客户端Javascript学习笔记-----脚本化CSS
层叠样式表(Cascahing Style Sheet,CSS)是一种指定HTML文档视觉表现的标准。
复合属性
非标准属性
.radius10{
broder-radius:10px ;/*针对现代浏览器*/
-moz-border-radius:10px;/*针对Firefox 3.x*/
-webkit-border-radius:10px ;/*针对Safari 3.2 和 4*/
}定义一个类叫“radius10”,可以将它添加到任意需要10像素圆角的元素的类上。
常用的CSS属性
代码如下:
text-align:justify;
text-justify:inter-ideograph;
清除浮动:
代码如下:
.clear{clear:both;line-height:0;height:0;font-size:0;}
清除浮动伪类:
代码如下:
.clearfix:after{content: ".";display: block;height: 0;clear: both;visibility: hidden;}
设置不让单词断开
代码如下:
word-break : keep-all
字符自动换行
代码如下:
word-break:keep-all;word-break:break-all;word-wrap:break-word
使用 line-height 垂直居中
代码如下:
line-height:24px;/*使用固定宽度的容器并且需要一行垂直居中时,使用 line-height 即可(高度与父层容器一致),更多的垂直居中总结可以看这里。
*/
清除容器浮动
代码如下:
#main {overflow:hidden;}
不让链接折行
代码如下:
a {white-space:nowrap;}
始终让 Firefox 显示滚动条
代码如下:
html {overflow:-moz-scrollbars-vertical;}
使块元素水平居中
代码如下:
body, html {min-height:101%;}或者margin:0 auto;
隐藏 Exploer textarea 的滚动条
代码如下:
textarea {overflow:auto;}
设置打印分页
代码如下:
h2 {page-break-before:always;}/*设置打印网页时的分页*/
删除链接上的虚线框
代码如下:
a,area { blr:expression(this.onFocus=this.blur()) }
:focus { -moz-outline-style: none; }
最简单的 CSS 重置
代码如下:
* {margin: 0; padding: 0}/*此属性慎用,虽然能消除默认属性,但是对浏览器渲染有影响,而且在语义化表达上也欠佳。*/
图片回车后打文字需要属性
代码如下:
img{vertical-align:top;}
透明属性
代码如下:
filter:alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5;
鼠标换成手的形状
代码如下:
cursor:pointer;
一、html标签
...文字格式化
字体大小变化 想输入的字
字体颜色 想输入的字
字体变粗 想输入的字
字体变斜 想输入的字
字体加下划线 想输入的字
对正中央ㄉ语法
内容
对正左边ㄉ语法
内容
对正右边ㄉ语法
内容
字体删除线
字体设置 想输入的字
打字机字体 想输入的字
上标字 想输入的字
下标字 想输入的字
水平线
换行输入 想输入的字
想输入的字
超链接 链接地的名称
要显示的字打这里网络邮寄标签
贴图
跑马灯(循环)
外部文件导入格式标签
CSS外部导入格式:
直接引用:
javascript - 加载外部.js独立文件:
二、CSS文字属性:
color : #999999; /*文字颜色*/
font-family : 宋体,sans-serif; /*文字字体*/
font-size : 9pt; /*文字大小*/
font-style:itelic; /*文字斜体*/
font-variant:small-caps; /*小字体*/
letter-spacing : 1pt; /*字间距离*/
line-height : 200%; /*设置行高*/
font-weight:bold; /*文字粗体*/
vertical-align:sub; /*下标字*/
vertical-align:super; /*上标字*/
text-decoration:line-through; /*加删除线*/
text-decoration:overline; /*加顶线*/
text-decoration:underline; /*加下划线*/
text-decoration:none; /*删除链接下划线*/
text-transform : capitalize; /*首字大写*/
text-transform : uppercase; /*英文大写*/
text-transform : lowercase; /*英文小写*/
text-align:right; /*文字右对齐*/
text-align:left; /*文字左对齐*/
text-align:center; /*文字居中对齐*/
text-align:justify; /*文字分散对齐*/
vertical-align属性
vertical-align:top; /*垂直向上对齐*/
vertical-align:bottom; /*垂直向下对齐*/
vertical-align:middle; /*垂直居中对齐*/
vertical-align:text-top; /*文字垂直向上对齐*/
vertical-align:text-bottom; /*文字垂直向下对齐*/
三、CSS符号属性:
list-style-type:none; /*不编号*/
list-style-type:decimal; /*阿拉伯数字*/
list-style-type:lower-roman; /*小写罗马数字*/
list-style-type:upper-roman; /*大写罗马数字*/
list-style-type:lower-alpha; /*小写英文字母*/
list-style-type:upper-alpha; /*大写英文字母*/
