Davinci源码-前后端分离以及后端项目启动
Davinci源码部署—后端代码本地部署
https://blog.csdn.net/oracle8090/article/details/106329764
Davinci源码部署—前端代码本地部署
https://blog.csdn.net/oracle8090/article/details/106332468
目录
一、简单流程讲解
二、本地前后端分离
三、服务器端前后端分离
四、本地前端代码请求远程服务器后端代码
注意:这里的ip 和 目录都是虚拟的,笔者用的是家里的电脑,没有开发环境以及项目
所以部分截图也是直接从git上截取的,但是流程都是亲自验证过的
一、简单流程讲解
达芬奇项目分前端代码和后端代码
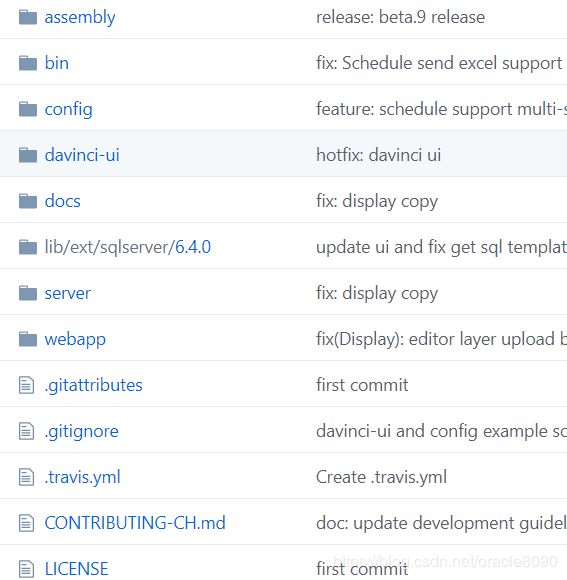
当首次下载zip包或者源码结构如下
其中webapp中存放的是前端源码,davinci-ui存放的是前端编译好的静态资源
当环境初始化完成以后,启动项目默认端口为8080,前端项目默认为5002.
这时候你会发现,访问localhost:8080 和 localhost:5002都可以访问到登录页面
原因是:davinci-ui目录存在编译好的前端代码。
访问localhost:8080时访问的页面其实是davinci-ui中的静态资源
访问localhost:5002时访问的是webapp中的页面
二、本地前后端分离
根据第一步可以看出,后端代码其实也就是依赖的是davinci-ui中的静态资源
第一步:首先可以删除davinci-ui中的所有文件(doc文件也可以删除存放的是帮助文档)。
第二步:将代码中的webapp文件夹直接复制到其他目录即可。
第三步:再启动前后端启动,这时候访问localhost:5002时也可以连接到后台。
三、服务器端前后端分离
本地前后端分离之所以有localhost:5002,其实可以理解为前端项目启动了一个服务器端口号5002,
用来支撑前端页面的展示,所以服务器端需要一个用来展示静态资源的容器,我们这里选择nginx.
选择nginx同时也可以做代理跳转的功能。
环境:前端服务器192.168.1.1 前端代码目录:/data/davinci/
后端服务器192.168.1.2 后端代码目录:/data/davinci/
1.安装nginx省略
2.编写nginx配置文件
server {
listen 80;
server_name 192.168.1.1;//前端代码服务器
keepalive_timeout 30;
index index.html index.htm;
location / {
add_header Cache-Control 'no-store';
root /data/davinci/;前端编译后代码的路径
}
location /api/ {
proxy_pass http://192.168.1.2:8001/api/;后端服务器
}
location ~* .*\.(gif|jpg|jpeg|bmp|png|ico|txt|js|css|woff|eot|svg|mp4|mp3|TTF)$ {
expires 7d;
root /data/davinci/;前端编译后代码的路径
}
access_log /data/nginx/web.log main;
error_log /data/nginx/error.log;
}
编写完以后记得重新启动nginx,命令为 ./nginx -s reload,用来加载编辑的配置文件
3.在webapp根目录执行num run build,会生成build目录
将build目录中的所有文件复制到 192.168.1.1 的/data/davinci/ 目录下
4.在本地访问192.168.1.1就会请求到配置在前端服务器的静态页面
为什么直接访问192.168.1.1并没有写端口号?是因为我们在nginx配置文件中监听的是80端口
5.后端代码部署
修改后端代码的端口,在application.yml中的server参数中,ip修改为192.168.1.2 端口为8001(对应nginx的配置文件信息)
通过maven 进行package打包,生成的为zip包,在项目的 assembly 文件夹下
davinci-assembly_3.0.1-0.3.1-SNAPSHOT-dist-beta.9.zip
6.上传后端代码到192.168.1.2 /data/davinci/
7.将刚刚上传到服务器的后台代码进行解压 unzip xxxxx
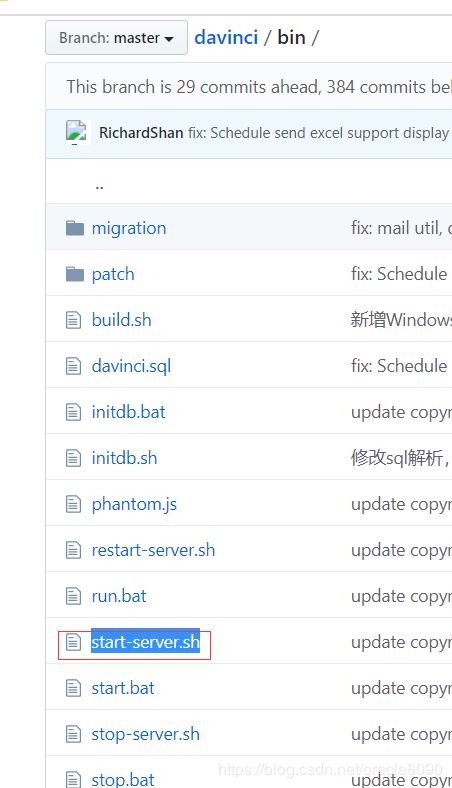
8.最后启动后台项目的脚本为 bin/start-server.sh
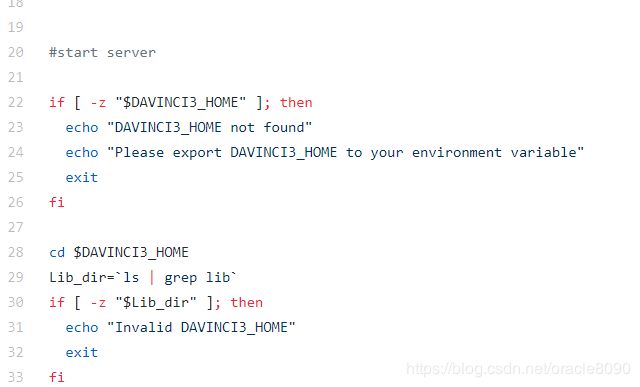
9.打开start-server.sh文件查看脚本
可以看到最开始会判断DAVINCI3_HOME
所以需要我们把DAVINCI3_HOME=/data/davinci/ 配置到环境变量中
或者临时在窗口中适用 export DAVINCI3_HOME=/data/davinci/
10.启动后台代码
sh ./start-server.sh
11.这样就可以前端请求后端了
四、本地前端代码请求远程服务器后端代码
master分支上的代码是这么写的
需要改成
app.use(['/api/v3', '/image'], proxy({ target: 'http://192.168.1.2:8001/', changeOrigin: true }))
如果下载的是dev分支修改这里即可