编辑插件
sublime自带的markdown语法高亮并不是很友好,推荐安装Markdown Editing,github主页然后在视图->语法里选择MarkdownEditing启用,支持三种风格,分别是Standard Markdown, GitHub flavored Markdown, MultiMarkdown.
在首选项->Package Setting->Markdown Editing里可以切换theme和修改主题的配置文件.选择你正在启用的主题,将default里的内容复制到user里就可以修改了.这里只介绍几个推荐的配置
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme", // 修改风格的主题,我这里是sublime的boxy主题自带的,默认有这几种主题
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Dark.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Yellow.tmTheme",
"highlight_line": true, // 高亮正在编辑的行
"line_numbers": true, // 显示行号
"tab_size": 4, // tab宽度
"translate_tabs_to_spaces": true, // tab转换为空格
"trim_trailing_white_space_on_save": true, // 保存时去掉行尾空格
"word_wrap": true, // 自动换行
"wrap_width": "auto", // 换行的宽度,默认80会造成左侧大量留白
"mde.keep_centered": true, // 可以保持你正在编辑的行始终处于屏幕的中间
Markdown Editing并不只是一个markdown的主题插件,它自定义许多markdown的快捷键,例如ctrl+2是二级标题,还有许多可以看配置文件和项目的github主页
预览插件
可以选择Markdown Preview或MarkdownLivePreview.
MarkdownLivePreview
MarkdownLivePreview可以实现实时预览,在首选项->Package Setting里修改MarkdownLivePreview的user配置文件,设置在打开时同步预览
"markdown_live_preview_on_open": true
效果如图:
但是,这个插件的预览效果并不理想,很丑,而且不能横向滚动,也就是说如果一行显示不过来那你就看不到 了.而且装上它后虽然可以实时预览,但不知道因为什么原因输入的时候会有些卡,推荐的是下面这个插件.
Markdown Preview
这个插件不能实时预览,但你可以设置快捷键让它在浏览器中预览,在首选项->快捷键设置里添加
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} },
在编辑markdown文件时可以通过按alt+m快速在浏览器中预览,虽然不如实时预览方便,但markdown的格式很简单,经常用的人并不需要频繁的预览,设计markdown的初衷本就是为了让编辑安心码字,不用过多考虑格式的问题.效果如图
如果你真的很想要实时预览可以尝试下面的插件
OmniMarkupPreviewer
可以实现在浏览器中实时预览,如果你有双显示屏或嫌每次都要按alt+m重新生成html麻烦可以尝试这个插件,安装后在首选项->Package Setting里修改OmniMarkupPreviewer的setting-user添加
{
"renderer_options-MarkdownRenderer": {
"extensions": ["tables", "fenced_code", "codehilite"]
}
}
在要预览的文件里右键->Preview markup in browser 或者按快捷键ctrl+alt+o就可以在浏览器里预览了.感觉html的样式不如Markdown Preview好看,但是胜在可以实时预览,比较方便.另外可以修改扩展的配置文件,将预览地址改为局域网下的地址,这样如果你有Pad之类的话,就可以用pad访问预览地址,用电脑编写
{
"renderer_options-MarkdownRenderer": {
"extensions": ["tables", "fenced_code", "codehilite"]
},
"server_host": "192.168.2.137"
}
预览效果
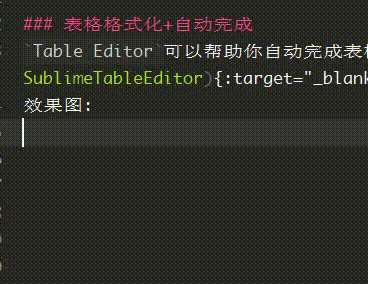
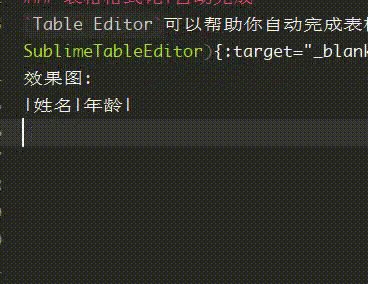
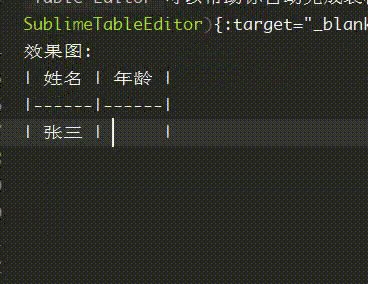
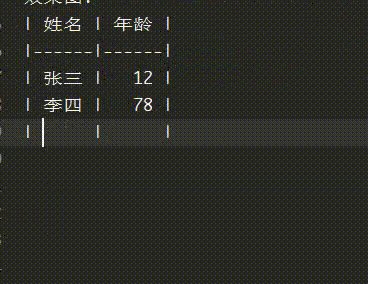
表格格式化+自动完成
Table Editor可以帮助你自动完成表格并格式化,快捷键tab
更多功能看项目的github主页
推荐一个好用的图床
极简图床
- 可以添加你的七牛空间,免费的就有10G,足够一般用户使用
- 同上,因为七牛是比较大的云端服务商,不用担心什么时候自己的图就没了
- 可以直接上传剪贴板的图,不需要截图后再存到电脑里,再上传
- 无广告,使用方便