list-style-type:disc; /*实心圆形符号*/
list-style-type:circle; /*空心圆形符号*/
list-style-type:square; /*实心方形符号*/
list-style-image:url(/dot.gif); /*图片式符号*/
list-style-position:outside; /*凸排*/
list-style-position:inside; /*缩进*/
四、CSS背景样式:
background-color:#F5E2EC; /*背景颜色*/
background:transparent; /*透视背景*/
background-image : url(/image/bg.gif); /*背景图片*/
background-attachment : fixed; /*浮水印固定背景*/
background-repeat : repeat; /*重复排列-网页默认*/
background-repeat : no-repeat; /*不重复排列*/
background-repeat : repeat-x; /*在x轴重复排列*/
background-repeat : repeat-y; /*在y轴重复排列*/
指定背景位置
background-position : 90% 90%; /*背景图片x与y轴的位置*/
background-position : top; /*向上对齐*/
background-position : buttom; /*向下对齐*/
background-position : left; /*向左对齐*/
background-position : right; /*向右对齐*/
background-position : center; /*居中对齐*/
五、CSS连接属性:
a /*所有超链接*/
a:link /*超链接文字格式*/
a:visited /*浏览过的链接文字格式*/
a:active /*按下链接的格式*/
a:hover /*鼠标转到链接*/
鼠标光标样式:
链接手指 CURSOR: hand
十字体 cursor:crosshair
箭头朝下 cursor:s-resize
十字箭头 cursor:move
箭头朝右 cursor:move
加一问号 cursor:help
箭头朝左 cursor:w-resize
箭头朝上 cursor:n-resize
箭头朝右上 cursor:ne-resize
箭头朝左上 cursor:nw-resize
文字I型 cursor:text
箭头斜右下 cursor:se-resize
箭头斜左下 cursor:sw-resize
漏斗 cursor:wait
光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}
六、CSS框线一览表:
border-top : 1px solid #6699cc; /*上框线*/
border-bottom : 1px solid #6699cc; /*下框线*/
border-left : 1px solid #6699cc; /*左框线*/
border-right : 1px solid #6699cc; /*右框线*/
以上是建议书写方式,但也可以使用常规的方式 如下:
border-top-color : #369 /*设置上框线top颜色*/
border-top-width :1px /*设置上框线top宽度*/
border-top-style : solid/*设置上框线top样式*/
其他框线样式
solid /*实线框*/
dotted /*虚线框*/
double /*双线框*/
groove /*立体内凸框*/
ridge /*立体浮雕框*/
inset /*凹框*/
outset /*凸框*/
七、CSS表单运用:
文字方块
按钮
复选框
选择钮
多行文字方块
下拉式菜单
八、CSS边界样式:
margin-top:10px; /*上边界*/
margin-right:10px; /*右边界值*/
margin-bottom:10px; /*下边界值*/
margin-left:10px; /*左边界值*/
九、CSS边框空白
padding-top:10px; /*上边框留空白*/
padding-right:10px; /*右边框留空白*/
padding-bottom:10px; /*下边框留空白*/
padding-left:10px; /*左边框留空白*/
基本语法
规则
选择符
任何HTML元素都可以是一个CSS1的选择符。选择符仅仅是指向特别样式的元素。例如, P { text-indent: 3em }
当中的选择符是P。
类选择符
单一个选择符能有不同的CLASS(类),因而允许同一元素有不同样式。例如,一个网页制作者也许希望视其语言而定,用不同的颜色显示代码 :
code.html { color: #191970 }
code.css { color: #4b0082 }
以上的例子建立了两个类,css和html,供HTML的CODE元素使用。CLASS属性是用于在HTML中以指明元素的类,例如,
类的声明也可以无须相关的元素:
.note { font-size: small }
在这个例子,名为note的类可以被用于任何元素。
一个良好的习惯是在命名类的时候,根据它们的功能而不是根据它们的外观。上述例子中的note类也可以命名为small,但如果网页制作者决定改变这个类的样式,使得它不再是小字体的话,那么这个名字就变得毫无意义了。
ID 选择符
ID 选择符个别地定义每个元素的成分。这种选择符应该尽量少用,因为他具有一定的局限。一个ID选择符的指定要有指示符"#"在名字前面。例如,ID选择符可以指定如下:
#svp94O { text-indent: 3em }
这点可以参考HTML中的ID属性:
文本缩进3em
关联选择符
关联选择符只不过是一个用空格隔开的两个或更多的单一选择符组成的字符串。这些选择符可以指定一般属性,而且因为层叠顺序的规则,它们的优先权比单一的选择符大。例如, 以下的上下文选择符
P EM { background: yellow }
是P EM。这个值表示段落中的强调文本会是黄色背景;而标题的强调文本则不受影响。
声明
属性
一个属性被指定到选择符是为了使用它的样式。属性的例子包括颜色、边界和字体。
