1、JQuery简介
一款免费且开放源代码的JavaScript代码库,类似的JavaScript代码库还有比如:
jQuery
dojo
prototype
ExtJS
2、选择器
在JQuery中,获得页面中元素的方式就称做选择器
- 基本
- 层级
- 简单
- 内容
- 可见性
- 属性
- 子元素
- 表单
- 表单对象属性
2.1基本
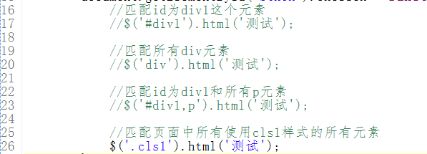
#id :通过id属性值获取元素
Element :通过元素名获取元素
selector1,selector2 :获取列表中指定的所有元素
.class :获取使用class样式的所有元素
如图2.1-1
2.2层级
ancetor descendant:匹配祖先元素下的后代元素
parent > child :匹配父元素下的子元素
prev + next :匹配上一个元素的后面的元素,必须是挨着的
prev~siblings :匹配前一个元素的所有平辈元素,在prev元素后面才能匹配
如图2.2-1
2.3简单
:first :匹配第一个元素
:last :匹配最后一个元素
:even :匹配索引为偶数的元素
:odd :匹配索引为奇数的元素
:eq(index) :匹配索引为指定值的元素
:gt(index) :匹配索引大于指定值的元素
:lt(index) :匹配索引小于指定值的元素
:not(selector) :匹配除了指定选择器之外的所有元素
如图2.3-1
2.4内容
:contains(text):匹配内容中包含指定内容的元素
:empty :匹配内容为空的元素
:has(selector):匹配内容中包含指定选择器的元素
:parent:匹配内容不为空的元素
如图2.4-1
2.5可见性
:hidden:匹配隐藏的元素
:visible:匹配显示的元素
如图2.5-1
2.6属性
[attribute]:匹配具有指定属性的元素
[attribute=value]:匹配属性值等于指定值的元素
[attribute!=value]:匹配属性值不等于指定值的元素
[attribute^=value]:匹配属性值以指定值的开始的元素
[attribute$=value]:匹配属性值以指定值的结束的元素
[attribute*=value]:匹配属性值中包含指定值的元素
[selector1][selector2][selectorN]:同时满足所有条件,则匹配
如图2.6-1
2.7子元素
:nth-child(index/even/odd):匹配指定索引的元素,从1算起
:first-child:匹配第一个子元素
:last-child:匹配最后一个元素
:only-child:如果子元素是父元素的唯一元素,则匹配
如图2.7-1
2.8表单
:input:匹配所有表单元素
:text:匹配文本框
:password:匹配密码框
:radio:匹配单选按钮
:checkbox:匹配复选框
:submit:匹配提交按钮
:reset:匹配重置按钮
:image:匹配图像按钮
:button:匹配按钮
:file:匹配文件框
:hidden:匹配隐藏域
如图2.8-1
2.9表单对象属性
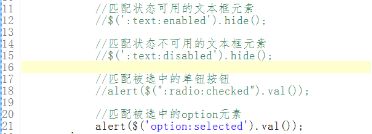
:enabled:匹配状态可用的表单元素
:disabled:匹配状态不可用的表单元素
:checked:匹配被选中的元素 单选或复选
:selected:匹配被选中的元素 匹配的是option
如图2.9-1
3、JQuery对象与dom对象
3.1什么是dom对象
如图3.1-1:以上方式获取回来的是dom对象,dom对象可以调用dom属性和相关方法,dom对象不能调用JQuery方法
3.2什么是JQuery对象
如图3.2-1:以上方式获取回来的是JQuery对象
其实,jQuery对象本身就是一个数组,选择器匹配回来几个数组元素,jQuery对象(数组)长度就是元素个数
每个jQuery对象下的某个元素都是一个dom对象
3.3dom对象与JQuery对象的相互转换
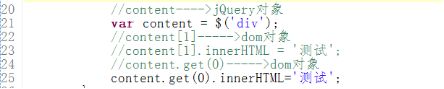
1)JQuery对象转dom对象
语法:
JQuery[0]或JQuery.get(0)
如图3.3-1
2)dom对象转JQuery对象
语法:
$(dom)
如图3.3-2
4、属性操作
4.1基本属性
