SpringBoot+Mybatis+Mysql结合微信小程序实现登录
https://blog.csdn.net/persistencegoing/article/details/84376427
今天利用了休息的时间自学了一下微信小程序 后端采用了流行的SpringBoot框架 接下来我们看代码吧
首先介绍的是后端代码
搭建Spring Boot框架,搭建好后修改一下application.yml文件
server:
servlet:
context-path: /springboot
spring:
redis:
database: 0
host: 59.110.212.17
port: 6379
password: 123
jedis:
pool:
max-active: 100
max-idle: 3
max-wait: -1
min-idle: 0
timeout: 1000
datasource:
#1.JDBC
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/mysql?useUnicode=true&characterEncoding=utf8
username: root
password: 123
druid:
#2.\u8FDE\u63A5\u6C60\u914D\u7F6E
#\u521D\u59CB\u5316\u8FDE\u63A5\u6C60\u7684\u8FDE\u63A5\u6570\u91CF \u5927\u5C0F\uFF0C\u6700\u5C0F\uFF0C\u6700\u5927
initial-size: 5
min-idle: 5
max-active: 20
#\u914D\u7F6E\u83B7\u53D6\u8FDE\u63A5\u7B49\u5F85\u8D85\u65F6\u7684\u65F6\u95F4
max-wait: 60000
#\u914D\u7F6E\u95F4\u9694\u591A\u4E45\u624D\u8FDB\u884C\u4E00\u6B21\u68C0\u6D4B\uFF0C\u68C0\u6D4B\u9700\u8981\u5173\u95ED\u7684\u7A7A\u95F2\u8FDE\u63A5\uFF0C\u5355\u4F4D\u662F\u6BEB\u79D2
time-between-eviction-runs-millis: 60000
# \u914D\u7F6E\u4E00\u4E2A\u8FDE\u63A5\u5728\u6C60\u4E2D\u6700\u5C0F\u751F\u5B58\u7684\u65F6\u95F4\uFF0C\u5355\u4F4D\u662F\u6BEB\u79D2
min-evictable-idle-time-millis: 30000
validation-query: SELECT 1 FROM DUAL
test-while-idle: true
test-on-borrow: true
test-on-return: false
# \u662F\u5426\u7F13\u5B58preparedStatement\uFF0C\u4E5F\u5C31\u662FPSCache \u5B98\u65B9\u5EFA\u8BAEMySQL\u4E0B\u5EFA\u8BAE\u5173\u95ED \u4E2A\u4EBA\u5EFA\u8BAE\u5982\u679C\u60F3\u7528SQL\u9632\u706B\u5899 \u5EFA\u8BAE\u6253\u5F00
pool-prepared-statements: true
max-pool-prepared-statement-per-connection-size: 20
# \u914D\u7F6E\u76D1\u63A7\u7EDF\u8BA1\u62E6\u622A\u7684filters\uFF0C\u53BB\u6389\u540E\u76D1\u63A7\u754C\u9762sql\u65E0\u6CD5\u7EDF\u8BA1\uFF0C'wall'\u7528\u4E8E\u9632\u706B\u5899
filter:
stat:
merge-sql: true
slow-sql-millis: 5000
#3.\u57FA\u7840\u76D1\u63A7\u914D\u7F6E
web-stat-filter:
enabled: true
url-pattern: /*
#\u8BBE\u7F6E\u4E0D\u7EDF\u8BA1\u54EA\u4E9BURL
exclusions: "*.js,*.gif,*.jpg,*.png,*.css,*.ico,/druid/*"
session-stat-enable: true
session-stat-max-count: 100
stat-view-servlet:
enabled: true
url-pattern: /druid/*
reset-enable: true
#\u8BBE\u7F6E\u76D1\u63A7\u9875\u9762\u7684\u767B\u5F55\u540D\u548C\u5BC6\u7801
login-username: admin
login-password: admin
allow: 127.0.0.1
#deny: 192.168.1.100
#\u663E\u793A\u65E5\u5FD7
在利用mybatis逆向工程生成对应的文件。
实体类
package com.damei.wenxindemo.model;
import lombok.ToString;
import java.util.Date;