值
声明的值是一个属性接受的指定。例如,属性颜色能接受值red。
组合
为了减少样式表的重复声明,组合的选择符声明是允许的。例如,文档中所有的标题可以通过组合给出相同的声明:
H1, H2, H3, H4, H5, H6 {
color: red;
font-family: sans-serif }
继承
实际上,所有在选择符中嵌套的选择符都会继承外层选择符指定的属性值,除非另外更改。例如,一个BODY定义了的颜色值也会应用到段落的文本中。
有些情况是内部选择符不继承周围的选择符的值,但理论上这些都是特殊的。例如,上边界属性是不会继承的;直觉上,一个段落不会有同文档BODY一样的上边界值。
注解
样式表里面的注解使用C语言编程中一样的约定方法去指定。CSS1注解的例子如以下格式:
/* COMMENTS CANNOT BE NESTED */
伪类和伪元素
伪类和伪元素是特殊的类和元素,能自动地被支持CSS的浏览器所识别。伪类区别开不同种类的元素(例如,visited links(已访问的连接)和active links(可激活连接)描述了两个定位锚(anchors)的类型)。伪元素指元素的一部分,例如段落的第一个字母。
伪类或伪元素规则的形式如
选择符:伪类 { 属性: 值 }
或
选择符:伪元素 { 属性: 值 }
伪类和伪元素不应用HTML的CLASS属性来指定。一般的类可以与伪类和伪元素一起使用,如下:
选择符.类: 伪类 { 属性: 值 }
或
选择符.类: 伪元素 { 属性: 值 }
定位锚伪类
伪类可以指定A元素以不同的方式显示连接(links)、已访问连接(visited links)和可激活连接(active links)。定位锚元素可给出伪类link、visited或active。一个已访问连接可以定义为不同颜色的显示,甚至不同字体大小和风格。
一个有趣的效果是使当前(或“可激活”)连接以不同颜色、更大的字体显示。然后,当网页的已访问连接被重选时,又以不同颜色、更小字体显示。这个样式表的示例如下:
A:link { color: red }
A:active { color: blue; font-size: 125% }
A:visited { color: green; font-size: 85% }
首行伪元素
通常在报纸上的文章,例如Wall Street Journal中的,文本的首行都会以粗印体而且全部大写地展示。CSS1包括了这个功能,将其作为一个伪元素。首行伪元素可以用于任何块级元素(例如P、H1等等)。以下是一个首行伪元素的例子:
P:first-line {
font-variant: small-caps;
font-weight: bold }
首个字母伪元素
首个字母伪元素用于加大(drop caps)和其他效果。含有已指定值选择符的文本的首个字母会按照指定的值展示。一个首个字母伪元素可以用于任何块级元素。例如:
P:first-letter { font-size: 300%; float: left }
会比普通字体加大三倍。
层叠顺序
当使用了多个样式表,样式表需要争夺特定选择符的控制权。在这些情况下,总会有样式表的规则能获得控制权。以下的特性将决定互相对立的样式表的结果。
! important
规则可以用指定的! important 特指为重要的。一个特指为重要的样式会凌驾于与之对立的其它相同权重的样式。同样地,当网页制作者和读者都指定了重要规则时,网页制作者的规则会超越读者的。以下是! important 声明的例子:
BODY { background: url(bar.gif) white;
background-repeat: repeat-x ! important }
Origin of Rules (Author's vs. Reader's)
正如以前所提及的,网页制作者和读者都有能力去指定样式表。当两者的规则发生冲突,网页制作者的规则会凌驾于读者的其它相同权重的规则。而网页制作者和读者的样式表都超越浏览器的内置样式表。
网页制作者应该小心地使用! important 规则,因为它们会超越用户任何的! important 规则。例如,一个用户由于视觉关系,会要求大字体或指定的颜色,而且这样的用户会有可能声明确定的样式规则为! important,因为这些样式对于用户阅读网页是极为重要的。任何的! important 规则会超越一般的规则,所以建议网页制作者使用一般的规则以确保有特殊样式需要的用户能阅读网页。
选择符规则: 计算特性
基于它们的特性级别,样式表也可以超越与之冲突的样式表,一个较高特性的样式永远都凌驾于一个较低特性的样式。这只不过是计算选择符的指定个数的一个统计游戏。
统计选择符中的ID属性个数。
统计选择符中的CLASS属性个数。
统计选择符中的HTML标记名格式。
最后,按正确的顺序写出三个数字,不要加空格或逗号,得到一个三位数。( 注意,你需要将数字转换成一个以三个数字结尾的更大的数。)相应于选择符的最终数字列表可以很容易确定较高数字特性凌驾于较低数字的。以下是一个按特性分类的选择符的列表:
#id1 {xxx} /* a=1 b=0 c=0 --> 特性 = 100 */
UL UL LI.red {xxx} /* a=0 b=1 c=3 --> 特性 = 013 */
LI.red {xxx} /* a=0 b=1 c=1 --> 特性 = 011 */
LI {xxx} /* a=0 b=0 c=1 --> 特性 = 001 */
特性的顺序
为了方便使用,当两个规则具同样权重时,取后面
有很多方法将样式表加入到HTML中,每个都带有自己的优点和缺点。新的HTML元素和属性已被加入以允许样式表与HTML文档更简易地组合起来。
连接到一个外部的样式表
嵌入一个样式表
输入一个样式表
内联样式
CLASS属性
ID属性
SPAN元素
DIV元素
关于认证的备注
--------------------------------------------------------------------------------
连接到一个外部的样式表
一个外部的样式表可以通过HTML的LINK元素连接到HTML文档中:
标记是放置在文档的HEAD部分。可选的TYPE属性用于指定媒体类型--text/css是一个层叠样式表--允许浏览器忽略它们不支持的样式表类型。为CSS文件配置服务器而将text/css当作Content-type内容发送出去也是一个好注意。
