迷你MVVM框架 avalonjs 学习教程14、事件绑定
之前的章节许多示例代码也或多或少地展示了如何使用ms-click来绑定事件了。能直接在模板上绑定是事件,这也是静态模板与动态绑定的一大区别。ms-click不是简单的onclick的别名,它在内部屏蔽了浏览器的差异,并且对许多浏览器暂时不支持的事件做了兼容处理。
总的来说,事件绑定是使用ms-on-☆绑定来实现,但avalon也提供了许多快捷方式,让用户能直接以ms-eventName调用那些常用事件,如下
animationend、 blur、 change、 input、 click、 dblclick、 focus、 keydown、 keypress、 keyup、 mousedown、 mouseenter、 mouseleave、 mousemove、 mouseout、 mouseover、 mouseup、 scan、 scroll、 submit
事件绑定的属性值的格式,必须是函数名或函数名后+小括号(小括号里面添加参数)。
avalon的事件绑定支持多投事件机制(同一个元素可以绑定N个同种事件,如ms-click=fn, ms-click-1=fn2, ms-click-2=fn3),支持传参(默认第一个参数为事件对象,如果第一个位置被占了,我们可以在其他位置使用$event引用事件对象。)
<!DOCTYPE HTML>
<html>
<head>
<title>ms-on</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="avalon.js" ></script>
<script>
var model = avalon.define({
$id: "test",
firstName: "司徒",
array: ["aaa", "bbb", "ccc"],
argsClick: function(e, a, b) {
alert([].slice.call(arguments).join(" "))
},
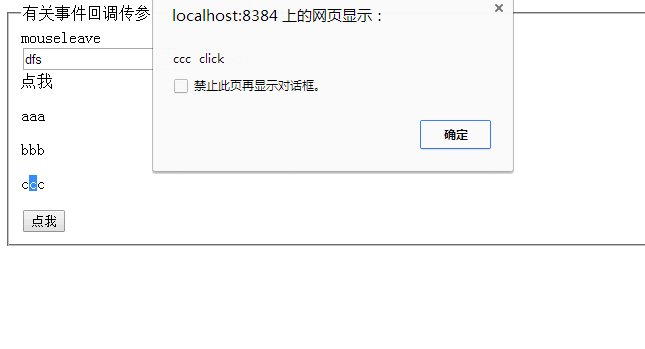
loopClick: function(a, e) {
alert(a + " " + e.type)
},
status: "",
callback: function(e) {
model.status = e.type
},
field: "",
check: function(e) {
model.field = this.value + " " + e.type
},
submit: function() {
var data = model.$model
if (window.JSON) {
setTimeout(function() {
alert(JSON.stringify(data))
})
}
}
})
</script>
</head>
<body>
<fieldset ms-controller="test">
<legend>有关事件回调传参</legend>
<div ms-mouseenter="callback" ms-mouseleave="callback">{{status}}<br/>
<input ms-on-input="check"/>{{field}}
</div>
<div ms-click="argsClick($event, 100, firstName)">点我</div>
<div ms-each-el="array" >
<p ms-click="loopClick(el, $event)">{{el}}</p>
</div>
<button ms-click="submit">点我</button>
</fieldset>
</body>
</html>

<!DOCTYPE HTML>
<html>
<head>
<title>ms-on</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="avalon.js" ></script>
<script>
var count = 0
var model = avalon.define({
$id: "multi-click",
str1: "1",
str2: "2",
str3: "3",
click0: function() {
model.str1 = "xxxxxxxxx" + (count++)
},
click1: function() {
model.str2 = "xxxxxxxxx" + (count++)
},
click2: function() {
model.str3 = "xxxxxxxxx" + (count++)
}
})
</script>
</head>
<body>
<fieldset>
<legend>一个元素绑定多个同种事件的回调</legend>
<div ms-controller="multi-click">
<div ms-click="click0" ms-click-1="click1" ms-click-2="click2" >请点我</div>
<div>{{str1}}</div>
<div>{{str2}}</div>
<div>{{str3}}</div>
</div>
</fieldset>
</body>
</html>

