCPUDP通信服务端【物联网开发必备】
m0_74825678
面试学习路线阿里巴巴springboot物联网后端
SpringBoot集成Netty实现TCP/UDP通信协议【优化版】引言在现代物联网(IoT)应用中,设备与服务器之间的实时通信至关重要。Netty作为一个高性能的网络应用框架,与SpringBoot的集成可以简化开发过程,并提高应用性能。本文将详细介绍如何在SpringBoot中集成Netty,实现TCP和UDP通信协议。通讯协议在设计通讯协议时,我们考虑了数据的完整性和命令的明确性。以下是我
- 基于YOLOv5、YOLOv8和YOLOv10的机场安检行李检测:深度学习应用与实现
2025年数学建模美赛
YOLO深度学习人工智能目标跟踪目标检测
引言随着全球航空运输业的持续增长,机场的安全性变得越来越重要。机场安检作为航空安全的重要组成部分,主要负责对乘客和行李进行检查,防止危险物品进入机场或飞行器。传统的安检方式多依赖人工检查,效率低下且容易出错。因此,基于深度学习的自动化行李检测系统应运而生,通过计算机视觉技术,自动识别和分类行李中的物品,大大提高了安检的效率与准确性。YOLO(YouOnlyLookOnce)系列算法,由于其高效的目
- 2025 年成为 AI 独立开发者的 3 个步骤
程序员陆通
人工智能
2025年成为AI独立开发者的3个步骤每天拆解一个AI应用或模型功能选择一个热门的AI应用或开源模型(如ChatGPT、MidJourney、Whisper),深度体验其核心功能,分析背后的技术实现。用笔记工具记录其亮点、缺点,以及你认为可以改进的地方。思考如何通过自己的开发能力优化这些功能,形成自己的产品思路。每天学习1小时AI开发相关技能针对独立开发者需要的核心技能,每天学习一点点,比如:如何
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- SpringCloud系列——5Spring Cloud 源码分析之OpenFeign
木木_2024
SpringCloud系列springcloudjavaspring架构
学习目标为什么加一个注解就能实现远程过程调用呢?推导它底层的实现主流程?OpenFeign怎么实现RPC的基本功能的通过源码验证第1章OpenFeign主流程推导要明确OpenFeign的主流程首先我们还是要明确它的核心目标是什么?说白了,OpenFeign最核心的目标就是让客户端在远程调用过程中不需要做什么多余的操作,只要拿到一个对象,然后调用该对象的方法就好了,剩下的操作都交给OpenFeig
- 看板工具提升敏捷管理:实现透明、高效的团队协作与进度管理
敏捷看板类协作工具
引言随着科技的快速发展与市场需求的不断变化,企业的管理方式也发生了深刻的变革。传统的项目管理方法渐渐无法满足当今企业面对的高效性、灵活性与快速响应的要求。特别是在研发、产品设计、市场营销等多个领域,团队需要更加灵活和透明的工作流管理方式。在这种背景下,敏捷管理应运而生。作为敏捷管理中的一种有效工具,看板(Kanban)凭借其高效、简洁且灵活的特点,已成为全球各行业中团队管理的重要组成部分。本篇文章
- Ruby转Go语言:实现高效后端开发
BugTO
rubygolang前端后端
在现代软件开发中,选择合适的编程语言对于构建高效的后端系统至关重要。Ruby和Go语言都是备受开发者青睐的语言之一。然而,随着项目的发展和规模的增长,将Ruby代码迁移到Go语言成为了一个常见的需求。本文将探讨从Ruby迁移到Go语言的过程,并提供一些实用的源代码示例。了解Go语言Go语言是由Google开发的一种静态类型、编译型语言。它具有简洁、高效和并发性强的特点,适合构建高性能的后端系统。在
- 项目进度管理:如何使用甘特图实现精准跟踪?