外部样式表不能含有任何像或
STYLE元素放在文档的HEAD部分。必须的TYPE属性用于指定媒体类型,LINK元素也一样。同样地,TITLE和MEDIA属性也可以用STYLE指定。
旧版本的浏览器,并不能识别STYLE元素,会将其当作BODY的一部分照常展示其内容,从而使这些样式表对用户是可见的。要防止这样做,STYLE元素的内容要包含一个SGML注解()在里面,像上述例子那样。
嵌入的样式表可用于当一个文档具有独一无二的样式的时候。如果多个文档都使用同一样式表,那么外部样式表会更适用。
--------------------------------------------------------------------------------
输入一个样式表
一个样式表可以使用CSS的@import 声明被输入。这个声明用于一个CSS文件或内部的STYLE元素:
注意其它的CSS规则应该仍然包括在STYLE元素中,但所有的@import 声明必须放在样式表的开始部分。任意在样式表中指定了的规则,其自身超越在输入样式表中对立的规则。例如上例,即使一个输入的样式表包含DT { background: aqua },定义项(definition terms)依然会是黄色的背景。
被输入的样式表的顺序对于它们怎样层叠是很重要的。在上述的例子中,如果style.css输入的样式表指定了STRONG元素会显示为红色而punk.css样式表指定了STRONG元素显示为黄色的话,那么后面的规则会获胜,而STRONG元素会显示为黄色。
输入的样式表对于模块性效果很有用处。例如,一个网站可以通过使用了的选择符分类样式表。一个simple.css样式表给出公共的元素像BODY、P、H1和H2。此外,一个extra.css样式表给出较少共通的元素像CODE、BLOCKQUOTE和DFN。一个tables.css样式表可以用于定义变革元素的规则。这三个样式表在需要的时候可以使用@import 声明包括在HTML中。三个样式表也可以通过LINK元素组合。
--------------------------------------------------------------------------------
内联样式
样式可以使用STYLE属性内联。STYLE属性可以应用于任意BODY元素(包括BODY本身),除了BASEFONT、PARAM和SCRIPT。这个属性将任何数量的CSS声明当作自己的值,而每个声明用分号隔开。以下是一个例子:
这段的样式是红色的New Century Schoolbook字,如果字体可用的话。
注意在STYLE中New Century Schoolbook包含在单引号中,因为双引号被用作包含样式声明。
内联的样式比其他方法更加灵活。要使用内联样式,必须使用Content-Style-Type HTTP页眉扩展对整个文档进行单独的样式表语言声明。使用内联CSS的网页制作者必须将text/css作为Content-Style-Type HTTP页眉,或在HEAD部分包括以下标记:
因为和需要展示的内容混合在一起,内联样式会失去一些样式表的优点。同样地,内联样式默认地接受所有媒体,因为没有任何的为内联样式指定明确的媒体的语句。这种方法应该尽量少用,如当一个样式会应用在所有媒体到一个元素的个别情况。如果样式会被应用到单一元素的场合,但只能使用确认的媒体的话,使用ID属性代替STYLE属性。
--------------------------------------------------------------------------------
CLASS属性
CLASS属性用于指定元素属于何种样式的类。例如,样式表可以加入punk和warning类:
.punk { color: lime; background: #ff80c0 }
P.warning { font-weight: bolder; color: red; background: white }
这些类可以使用CLASS属性在HTML中引用:
一个良好的习惯是在命名类的时候,根据它们的功能而不是根据它们的外观。上述例子中的warning类也可以命名为red,但如果网页制作者决定改变这个类的样式为别的颜色,或希望为那些使用PC喇叭的人定义为aural(听觉)样式的话,那么这个名字就变得毫无意义了。
类会是应用样式到HTML文档中在结构上一样的部分的有效的办法。例如,本页使用类给CSS源代码和HTML源代码使用不同的样式。
--------------------------------------------------------------------------------
ID属性
ID属性用于定义一个元素的独特的样式。一个CSS规则如
#wdg97 { font-size: larger }
可以通过ID属性应用到HTML中:
欢迎访问Web Design Group及TV water 168!
整个文档当中的每个ID属性的值都必须是唯一的。其值必须是一个以字母开头紧接字母、识字或连字符。字母限于A-Z和a-z。
注意HTML 4.0允许在ID属性中有句号,但CSS1不允许在ID选择符中有句号。也要注意CSS1允许Unicode字符161-255而且忽略Unicode字符为一个数字代码,但HTML 4.0不允许这些字符在一个ID属性值当中。
当一个样式只需要在任何文档中应用一次时,使用ID是很适合的。 ID与STYLE属性相比,在于ID允许指定媒体的样式,而且也可以被应用于多个文档(虽然每个文档只用一次)。
--------------------------------------------------------------------------------
SPAN元素
SPAN元素被加入到HTML中以允许网页制作者给出样式但无须附加在一个HTML的结构元素上。SPAN在样式表中作为一个选择符使用,而且它也能接受STYLE、CLASS和ID属性。
SPAN是一个内联元素,所以它可以作为HTML中的元素如EM和STRONG使用。最重要的差别在于虽然EM和STRONG带有结构的意义,但SPAN就没有这样的意义。它的存在纯粹是应用样式,所以当样式表失效时它就没有任何的作用。
一些SPAN例子如下:
前面是
段落中少数的文字,会是小型大写字母。样式也可以内联,如改变文
字的样式为Arial.
