- Laravel小程序学习日记2018-07-10
Purson
有那么一个星期没有写日记了,因为答应了Sheldon15号前完成小程序的学习,很多东西都来不及总结,但是由于有vuejs的基础,wepy的使用是比较清楚的。今天为什么记录主要有1个原因,就是我在laravel小程序课程里面提交的修改被合并了,这次不是一两个错字那么简单,是一个小方法,这里截图庆祝一下。投稿小记录在wepy里面异步函数更新数据,一定要在后面加个this.$apply()
- 微信小程序学习记录(2)视图层之wxml(数据绑定大括号,wx:for,wx:if)
Spider_man_
微信小程序
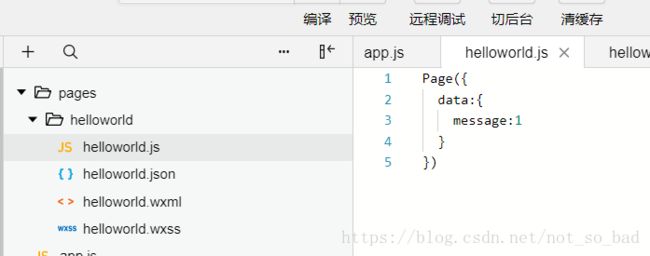
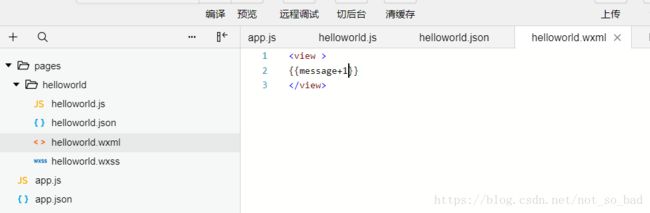
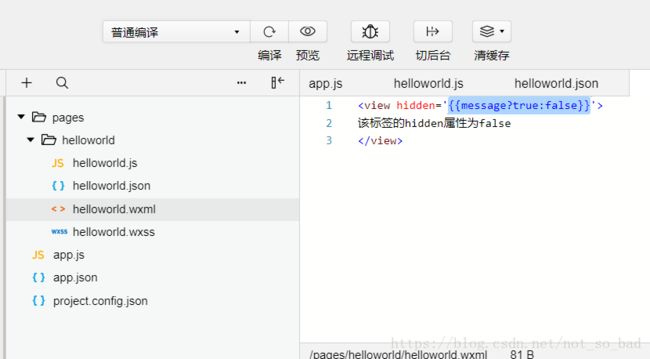
1,数据绑定WXML中的动态数据均来自对应Page的data。用双大括号将变量包起来,可以作用于(参考:https://www.w3cschool.cn/weixinapp/weixinapp-data.html)内容{{message}}Page({data:{message:'HelloMINA!'}})组件属性(需要在双引号之内)Page({data:{id:0}})控制属性(需要早双引号之
- 微信小程序学习记录——4.框架-视图层
赈川
微信小程序微信小程序
文章目录1.WXML数据绑定简单绑定运算组合列表渲染wx:forblockwx:forwx:key条件渲染wx:ifblockwx:ifwx:ifvshidden模板定义模板使用模板模板的作用域引用importimport的作用域include事件什么是事件事件的使用方式事件分类事件绑定和冒泡事件的捕获阶段事件对象timeStamptargetcurrentTargetdatasettouches
- 微信小程序学习指南:从基础知识到代码展示
Java Fans
前端开发者成长之路微信小程序notepad++小程序
✅作者简介:2022年博客新星第八。热爱国学的Java后端开发者,修心和技术同步精进。个人主页:JavaFans的博客个人信条:不迁怒,不贰过。小知识,大智慧。当前专栏:微信小程序学习分享✨特色专栏:国学周更-心性养成之路本文内容:微信小程序学习指南:从基础知识到代码展示文章目录引言一、微信小程序的基础知识1.1小程序的概念和特点1.2开发工具的选择和安装1.3小程序的目录结构和文件类型二、微信小
- 微信小程序的学习(2018.4.18)
zn_Liujiang
微信小程序学习页面跳转的两种方式:a).新闻跳转b).在微信里面alert没法用,带window的都不可以用index.wxml跳转到新闻界面index.jsaaa(){console.log(111)wx.navigateTo({url:'../news/news',})添加事件bindtapwx的全局对象css的修改:跳转到新闻界面.nav-text{color:blue;font-size:
- 小程序学习-21
m0_51519738
小程序学习小程序学习
目前小程序分包大小有以下限制:整个小程序所有分包大小不超过20M单个分包/主包大小不能超过2M独立分包:"independent":true
- 小程序学习-12
m0_51519738
小程序学习小程序学习
跟着老师做了一个上拉触底的案例建议局部开启通常是用于分类中的功能应进行节流处理,要上一个请求完成后才开始下一个请求
- 微信小程序学习笔记( 小程序框架 )
BYE&
wx小程序学习wx小程序入门小程序框架
必看这个只是我的学习过程算是日记形式吧,过程是按微信的官方文档的循序来,从指南中的小程序框架开始,指南中这一节之前还有页面配置,目录结构,还有很多介绍,没有写但是是非常重要的,一定要看,像指南后面的框架,组件,API更像是字典形式很细,所以*指南*这里很重要,建议学之前先学一点框架vue,react都可以,当然学框架之前也要了解一点node(深入浅出nodejs这本书挺好的的,至少了解一下前两章N