attr(name):获取指定属性的值
attr(key,value):获取指定属性的值
attr(properties):一次设置多个属性的值,要求参数必须是json对象
attr(key,fn):通过一个函数的返回值设置指定属性的值
removeAttr(name):删除指定的属性
如图4.1-1
4.2css
addClass(class):添加样式
removeClass(class):移除样式
toggleClass(class):切换样式
hasClass(class):判断是否使用了摸个样式,返回true:有,false:没有
如图4.2-1
4.3html/文本/值
html()
html(val)
text()
text(val)
val()
val(val)
如图4.3-1
5、css操作
5.1基本css
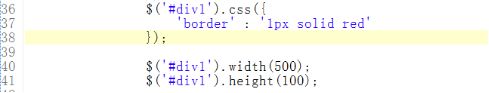
css(name):获取指定样式的值
css(name,value):设置指定样式的值
css(properties):一次设置多个样式的值,要求参数的json对象
如图5.1-1
5.2位置
offset():获取元素的位置,返回json对象,包含left和top属性
offset(coordinates) :设置元素的位置,要求参数json对象,必须包含left和top
如图5.2-1
5.3尺寸
width():获取宽度
width(value):设置宽度
height():获取高度
height(value):设置高度
如图5.3-1
6、事件编程
6.1页面载入
js中
window.onload=function(){
//页面初始化
}
JQuery中封装了方法用于页面加载
$(document).ready(function(){
//页面初始化
});
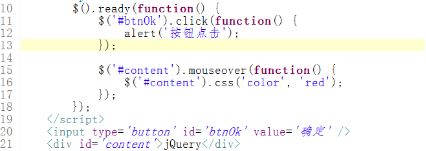
如图6.1-1或如图6.1-2
6.2基本事件
blur(fn):失去焦点
change(fn):内容改变
click(fn):点击
dblclick(fn):双击
focus(fn):获取焦点
keydown(fn):键盘按下
keyup(fn):键盘抬起
keypress(fn):键盘点击
load(fn):页面加载
unload(fn):页面关闭
mousedown(fn):鼠标按下
mouseup(fn):鼠标抬起
mousemove(fn):鼠标移动
mouseover(fn):鼠标经过
mouseout(fn):鼠标离开
resize(fn):改变尺寸
scroll(fn):滚动条滚动
select(fn):选择内容
submit(fn):提交按钮
如图6.2-1
6.3事件切换
hover(over,out)
#over:鼠标经过时执行的事件处理程序
#out:鼠标离开时执行的事件处理程序
toggle(fn,fn)
#当鼠标点击时的事件绑定
#第一次点击时触发第一个事件处理程序
#第二次点击时触发第二个事件处理程序
如图6.3-1
6.4事件处理
bind(type,[data],fn)
#绑定事件
type:事件名
[data]:事件发生时传递的参数
fn:事件处理程序
如图6.3-2
bind({type:fn,type:fn})
一次绑定多个事件 要求参数必须是json对象
type:事件名
fn:事件处理程序
如图6.3-3
one(type,[data],fn)
绑定事件,只触发一次
type:事件名
[data]:事件发生时传递的参数
fn:事件处理程序
如图6.3-4
unbind([type])
移除事件绑定
[type]:要移除的事件名
如图6.3-5
6.5事件冒泡
什么是事件冒泡
之所以称之为冒泡,是因为事件会按照dom层次结构向水泡一样上升至最顶端
取消事件冒泡
function display(event){
event.stopPropagation();
}
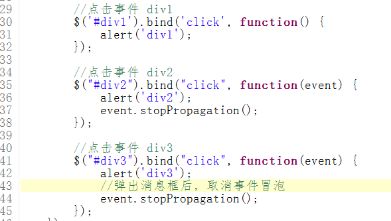
如图6.5-1
6.6默认行为
有些html元素会有自己的行为,如:点击按钮时提交表单
阻止默认行为
function display(event){
event.preventDefault();
}
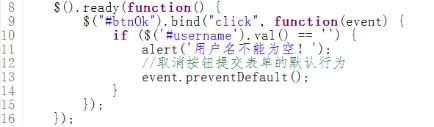
如图6.6-1
7、效果
7.1基本
show():显示