--------------------------------------------------------------------------------
DIV元素
DIV元素在功能上与SPAN元素相似,最主要的差别在于DIV ("division","部分"的简称)是一个块级元素。DIV可以包含段落、标题、表格甚至其它部分。这使DIV便于建立不同集成的类,如章节、摘要或备注。例如:
Divisions/部分
DIV元素在HTML 3.2中有定义,但HTML 3.2中只有ALIGN属性能兼容。HTML 4.0在属性中加入CLASS、STYLE、和ID属性。
因为DIV可以包含其他块级集成,在用于建立文档的大型章节例如本备注是很有用的。
要求关闭标记。
--------------------------------------------------------------------------------
关于认证的备注
少数使用了CSS样式的文档能在HTML3.2 (Wilbur)层(在WDG网站,译者注)得到认证。HTML3.2不会解释SPAN元素,也不解释CLASS、STYLE或ID属性,而且在LINK和STYLE元素中也很少支持TYPE和MEDIA属性。
这些有关的样式元素和属性对不支持的浏览器不会有害,因为它们能安全地忽略。文档使用这些元素和属性可以被认证防御于HTML 4.0。
流氓报-流氓人生活的故事!流氓人的家园 !流氓人自己的报刊!http://www.t128qq.bokee.com/
显示
语法: display: <值>
允许值: block | inline | list-item | none
初始值: block
适用于: 所有对象
向下兼容: 否
显示属性允许使用四个值中的一个来定义一个元素:
block (在元素的前和后都会有换行)
inline (在元素的前和后都不会有换行)
list-item (与block相同, 但增加了目录项标记)
none (没有显示)
每个元素都典型地由浏览器基于HTML规格建议的展示形式给出一个缺省的显示值。
显示属性可能并不安全,因为它使用另外的不合适的格式显示元素。使用值none将关闭指定元素及其子元素的显示!
--------------------------------------------------------------------------------
空白
语法: white-space: <值>
允许值: normal | pre | nowrap
初始值: normal
适用于: 块级元素
向下兼容: 是
空白属性将决定如何处理元素内的空格. 该属性的值取以下三个中的一个:
normal (将多个空格折叠成一个)
pre (不折叠空格)
nowrap (不允许换行,除非遇到
标记)
--------------------------------------------------------------------------------
目录样式类型
语法: list-style-type: <值>
允许值: disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none
初始值: disc
适用于: 带有显示值的目录项元素
向下兼容: 是
目录样式项属性指定目录项标记的类型,当目录样式图象值为none或当图象载入选项被关闭时使用。
例如:
LI.square { list-style-type: square }
UL.plain { list-style-type: none }
OL { list-style-type: upper-alpha } /* A B C D E etc. */
OL OL { list-style-type: decimal } /* 1 2 3 4 5 etc. */
OL OL OL { list-style-type: lower-roman } /* i ii iii iv v etc. */
--------------------------------------------------------------------------------
目录样式图象
语法: list-style-image: <值>
允许值:
初始值: none
适用于: 带有显示值的目录项元素
向下兼容: 是
当图象载入选项打开时,目录样式图象属性在指定目录项标记使用哪个图象代替由目录样式类型属性指定的标记。
例如:
UL.check { list-style-image: url(/LI-markers/checkmark.gif) }
UL LI.x { list-style-image: url(x.png) }
--------------------------------------------------------------------------------
目录样式位置
语法: list-style-position: <值>
允许值: inside | outside
初始值: outside
适用于: 带有显示值的目录项元素
向下兼容: 是
目录样式位置属性可以取值inside(内部) or outside(外部),其中outside是缺省值。整个属性决定关于目录项的标记应放在那里。如果使用inside值,换行会移到标记下,而不是缩进。应用的例子如下:
Outside rendering:
* List item 1
second line of list item
Inside rendering:
* List item 1
second line of list item
--------------------------------------------------------------------------------
目录样式
语法: list-style: <值>
允许值: <目录样式类型> || <目录样式位置> ||
初始值: 未定义
适用于: 带有显示值的目录项元素
向下兼容: 是
目录样式属性是目录样式类型、目录样式位置,和目录样式图象属性的略写。
例如:
LI.square { list-style: square inside }
UL.plain { list-style: none }