- 小程序学习记录九:小程序npm包的使用
努力练级中...
小程序小程序
包的概念一、npm包的限制二、VantWeapp组件库1.安装2.构建npm包3.修改app.json三、定义和使用CSS变量1.定义变量2.使用变量3.vant里使用css变量一、npm包的限制1.不支持依赖于Node.js内置库的包2.不支持依赖于浏览器内置对象的包jq就不支持。3.不支持依赖c++插件的包一些加密的包。二、VantWeapp组件库使用的MIT开源许可协议,对商业使用友好。1.
- 小程序学习
未晞~
小白vscode小程序微信小程序
7、样式WXSS7.1、尺寸单位1.小程序中不需要主动来引用样式文件2.需要把页面中某些元素的单位由px改成rpx1px=2rpx3.存在一个设计稿,宽度414或者未知page1、设计稿page存在一个元素宽度100px2、拿以上的需求去实现不同宽度的页面适配例如:pagepx=750rpx1px=750rpx/page100px=750rpx*100/page4.利用一个属性calc属性css和
- 小程序学习-19
m0_51519738
小程序学习小程序学习
VantWeapp-轻量、可靠的小程序UI组件库VantWeapp-轻量、可靠的小程序UI组件库安装出现问题:rollbackFailedOptional:verbnpm-session53699a8e64f465b9解决办法:http://t.csdnimg.cn/rGUbeVantWeapp-轻量、可靠的小程序UI组件库
- 小程序踩坑第二谈
Jiwenjie
小程序学习总结首先贴上官方文档的链接地址小程序开发文档1.触发upper和lower事件的条件。如何在scroll-view中触发该条件首先upper事件和lower事件是在scroll-view中使用,可以用在上拉自动加载和下拉刷新;或者单独的下拉刷新也可以,即onPullDownRefresh,不过需要在全局变量中开启才行。*在滚动scroll-view时会阻止页面回弹,所以在scroll-v
- 小程序学习(01)——template模块化
默色留恋
文件夹有.json的别忘记在json文件里输入"()",不然会报错文件夹有.js的别忘记在js文件里输入"page({})",不然会报错wxss尽量使用rpx,起到自适应效果一般1px=2rpxapp.json{"pages":["pages/welcomes/welcome",//页面第一个显示"pages/posts/post"],"window":{"backgroundTextStyle"
- 小程序学习-13
m0_51519738
小程序学习小程序学习
生命周期函数:自动按次序执行onLoad和onReady比较常用在onReady中可以改标题(如下图)WXS是用来帮助开发者渲染页面结构的过滤器:渲染数据之前,对数据做一层包装处理,过滤器处理的结果最终会渲染到页面上在小程序中,wxs就充当了过滤器的角色
- 小程序学习基础(首页展示)
冯运山
小程序基础学习微信小程序微信开发微信
原理通过首页展示的方式设置一个按钮,然后点击按钮跳转到相应的页面即可。一在js中定义一个需要展示页面的数组二在页面中使用fou循环来遍历其中的数据,并展示出来页面代码{{item.name}}//index.jsPage({data:{"pages":[{name:"one",path:"/pages/one/one"},{name:"two",path:"/pages/two/two"},{na
- 小程序学习基础(页面加载)
冯运山
微信小程序微信微信开放平台
打开首页,然后点击第一个按钮进去心得页面进入心得页面以后第一个模块是轮播图用的是swiper组件,然后就是四个按钮绑定点击事件,最后就是下拉刷新,下拉滚动,上拉加载。代码顺序wxml,js,wcss,json。初始化numbers为:{{numbers}}按钮{{item}}{{item}}//pages/one/one.jsPage({/***页面的初始数据*/data:{banners:[],