一、甘特图——项目进度管理的得力助手(一)甘特图的基本概念与构成甘特图(GanttChart)又称横道图、条状图,出现于20世纪初,是一种常用于项目管理的、按照时间进度标出工作活动的图表,以提出者亨利・L・甘特(HenrryL.Ganntt)先生的名字命名。它是一个二维平面图,用横轴表示项目进度或活动时间,比如可以按日期为单位,展示项目的整体时间范围,像从项目启动到结束所涵盖的天数、周数、月数等;
- Swift语言的函数实现
2501_90183952
包罗万象golang开发语言后端
Swift语言函数实现详解引言Swift是一种强类型、泛型编程的现代编程语言,广泛应用于iOS和macOS开发。函数是Swift编程中的基本构建块之一,通过函数可以将代码进行模块化,实现重用性和可读性。本篇文章将系统地介绍Swift中的函数,包括其定义、参数、返回值、闭包和高阶函数等,实现一些实用的示例,帮助读者更好地理解和掌握Swift的函数特性。一、函数的基本概念函数是执行特定任务的一段代码,
- 2025年敏捷项目管理10大爆炸性趋势,前所未见!
在当今快速发展的商业环境中,项目管理的重要性愈发凸显。敏捷项目管理作为一种灵活高效的管理方法,正逐渐成为众多企业的首选。随着技术的不断进步和市场需求的变化,我们对2025年敏捷项目管理的趋势充满期待。一、敏捷项目管理简介一方面,敏捷项目管理能够快速响应市场需求,实现高效交付。在竞争激烈的市场中,企业需要能够迅速调整项目方向,以满足客户不断变化的需求。敏捷方法论,如Scrum和Kanban等框架,以
- 2024金三银四必备:Java后端开发面试总结【25个技术专题】
2401_89790869
java面试开发语言
16、List和Map、Set的区别?17、数组和链表分别比较适合用于什么场景,为什么?18、说说ConcurrentHashMap19、Java中ArrayList和LinkedList区别?20、TreeMap(可排序)21、请用两个队列模拟堆栈结构?22、Map中的key和value可以为null?23、数据结构基础之双向链表24、HashMap的底层实现25、ConcurrentHashM
- Hana 到 PostgreSQL 数据迁移同步
简述SAPHana与PostgreSQL已成为许多企业常用的两款重要数据库,实现这两者之间高效稳定的数据传输也是许多企业的诉求之一。本文将介绍如何使用国产数据迁移同步工具CloudCanal构建一条Hana到PostgreSQL的数据同步链路。技术点表级别CDC表CloudCanal在实现Hana源端增量同步时,最初采用的是单CDC表的模式,即所有订阅表的增量数据(插入、更新、删除)通过触发器统一
- 用goto语句写关机程序
三叶草.
c语言
“goto”语句是一种编程语言中的控制语句。它的主要作用是将程序的执行流程无条件地转移到同一函数内的另一个标记位置。不过,“goto”语句会使程序的控制流程变得复杂混乱,难以理解和维护,所以在很多的编程规范中被谨慎使用。以代码为例:
- 用JavaScript实现找不同小游戏
算是难了
javascript开发语言前端websocket
目录倒计时的实现找不同实现对canvas的初始化实现画布的分割,父盒子>子盒子>canvas找不同逻辑的判断实现图片的导入DOM节点的监听声明两个需要监听的节点禁用页面点击事件的函数DOM监听实现勋章分数增加和生命的减少减命逻辑死亡响应websocket交互定义给后端发送的数据包断线重连最后,调用封装好的websocket创建初始之物,其行必丑代码写的非常繁琐,有很多细节在复盘的时候也会想不起来为