UL.check { list-style: url(/LI-markers/checkmark.gif) circle }
OL { list-style: upper-alpha }
OL OL { list-style: lower-roman inside }
上边界
语法: margin-top: <值>
允许值: <长度> | <百分比> | auto
初始值: 0
适用于: 所有元素
向下兼容: 否
上边界属性用一个指定的长度或百分比值来设置元素的上边界。百分比值参考上级元素的宽度。允许使用负值边际。
例如,以下的规则将消除文件的上边界。
BODY { margin-top: 0 }
注意如果边界在垂直方向邻接(重叠)了,会改用其中最大的那个边界值。
--------------------------------------------------------------------------------
右边界
语法: margin-right: <值>
允许值: <长度> | <百分比> | auto
初始值: 0
适用于: 所有元素
向下兼容: 否
右边界属性用一个指定的长度或百分比值来设置元素的右边界。百分比值参考上级元素的宽度。允许使用负值边际。
例如:
P.narrow { margin-right: 50% }
注意如果边界在水平方向邻接(重叠)了,不会改用其它边界值。
--------------------------------------------------------------------------------
下边界
语法: margin-bottom: <值>
允许值: <长度> | <百分比> | auto
初始值: 0
适用于: 所有元素
向下兼容: 否
下边界属性用一个指定的长度或百分比值来设置元素的下边界。百分比值参考上级元素的宽度。允许使用负值边际。
例如:
DT { margin-bottom: 3em }
注意如果边界在垂直方向邻接(重叠)了,会改用其中最大的那个边界值。
--------------------------------------------------------------------------------
左边界
语法: margin-left: <值>
允许值: <长度> | <百分比> | auto
初始值: 0
适用于: 所有元素
向下兼容: 否
左边界属性用一个指定的长度或百分比值来设置元素的左边界。百分比值参考上级元素的宽度。允许使用负值边际。
例如:
ADDRESS { margin-left: 50% }
注意如果边界在水平方向邻接(重叠)了,不会改用其它边界值。
--------------------------------------------------------------------------------
边界
语法: margin: <值>
允许值: [ <长度> | <百分比> | auto ]{1,4}
初始值: 未定义
适用于: 所有元素
向下兼容: 否
边界属性用一到四个值来设置元素的边界,每个值都是长度、百分比或者自动。百分比值参考上级元素的宽度。允许使用负值边际。
如果四个值都给出了,它们分别被应用于上、右、下和左边界。如果只给出一个值,它被应用于所有边界。如果两个或三个值给出了,省略了的值与对边相等。
边界声明包括以下例子:
BODY { margin: 5em } /* 所有边界设为5em */
P { margin: 2em 4em } /* 上和下边界为2em,左和右边界为4em */
DIV { margin: 1em 2em 3em 4em } /* 上边界为1em,右边界为2em,下边界为3em,左边界为4em */
注意如果边界在垂直方向邻接(重叠)了,会改用其中最大的那个边界值。而水平方向则不会。
使用边界属性可以一次性地设置所有边界;也可以选择使用上边界、下边界、左边界和右边界属性。
--------------------------------------------------------------------------------
上补白
语法: padding-top: <值>
允许值: <长度> | <百分比>
初始值: 0
适用于: 所有对象
向下兼容: 否
上补白属性描述上边框和选择符的内容之间有多少间隔。该值可以是一个长度或百分比。百分比的值参考上级元素的宽度。不能使用负值。
--------------------------------------------------------------------------------
右补白
语法: padding-right: <值>
允许值: <长度> | <百分比>
初始值: 0
适用于: 所有对象
向下兼容: 否
右补白属性描述右边框和选择符的内容之间有多少间隔。该值可以是一个长度或百分比。百分比的值参考上级元素的宽度。不能使用负值。
--------------------------------------------------------------------------------
下补白
语法: padding-bottom: <值>
允许值: <长度> | <百分比>
初始值: 0
适用于: 所有对象
向下兼容: 否
下补白属性描述下边框和选择符的内容之间有多少间隔。该值可以是一个长度或百分比。百分比的值参考上级元素的宽度。不能使用负值。
--------------------------------------------------------------------------------
左补白
语法: padding-left: <值>
允许值: <长度> | <百分比>
初始值: 0
适用于: 所有对象
向下兼容: 否
左补白属性描述左边框和选择符的内容之间有多少间隔。该值可以是一个长度或百分比。百分比的值参考上级元素的宽度。不能使用负值。
用CSS定位元素
浮动属性
float 是 css 的定位属性。在传统的印刷布局中,文本可以按照需要围绕图片。一般把这种方式称为“文本环绕”。在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图片一样。浮动的元素仍然是网页流的一部分。这与使用绝对 定位的页面元素相比是一个明显的不同。绝对定位的页面元素被从网页流里面移除了,就像印刷布局里面的文本框被设置为无视页面环绕一样。绝对定位的元素不会 影响其它元素,其它元素也不会影响它,无论它是否和其它元素挨着。