@ToString
public class Users {
private Integer user_id;
private String user_name;
private String user_pwds;
private Date user_times;
private String user_images;
public Users(Integer user_id, String user_name, String user_pwds, Date user_times, String user_images) {
this.user_id = user_id;
this.user_name = user_name;
this.user_pwds = user_pwds;
this.user_times = user_times;
this.user_images = user_images;
}
public Users() {
super();
}
public Integer getUser_id() {
return user_id;
}
public void setUser_id(Integer user_id) {
this.user_id = user_id;
}
public String getUser_name() {
return user_name;
}
public void setUser_name(String user_name) {
this.user_name = user_name;
}
public String getUser_pwds() {
return user_pwds;
}
public void setUser_pwds(String user_pwds) {
this.user_pwds = user_pwds;
}
public Date getUser_times() {
return user_times;
}
public void setUser_times(Date user_times) {
this.user_times = user_times;
}
public String getUser_images() {
return user_images;
}
public void setUser_images(String user_images) {
this.user_images = user_images;
}
}
Mapper类
package com.damei.wenxindemo.mapper;
import com.damei.wenxindemo.model.Users;
import org.springframework.stereotype.Repository;
@Repository
public interface UsersMapper {
/**
*
* @param users
* @return
*/
Users findAllUsers(Users users);
}
Mapper.xml
user_id, user_name, user_pwds, user_times, user_images
Service类
package com.damei.wenxindemo.service;
/**
* @author刘大美
* @site www.damei.com
* @company xxx公司
* @create 2019-03-15 19:06
*/
public interface UserService {
boolean login(String user_name,String user_pwds);
}
实现Service类
package com.damei.wenxindemo.service.Impl;
import com.damei.wenxindemo.mapper.UsersMapper;
import com.damei.wenxindemo.model.Users;
import com.damei.wenxindemo.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
/**
* @author刘大美
* @site www.damei.com
* @company xxx公司
* @create 2019-03-15 19:07
*/
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UsersMapper usersMapper;
@Override
public boolean login(String user_name, String user_pwds) {
Users users = new Users();
users.setUser_name(user_name);
users.setUser_pwds(user_pwds);
Users allUsers = this.usersMapper.findAllUsers(users);
if (allUsers != null){
return true;
}
return false;
}
}
最后的Controller类
package com.damei.wenxindemo.controller;
import com.damei.wenxindemo.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @author刘大美
* @site www.damei.com
* @company xxx公司
* @create 2019-03-15 19:15
*/
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/login")