- Python(二)——设置文件路径:反斜杠 \ 、双反斜杠 \\和正斜杠 /的区别
八年。。
python开发语言学习
在Python中设置文件路径时,不清楚是用双反斜杠\\、反斜杠\还是正斜杠/时,一句话,使用正斜杠/!!!!下面对这三者进行详细介绍及区分:1.双反斜杠\\含义:在编程语言(如Python、C++等)中,反斜杠\是转义字符,用来表示特殊字符(如\n表示换行,\t表示制表符)。为了表示真正的反斜杠,必须使用双反斜杠\\。其实在Python中,第一个\用于转义,告诉Python后面的\是普通的反斜杠字
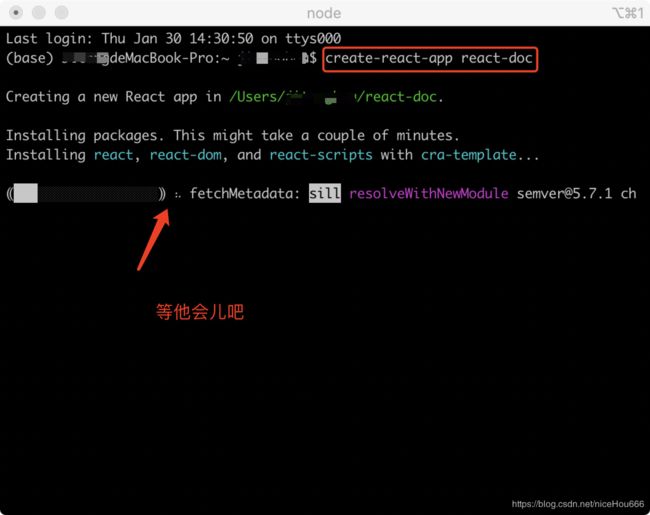
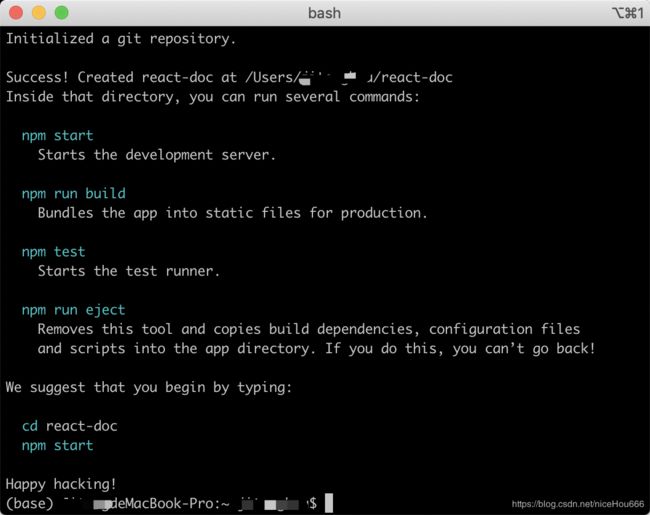
- 2025年使用 npx + expo + react native 创建一个项目
expoyarnreact
为什么要用expo?因为reactnative官方推荐的为什么要用npx?因为expo官方推荐的怎么用呢?看expo的官方文档:https://docs.expo.dev/npxcreate-expo-app@latest这里需要注意,如果你问chatgpt,会得到npminstall-gexpo-cli来安装,但是这样方式已经过期了,不要再用了─➤expoversionWARNING:Thele
- 前端如何实现分页
忆宸_1
js前端js
前言虽然在实际开发中,大多数分页都是由后端处理,但还是有小部分场景需要前端来实现分页。实现并不难,仅作为记录,方便下次拿来直接使用。准备数据源数据源可以是从后端获取的数据列表,也可以是前端模拟的数据集。将数据源格式处理成数组即可。//模拟50条数据constlist=Array.from({length:50},(_,index)=>`Item${index+1}`);计算总页数计算总页数需要知道
- 1月更新 | 国内可用的 ChatGPT 中文版镜像网站攻略合集
一、ChatGPT镜像网站①ChatGPT中文版支持4o以及o1,支持MJ绘画②ChatGPT镜像网站支持通用全模型,支持文件读取、插件、绘画、AIPPT③ChatGPT工具站收集各种可以用的ChatGPT镜像网站,免费的收费的。1.什么是ChatGPT镜像网站ChatGPT镜像网站(ChatGPTMirrorSite)是指通过复制原始网站内容和结构,创建的备用网站。其主要目的是在原始网站无法访问
- 策略模式和职责链模式实现坦克大战
科学的发展-只不过是读大自然写的代码
设计模式-坦克大战-java策略模式
目录:一个实例讲完23种设计模式当前:策略模式职责链观察者上一篇《命令模式坦克大战简单实现(java实现)》需求:坦克大战创建两种坦克坦克类型射程速度b7070米时/70公里b5050米时/70公里简单说明一下:这任然用坦克大战的需求,实现了如下3种模式策略职责链观察者(这里的观察者就一个,没有体现被观察者和观察者1对多的关系,但是观察者的价值在于被观察者发现自己有变化的时候,对观察者自动的通知,
- 数据传输中遇到问题要怎么解决
sanx18
网络数据库
在数据传输过程中遇到问题时,可以采取以下几种解决方案:1.**使用可靠的传输协议**:选择稳定性和可靠性高的传输协议,如HTTPS、SFTP、FTPS等,它们提供了加密和安全的数据传输机制。2.**创建冗余备份**:在不同的存储设备中保存数据的多个副本,即使在传输过程中发生故障或错误,也可以从备份中恢复数据。云存储服务和网络存储设备是实现冗余备份的常见选择。3.**数据压缩和加密**:通过压缩减少
- 什么是开放-封闭原则,也就是我们常说的开闭原则
不二周!