<!DOCTYPE HTML>
<html>
<head>
<title>ms-on</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="avalon.js" ></script>
<script>
avalon.define({
$id: "xxx",
fn: function() {
console.log("11111111")
},
fn1: function() {
console.log("2222222")
},
fn2: function() {
console.log("3333333")
}
})
</script>
</head>
<body>
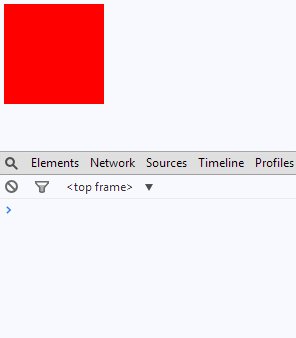
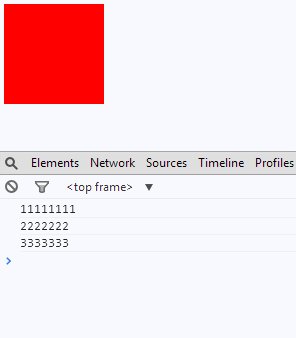
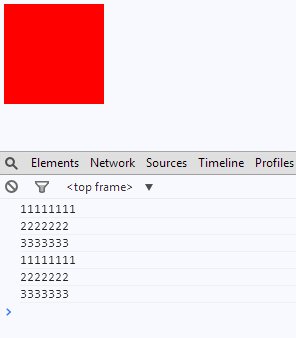
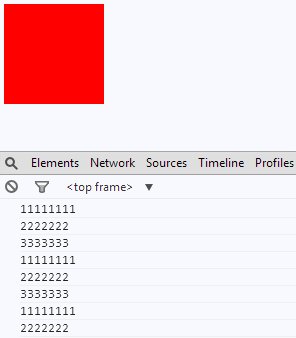
<div ms-controller="xxx"
ms-on-mouseenter-3="fn"
ms-on-mouseenter-2="fn1"
ms-on-mouseenter-1="fn2"
style="width:100px;height:100px;background: red;"
>
</div>
</body>
</html>

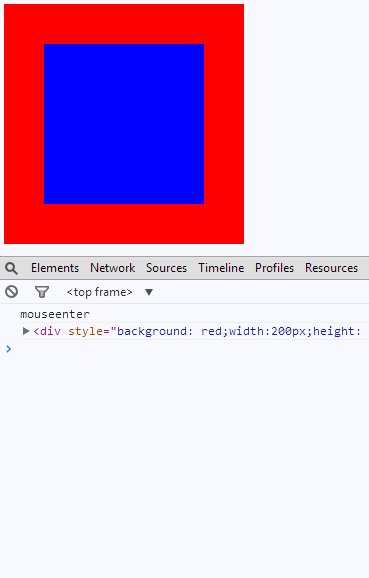
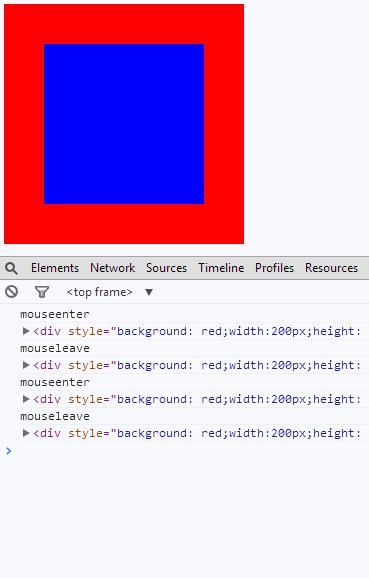
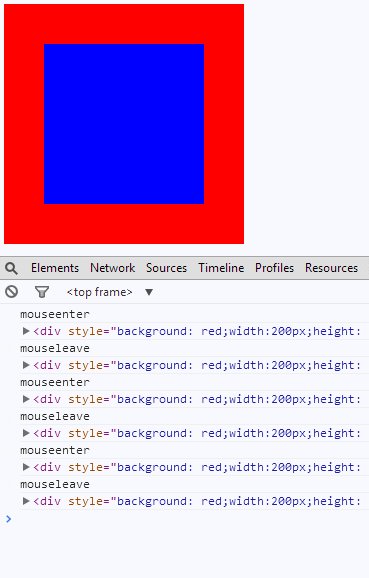
avalon已经对ms-mouseenter, ms-mouseleave进行修复,可以在这里与这里了解这两个事件。到chrome30时,所有浏览器都原生支持这两个事件。
<!DOCTYPE html> <html>
<head>
<title>ms-mouseenter, ms-mouseleave</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="avalon.js"></script>
<script>
avalon.define({
$id: "test",
fn1: function(e) {
console.log(e.type)
console.log(this)
},
fn2: function(e) {
console.log(e.type)
console.log(this)
}
})
</script>
</head>
<body ms-controller="test">
<div ms-mouseenter="fn1" ms-mouseleave="fn2" style="background: red;width:200px;height: 200px;padding:20px;">
<div style="background: blue;width:160px;height: 160px;margin:20px;"></div>
</div>
</body> </html>

最后是mousewheel事件的修改,主要问题是出现firefox上,它死活也不愿意支持mousewheel,在avalon里是用DOMMouseScroll或wheel实现模拟的。我们在事件对象通过wheelDelta属性是否为正数判定它在向上滚动。
<!DOCTYPE html>
<html>
<head>
<title>ms-on-mousewheel</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="avalon.js"></script>
<script>
var model = avalon.define({
$id: "test",
text: "",
callback: function(e) {
model.text = e.wheelDelta + " " + e.type
}
})
</script>
</head>
<body ms-controller="test">
<div ms-on-mousewheel="callback" id="aaa" style="background: red;width:200px;height: 200px;">
{{text}}
</div>
</body>
</html>

此外avalon还对input,animationend事件进行修复,大家也可以直接用avalon.bind, avalon.fn.bind来绑定这些事件。但建议都用ms-on绑定来处理。