show(speed,[callback]):以动画效果显示
speed:动画持续时间(毫秒)
[callback]:动画执行完毕后所调用的函数
hide():隐藏
hide(speed,[callback]):以动画效果隐藏
speed:动画持续时间(毫秒)
[callback]:动画执行完毕后所调用的函数
toggle():显示或隐藏(切换)
toggle(switch):显示或隐藏,要求的参数true或false
toggle(speed,[callback]):以动画效果显示或隐藏
speed:动画持续时间(毫秒)
[callback]:动画执行完毕后所调用的函数
以上函数speed参数支持一下值:
"slow":缓慢
"normal":正常
"fast":快速
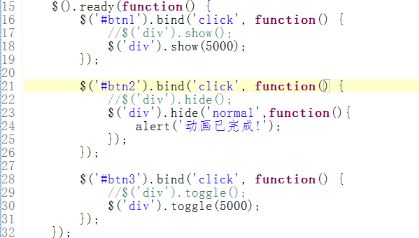
如图7.1-1
7.2、滑动
slideDown(speed,[callback]):向下滑动(显示)
slideUp(speed,[callback]):向上滑动(隐藏)
slideToggle(speed,[callback]):滑动切换
speed:动画持续时间(毫秒)
[callback]:动画执行完毕后调用的函数
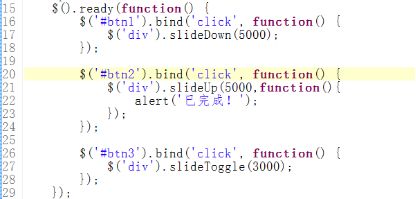
如图7.2-1
7.3、淡入淡出
fadeIn(speed,[callback]):淡入(显示)
fadeOut(speed,[callback]):淡出(隐藏)
fadeTo(speed,opacity,[callback]):淡入淡出到指定值
speed:动画持续时间
opacity:清晰度0~1 0:消失 1:显示
[callback]:动画完毕后执行的函数
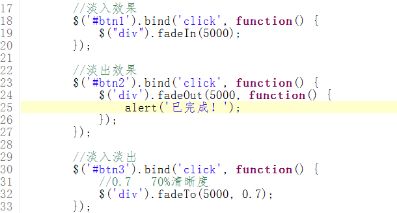
如图7.3-1
8、文档处理
8.1插入
内部插入:
append(content):在元素的内部最后插入数据
appendTo(content):将匹配到的元素插入到指定内容的后面
prepend(content):在元素内部前面插入数据
prependTo(content):将匹配到的元素插入到指定内容的前面
如图8.1-1
外部插入:abc
after(content):在元素的后面插入数据
before(content):在元素的前面插入数据
insertAfter(content):将匹配元素插入到指定内容的后面
insertBefore(content):将匹配元素插入到指定内容的前面
如图8.1-2
8.2删除
empty():清空元素内容,但元素本身保留
remove():删除元素,将元素本身删除
如图8.2-1
8.3复制
clone():复制匹配的元素
clone():复制匹配的元素,同时也复制它的事件机制
如图8.3-1
8.4替换
replaceWith():将匹配到的元素替换成指定的内容
如图8.4-1
8.5包裹
wrap():对匹配的元素使用指定的内容进行包裹
wrapAll():对匹配的的元素使用指定的内容进行包裹(仅包裹一次)
wrapInner():对匹配元素的内容进行包裹
如图8.5-1
8.6查找
eq(index):匹配指定索引的元素
$('div').eq(3) 匹配索引为3的div
filter(expr):匹配过滤的元素
$('div').filter('.cls1') 匹配使用cls1的所有div
not(expr):匹配除了指定元素之外的所有元素
$('div').not('.cls1') 匹配除了使用cls1的所有的div
children([expr]):匹配所有子元素
$(‘product’).children(‘name’).text();
find([expr]):查找指定元素
$(xml).find(‘product’)
next([expr]):匹配相邻的下一个本辈节点
$(“#div1”).next():匹配div1相邻的下一个平辈节点
prev([expr]):匹配相邻的上一个节点
$(‘#div1’).prev():匹配div1相邻的上一个平辈节点
parent([expr]):匹配父节点
$(“#div1”).parent:匹配div1元素的父节点
如图8.6-1
9、插件机制
9.1插件机制语法
如:我们在使用jQuery时,有时常用的方法jQuery并没有封装,我们还需要反复使用这样的方法,如何解决这个问题?