设计模式开闭原则设计模式
1、开闭原则:对扩展开放,对修改关闭2、如何做:猜测出最有可能发生的变化种类,然后构造抽象来隔离那些变化3、如何理解:可以用一国两制来理解,主体制度不能修改,但是可以在局部地区扩展制度无论模块是多么的‘封闭’,都会存在一些无法对之封闭的变化。既然不可能完全封闭,我们就必须对于设计的模块应该对哪种变化封闭做出选择。我们必须先猜测出最有可能发生的变化种类,然后构造抽象来隔离那些变化也就是说在我们最初编
- 如何完美的实现一个线程安全的单例模式?
coding_-_半生
设计模式单例模式java
单例模式文章目录单例模式一、介绍二、单例的几种实现方式三、细分实现方式1、饿汉模式2、懒汉模式四、总结优缺点一、介绍一个类只有一个实例,旨在确保类只有一个实例,并提供全局访问点以访问该实例。唯一实例:类只能有一个实例存在。全局访问点:提供一个访问该实例的全局接口,以便其他类可以轻松地访问它。二、单例的几种实现方式饿汉模式、懒汉模式懒汉式:在需要时才创建实例。这种方法在多线程环境下需要考虑线程安全性
- 月之暗面今日发布k1.5多模态思考模型
百态老人
笔记人工智能
月之暗面k1.5多模态思考模型的问世一、月之暗面k1.5多模态思考模型介绍2025年1月20日,月之暗面发布了k1.5多模态思考模型。这一模型在基准测试成绩方面展现出了非凡的性能,它实现了SOTA(state-of-the-art)级别的多模态推理和通用推理能力。多模态推理即模型能够对多种类型的数据(如文本、图像等)进行整合分析推理,通用推理能力则表明它可以广泛应用于多种任务场景进行有效的逻辑推理
- 如何进行cad地理配准_如何对扫描图片进行ArcGIS配准?
weixin_39604276
如何进行cad地理配准
就这么个简单的问题啊昨天搞了一晚上肥肥搞了大半天百度上找愣是看见一帮智障在瞎扯工具书上又没有想要的信息水文章水得一点用没有实在是服气索性请教师兄操作今天就直接记录详细教程以供他日使用!首先,插入底图可以各种格式尽量要求清晰度高吉林莫莫格国家级保护区功能区划图下面进行地理配准,配准时确定地图图例,右键工具栏选出地理配准去掉自动校正左键点一下后右键我这个图是1:100000的比例尺所以以米为单位应该这
- python selenium canvas_selenium webdriver 实现Canvas画布自动化测试
我不勇敢
pythonseleniumcanvas
https://blog.csdn.net/xiaoguanyusb/article/details/80324210由借鉴意义,转过来canvas是一个画布,定位元素时只能定位到画布上,如下乳所示,网页上有一张类似于下图的eChart报表图片。selenium的基本定位方式只能定位到该画布上,画布上的子元素通过selenium的基础定位方式是定位不到的,此时就需要使用selenium的js注入的
- 【转】ASP.NET Core 实战:基于 Jwt Token 的权限控制全揭露
GoToDinner
core
【转】https://www.cnblogs.com/danvic712/p/10331976.html?tdsourcetag=s_pcqq_aiomsgASP.NETCore实战:基于JwtToken的权限控制全揭露一、前言#在涉及到后端项目的开发中,如何实现对于用户权限的管控是需要我们首先考虑的,在实际开发过程中,我们可能会运用一些已经成熟的解决方案帮助我们实现这一功能,而在Grapefru
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d