public boolean login(String user_name,String user_pwds){
System.out.println("用户名:"+user_name+" ....用户密码:"+user_pwds);
boolean login = this.userService.login(user_name, user_pwds);
System.out.println(login);
if (login){
return true;
}
return false;
}
}
后端的代码其实还是简单的 之后我们在看微信端的
如果有注册过的话就可以直接开发微信小程序,如果没有的话也没关系 我们可以去注册一个是吧
微信公共平台官网 https://mp.weixin.qq.com/ 之后有文档可以跟着文档走(废话不多说)
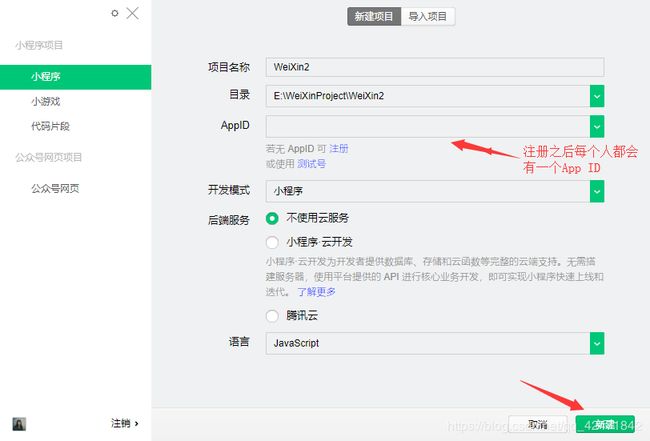
打开微信者开发工具
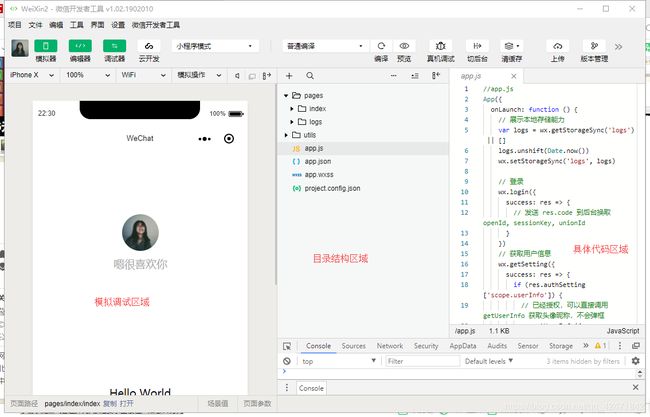
项目创建成功之后我们可以看到它的结构
下面我就来介绍一下目录结构区域的一些主要用途吧
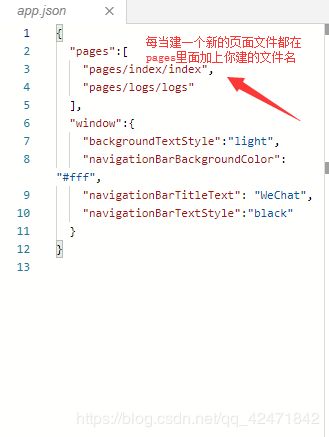
注意:每当在pages下面建一个新的页面的时候都要记得在公共的app.json里面加上你建的文件名的URL
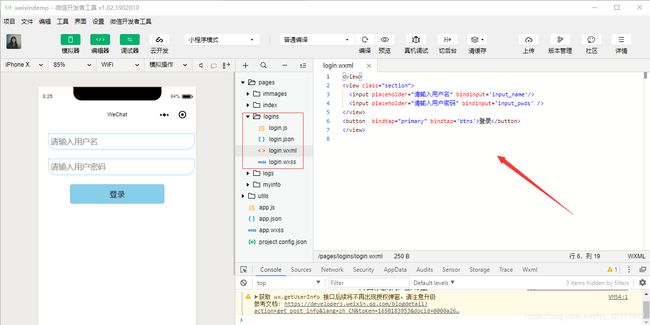
好了 我们话登录界面吧 打开.wxml文件
当页面画好时,我们就去.js里面获取input框里面的值以及登录按钮的监听事件
Page({
/**
* 页面的初始数据
*/
data: {
//定义初始化变量值
user_name:'',
user_pwds:''
},
//获取用户名的值并将值赋给最先定义的初始化变量
input_name:function(e){
this.setData({user_name:e.detail.value})
},
//跟上面一样
input_pwds: function (e) {
this.setData({user_pwds:e.detail.value })
},
/**
* 点击登录按钮时间
*/
btns: function () {
console.log("登录获取的参数:"+this.data.user_name+","+this.data.user_pwds)
var that = this;
wx.request({ //记得这个URL如果你没有域名的话 不改东西的话是会报错的
url: 'http://localhost:8080/springboot/user/login', //请求的URL
method:'POST', //提交方式
header: { 'content-type': 'application/x-www-form-urlencoded' }, //设置请求的
data:{
'user_name':that.data.user_name,
'user_pwds':that.data.user_pwds
}, //请求参数
success:function(res){ //接受后台的回调函数
var resData = res.data;
if (resData == true){
wx.showToast({ //这是微信小程序里面自带的成功弹窗
title:'登录成功', //弹窗里面的内容
icon:'success', //图标
duration:2000, //弹窗延迟的时间
success:function(){
wx.navigateTo({ //保留当前页面,跳转到应用内的某个页面
url: '../index/index', //跳转的页面
})
}
})
}else{
wx.showToast({
title: '登录失败',
icon:'none',
duration: 2000,
})
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
结果:登录成功了之后他会跳到我的index.wxml主页面,这就说明成功了,当然主页面夜视实现了轮播图
接下来解决一下中途会出现的问题
1):在微信小程序里面如果我们想要注释一段代码或者视图层的一些东西的话按Shift + Ctrl + / 是没有用的 直接Ctrl + C就解决了
2):每当建一个新的页面时记得一定要在app.json里面的pages里面加上你的URL,不然你的这个页面建了也是没用的
3):在.js里面有一个请求的URL,那个地方你如果没有合法的域名的话且没有改东西的话它是会报错的
解决方案如下
4):关于图片的问题,如果想直接复制图片到文件里面的话时不行的,你要找到你的项目然后打开你存放图片的文件夹,之后 在把你的图片复制到里面去,微信小程序才会加载出来
5):CSS样式中的background图片不能时本地图片,可以将图片上传到服务器,引用的时候写服务器上的地址,微信小程序只 有image标签支持本地图片资源路径
6):微信小程序使用POST方法请求出现的问题,这个坑我是真的不知道说啥了,当微信小程序发起wx.request()方法请求,用get方法请求都没什么问题,但是用post方法请求时,就容易出现这样或那样的问题,原因是wx.request()使用post方法请求时,还需要加上header,header[content-type]值为application/x-www-form-urlencoded,否则请求返回失败。
暂时就只遇到这些问题 ,希望之后不会在犯同样的错?
希望大家关注我一波,防止以后迷路,有需要的可以加群讨论互相学习java ,学习路线探讨,经验分享与java求职
群号:721 515 304