使用jsDelivr给GitHub接入免费的CDN
写在前面
本文主要描述了如何给GitHub的静态文件接入免费的CDN,使用的CDN为jsDelivr。文章可能还有很多不足,请大家谅解,欢迎大佬提意见。
本人是用GitHub+jsDelivr搭建个人博客,体验地址为:玖涯博客
jsDelivr官网:https://www.jsdelivr.com
引用jsDelivr官网使用示例,下面我会详细介绍,实际使用上非常简单。
//加载任何GitHub发行版、提交或分支
//注:我们建议对支持国家预防机制的项目使用国家预防机制
https://cdn.jsdelivr.net/gh/user/repo@version/file
//加载jQuery v3.2.1
https://cdn.jsdelivr.net/gh/jquery/[email protected]/dist/jquery.min.js
//使用版本范围而不是特定版本
https://cdn.jsdelivr.net/gh/jquery/[email protected]/dist/jquery.min.js
https://cdn.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js
//完全省略该版本以获得最新版本
//您不应该在生产中使用这个
https://cdn.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js
//在任何JS/CSS文件中添加“.min”以获得缩小版本
//如果不存在,我们将为您生成
https://cdn.jsdelivr.net/gh/jquery/[email protected]/src/core.min.js
//add/在末尾得到一个目录清单
https://cdn.jsdelivr.net/gh/jquery/jquery/
本文使用的东西
- jsDelivr
- GitHub
- PicGo(用于上传图片,和CDN没有直接关系)
文章目录
- 写在前面
- 本文使用的东西
- 1.图床接入CDN
- 2.静态文件接入CDN
- 总结
1.图床接入CDN
大部分人用GitHub搭建图床,给图床接入CDN比较简单,简单到只要修改一下链接即可。
1.首先使用PicGo上传一张图片,PicGo的下载、安装和配置见我玲一篇文章即可PicGo工具搭建图床、github图床使用
2.取得上传后的图片链接,例如我上传后的图片链接为
https://raw.githubusercontent.com/nineya/blog_file/master/images/favicon.png
3.jsDelivr的CDN链接格式为:
https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名@发布的版本号/图片路径
因为我们上传的是图片,不设置版本,所以链接可以缩减为
https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名/图片路径
4.例如我的用户名为“nineya”,仓库名为“blog_file”,图片路径为“images/favicon.png”,我的CDN地址为:
https://cdn.jsdelivr.net/gh/nineya/blog_file/images/favicon.png
5.访问成功,就是这么简单,只要修改一下url即可

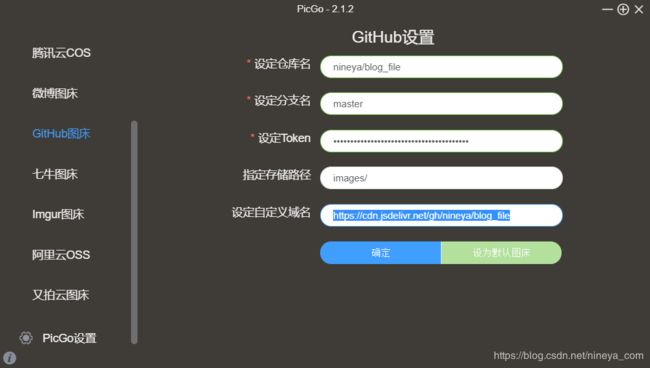
6.修改PicGo中的自定义链接,将PicGo的自定义域名修改为如下:
https://cdn.jsdelivr.net/gh/用户名/仓库名
例如我的自定义域名为:
https://cdn.jsdelivr.net/gh/nineya/blog_file

现在我们直接上传图片,取得的链接就是CDN的链接了,图床CDN教程,完。
2.静态文件接入CDN
js、css等静态文件管理和图片有些不同,因为我们会编辑他,会加入新的内容。所以要对GitHub中静态文件进行版本发布,在cdn中引用对应的版本。
CDN中引用的是GitHub的“发布版本(release)”,不是“标签版本(Tags)”,如果对GitHub版本管理方面不了解,建议看我另一篇文章使用Git进行GitHub仓库管理、GitHub版本管理,这里就不在描述和版本这方面的内容。
1.jsDelivr的CDN链接格式为:
https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名@发布的版本号/图片路径
这里我们上传的是js、css等文件,需要设置版本号引用对应的版本,如果缩减了版本号默认则引用最新版本,建议全都加版本号。
// 没有版本号的链接格式
https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名/图片路径
2.例如我的用户名为“nineya”,仓库名为“blog_file”,js文件路径为“js/main.js”,要引用的版本为“1.0”,我的CDN地址为:
https://cdn.jsdelivr.net/gh/nineya/[email protected]/js/main.js

3.可以看到,刚才我的文件是没有压缩的,但是jsDelivr提供对js和css文件的压缩功能,在文件后添加“.min”即可自动压缩文件。
我的CDN地址为:
//文件名后添加“.min”
https://cdn.jsdelivr.net/gh/nineya/[email protected]/js/main.min.js
总结
本文主要描述了如何给GitHub的静态文件接入免费的CDN,其实cdn使用起来是非常简单的,主要难点还是在GitHub的文件发布和版本管理上,还是全英文界面,可能原来没有使用过GitHub的人要琢磨一下,有不清楚的地方欢迎评论留言,看到的我都会回复的。本文到此结束,有什么不足的地方请大家不吝指正。