antd design框架实现后台数据请求
Antd Design使用须知
使用antd design框架首先要明白,他和react一样是个单项数据绑定,不像angularjs或者vue的双向数据绑定。
对于后台数据操作一般是封装在model类中,而model类结构一般分为:
namespace: 'modelspace', //model唯一名称
state: { //state为绑定的数据对象,与angularjs的$scope一样
...
},
subscriptions: { //订阅的内容
setup({ dispatch, history}){ //启动时执行(一般用于数据初始化,例如更新页面的时候要初始化更新之前的数据)
}
},
effects: { //对后台服务器进行调用(例如调用后台查询接口,保存接口等等)
*search({ payload }, { select, call, put }){ //search方法,参数:select表示查询state对象,call表示调用其他方法,put为调用reducers方法(用于更新state)
yield put({type:'showLoading'}); //调用,reducers中的showLoading方法,使得数据请求时,显示加载动画效果
if(!payload){//判断查询参数是否为空,如果为空,则初始化默认的参数
payload = {
currentPage:1,
pageSize:10,
}
}
const { list,pagination } = yield call(searchList,payload);//调用后台接口
if (list) { //将返回结果通过reducers的searchSuccess,更新到state中
yield put({
type: 'searchSuccess',
payload: {
list: list,
pagination:pagination
}
});
}
},
},
reducers: {
showLoading(state, action){ //设置loadding信息,使得请求数据时,展示加载动画效果
const result = { ...state, loading: {spinning:true,tip:'加载中',delay:200} };
return result;
},
searchSuccess(state,action){ //更新后台返回的数据到state中
state.data = action.payload;
return {...state,loading:false};
},
}接下来看一个antd design的洁面效果:
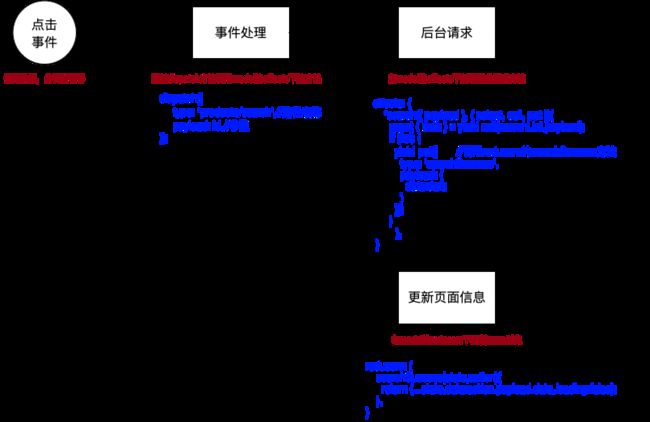
处理流程
antd design的数据请求流程如下图所示:
代码部分
页面层,page/products.js主要代码如下:
import styles from './products.less';
import { Component,Fragment } from 'react';
import { connect } from 'dva';
import { Form, Row, Col, Card,Input, Button, Icon,Popconfirm,Divider } from 'antd';
import SearchForm from '../components/SearchForm';
import StandardTable from '../components/StandardTable';
const Products = ({ dispatch, products }) => {
console.log(this)
function handleDelete(id) {
dispatch({
type: 'products/delete',
payload: id,
});
}
function handleUpdate(id) {
dispatch({
type: 'products/query',
payload: id,
});
}
function onChange(pagination, filtersArg, sorter) { //分页参数
const params = { //封装分页参数
currentPage: pagination.current,
pageSize: pagination.pageSize,
};
dispatch({ //通过dispatch方法调用model的effects的search方法
type: 'products/search',
payload: params,
});
}
function getFields(){
const count = products.expand ? 10 : 6;
const { getFieldDecorator } = this.props.form;
const children = [];
for (let i = 0; i < 10; i++) {
children.push(
{getFieldDecorator(`field-${i}`, {
rules: [
{
required: true,
message: 'Input something!',
},
],
})()}
,
);
}
return children;
}
const columns = [
{
title: '姓名',
dataIndex: 'name',
},
{
title: '性别',
dataIndex: 'sex',
},
{
title: '操作',
render: (text, record) => (
查询
),
},
];
return (
);
};
export default connect(({ dispatch,products }) => ({
dispatch,products,
}))(Products);
model/products.js代码如下:
/**
* Create by pengweikang on 2019/5/30.
*/
import { query,searchUser,searchList } from '../services/product';
export default {
namespace: 'products',
state: {
loading:false,
loadTip:"加载中",
data:{
pagination:{pageSizeOptions:['5','10', '20', '30', '40']}
},
expand:false,
selectedRows:[]
},
subscriptions: {
setup({history,dispatch}){
dispatch({type:'search'});
}
},
effects: {
*search({ payload }, { select, call, put }){
yield put({type:'showLoading'});
if(!payload){
payload = {
currentPage:1,
pageSize:10,
}
}
const { list,pagination } = yield call(searchList,payload);
if (list) {
yield put({
type: 'searchSuccess',
payload: {
list: list,
pagination:pagination
}
});
}
},
*query({ payload }, { select, call, put }){
yield put({type:'showLoading'});
const { data,page } = yield call(searchUser,payload);
if (data) {
yield put({
type: 'querySuccess',
payload: {
list: data,
total: page.total,
current: page.current,
id:payload
}
});
}
},
},
reducers: {
searchSuccess(state,action){
state.data = action.payload;
return {...state,loading:false};
},
querySuccess(state,action){
state.data.list.filter(item =>{
if(item.id == action.payload.id){
item.name = action.payload.list[0].name;
}
});
return {...state,loading:false};
},
showLoading(state, action){
const result = { ...state, loading: {spinning:true,tip:'加载中',delay:200} };
return result;
},
delete(state, { payload: id }) {
return state.filter(item => item.id !== id);
},
update(state, { payload: id }) {
return state.filter(item => {
if(item.id == id){
item.name ="update";
}
return true;
});
},
},
};