像这样在一个元素上用CSS设置浮动:
#sidebar { float: right; }fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
Float的用处
除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。
Float对小型的布局同样有用。例如页面中的这个小区域。如果我们在我们的小头像图片上使用Float,当调整图片大小的时候,盒子里面的文字也将自动调整位置:
同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。
清除Float
清除(clear)是浮动(float)的相关属性.一个设置了清除Float的元素不会如浮动所设置的一样,向上移动到Float元素的边界,而是会忽视浮动向下移动。如下,一图顶千言。
上例中,侧栏向右浮动,并且短于主内容区域。页脚(footer)于是按浮动所要求的向上跳到了可能的空间。要解决这个问题,可以在页脚(footer)上清除浮动,以使页脚(footer)待在浮动元素的下面。
#footer { clear: both; }
清除(clear)也有4个可能值。最常用的是 both,清楚左右两边的浮动。left 和 right 只能清楚一个方向的浮动。none 是默认值,只在需要移除已指定的清除值时用到。inherit 应该时第五个值,不过很奇怪的是 IE 不支持(这个不奇怪吧,IE 从来都这么特立独行吧 -糖伴西红柿注)。只清除左边或右边的浮动,实际中很少见,不过绝对有他们的用处。
伟大的塌陷
使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。如果父元素只包含浮动元素,那么它的高度就会塌缩为零。如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。
塌陷的直观对立面更不好,看看下面的情况:
当上面的块级元素自动扩展以适应浮动元素时,段落间的文本流中会出现非自然的空白换行,而且没有有效的方法来修正这个问题。对于这种情况,设计师的抱怨会更甚于对塌陷的抱怨(没理解,不是设计完成之后才会进行页面编码吗?- 糖伴西红柿)。
为了防止怪异的布局和跨浏览器的问题,塌陷问题几乎总是被要处理的。我们在容器中的浮动元素之后,容器结束之前来清除浮动。
清除浮动的技术
如果你很明确的知道接下来的元素会是什么,可以使用 clear:both; 来清除浮动。这个方法很不错,它不需要 hack,不添加额外的元素也使得它有良好的语义性。当然事情并不是都可以这样解决的,工具箱中还是需要另外几个清除浮动的工具。
- 空div方法从字面来看,是一个空的 div。
。有时可能会用
或者一些其他元素,但是 div 是最常用的,因为它没有浏览器默认样式;没有特殊功能,而且一般不会被 css 样式化。这个方法因为只是为了表现,对页面没有上下文涵义而被纯语义论者嘲笑。诚然,从严格的角度来说他们是对的,但是这个方法有效而且没有任何伤害。 - overflow 方法在父元素上设置 overflow 这个 css 属性。如果父元素的这个属性设置为 auto 或者 hidden,父元素就会扩展以包含浮动。这个方法有着较好的语义性,因为他不需要额外元素。但是,如果需要增加一个新的 div 来使用这个方法,其实就和空 div 方法一样没有语义了。而且要记住,overflow 属性不是为了清除浮动而定义的。要小心不要覆盖住内容或者触发了不需要的滚动条。
- 简单清除方法使用了一个聪明的 css 伪选择符(:after)来清除浮动。比起在父元素上设置 overflow,只需要给它增加一个额外的类似于”clearfix”的类。这个类使用如下 css:
.clearfix:after { content: "."; visibility: hidden; display: block; height: 0; clear: both; }这会在清除浮动的父元素之后应用一点看不见的内容。这不是全部内容,还需要一些额外的代码来适应那些老旧的浏览器。
不同的情况需要不同的浮动清除方法。以一个具有不同样式块的网格为例。
为了从视觉上较好的把相似的块联系起来,需要在必要的地方开启新行,这里是颜色改变的地方。如果每个颜色组都有一个父元素的话,我们可以使用 overflow 或者 简单清除方法。或者,在每组之间用一个空div方法。额外的 div 之前并不存在,可以自己试试来看看哪个方法好。
浮动的问题
浮动因脆弱而饱受诟病。大多数的脆弱性来自于 IE6 及其一系列的浮动相关 bug。因为越来越多的设计师不再支持 IE6 了,你也可以不关注它了。不过对于那些要关注的人来说,这里有些大概。
- 推倒是浮动元素内的元素(大多是图片)比浮动元素本身宽造成的现象。大多数的浏览器会在浮动之外渲染图片,但是不会有伸出来的部分影响其他布局。IE 会扩展浮动来包含图片,精彩大幅度地影响布局。一个普遍的例子是突破伸出主内容之外把侧栏推到下面。
- 快速修正:确保不是图片造成这种情况,使用 overflow:hidden 来切除多余的部分。
- 双倍边距bug处理 IE6 时,另一个需要记住的事情是,如果在和浮动方向相同的方向上设置外边距(margin),会引发双倍边距。快速修正:给浮动设置 display:inline; 而且不用担心,它依然是块级元素。
- 3像素间距是指挨着浮动元素的文本会神奇的被踢出去3像素,好像浮动元素的周围有一个奇怪的力场一样。快速修正:在受影响的文本上设置宽度或高度。
- IE7 中,底边距 bug是当浮动父元素有浮动子元素时,这些子元素的底边距会被父元素忽略掉。快速修正:用父元素的底内补白(padding)代替。
position
1. position:static
所有元素的默认定位都是:position:static,这意味着元素没有被定位,而且在文档中出现在它应该在的位置。
一般来说,不用指定 position:static,除非想要覆盖之前设置的定位。
#div-1 {
position:static;
}
2. position:relative