- 小程序学习篇(二)
六公子向小哇
准备工作小程序官网地址:https://developers.weixin.qq.com/miniprogram/dev/,进行申请小程序账号。(eg.:
[email protected]),申请完进行登录。登录后在“开发设置”中查看AppID并记下,并配置request的合法请求域名。开发管理中的开发版本-审核版本-线上版本。访问体验版需要在“用户身份”中进行管理人员和配置权限。整体结构图片目录
- 微信小程序学习笔记(1)
东篱_Y
前端学习笔记微信小程序学习小程序
微信小程序学习笔记1.小程序代码结构2.逻辑层和视图层3.小程序的宿主环境(通信模型、运行机制、组件、API)4.数据绑定和事件绑定1.小程序代码结构当开发者新建一个工程时,项目文件包括下图所示的各部分:pages文件夹该文件夹是页面文件的所在,小程序中的一个页面对应一个文件夹。上图所示,起初该文件夹下有index和logs两个文件夹即对应两个页面(要为自己的小程序加页面就自己继续添加文件夹,然后
- 微信小程序学习笔记,知识点全面概括总结
秋绥冬禧.
vant微信小程序学习小程序
目录一、安装依赖包二、小程序简介2.1小程序与普通网页开发的区别?2.2使用2.3项目文件结构介绍2.4运行机制:2.5组件2.6API:事件监听、同步异步API三、数据绑定四、事件对象属性4.1常用事件4.2bindtap的使用4.3访问和修改data中的数据、data-*事件传参五、事件绑定5.1条件渲染1.block包裹性容器:条件成立渲染2.wx:if:动态创建移除元素控制展示与隐藏3.h
- 微信小程序学习笔记(二)模板与配置
凉宫凉宫凉
微信小程序微信小程序学习小程序
文章目录1.WXML模板语法1.1数据绑定1.1.1数据绑定的基本原则1.1.2在data中定义页面的数据1.1.3Mustache语法的格式1.1.4Mustache语法的应用场景1.1.5动态绑定内容1.1.6动态绑定属性1.1.7三元运算1.1.8算数运算1.2事件绑定1.2.1什么是事件1.2.2小程序中常用的事件1.2.3事件对象的属性列表1.2.4target和currentTarge
- 小程序学习笔记-若干问题
赵客缦胡缨v吴钩霜雪明
Q:为什么脚本内不能使用window等对象A:页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件Q:为什么zepto/jquery无法使用A:zepto/jquery会使用到window对象和document对象,所以无法使用。Q:wx.navigateTo无法打开页面A:一个应用同时只能打开5个页面,当已经打开了5
- 微信小程序学习记录8(云开发专题)
飞猪0_0
学习
绑定事件的名称不能是生命周期函数!——某名人。为了使前端开发成员能够在没有后端支持的情况下独立完成开发调试,微信退出了云开发的功能,可以建立一个小型数据库为前端开发者提供支持。这个数据库基于微信云,使用简单方便,并且具有数据库的增删改查能力。同时,作为前端成员的利器,后端成员往往也需要学习这个小型数据库来进一步理解数据库,为将来将数据库MySQL部署到服务器上做准备。首先,在使用云开发功能前,我们
- 【微信小程序开发零基础入门】——微信小程序入门
Belle_Daisy
前端微信小程序
微信小程序学习前言学习小程序跟学习网页开发有什么不同1.运行环境不同网页运行在浏览器中,而微信小程序运行在微信中2.开发模式不同网页开发一般用浏览器+编译器而微信小程序也有自己的一套标准开发模式:申请小程序开发账号安装微信开发者工具软件创建和配置小程序项目3.api不同因为运行的环境不同,小程序无法调用浏览器环境的dom和bom,但是小程序可以调用微信环境的各种api,如:地理定位,扫码,支付正文
- 基于PYQT的聊天室小程序学习记录(附开源代码)
Paradox_233