语法:
jQuery.fn.extend(object)
jQuery.fn.extend({
fn1:function(){},
fn2:function(){},
......
});
通过jQuery.fn.extend方法对jQuery功能进行扩展,这个方法要求参数是一个json对象
对象的属性名是扩展方法名,属性值就是函数体。
如图9.1-1
10、each语句
each(callback):循环执行callback
each方法的功能:
each方法用于遍历jQuery对象
jQuery对象有几个元素,那么each方法中指定的函数就会自动执行多少次
每次遍历时,将当前元素的下标放在参数i中
每次遍历时,将当前元素本身放在参数item中
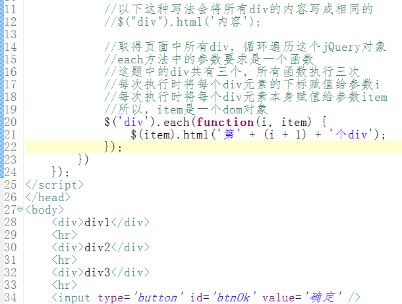
如图10.1-1
11、JQuery中的Ajax应用
11.1Ajax原生代码
var xhr=new XMLHttpRequest();
xhr.open(‘post’,’demo.php’);
xhr.setRequestHeader(‘content-type’,’application/x-www-form-urlencoded’);
xhr.onreadystatechange=function(){
if(xhr.readystate==4 && xhr.status==200){
//处理语句
}
};
xhr.send(‘id=10’);
11.2JQuery中的Ajax
JQuery中实现Ajax功能的方法主要用一下:
JQuery.ajax(option)
JQuery.get(url,[data],[callback])
JQuery.post(url,[data],[callback])
(1)jQuery中底层的ajax实现
async :是否异步 true:异步(默认) false:同步
cache :是否缓存
complete :当ajax对象的状态码为4时执行的函数
contentType :请求头
data :传递的参数,要求是一个字符串
dataType :期望得到的数据类型
success :ajax对象状态码为4并且http响应状态码为200时所执行的函数
type :请求类型 get post
url :请求地址
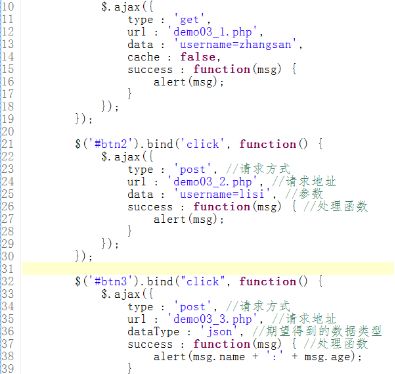
如图11.2-1
(2)jQuery中高级的ajax实现
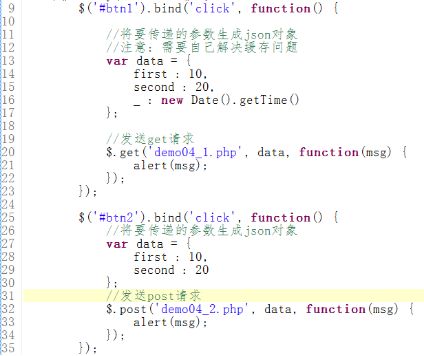