如果设定 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置来移动这个元素。【意思是元素实际上依然占据文档中的原有位置,只是视觉上相对于它在文档中的原有位置移动了】
#div-1 {
position:relative;
top:20px;
left:-40px;
}
3. position:absolute
当指定 position:absolute 时,元素就脱离了文档【即在文档中已经不占据位置了】,可以准确的按照设置的 top,bottom,left 和 right 来定位了。
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
4. position:relative + position:absolute
如果我们给 div-1 设置 relative 定位,那么 div-1 内的所有元素都会相对 div-1 定位。如果给 div-1a 设置 absolute 定位,就可以把 div-1a 移动到 div-1 的右上方。
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
5. 两栏绝对定位
现在就可以使用相对定位和绝对定位来做一个两栏布局了。
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
6. 两栏绝对定位定高
一种方案是给元素设定固定高度。但这种方案对大多数设计来说不太适合,因为一般我们不知道元素中会有多少文本,或者将要使用的精确的字号。
#div-1 {
position:relative;
height:250px;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
7. 浮动
对于可变高度的列来说,绝对定位就不起作用了,以下是另外一个方案。
我们可以浮动一个元素,使它移动到左边/右边,并且是文本环绕着它。这主要用于图像,但这里我们把它用于一个复杂的布局任务(因为这是我们唯一的工具)。
#div-1a {
float:left;
width:200px;
}
8. 浮动列
如果我们把一个元素向左浮动,并且把第二个元素也向左浮动,they will push up against each other。
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
9. 清除浮动列
在浮动元素之后,我们可以清除浮动来使其他元素正确定位。
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}
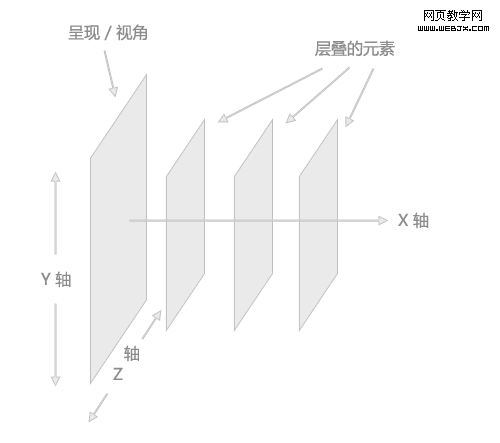
Z-index属性
在一个HTML页面中,自然的层叠顺序(也就是元素在Z轴上的顺序)是由很多因素决定的。下面的是一个列表,它展示的列表项是处于一个层叠环境(stacking context,暂时未找到合适的汉语翻译,应该是指层叠的元素所处的那个层叠的环境)中,这些项是处于这个层叠环境的底部的。这个列表中的项都没有被赋予Z-index属性。
元素的背景和边框会创建一个stacking context
引用:
·具有负值的stacking contexts元素,按照出现的先后顺序排列(越靠后层级越靠上)
·没有被定位,没有浮动的块级元素,按照出现的先后顺序排列
·没有被定位,浮动的元素,按照出现的先后顺序排列
·内联元素,按照出现的先后顺序排列排列
·被定位的元素,按照出现的先后顺序排列
Z-index 属性,当被正确使用的时候,会改变自然的层叠顺序。
当然,除非元素已经被定位按照互相交叠的形式展现,否则元素的层叠顺序并不会特别的明显。下面的,负边距的BOX被拿来展示,用以说明自然的层叠顺序。
为什么它会产生混乱?
即使Z-index并不是一个难以理解的属性,但它却会因错误的假设而使很多初级的开发人员陷入混乱。混乱发生的原因是因为Z-index只能工作在被明确定义了absolute,fixed或relative 这三个定位属性的元素中。
为了证明Z-index只能工作于被定位了的元素中,这里有同样的三个BOX,它们应用了Z-index属性来尝试打破他们自然的层叠顺序。
下面是同样的三个BOX,分别都被设置了position: relative,他们的Z-index值还是按照上面那段设定。
现在的结果是我们所期待的了:这些元素的层叠顺序实现了反向;灰色的BOX覆盖在蓝色之上,蓝色的覆盖在金色之上。
语法
#grey_box {
width: 200px;
height: 200px;
border: solid 1px #ccc;
background: #ddd;
position: relative;
z-index: 9999;
}
#blue_box {
width: 200px;
height: 200px;
border: solid 1px #4a7497;
background: #8daac3;
position: relative;
z-index: 500;
}
#gold_box {
width: 200px;
height: 200px;
border: solid 1px #8b6125;
background: #ba945d;
position: relative;
z-index: 1;
}
重复一下,Z-index属性只能工作于那些被定义了position属性的元素中。这并没有被足够的重视,尤其是对于那些新手。
运用JavaScript
如果你希望通过JavaScript为一个元素动态的加上Z-index 属性,其语法同其他大部分CSS元素能被存取类似,就是使用“驼峰命名法”取代CSS属性中的连字符,就像下面的代码展现的那样。
var myElement = document.getElementById(”gold_box”);
myElement.style.position = “relative”;
myElement.style.zIndex = “9999″;
在IE 和 Firefox中的不当解析(兼容性问题)
在某些特定的情况下,关于Z-index 属性的解析会在IE6、IE7以及Firefox2版本中存在一些小小的前后矛盾。
IE中的
IE6中的