pyqtsocketpyqt学习websocket
基于PYQT的聊天室小程序实现基本功能server部分代码解析全局变量Class:ChatServer继承threading.ThreadsendData作为一个单独的线程一直在循环队列中一有消息就会发出tcp_connect用于接收所有客户端发送信息函数recvclient部分代码解析login_windowmain_windowinit初始化closeEventsendrecvupdate_t
- 自己的微信小程序学习笔记【3】——第三方UI库Lin-Ui的加载及使用
小小河神纠结多
学习Lin-Ui微信小程序
其他微信小程序的学习笔记自己的微信小程序学习笔记【1】——小程序开发工具的使用及项目文件说明自己的微信小程序学习笔记【2】——从零开始新建项目文章目录其他微信小程序的学习笔记前言一、Lin-UI组件库1.使用组件库的前提2.Lin-Ui的安装方式二、Lin-Ui组件的使用前言微信小程序所提供的组件的样式一般无法达到我们的设计效果,这时候,外部组件库就可以提供非常美观的组件。作为学习笔记,本文使用的
- 自己的微信小程序学习笔记【1】——小程序开发工具的使用及项目文件说明
小小河神纠结多
微信小程序学习笔记
系列文章目录文章目录系列文章目录一、小程序开发工具的设置二、文件夹说明1.完整文件结构2.页面文件夹的文件说明3.重点文件说明一、小程序开发工具的设置快捷键设置及查看:项目设置勾选不校验合法域名二、文件夹说明├─components————>组件文件夹├─images————>图片文件夹└─pages————>页面文件夹├─base————>第一个页面└─cloud————>第二个页面1.完整文件
- 自己的微信小程序学习笔记【2】——从零开始新建项目
小小河神纠结多
学习微信小程序
系列文章目录自己的微信小程序学习笔记【1】文章目录系列文章目录一、从零开始创建项目文件二、三种基础组件1.图片组件(1)图片的通常显示方式(2)图片的样式设置2.文件标签3.按钮三、flex布局1.容器概念2.flex布局一、从零开始创建项目文件新建app.json及页面文件夹pages,如果在该文件夹下新建pages可以自动地在app.json配置文件中添加内容:二、三种基础组件图片组件文本标签
- 【课程文章】微信小程序学习指南
潭池先生
微信小程序
本文章是配合【微信小程序】视频教程的指南目录文章准备软件:这些软件可以在(点击这里)【微课百家】下载。1.MySQL数据;2.Navicat工具;3.TodoDemo或者TeachDemo,配合小程序使用的后端对接平台源代码;4.JDK和Tomcat;
- 单词毕业设计,微信小程序毕设,小程序毕设源码,单词天天斗 (毕业设计/实战小程序学习/微信小程序完整项目)
arley_GuoLei
微信小程序个人开发
单词天天斗(毕业设计/实战小程序学习/微信小程序完整项目)介绍小程序我们都很熟悉,它是一种不用下载安装就能使用的、基于微信容器的轻应用。并且微信小程序提供了云开发能力,即无需搭建服务器就可实现后端服务,提供了数据库、云存储、云函数等能力。该项目基于「微信小程序」原生框架和「微信小程序云开发」实现单词对战类小程序,支持好友对战、随机匹配、人机对战三种不同模式的「对战模式」;另外提供「每日词汇」、「生
- 微信小程序学习12--在小程序中使用npm
木蓝茶陌*_*
前端小程序小程序使用npm模块构建npmnpm
npm包用法npm基本用法小程序目前不支持直接引入node_modules,开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中,或者使用小程序支持的npm功能。#初始化$npminit-y#安装mime模块$npminstallmime//pages/index/index.js//直接不会导入成功!constmime=require('mime');小程序默认不支持
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它