jQuery.get(url,[data],[callback],[type])
发送get请求
url:请求地址
[data]:参数列表,要求是一个json对象,如果没有,可以不写
[callback]:处理函数
[type]:期望得到的数据类型 text、xml、json
jQuery.post(url,[data],[callback],[type])
发送post请求
url:请求地址
[data]:参数列表,要求是一个json对象,如果没有,可以不写
[callback]:处理函数
[type]:期望得到的数据类型 text、xml、json
如图11.2-2
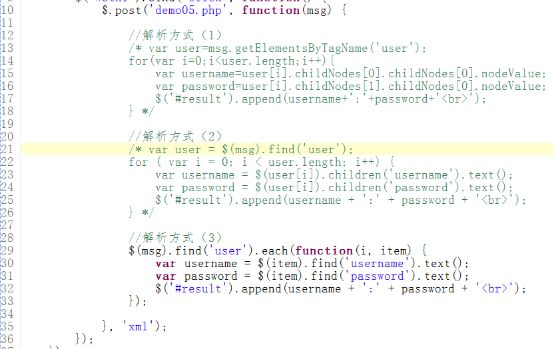
11.3解析xml数据
wangcai 222222
xiaoqiang 111111
var person=$(msg).find(“person”);
person.children(“name”).text();
person.children(“jian”).text();
person.children(“cheng”).text();
如图11.3-1
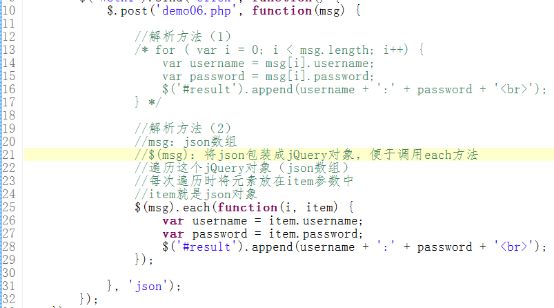
11.4解析json数据
var count=msg.length;
for(var i=0;i如图11.4-1
12、跨域请求
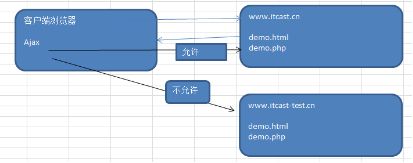
12.1什么是跨域请求
跨域请求如突图12.1-1
同源策略阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。也就是说,受到请求的 URL 的域必须与当前 Web 页面的域相同。这意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。
如图12.1-2
12.2解决跨域请求问题
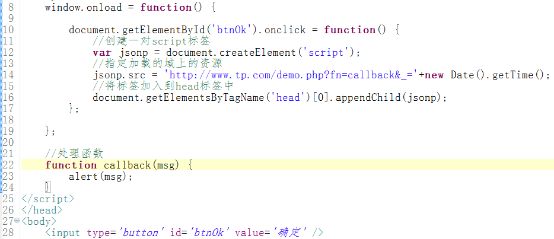
(1)使用script标签向另一个域上的资源进行请求,传递参数fn,保存将来要执行的js函数名。如图12.2-1
(2)JSONP是一个非官方的协议,它允许在服务器端集成script tags返回至客户端,通过javascript callback的形式实现跨域访问。如图12.2-2
12.3jQuery解决跨域问题
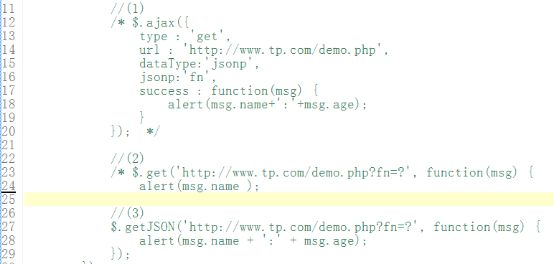
$.ajax get
$.get get
s$.getJSON get
如图12.3-1